Dizaina tendence: 3D ģeometrija
Trīsdimensiju formas un ģeometrija palielina digitālās telpas dziļumu un vizuālo interesi. Varbūt tāpēc šī ir vietņu dizaina dizaina tendence.
Kaut arī 3D elementi tīmekļa dizainā nav jauni, ģeometrijas un ģeometrisko formu izmantošana šī efekta radīšanai sāk eksplodēt. Tas var būt jautrs un interesants veids, kā panākt, lai elementi vietņu apmeklētājiem izlektu no ekrāna.
Šeit ir tendenču apskats ar dažiem piemēriem, lai jūs aizdomātos par to, kā šī dizaina tendence (un šīs tehnikas) varētu darboties jūsu projektos.
Izpētiet dizaina resursus
Kas ir 3D ģeometrija?

Liekas, ka mēs nepārtraukti cenšamies padarīt vietnes 2D kanālu reālāku. Trīsdimensiju efekti ir viens no veidiem, kā to izdarīt, un to izdarīt ar ģeometriju ir nedaudz mazāk sarežģīti nekā lekt papildinājumos vai virtuālajā realitātē.
Neatkarīgi no tā, kā jūs to darāt, jums vajadzētu izmantot 3D ģeometriju tādā veidā, kas jūtas dabiskiŠī tendence ietver slāņu, ēnu, dziļuma un krāsas izmantošanu ar ģeometriskām formām, lai izveidotu 3D efektu elementiem dizainā.
3D ģeometrijas pielietojumos var ietilpt galvenās informācijas daļas (piemēram, iepriekš sniegtā piemēra) izcelšana, nodrošinot vizuālu norādi, ka elementam var noklikšķināt vai noklikšķināt, pievērst aci noteiktai ekrāna daļai, radīt efektīvāku vizuālo attēlu, vai radīt uztvertu kustību uz ekrāna.
Neatkarīgi no tā, kā jūs to darāt, jums vajadzētu izmantot 3D ģeometriju tādā veidā, kas jūtas dabiski un reāli. Efektam nevajadzētu justies pārāk sarežģīti vai piespiedu kārtā. Tam vajadzētu justies kā dabiskai dizaina daļai, kas dažiem lietotājiem varētu būt pat neredzama, tas nozīmē, ka viņi nemaz nedomā par elementu 3D raksturu, bet viņi zina, kā izmantot un mijiedarboties ar dizainu.
Formas un ēnas

3D ģeometrijas izmantošanas pamatkoncepcija iet uz skolu. Iespējams, atcerēsities zīmēt vienkāršu formu un pēc tam pievienot līnijas, lai tā “atdzīvinātos”. (Iepriekš redzamajā dizainā jūs varat redzēt šo pamata taisnstūra skici.)
Tā ir šīs dizaina tendences sakne.
Iepriekš redzamajā dizainā formas akcentiem līnijas elementu un pilnkrāsu formās - domājamām sfērām, klucīšiem un konusiem - ir ēnojums, ēnas un dziļums, kas tos padara reālākus.
Šeit 3D elementi kalpo kā akcenti, lai acis kustētos cauri dizainam.
Ēnojums un animācija

Pareizā krāsu un animācijas kombinācija vienkāršu formu var pārveidot par trīsdimensiju elementu.
Šī metožu kombinācija piešķir dziļumu tam, kas citādi varētu būt plakans elements. Šis dziļums imitē taustes priekšmetu, kas, šķiet, varētu jūs satvert no ekrāna.
Šis jēdziens ir sīki aprakstīts materiāla dizaina dokumentācijā, un tas varētu būt viens no iemesliem, kāpēc šāda veida elementiem ir pieaudzis popularitāte. Tur tas ir mazāk par 3D un vairāk par mijiedarbību, bet ideja ir tāda pati. https://material.io/design/interaction/gestures.html#principles
Tas viss ir saistīts ar reālistisku pieredzi digitālajā telpā.
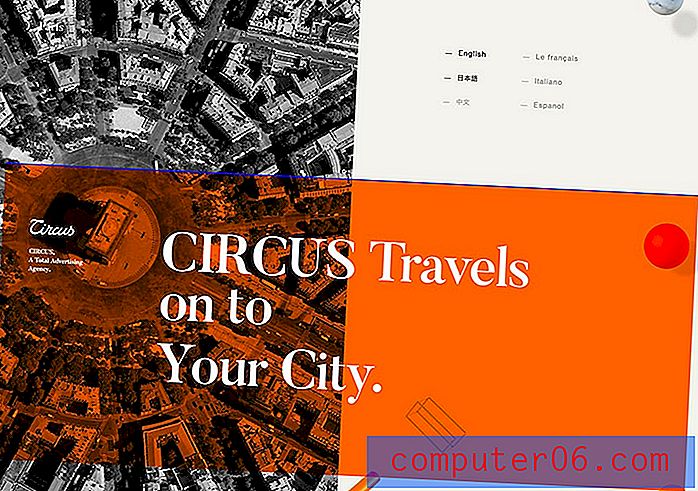
3D ilustrācija

Ilustrācijas var iegūt reālisma izjūtu, arī izmantojot 3D elementus.
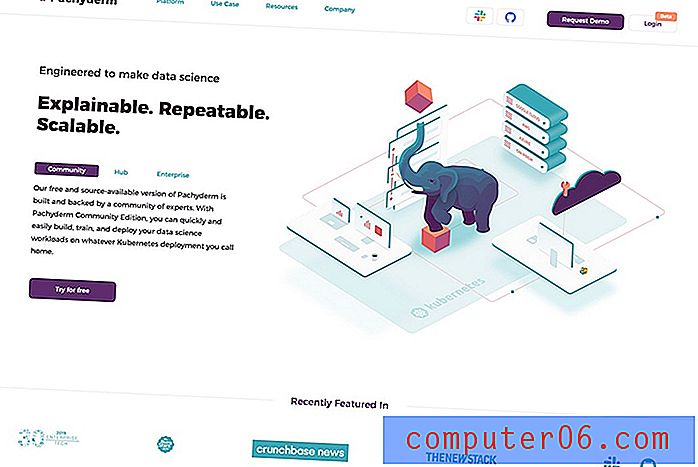
Trīsdimensiju ilustrētas ainas (bieži no “sižeta ģeneratoriem”) šķiet gandrīz visur. Šajās ilustrācijās bieži tiek izmantotas ģeometriskas formas, lai izveidotu papildu dziļumu, piemēram, iepriekš sniegtajā piemērā. Ap ziloņa ilustrāciju ņemiet vērā taisnstūru un klucīšu kaudzes.
3D ilustrācijās var būt vai nav iekļauti animēti elementi, lai vēl vairāk uzsvērtu dizaina dziļumu.
Slāņi

Formas slāņi var pievienot projektiem dziļuma un dimensijas elementu.
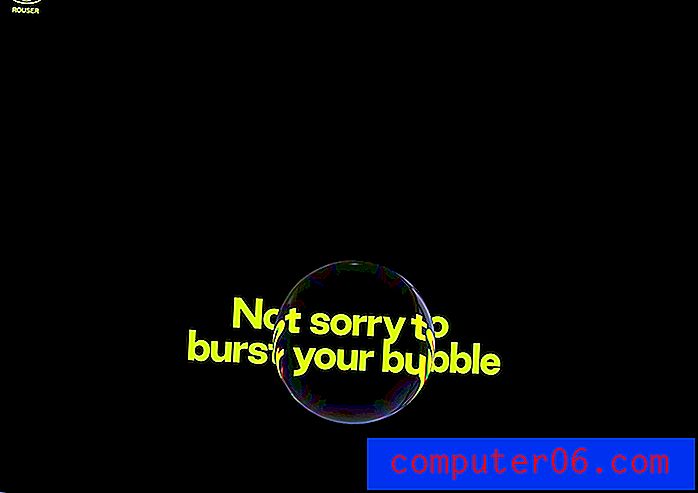
Iepriekš Rouser piemērā ietverts fona slānis ar tekstu un priekšplāna burbuļa formas slānis. Kad augšējais slānis šķērso fonu, tas ietekmē teksta izskatu tādā veidā, kas atdarina to, kas notiktu, ja jums būtu burbulis reālajā dzīvē.
Efekts šeit ir gandrīz satriecošs un rada reālistisku izjūtu, interesantu animāciju un vienkāršu noformējumu, kas mudina lietotājus to iesaistīt. (Ritināšana liek burbulim ātrāk pārvietoties pa elementiem.)
Formas un iedomātas lidmašīnas

Izmantojiet formas, kas krustojas ar iedomātām plaknēm, lai ekrānos izveidotu 3D efektu. (Šis ir vēl viens no skolas klases vingrinājumiem. Vai atcerieties ievilkt horizontā kalnus un ceļus?)
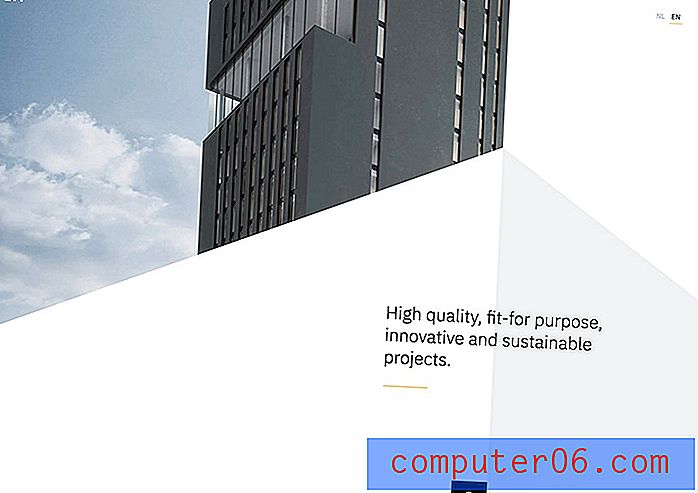
Piemērs, kas minēts iepriekš no Vossemeren, ir lielisks ieskats tajā, kā ģeometrija krustojas plaknē. Paskatieties, kā baltais un pelēkais trīsstūris sakrīt, lai norādītu uz vēl lielāku augšupvērstu kustību. Paskatieties uz to no cita leņķa, un pelēkais trīsstūris atkarībā no jūsu perspektīvas var nogrimt vai izcelties no konstrukcijas.
Šī krāsu, formu un plakņu kombinācija rada dažādas 3D variācijas, kas turpina parādīties un mainās ritinot.
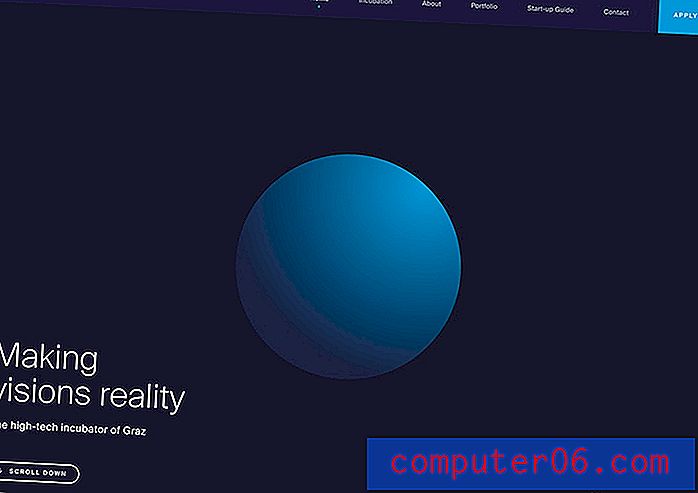
Padariet to acīmredzamu

Dažreiz 3D forma ir tik acīmredzama, ka jūs nevarat palīdzēt, bet to redzat. Izmantojot krāsu un kontrastu, apaļais elements no tumšā fona izlec uz zilā slāņa augšējā dizaina piemērā.
Ņemiet vērā dažādās šeit izmantotās krāsu tehnikas, lai tās apvienotos. Attēlā ir apgaismojums, kas rada krāsu variācijas pakāpi. Ir dažādas ēnas, lai atdarinātu šo gaismu. Dalītā ekrāna dizainā ir kontrasts starp asiem taisnstūriem un attēla apaļo elementu.
Visas šīs lietas apvieno, lai modelētu reālās dzīves elementu.
Uztverta kustība

Mēs vienmēr runājam par kustības radīšanu vai hierarhijas izmantošanu, lai palīdzētu lietotājiem pārvietoties pa dizainu.
Ģeometriskās formas to var izdarīt tādā veidā, kas jūtas dabiski un reālistiski, bez muļķības.
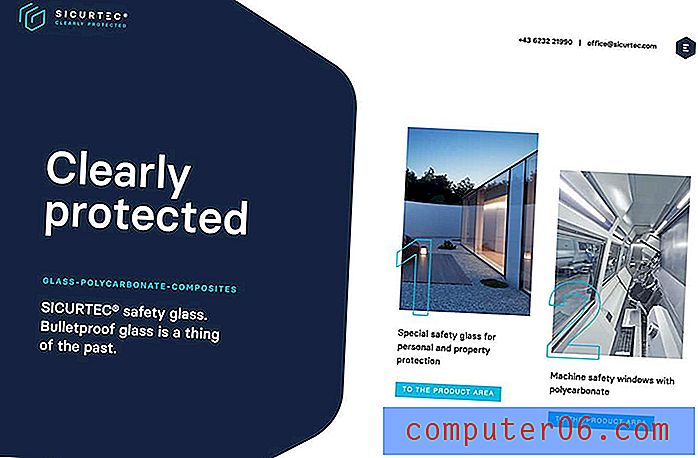
Iepriekš minētajā Sicurtec piemērā acīmredzams fokusa punkts ir lielā forma kreisajā pusē, bet acs ātri pārvietojas pa labi, sekojot ekrānā redzamajām formām. Pēc tam elementu izvietojumam ir gandrīz saliekams efekts, lai jūs tiktu ievilkts ekrāna centrā.
Ģeometriskās formas rada uztvertu kustību, kas vizuāli saglabā dizainu interesantu.
Gandrīz realitāte

No pirmā acu uzmetiena Bites dizains izskatās kā attēls. Bet paskatieties tuvāk.
Tas ir labi izplānots attēls, kurā ir ģeometriskas formas un ēnas, lai elementu izvietojums izskatītos tā, it kā tas būtu redzams uz jūsu letes vai galda.
Kastes kastēs ir ģeometriskas formas iesaiņojums. Stikla klucīši un lode ir butaforijas, kas aiztur priekšmetus, lai ēnas izskatās reālistiskas.
Vienkāršā aina vienlaikus izskatās reāla un mazliet izliekta, un noteikti rada ainu ar objektiem, kuriem šķiet, ka jūs varētu aizsniegt un pieskarties.
Līnijas un slīpumi

Izmantojiet dizaina tendenču kombināciju, lai izveidotu 3D estētiku. Izmantojiet ģeometriskas formas, līnijas un slīpumus, lai izveidotu dziļumu un dimensiju.
Jā, sākumā tas izklausās daudz, bet praksē tas var darboties labi.
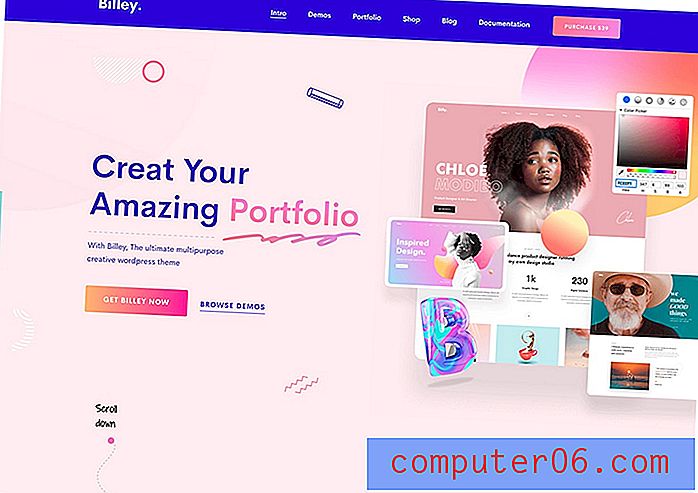
Bilejs to dara tikai ar ģeometriskiem elementiem, ieskaitot līniju formas, un ar gradienta krāsojumu, lai to visu saliktu kopā. Dizains ietver arī ēnas un lidināmā animācijas, lai tā dzīvotu.
Secinājums
3D ģeometrijas izmantošanas labākā daļa ir tā, ka tā darbojas ar jebkuru citu dizaina elementu zīmolu, kuru plānojat izmantot projektos. Atšķirībā no dažām citām vietņu dizaina tendencēm, jums nav jāpārdomā krāsu vai tipogrāfijas izvēle. Jums nav jāpārskata fotoattēli vai videoklipi, lai gan jūs, iespējams, pārzīmējat dažus ilustrācijas.
Turklāt jūs varat izmantot slāņošanu un dziļumu, lai izveidotu vienkāršus 3D efektus, kas nodrošina reālistiskāku un taustāmāku pieeju jūsu pašreizējai estētikai. Šī ir dizaina tendence, kuru gandrīz ikviens var iekļaut projektā.