Dizaina tendence: kā izveidot estētisko atdzist sadalīto ekrānu
Viens ekrāns ir sadalīts divās daļās. Šī varētu būt viena no lielākajām dizaina tendencēm, kas parādās tieši tagad. Arvien vairāk vietņu izmanto dizaina modeļus, kas ietver divus vertikālus vai kvadrātveida paneļus, kas izvietoti blakus.
Un tā ir jauka estētika. Izskats ir lietotājam draudzīgs, to var pielāgot dažādām vajadzībām un tas palīdz virzīt navigāciju. Tā ir tendence, kas mums tuvākajos mēnešos, visticamāk, būs un veidosies. Šodien mēs aplūkojam dažus lieliskus dalītā ekrāna dizaina piemērus ar nelielu gadījumu izpēti un noskaidrojam, kā jūs varat vislabāk izmantot šo dizaina tendenci.
Izpētiet dizaina resursus
3 gadījumi ekrāna sadalīšanai

Tad kāpēc pasaulē jūs vēlaties sadalīt savu dizainu uz pusēm? Ja jūs vienkārši uzdotu man jautājumu, neredzot rezultātus, es, iespējams, būtu to arī apšaubījis. Bet ir diezgan labs gadījums, kad izmēģināt sadalīta ekrāna koncepciju.
- Tā ir laba izvēle reaģējošiem ietvariem. Lielākiem ekrāniem dizains tiek sadalīts, bet, kad runa ir par mazākiem ekrāniem, paneļus var sakraut.
- Ir viegli strādāt animācijā un efektos, kas mudina uz klikšķiem. Apskatiet gamifikācijas modeli, kas tika izmantots vietnē “Chekhow is Alive”. Dizains liek jums noklikšķināt, lai atrastu savu varoni. (Un ir ļoti grūti neiekļūt.)
- Divi simetriski paneļi ļauj ērti izveidot aizpildīšanas vietnes dizaina modulāru kontūru un sakārtot saturu blokos. Tas ir gandrīz pārāk liels karšu stila dizaina modeļu paplašinājums, kam ir augusi popularitāte.
Drosmīgi lietojiet krāsas un tipogrāfiju

Krāsa un tipogrāfija ir galvenie tendenču virzītāji, pateicoties tam, ka tiek pievērsta lielāka uzmanība plakanam un materiālam. Apvienojiet divus, un jūs galu galā iegūsit vienkāršu estētiku, kas var būt interesanta un saistoša.
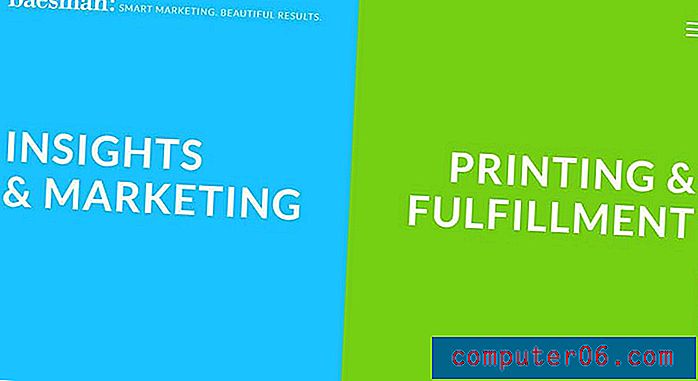
Baesman to ir izdarījis meistarīgi, izmantojot sadalīta ekrāna dizainu. Divi spilgti, trekni krāsu paneļi ir pirmais ievads šim lietotājam. Atdzist kursora stāvokļi “paplašina” ziņojumapmaiņu katrā panelī, gandrīz ubagojot lietotājus noklikšķināt tālāk. Burtu burtu izvēle ir vienkārša, taču to ir pietiekami daudz, lai jūs varētu izskatīties.
Noklikšķiniet uz vietnes, un ir viegli redzēt, ka šī dalītā ekrāna koncepcija darbojas, lai palīdzētu radīt plūsmas un organizācijas sajūtu. Lai gan pārējais dizains nav tik perfekti sadalīts kā mājas lapa, saturs visā dizainā ir sadalīts paneļos, un spilgtā krāsa tiek saglabāta.
Izveidojiet vietu ziņojumapmaiņai

Sadalīts ekrāns ir lieliska opcija, lai izveidotu vizuālu motīvu, kas var darboties ar izaicinošu saturu vai attēliem, vai arī tikai tad, ja vēlaties izveidot lielāku kontaktpunktu aicinājumiem uz darbību. Triks, veidojot šo darbu, ir daudz vietas, tīra tipogrāfija un pārliecināšanās, ka sadalītais stils (šajā piemērā - krāsu pārklājums) papildina attēlus.
BAO izmanto pilnekrāna varoņa attēlu aiz krāsu bloka ar tekstu, navigāciju un aicinājumu uz darbību. Dizains ir interesants dažos veidos, jo tas izdalās no dažiem modeļiem, pie kuriem mēs esam pieraduši, bet bez sajaukšanas. Piemēram, navigācija (hamburgera izvēlne) atrodas netālu no ekrāna centra, un varoņa attēls ietver tikai nelielu animācijas pieskārienu, virzot kursoru.
Šīs lietas palīdz lietotājiem piesaistīt aicinājumu uz darbību ekrāna kreisajā pusē. Īpaši patīkami šajā dizainā ir tas, ka katrs ekrāns uzņem gandrīz katra mājas lapu pēc savas izjūtas, tā, ka katrs atšķirīgais satura saturs tiek vienādi svērts. (Šis ārstēšanas veids nav paredzēts katram projektam, bet īpaši labi darbojas, lai parādītu portfolio vai klienta darbu.)
Koncentrējieties uz darbību

Vietnes sadalīta ekrāna dizains var atgādināt arī drukātu versiju. Tas īpaši labi darbojas ar minimālisma ietvaru, kas ietver lietotājiem izteiktu aicinājumu uz rīcību.
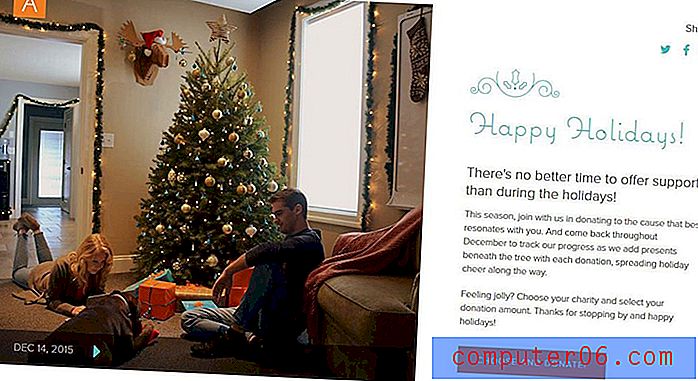
Koka, kas dod, vietnes mērķis ir mudināt ziedot, izmantojot vienkāršu krāsainu pogu apakšējā labajā panelī. Attēls kalpo tikai kā piezemēšanās punkts lietotājiem, kuri nokļūst lapā, bet viss svarīgais saturs un informācija atrodas otrā panelī. (Šī tīmekļa vietnes puse satura ziņā faktiski varētu dzīvot viena, taču vizuāli tā nebūtu tik interesanta.)
Izveidot “kartes”

Sadalītā ekrāna dizains patiešām ir modelis, kas iegūts no karšu popularitātes. Daudzās no šīm vietnēm ir mijiedarbība, kas atrodas vienā vai otrā ekrāna pusē, sekojot viena konteinera, viena klikšķa filozofijai, kas raksturīga kartes stila saskarnēm.
Apsveriet iespēju paplašināt dalīto ekrānu vairākos konteineros, lai iegūtu vēl vairāk katra lietotāja iespējamo pieskārienu. Si le Soleil visā vietnē izmanto sadalītu ekrānu; liela atšķirība ir tā, ka kreisais panelis ir viena “karte”, bet labajā panelī ir karšu pāris. Vienkāršie kursora efekti liek lietotājam saprast, ka katrs no šiem elementiem ir noklikšķināms un novedīs pie citas darbības. Dizains ir tīrs, labi organizēts un veidots tā, lai lietotāji varētu noklikšķināt.
Mainiet to uz augšu

Lai gan daudzi dizainparaugi, kurus mēs līdz šim esam apskatījuši, ir vērsti uz skaidru dalījumu pa kreisi un pa labi ar ciešu līniju starp elementiem, tas ne vienmēr tā ir. Ekrānu var vizuāli sadalīt, izmantojot arī citus elementus.
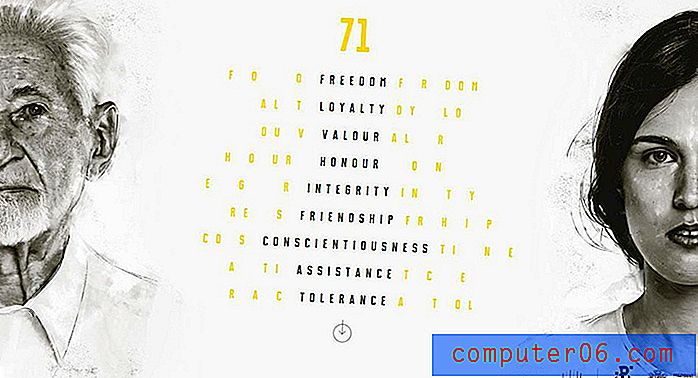
Varšavas Rising vietne to dara ar vienkāršību un skaistumu. Teksta bloks ir sadalošā “līnija” starp paneļiem. Katrā pusē ir seja, līdzīgi apgriezta ekrānā un novietota līdz pilnībai. Ritināšana maina vidējo tekstu, neatņemot paneļa stilu. Gandrīz apgrieztais sadalītā ekrāna stils, melnbaltie attēli un dzeltenā krāsa izceļ to. Kopējais dizains ir ļoti dramatisks, un tajā nav grūti orientēties vai iekļūt.
Secinājums
Sadalītā ekrāna dizains ir kaut kas tāds, ko nākamajos mēnešos mēs redzēsim daudz. Modelis ir vienkāršs, izmantojams un darbojas vairākos dažādos vietņu tipos, kā mēs šeit esam apskatījuši.
Viltība, lai padarītu to darbojošos - un netiktu iestrēdzis “pārmērīgi izmantots” dizains - ir pievienot pieskārienus, kas to padara jūsu pašu. Ja jums ir liela krāsa, izmantojiet to; apsveriet iespēju sakraut elementus vai doties tikai uz pieskāriena centru. Bet lielākoties ir jautri!