Horizontālā harmonija dizainā: glabājiet to starp līnijām
Horizontālā harmonija. Tā ir viena no tām lietām, kuru, šķiet, pamanāt tikai tad, kad tās pietrūkst. Horizontālā harmonija ir attiecības starp elementiem visā dizainā. Tas ir vairāk nekā līnijas un noteikumi; tas ir arī neredzams režģis, kas rada vietas sajūtu dizaina elementiem.
Kā jūs varat izveidot horizontālu harmoniju? Kaut arī daži paņēmieni ir vieglāk nekā citi, tas nav pārliecinošs jēdziens. Tas prasa tikai nelielu plānošanu. Domājot par tādām lietām kā bāzes līnijas režģis, atstarpe starp teksta rindiņām, elementu izvietojums un vispārējā estētiskā, horizontālā harmonija ir tikai daļa no projektēšanas procesa.
Sākotnējie režģi


Par sākotnējiem režģiem, kas ir populārs dizaina rīks drukātos projektos, tīmekļa dizainā tiek runāts retāk. Iemesls ir vienkāršs: daudzos tīmekļa (un digitālos) projektos ir viena teksta kolonna.
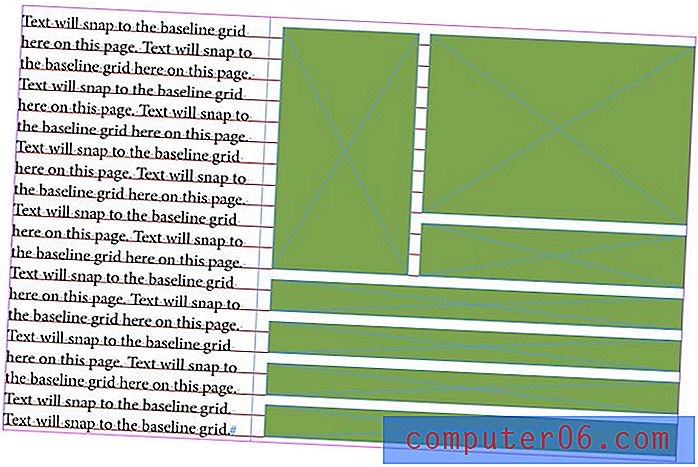
Bāzes režģis ir iedomāta līnija, kuras tips atrodas. Katrs teksta burts atradīsies uz šī režģa tā, lai sakristu vairākas tipa kolonnas. (Tas neļauj kolonnām izskatīties zobgalīgām.)
Bāzes režģi var darboties gandrīz jebkuram tipogrāfiskam mērķim, un lielākajā daļā projektēšanas programmatūras ir iekļauti rīki pamata līnijas režģa specifikāciju izveidošanai. Tas tiešsaistē kļūst nedaudz grūtāk, taču ir arī CSS bāzes līnijas, ieskaitot jauku Smashing Magazine piemēru.
Bāzes līnijas režģis darbojas tikai tad, ja to piemēro katrai izkārtojuma kolonnai, kur tips sākas un beidzas vienā un tajā pašā vietā (parasti lapas augšdaļā un apakšā). Turklāt sākotnējais režģis parasti tiek piemērots visai lapai digitālā projektā un izplatībai (vai ar lappusēm) drukātajos projektos.
Bāzes režģi atšķiras no līnijas augstuma vai galvenajiem parametriem galvenokārt tāpēc, ka bāzes līnijas režģi nosaka, kur burti atrodas. Režģis var piespiest līnijas ierakstīt tuvāk viena otrai vai attālāk. (Piemēram, Adobe InDesign bāzes līnijas režģis pārsniegs vadošo, liekot tekstam dzīvot attiecīgajā režģī.)
Kas ir patīkami pamata režģī, ir teksta tīrība. Kad viss tiek sakārtots organizētā veidā, rezultāts ir burti, kurus ir viegli lasīt un aplūkot. Nav satraucošu izjūtu. Ir iemesls, ka grāmatas, avīzes un žurnāli (kas balstās uz vairākām teksta kolonnām vienā lapā) to dara jau gadiem ilgi.

Padoms: iestatiet bāzes līnijas režģi
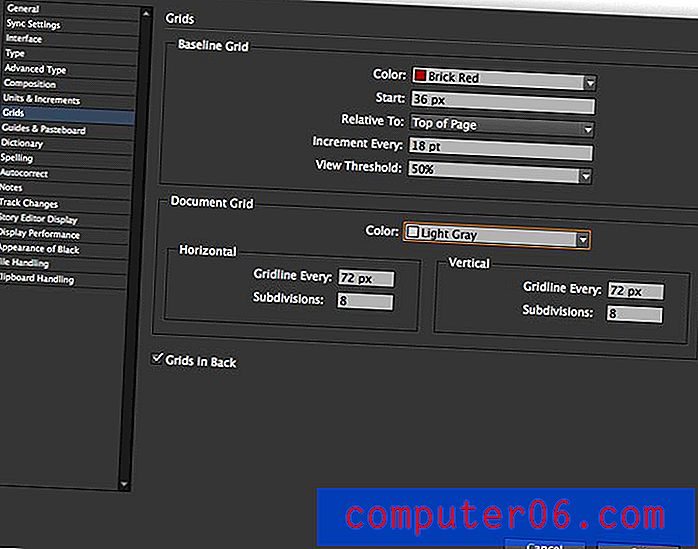
- InDesign: izvēlnē Rediģēt atlasiet Preferences, pēc tam - Režģi. Jūs varat iestatīt bāzes līnijas režģa krāsu, kur režģis sākas (lapas augšdaļa vai augšējā mala) un palielinājums (režģa augstums). Piesaiste ceļvežiem tiks piemērota pamata režģim.
Vadošais


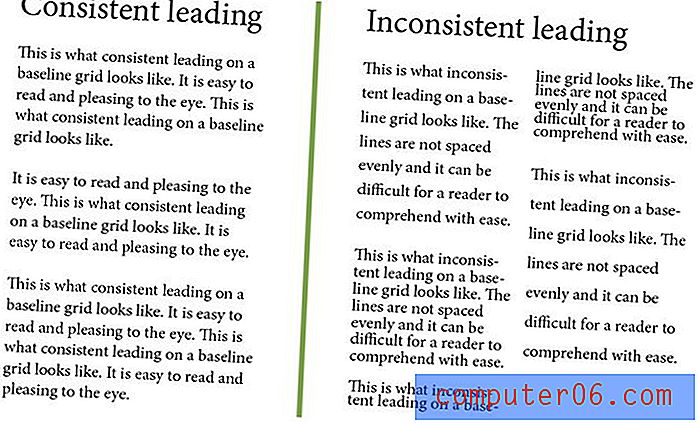
Līderis, telpas lielums starp tipa rindiņām, ir vēl viens svarīgs rīks, veidojot harmoniju visā lapā vai ekrānā. Tekstam jābūt vienmērīgam vadošajam.
Padomājiet par to šādā veidā: ja 1. punkts ir 14 punktu tips ar 16 punktu priekšu un 2. punkts ir 14 punktu tips ar 12 punktu priekšu, tas lasītājiem rada satraukumu. Acīmredzot šīs izmaiņas ir sarežģītas, un lasīšana var sagādāt grūtības. Tas ir taisnība pat ar vienu teksta kolonnu.
Īpaši drukātos projektos ideāla ir konsekventa vadošā un papildinošā bāzes līnijas kombinācija. Šis savienojums pārī nodrošinās, ka tips sakrīt no kolonnas uz kolonnu un ir konsekvents no augšas uz leju.
Turiet atstarpi konsekventu


Tikpat svarīgs ir vietas daudzums starp elementiem. Vai starp rindkopām ir viena atstarpes līnija? Kā būtu starp galveni un galveno tekstu? Vai arī fotoattēlu un tekstu ap to?
Nosakiet atstarpes noteikumus, kas darbojas ar jūsu bāzes līniju režģi, un vadošās specifikācijas, lai nodrošinātu, ka atstarpes ap elementiem ir konsekventas. Visvieglāk būs izveidot un uzturēt konsekvenci ar šīm telpām, ja arī tās ir iestatītas darbam ar jūsu tipa specifikācijām.
Nogriezieties soli tālāk un apsveriet arī vertikālo atstarpi - notekas platumu, teksta ietinumus un piemales. Arī šīm atstarpēm jābūt daļai no jūsu konsekventās atstarpes shēmas.
Līnija tā

Teksts ir 14 punkti? Veidojiet atbilstošos elementus.
Pēc tam, kad esat labi izjutis tekstu projektā, tiks izmantoti citi elementi. Šiem elementiem vajadzētu atrasties rindā arī uz jūsu neredzamā režģa. Tekstam, fotoattēliem, rindiņām, pogām un visiem citiem dizaina elementiem vajadzētu darboties kopā, kad tos aplūkojat visā lapā vai ekrānā.
Tas var aizņemt nedaudz plānošanas. Runājot par attēliem, ieskicējiet izvietojumus un to, kā katrs atradīsies uz horizontālā režģa. Fotogrāfijas rāmja apakšdaļai jābūt balstītai uz bāzes līnijas režģa ar tekstu un jāapstājas saskaņojumā ar lielo burtu galotnēm, lai iegūtu nevainojamu harmoniju.
Tādā pašā veidā padomājiet par maziem gabaliņiem, piemēram, pogām vai navigācijas elementiem. Ar mazām detaļām apsveriet šo priekšmetu vertikālo augstumu, lai tas sakristu ar teksta vai tā daudzkārtējo daļu. (Atcerieties tikai apsvērt jebkuru papildu atstarpi, kas jums ir starp rindām.)
Padomājiet blokos

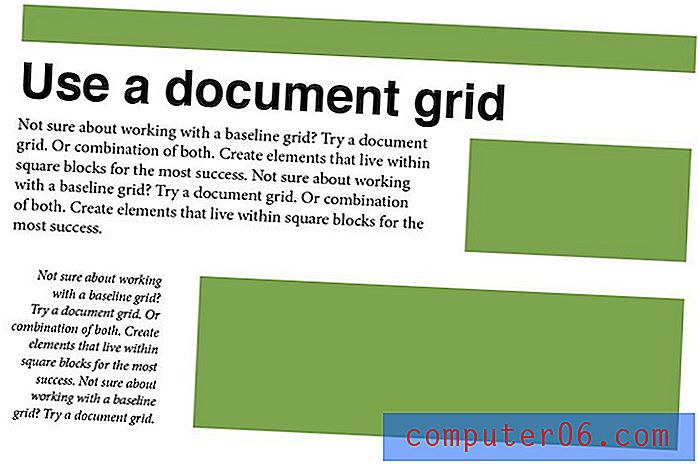
Ja visam šim pamata režģim un vadošajam ir jūsu galva vērpšanai, domāt par režģi blokos varētu būt vieglāk. Vecās skolas grafiskais papīrs, kuru izmantojāt pamatskolā, var būt ideāls skices padoms šai lietojumprogrammai. (Adobe programmatūras komplektā ir arī režģa režīms, kuru var izmantot fonā, kad skice ir digitāla.) Plānojiet savu dizaina projektu tā, lai katrs gabals ietilptu noteiktā bloku skaitā.
Piemēram, teksts ir divu bloku augsts. Citi elementi būs vienādi ar teksta reizinājumiem, padarot attēlus astoņus blokus augstus un pogas četrus blokus garus. Starp elementiem ir arī divi bloki - vertikāli un horizontāli. (Vai saņemat attēlu?)

Padoms: iestatiet dokumentu režģi
- InDesign: zem InDesign izvēlnēm Rediģēt (operētājsistēmā Windows) atlasiet Preferences, pēc tam Režģi. Jūs varat iestatīt režģa krāsu, norādīt horizontālo un vertikālo atstarpi un sadalījumus. Režģi var iestatīt parādīšanai aiz izkārtojuma objektiem vai priekšā.
- Photoshop: Photoshop izvēlnē Rediģēt (operētājsistēmā Windows) atlasiet Preferences, pēc tam Ceļveži, Režģis un šķēles. Iestatiet katras režģa līnijas specifikāciju, ieskaitot krāsu, atstarpes un apakšdaļas.
Horizontālā domāšana vertikāliem projektiem
Horizontālā harmonija nav tikai tas, par ko jādomā, strādājot pie projektiem, kas stiepjas tālu telpā, tā var būt vienlīdz svarīga arī vertikāli orientētos projektos.
Apsveriet, cik svarīga horizontāla harmonija ir vietnei ar parallaksi ritināšanas funkcijām. Katram “ekrānam” jādarbojas horizontālā harmonijā, pārvietojoties augšup un lejup. Vietnei mobilajām ierīcēm, kas bieži tiek apskatīta vertikālā orientācijā, ir jāpārvietojas tā, kā tai ir jēga.
Tas pats attiecas arī uz mazākiem drukas projektiem. Apskatiet etiķeti uz dzēriena trauka. Visticamāk, teksts ir ievietots režģī, kas aptinas ap konteineru.
Secinājums
Horizontālā harmonija ir visur. Galvenais ir tas, ka jūs to īsti neredzat. Projekti jutīsies vienkārši tad, kad tas būs, un jutīsies mazliet prom, kad tā nebūs.
Kā dizaineram ir svarīgi padomāt par režģiem un izlīdzināšanu visā projektēšanas procesā. Dizaina gala rezultāts ir radīt kaut ko lasāmu, izmantojamu un efektīvu. Jums to var sasniegt horizontāla harmonija.