Kā izveidot modeļus dizaina projektos
Padomājiet par to, cik modeļus sekojat ikdienas gaitām. No pamodināšanas un sagatavošanās darbam līdz aizmigšanai katru nakti, diena ir piepildīta ar šiem mazajiem atkārtošanās elementiem, kas rada kārtību un mieru. Dizaina modeļi dara to pašu: Šie atkārtotie elementi var radīt kārtību projektā un radīt klusuma (vai haosa) sajūtu, lai iestatītu signālu.
Tā ir modeļa patiesā pievilcība. Tas palīdz tiešajiem lietotājiem izmantot estētiku, sekojot objektu modelim vai sērijai, un lietotājiem norāda, kā ar kaut ko mijiedarboties. Dizaineri var izveidot modeļus vairākos veidos - ar fonu, objektiem, krāsu, vārdiem, paneļiem vai izmantojot šo elementu kombināciju.
Izpētiet Envato elementus
Kas ir modelis?

“Atkārtotu vai atbilstošu daļu izkārtojums, dekoratīvi motīvi utt.” - Kolinsa angļu vārdnīca
Rakstā var ietilpt jebkura veida objektu, vārdu, krāsu vai formu atkārtošana. Dizaina nolūkos rakstā ir ietverti visi elementi, kuros vispārējā estētikā var saskatīt savienojumu vai atkārtošanos. Lai gan daudzi pieņem, ka modeļi ir pielīdzināmi kārtējiem un simetriskiem izkārtojumiem, tas ne vienmēr notiek. Raksti var izkrist jebkurā masīvā; dažreiz dezorganizācija ir pati modele.
Rakstus var atpazīt pēc jebkura skaita maņu. Vizuālie raksti bieži ir haotiskāki nekā radītie. Dabiskos modeļos ietilpst spirāles, viļņi, plaisas un griešanās. Gandrīz jebkurš tekstilizstrādājums vai perfekts raksts ir izveidots speciāli vizuālai harmonijai, pat ja pamatformas ir atvasinātas no dabas.
Ar fonu


Viena no pirmajām lietām, kas ienāk prātā, runājot par modeļiem, ir pieredze. Populārus tapetes (mājas un darbvirsmas varianti) padarījuši mazi vai smalki atkārtojumi, kas ir populāri paņēmieni, kā dizaina projektā palielināt pamattelpu. Daži dizaineri izvēlas arī lielākus vai drosmīgākus fona modeļus, lai gan tas nav tik bieži. (Liela daļa darbību fonā var novērst uzmanību no priekšplānā esošā ziņojuma.)
Kādas ir dažas izplatītas metodes pievilcīga fona modeļa izveidošanai?
- Vienkāršība: vienkārši fona raksti ir efektīvi un papildina dziļumu, lietotājiem nekoncentrējoties uz šo dizaina aspektu. Vislabākie foni pati par sevi ietilpst dekorācijās, un tie kalpo tikai, lai izceltu galveno dizaina daļu.
- Logotipi: daudziem zīmoliem mazi atkārtošanās logotipi ir parasts fona stils. (Lai gan ir diezgan daudz tādu, kuru izmērs ir pārāk liels arī ar fona logotipu.) Atkārtoti logotipi var palīdzēt izveidot zīmola saikni.
- Neitrāla palete: krāsa ir viens no biežākajiem fona noformējuma faktoriem. Un lielākoties dominē neitrālās paletes. Pat ar tendenci izmantot izplūdušus attēlus foniem - kas šobrīd ir ļoti populāri - krāsa un formas ir izplūdušas līdz neitralitātei, kur objekti un krāsas vienkārši saplūst viens ar otru.
- Simetrija: fona raksti bieži ietilpst kārtējās formās. Izmantojot atkārtotus elementus, modeli bieži varēja pārvietot, nosaukt, mainīt vai mainīt vairākos veidos, un tam joprojām bija tāds pats kopējais izskats un sajūta.
- Atkārtošana: Atkārtoti objekti ir populāri arī fona modeļos. Šī vienkāršā metode var pievienot dziļumu citādi plakanai shēmai.
Grupējot objektus


Liekas, ka līdzīgas formas un priekšmeti gandrīz sakrīt viens ar otru, ja tos izmanto tuvu. Lai gan acīmredzamā izvēle objektu grupēšanai pēc modeļiem ir grupēt objektus ar vienādu formu un izmēru, tas ne vienmēr ir nepieciešams.
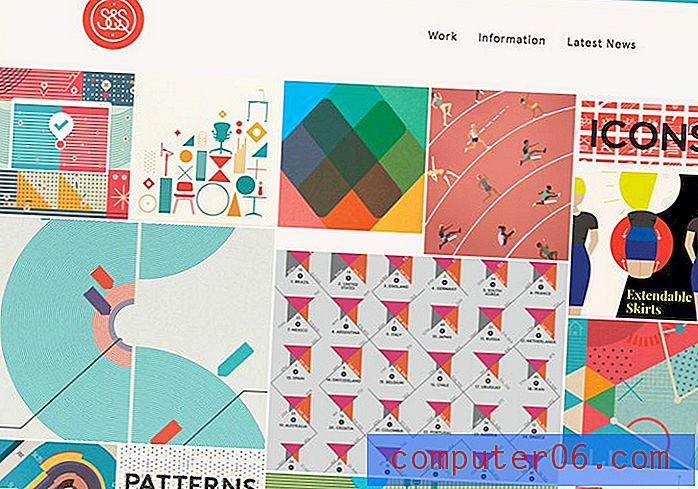
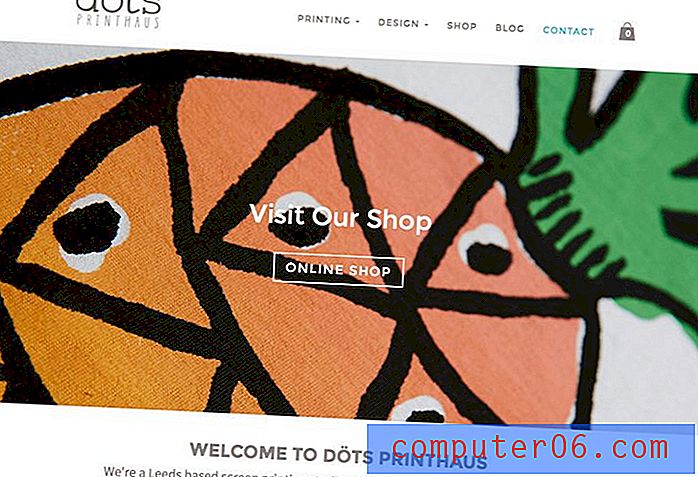
Iepriekš redzamajos attēlos Džonatana Pattersona portfelis rada acīmredzamu zīmējumu ar deviņām identiski formas kastēm, kurās ir tāda paša izmēra formas. Modelis ir skaidrs un pievilcīgs. Dots Printhaus attēlā izmantotais modelis ir mazāk “ideāls”, bet tikpat acīmredzams ar līdzīgu formu komplektu dažādos izmēros.
Tas parāda, ka objektus var grupēt dažādos veidos, bet tomēr tie rada modeļa izjūtu:
- Līdzīgas formas
- Dažādas formas līdzīgos izmēros
- Formas sakārto, lai izveidotu objektu
- Formas, kas savienotas ar līnijām vai citiem elementiem
- Formas ar līdzīgu punktu skaitu vai galiem
Atkārtojot krāsu


Rakstu var izveidot, izveidojot motīvu ar krāsu. Tas ietver objektus vai elementus vienā krāsā vai pat darbu ar elementiem, kuriem ir līdzīga krāsu sajūta, piemēram, piesātinājums, vieglums vai nokrāsa. Krāsu modeļus bieži izmanto, lai lietotājiem pateiktu, ko darīt ar dizainu. Piemēram, tīmekļa vietnes dizainā visām pogām, kuras var noklikšķināt, ir viena krāsa. Tas rada modeli estētiski un lietotāja uzvedībai (ti, jūs noklikšķiniet uz visa, kas ir sarkans).
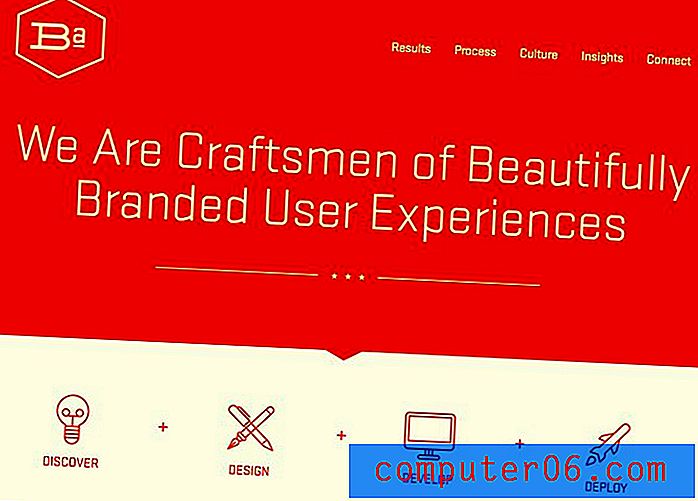
Iepriekš minētajos piemēros krāsa tiek izmantota izteikti dažādos veidos. Zīmola Aid Design izmanto krāsu, lai atšķirtu elementus un izveidotu modeli ar dažādu formu un izmēru ikonām. Ro un Co izmanto fona krāsu un vienādu krāsu toni mazākiem attēliem visā vietnē. Šis krāsu savienojums sasaista katru mazāku attēlu ar kopējo dizainu pēc modeļa, kuram nav simetrijas un ļoti maz acīmredzamu atšķirību.
Izmantojiet krāsu, lai izveidotu modeļus:
- Izveidojiet savienojumu starp objektiem
- Izveidojiet sajūtu, kā izmantot dizainu
- Iestatiet vizuālo toni
- Pievienojiet modeli, kur citādi varētu nebūt
- Piesaistiet lietotājus no viena objekta pie otra
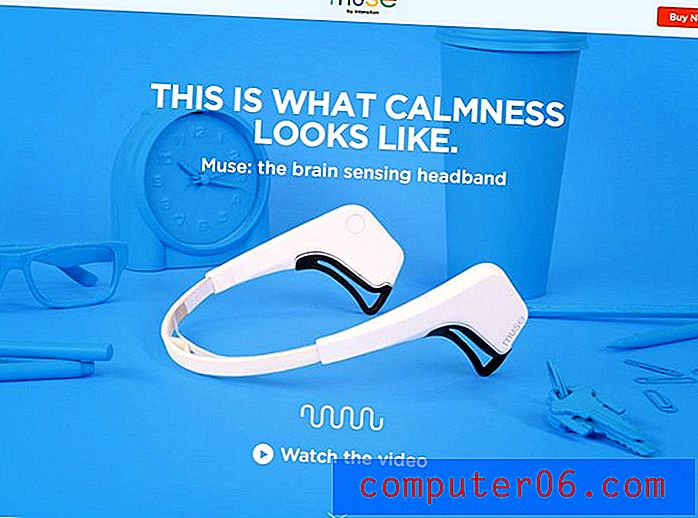
Ar atkārtotiem vārdiem


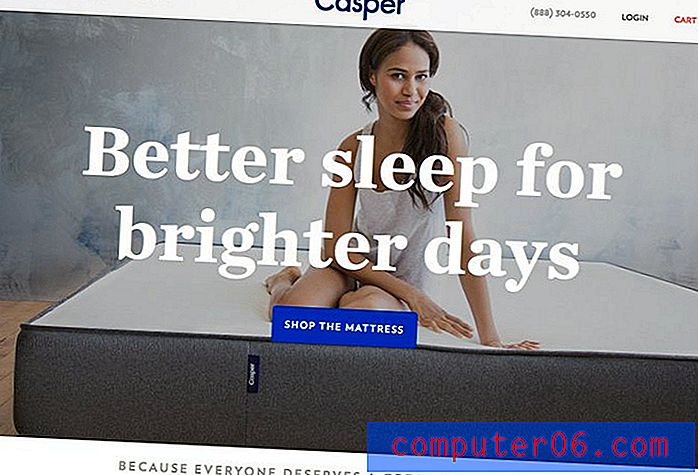
Vārdu atkārtošana var radīt vizuālu vai dzirdamu rakstu. Redzot to pašu vārdu atkal un atkal, jūs sāksit to savienot ar dizainu vai ziņojumu. (Piemēram, vietnē Casper Sleep divreiz tiek izmantots vārds “miegs” dizainā, kurā ir mazāk par 20 vārdiem. Divreiz tiek izmantots arī firmas nosaukums.)
Bay Street Biergarten rīkojas kaut kas līdzīgs, bet spēlē par jums, skaļi lasot vietni. Lāča atkārtotais attēls un savienojums ar alus glāzēm un vārdi “craft bier” sāk izspēlēt to pašu modeli. Katrs dizaina elements saka alu. (Gudrs, vai ne?)
Izmantojiet vārdus, lai veidotu modeļus arī citos veidos:
- Vārdu vai frāžu atkārtošana
- Vārdi ar līdzīgu izskatu (daudz to pašu burtu)
- Vārdi un attēli, kas saka vienu un to pašu
- Vairāki vārdi, kuriem ir vienāda nozīme
- Līdzīga garuma vārdi (piemēram, daudz garu vai īsu frāžu, lai izveidotu ritmu)
Ar līdzīga izmēra paneļiem


Dizaina tendences, piemēram, karšu stila projekti vai parallaksi ritinošas vietnes, paneļiem ir ļāvušas veidot modeļus dizaina projektos. Sākot ar karšu grupām un beidzot ar Pinterest iedvesmotām flīzēm un ritinot “ekrānus”, paneļu grupas lietotājiem rada acīmredzamus modeļus. Šie paneļi nosaka atšķirības un savienojumus starp objektiem un ļauj lietotājiem uzzināt par redzamās informācijas izmaiņām.
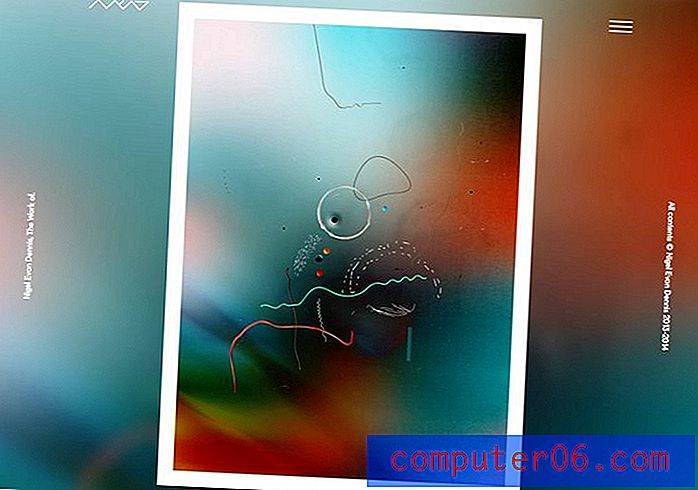
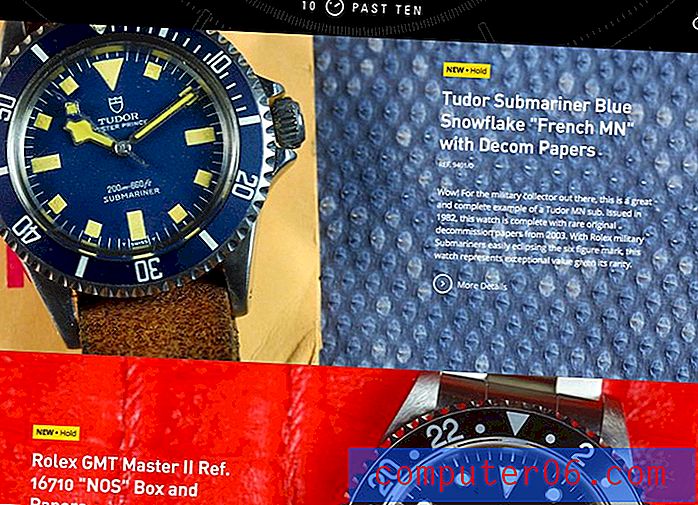
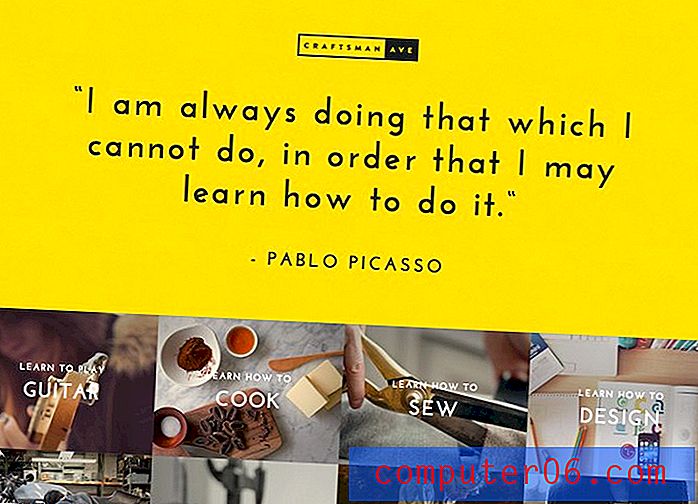
Šie paneļi var būt jebkuras formas un izmēra, vertikāli vai horizontāli un dažādu krāsu. Vietne “10 pēdējie desmit” paveic lielu darbu, izveidojot atšķirīgus paneļus paralēlā formā ar krāsu un izstrādājuma izvietojumu, lai lietotāji varētu skaidri atšķirt vienu ideju nākamajai. Amatnieku avēnija izvēlas nedaudz atšķirīgu pieeju ar dizainu, kam raksturīgs liels panelis, kam seko paneļi paneļu iekšpusē, mainot modeli modeļa stilā.
Izmantojiet paneļus, lai:
- Saistīt līdzīgus elementus
- Iestatiet ainas
- Izveidojiet informācijas plūsmu
- Nodrošiniet dominanti, izmantojot vairākus attēlus
- Stāstiet vizuālu stāstu
Secinājums
Rakstus var mainīt dažādos veidos, lai mainītu ietekmi. Izveidojiet modeļus, kas darbojas ar toņu, kādu vēlaties projektam. Simetriskas grupas ir organizētas un nomierinošas, nejaušāk sapāroti elementi var justies graujoši un satraukti.
Nejūtieties tā, ka jums vajadzētu pieturēties pie viena veida modeļiem. Sajauciet un saskaņojiet dažāda veida modeļus, lai iegūtu triecienu dažādās vietās. Viena un tā paša projekta dažādās daļās dažādās vietās var būt dažāda veida paraugi. (Un tas ir pilnīgi pieņemami.)