Kā noformēt saturu lietotāja pieredzei
Saturam ir liela daļa no lietotāju pieredzes. Saturs ir kas vairāk nekā meklētājprogrammu optimizācija; tas ir kas vairāk nekā blogošana. Tā ir jūsu vietnes daļa, zīmola identitāte un iemesls, kāpēc lietotāji mijiedarbojas ar jūsu dizainu.
Katru dienu kļūst vēl svarīgāk izstrādāt saturu kā daļu no vietņu un lietotņu dizaina vispārējās funkcijas un lietotāju pieredzes. Bet kā jūs to varat izdarīt? (Mēs varam jums palīdzēt ar dažu gadījumu izpēti un piemēriem, piemēram, “The Hen House”, kurā tiek izmantotas dažādas dizaina un lietotāju iesaistīšanas metodes, lai jūs ritētu.)
Izpētiet dizaina resursus
Kas ir vietnes saturs?

Vietnes saturs ir kas vairāk nekā emuāru ierakstu straume. Tas ietver katru teksta vai attēla daļu vietnē. Tas ietver visu, sākot no galvenās kopijas un beidzot ar kājenes informācijas kopsummām. Katrs tā saturs tiek uzskatīts par saturu.
Šīs informācijas ir daudz, par ko dizaineri dažreiz aizmirst, domājot par saturu. Piemēram, apmeklējiet e-komercijas vietni: produktu apraksti un pat piegādes politika ir saturs. Mazumtirgotājs Woot paveic lielu darbu, veidojot saturu katram elementam savā vietnē. Kā jūs varētu gaidīt, katrā pārdošanā esošajā vienībā ir attēli, apraksti un pirkšanas veids. Vēl jo vairāk, ka katrā priekšmetā ir arī prieka elements. Apskatiet sekundārā priekšmeta, nažu komplekta aprakstu: “Aprīļa naži atnes maija nažus. Ņemiet vērā, cik labi šis nosaukums darbojas pārdošanā, kas šķērso divus mēnešus? Yeahhhhh. ”
Katra vietnes satura mērķis ir optimizēt un uzlabot lietotāju pieredzi. (Tāpēc darbojas jaukie Woot apraksti.) Saturam vajadzētu dot ieguldījumu jūsu zīmola vispārējā balsī un parādīt, kāpēc lietotājiem vajadzētu apmeklēt un iesaistīties jūsu vietnē. (Iesaistīšanās ir jebkas, sākot no lasīšanas un beidzot ar spēles spēlēšanu, līdz pierakstīšanās uz biļetenu un pirkuma veikšanu.)
Satura “noformēšana”

Satura dizains ir daudz vairāk nekā estētika. Padomājiet par satura izveidošanu kā saiti starp jūsu ziņojumu un lietotāju. Kādi rīki vai informācijas veidi veidos šo savienojumu?
Moz emuārs nesen apkopoja lielisku padomu sarakstu, kā veidot saturu kā daļu no vispārējās lietotāju pieredzes:
- Saite uz emuāru vai atbilstošām emuāra ziņām
- Iegult saistīto sociālo mediju saturu
- Optimizējiet jau esošo saturu; izmantojiet to dažādos veidos
- Rakstiet lieliskus aprakstus sadaļām, fotoattēliem un citiem “slēpta” satura bitiem
- Lepojieties ar savu saturu un parādiet to, padarot to pietiekami lielu, lai to redzētu
- Norādiet lietotājiem saturu loģiskā (un metodiskā) veidā
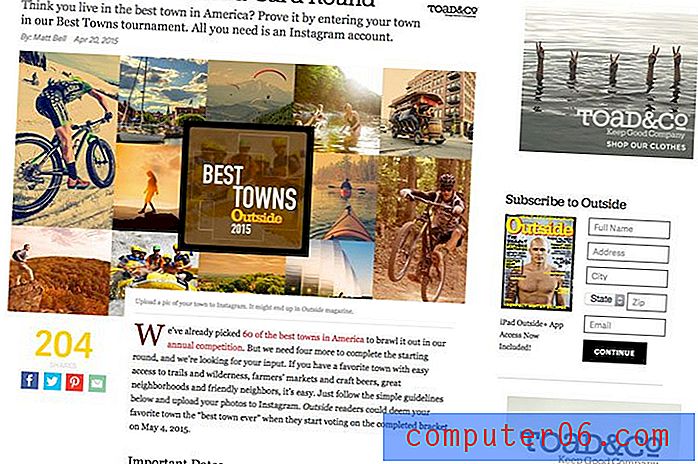
Žurnāls Oustide savā vietnē paveic lielisku darbu. Saturs ir apkopots no dažādiem avotiem - žurnāla, tiešsaistes specifiskā satura, sociālajiem medijiem un lietotāju mijiedarbības. Konkursā “Labākās pilsētas 2015:“ Wild-Card Round ”ir redzams šis jauktais satura maisiņš. Žurnālā tiek mitināts lietotāja iesniegts fotoattēlu saturs vietnē Instagram. “Saturs” ir veidots kā noteikumu ceļvedis dalībai konkursā. Vēss papildinājuma saturs ir fotoattēlu plūsma no vietnes Outside Instagram ar konkursa hashtag. Dizaina skaistums ir tāds, ka galvenais satura ziņojums nemainās, bet lapas saturs vienmēr mainās un tiek atjaunināts, pieprasot lietotājiem atgriezties un sadarboties.
Saturs un funkcijas

Kā dizains un saturs tiek apvienoti? Tam vajadzētu būt sinhronizētam.
Lietotāja pieredze un funkcijas ir būtiska dizaina sastāvdaļa. Ir arī paņēmieni un lietas, ko varat vizuāli darīt, lai vēl vairāk vilinātu lietotājus. Galvenie faktori ir domāšana par to, kā lietotāji lasa vietni un mijiedarbojas ar to, kā darbojas mijiedarbība un dizaina teorijas un principu izmantošana, lai izveidotu kaut ko tādu, ko cilvēki vēlas aplūkot, ieskaitot tendenciozas dizaina izklāstu.
Lietotāji pamata rakstā lasa un iesaistās lielākajā daļā dizainu, skenējot satura blokus, līdz atrod detaļas, kuras viņi vēlas iesaistīties, vai arī atrod interesantas. Nākamais tīmeklis nesen pārbaudīja šo lietotāju piesiešanas modeli, kas ļoti detalizēti iegūst “F-formu”. Pamatnoteikums ir tāds, ka F formas saturs no kreisās uz labo un no augšas uz leju ir dominējošākais lietotāju uzvedība un tas var sniegt norādes dizaineriem. “F norāda uz lasītāju, kurš vispirms skenē horizontālu līniju pāri ekrāna augšdaļai, kā tas ir saprotams kultūrām, kuras lasa no kreisās uz labo pusi. Pēc tam lietotājs skenē vertikālu līniju ekrāna kreisajā pusē, meklējot atslēgvārdus vai interesējošos punktus rindkopas sākotnējos teikumos vai apakšsadaļu nosaukumos. Kad lasītājs atrod kaut ko sev tīkamu, viņš sāk lasīt normāli, veidojot horizontālas līnijas. ”
Tad mijiedarbībai, kas notiek starp lietotāju un dizainu, jābūt saprātīgai un atbilstošai. Lietotājiem ir jāsaprot, kad un kur noklikšķināt, un kas notiks. Šis ir būtisks solis satura un dizaina attīstībā, izmantojot lietotāja norādes. Kādas krāsas un etiķetes izmantosit šajos rīkos, lai novirzītu lietotāju trafiku?
Visbeidzot, dizaineri var izmantot pamata dizaina rīkus un paņēmienus, lai izveidotu estētiku, kas ir tikai pievilcīga. Viens triks? Izveidojiet dizainu vai mijiedarbību, kas balstās uz pašreizējām tendencēm vai piedāvā pārsteigumu lietotājam. Vietnes izskats var veicināt tās darbību; izveidojiet kaut ko jautru, ko lietotāji vēlas pieskarties.
Living Edge apvieno funkciju un dizainu gandrīz vienmērīgā veidā. Vienkāršajā dizainā tiek izmantota lapu ritināšana, lai lietotājus iepazīstinātu ar zīmolu un produktiem. Krāsainas kursorplānošanas darbības mudina noklikšķināt uz svarīgu informāciju, piemēram, finansējumu un reģistrēšanos e-pastā. Vietne izmanto tādas dizaina tendences kā minimālisms un parallakss ritināšana, lai radītu ieskaujošu pieredzi ar vienkāršu tipogrāfiju un krāsu, kas mudina rīkoties.
Satura dilemmas
Domājot par saturu, dizaineriem mēdz būt viena no divām dilemmām: Pārmērīgs satura daudzums vai vispār nepietiekams saturs. Vidusdaļa, kas būtu vienmērīga dažādu veidu satura plūsma, kas tiek pastāvīgi atjaunināta, reti ir norma.
"Kad satura stratēģija ir izveidota un atrodas tai paredzētajā vietā, mēs esam ceļā uz skaistu un efektīvu rezultātu sasniegšanu." - Smashing MagazinePirmais solis šīs dilemmas apkarošanā ir pilnīgas satura stratēģijas izstrāde. Šis plāns nav visvieglāk izpildāmais, taču tas padarīs dizainu un saturu nemanāmāk savienojamus un vieglāk izpildāmus kā komandu. Smashing Magazine “Satura stratēģija izstrādes procesā” ir gandrīz mūžīgs ceļvedis sarunu sākšanai par satura stratēģiju. No ceļveža: “Kad satura stratēģija ir ieviesta un atrodas pareizajā vietā, mēs esam ceļā uz skaistu un efektīvu rezultātu sasniegšanu.”
Tad pienāks laiks, lai risinātu jūsu satura dilemmu:
- Ja jums ir milzīgs daudzums satura, vienkāršojiet. Apsveriet modulāru, kartes stila dizainu, kas saturu sadala mazākos, vieglāk sagremojamos gabalos.
- Ja jums nav pietiekami daudz satura, pārpublicējiet to, kas jums ir. Apsveriet kādu spēli vai triku dizainā, kurā uzsvērti galvenie punkti. Veiciniet lietotāju vai sociālo mijiedarbību un pēc tam atkārtoti publicējiet šo mijiedarbību vietnes izkārtojumā.

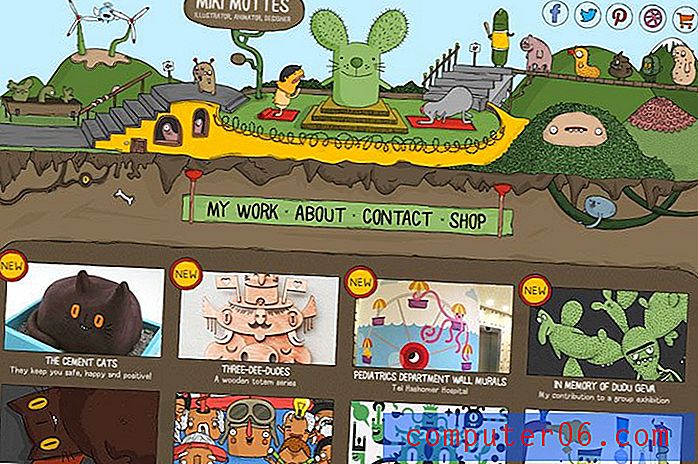
Miki Mottes portfolio demonstrē, kā noformēt daudz satura, vienlaikus saglabājot to organizētu un unikālu. Izmantojot modulāru un bloku dizainu, portfeļa vienības ir viegli pamanāmas un nodrošina noklikšķināmas saites. Vietnē tiek izmantots dīvains stils, kas liek aplūkot katru animāciju, kas ir arī saturs, kas arī veicina dizaineru portfeli (un potenciālo nodarbinātību). Ritiniet uz leju, lai atrastu vēl vairāk satura - uzziniet par dizaineru, iegādājieties veikalā vai nosūtiet ziņojumu.

Supreme Supreme ir jautrs vietnes dizains ar minimālu saturu. Bet iekļautais saturs ir saistošs un lietotājiem piedāvā atšķirīgas darbības. Liela fotoattēlu galerija liek lietotājiem vēlēties dalīties iespējamā iekļaušanā, un, konkursā par bezmaksas kafijas iegūšanu, lietotāji, iespējams, noklikšķinās vai veiks citas darbības, piemēram, lejupielādēs lietotni.
Secinājums
Lietotāju pieredzes satura veidošana vispirms ir saistīta ar lietotāju izpratni, bet pēc tam - par dizainu. Labs dizains mudinās lietotājus mijiedarboties ar jūsu vietni vai zīmolu.
Izveidojiet dizainu, kas izmanto laba dizaina pamat teorijas, izveido spēcīgu saturu ar saturu un pēc tam lietotājiem piedāvā pārsteigumu estētikas vai funkcijas veidā, lai tos ievilinātu.