Vairāku fotoattēlu izkārtojumu apgūšana
Darbs ar vairākiem fotoattēliem un attēliem var būt sarežģīts izredzes. Rūpīgi izdarīts, vairāku attēlu izmantošana var palīdzēt izveidot efektīvu un meistarīgu dizainu gan drukas, gan tīmekļa dizaina projektiem. Daži no labākajiem dizaina piemēriem, izmantojot vairākus fotoattēlus, ir atrodami profesionālu fotogrāfu vietnēs.
Strādājot ar dažādiem fotoattēliem, ņemiet vērā dominējošo stāvokli, fotoattēlu skaitu, krāsu, grupēšanu un attēla kvalitāti. Apskatiet detaļas un apsveriet projekta izjūtu, lai iegūtu labākos rezultātus, ja projektā izmantojat daudz attēlu.
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
Izveidojiet dominanti
Jūsu vietnei vajadzētu būt attēlam vai attēlu kolekcijai, kas ir dominējošais un ir acīmredzami lielais vietnes attēls. Apsveriet iespēju izmantot vienu fotoattēlu, kas vertikāli vai horizontāli aizņem lielu vietas daļu, vertikāli vai horizontāli, vai arī strādājat, lai attēlus apvienotu tā, lai tie izskatās vienoti.
Viens foto

Vienkāršākais veids, kā radīt dominanci ar attēliem, ir koncentrēties uz vienu attēlu vai fotoattēlu. Attēls tiek parādīts lielā izmērā ar mazākiem fotoattēliem, ko izmanto galvenā attēla akcentēšanai. Šī ir populāra koncepcija, un tā var izcili labi darboties ar spēcīgu, lielu displeja fotoattēlu un mazāku, cieši apgrieztu attēlu grupējumu.
Dramatiskā raža


Vēl viens veids, kā izcelt vienu fotoattēlu izkārtojuma konstrukcijā ar vairākiem fotoattēliem, ir dramatiskas apgriešanas izmantošana. Dažreiz pietiek ar neparastu formu, piemēram, galēju horizontālu vai vertikālu attēlu, lai jūs vispirms ievilinātu attēlā. Sekundārie attēli ar vairāk tipiskām formām nav uzmanības centrā.
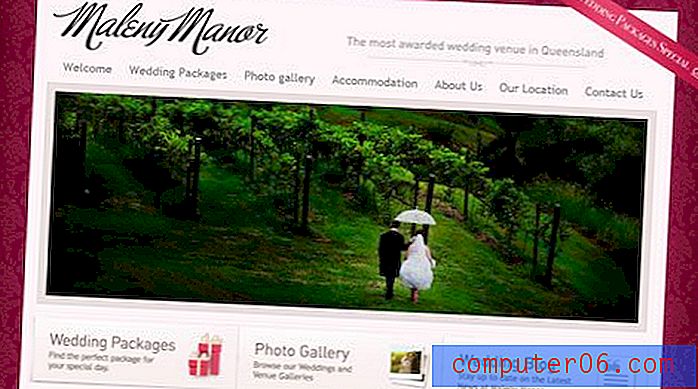
Katrā no šīm vietnēm dažādos veidos tiek izmantots spēcīgs horizontāls attēls. Maleny muiža izmanto tiešu pieeju ar spēcīgu kultūru, kas stiepjas lapas platumā. Sekundārie attēli ir mazas ikonas, kas virza jūs uz citiem attēliem. Liekas, ka Viljama un Marijas tīmekļa vietnē tiek izmantota spēcīga izgriešana, bet, ja jūs skatāties uzmanīgi, pārējais attēls ir iebūvēts reklāmkarogā. Šis triku apgriešana darbojas arī, lai izveidotu spēcīgu vizuālo attēlu, kas tiek papildināts ar mazākiem attēliem, kas ir cieši apgriezti.
Krāsa


Krāsu lietošana vai nelietošana var arī ietekmēt vairāku fotoattēlu izkārtojumus. Fotoattēlu, kuros tiek izmantotas pilnkrāsas, sajaukšana ar melnbaltajiem vai sēpijas toņiem var noteiktiem attēliem pievienot kontrastu un uzsvaru. Nepāra attēls - krāsa melnbaltā shēmā vai otrādi - nekavējoties pievērsīs vislielāko uzmanību.
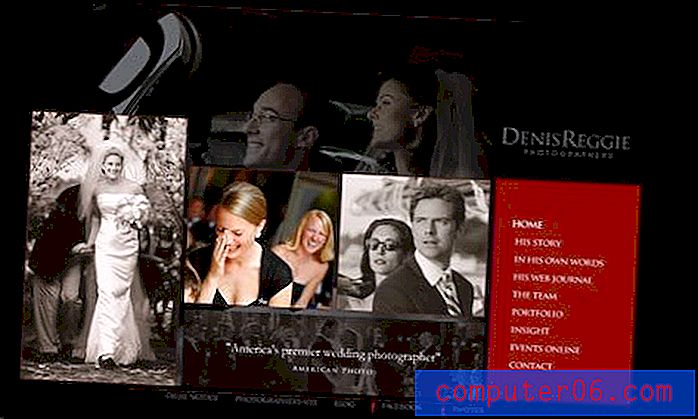
Denis Reggie Photography izmanto melnbaltu attēlu shēmu ar rotējošu krāsu attēlu, lai palīdzētu jums pār attēliem lapā. Turklāt galvenais navigācijas rīks lapā atrodas statiskā krāsu blokā. Krāsa tiek izmantota, lai jūs pēc kārtas vadītu katru attēlu. Ņemiet vērā arī to, kā krāsainais attēls gandrīz izlec no lapas attiecībā pret bezkrāsainiem attēliem.
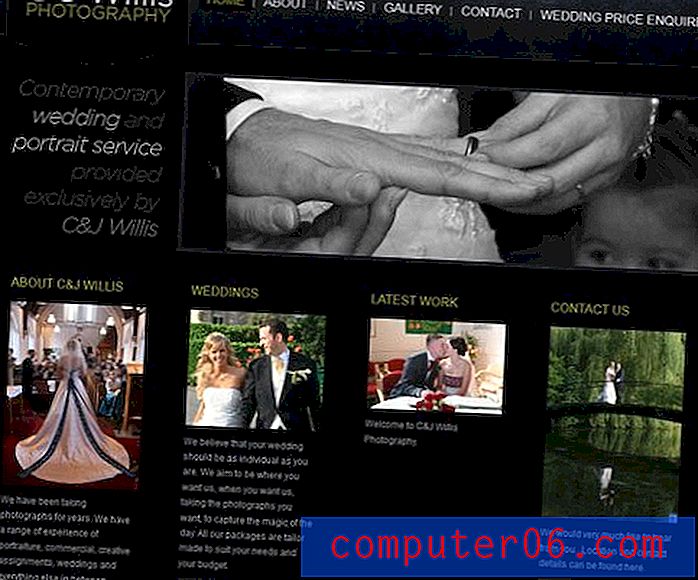
C&J Willis Photography izmanto līdzīgu paņēmienu. Sajaucot melnbaltas un krāsainas fotogrāfijas, uzsvars tiek samazināts no lielākā attēla uz mazākiem attēliem zemāk. Krāsu fotoattēli šķiet lielāki un dominējošāki, un jūs ved uz citiem vietnes punktiem, jo melnbaltais attēls izgaismojas tumšā fonā.
Attēlu grupēšana


Arī darbs ar attēlu grupām var radīt spēcīgu vizuālo noformējumu. Lai gan dažiem patīk atspoguļotā pieeja, ar vienādas formas un izmēra attēlu grupu, jūs varat spēlēt arī ar neatbilstīgu formu un izmēru grupām.
Abas pieejas var darboties, taču tām jāpievērš uzmanība detaļām. Pareiza fotoattēlu izlīdzināšana ir galvenā, strādājot ar grupām. Pārliecinieties, ka fotoattēliem ir vienāds izmērs, strādājot ar līdzīga izmēra rindu, un strādājot ar kultūrām, izmantojot dažādas formas, lai attēli ietilptu jūsu telpā.
Tikpat svarīgi ir, lai fotoattēli grupētos kopā. Ņemiet vērā, ka tīmekļa attēli var “pārvietoties”, pamatojoties uz lietotāja pārlūka iestatījumiem. Ja jūsu CSS neietver grupēšanu (vai arī tas nav kaut kas, ko jūs neesat gatavs mēģināt), sapludiniet savus attēlus vienā failā fotoattēlu rediģēšanas programmatūrā, piemēram, Adobe Photoshop, un ievietojiet vairāku fotoattēlu failu kā vienu attēlu. Tas nodrošina, ka jūsu fotoattēlu grupējums parādīsies kā paredzēts. Atcerieties arī atcerēties atstarpi un izlīdzināšanu, lai attēliem būtu tīrs izskats.
Drukāšana salīdzinājumā ar tīmekļa apsvērumiem
Noteikumi darbam ar vairākiem attēliem šķērso robežas starp drukāšanu un web dizainu. Katram dizaina projekta veidam koncentrējieties uz spēcīgiem attēliem, lasāmību un detaļām, lai iegūtu labākos rezultātus.
Izmērs un proporcija


Pārāk daudz mazu fotoattēlu var būt grūti saprotami un var sajaukt jūsu auditoriju. Apsveriet katra attēla apgriešanu un to, kā tas piepilda rāmi. Platleņķa fotoattēli mazos izmēros nedarbojas labi, savukārt cieši apgriezti fotoattēli labāk turās, ja tiek izmantoti mazi.
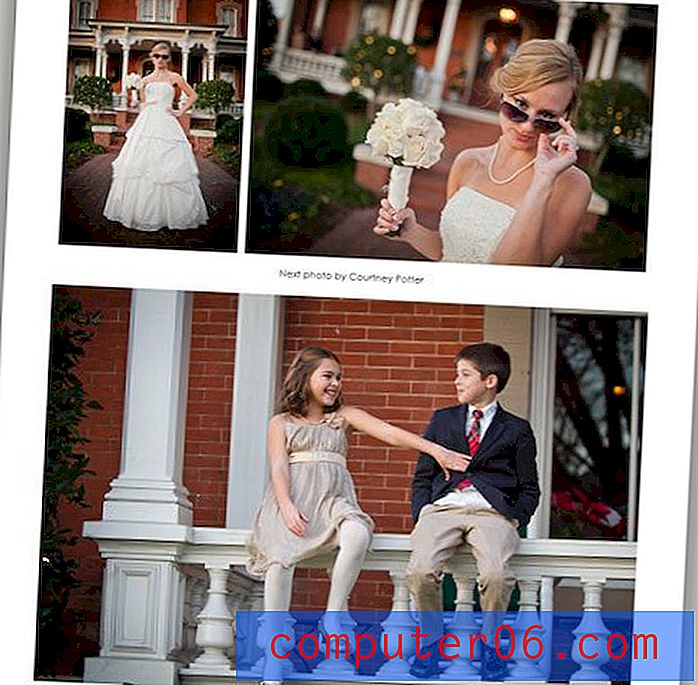
Abu veidu projektu atslēga ir proporcionalitāte. Pirmajā fotoattēlu rindā apskatiet sejas. Plašajā kadrā sejas gandrīz nav atšķiramas un parādās ļoti mazas. Bet otrajā rindā katra no sejām ir skaidri redzama. Katrā fotoattēlu rindā rāmji ir identiski pēc lieluma, un fotoattēlos ir vienādi attēli; vienīgās izmaiņas ir katra raža. Stingrāki ražas dēļ fotoattēli šķiet lielāki, kaut arī rāmji nav.
Jūs vēlaties, lai katrs attēls būtu salasāms tādā lielumā, kādu jūs to attēlojat. Ja nevarat pateikt, kāds ir attēls vai kas notiek fotoattēlā, pārdomājiet attēla izmēru vai eksperimentējiet ar alternatīvu apgriešanu.
Attēla kvalitāte

Slikts attēls, kas izmantots mazs vai ar tekstu, joprojām ir tikai slikts attēls. Mētāties.
Noteikti izmantojiet spēcīgus attēlus jebkura izmēra. Izvairieties no attēliem, kas ir pikselēti, izplūduši, uzņemti sliktā apgaismojumā vai kuriem ir acīmredzamas problēmas, piemēram, ar pirkstu fotoattēla stūrī vai ar objektīva uzliesmojumu.
Pat tikai viena nekvalitatīva attēla izmantošana var ietekmēt jūsu projektu neatkarīgi no tā, cik spēcīgs būs kopējais dizains. Vājiem attēliem trūkst profesionalitātes, un tie klientam var radīt negatīvu iespaidu par jūsu darbu. Nav fiksēta attēla, kam trūkst izšķirtspējas vai kompozīcijas kvalitātes.
Attēla nozīme

Padomājiet arī par ziņu, ko jūsu attēls nodos. Pārliecinieties, vai attēli ir piemēroti jūsu auditorijai un “sader”. Piemēram, vietnei, kas reklamē tetovēšanas salonu, piemēram, iepriekšminētajam, nebūtu tāda paša efekta, ja fona attēlā būtu mākoņi un zaķi.
Secinājums
Vairāku fotoattēlu izmantošana dizainā var būt efektīvs rīks lielisku attēlu demonstrēšanai. Esiet piesardzīgs attiecībā uz sliktiem attēliem un uzmanīgi atlasiet fotoattēlus. Pārliecinieties, ka katrs attēls kalpo jūsu projektam, un nelieciet izmantot papildu attēlus, ja tie nav pieejami.
Apsveriet to, kā attēli tiks apskatīti, un veiciet papildu darbības tīmekļa dizainā, lai grupēšana paliktu neskarta, kā jūs to paredzējāt. Ņemiet vērā detaļas visos daudzfoto projektos un vēlreiz pārbaudiet kultūru un attēlu izmērus, lai grupām būtu vienmērīgi izmēri un tīrs izskats. Visbeidzot, spēlējiet ar dažādām iespējām, piemēram, identiskām kultūrām un dažādu formu un izmēru, lai izstrādātu dizainu, kas vislabāk atspoguļo jūsu projektu.
Attēlu avoti: DeusXFlorida, Kevin Dooley, photoskate un Entonijs van Diks.