Praktiski padomi teksta sleju izmantošanai izkārtojumos
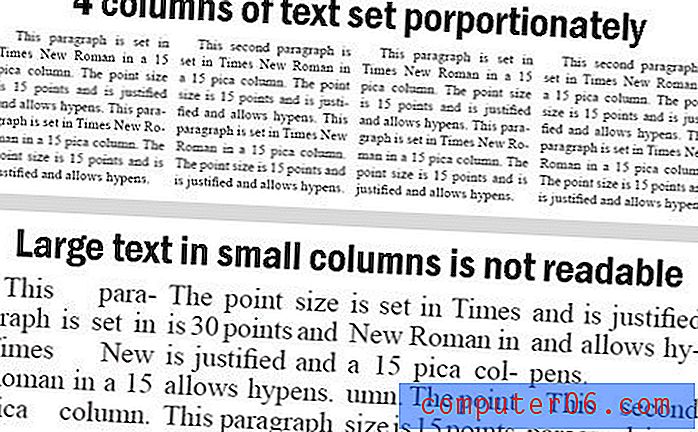
Projektēšana ap lieliem tipa blokiem var būt sarežģīta, un vairāk dizaineru, strādājot ar kolonnām un lieliem teksta blokiem, izmanto pieeju “mazāk ir labāk”. Izmantojot tipa masu, piemēram, grāmatā, ar tekstu piekrautā tīmekļa vietnē vai drukas projektā, liels uzsvars vairāk tiek likts uz lasāmību, nevis uz faktisko tipa izskatu.
Svarīgi ir burtveidoli, bet vēl svarīgāks var būt kolonnu skaits, ko lieto kopā ar vārdiem. Projektā izmantoto kolonnu skaits var mainīties atkarībā no vairākiem faktoriem, piemēram, izmantotā burtveidola un stila, projekta veida, fonta lieluma un notekas platuma un citu elementu proporcijas.
Izpētiet Envato elementus
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
Burts un stils
Pirmā lieta, kas jāņem vērā, apsverot, cik kolonnas ir jāizmanto, ir fonta atlase un to, cik tipa projekts satur. Padomājiet par ekstrām, kuras vēlaties izmantot, piemēram, aizbāžņus, ievilkumus un rindiņu un rindkopu atstarpes.
Tipa stils ir arī faktors. Serifa un sans serifa fonti visbiežāk tiek izmantoti tipa blokos, jo tiem ir lieliska lasāmība dažādos izmēros. Projekti, kuros izmantoti vecās angļu valodas, skriptu vai jaunievedumu burti, reti izmantoja vairākus kolonnu izkārtojumus vai lielus teksta blokus.
Daudzos drukātajos un tīmekļa dizainos, kurus jūs šodien redzat, galvenajam teksta elementam ir vienkāršs vienas kolonnas dizains. Lielākajā daļā iespiesto grāmatu vienā lappusē tiek izmantota viena teksta kolonna, lai gan tā ne vienmēr bija tendence. Daudzām vecākām cietā vāka grāmatām bija divas teksta slejas vienā lappusē; vairāku kolonnu formātus joprojām parasti izmanto grāmatām, piemēram, vārdnīcām un almanahiem. Vietnēs ir vēlams izmantot vienu kolonnu, lai veidam būtu viegli lasīt, ritinot lapu uz leju.
Vairāku kolonnu izkārtojumus vislabāk rezervēt lietojumprogrammām, kuras var skatīt visus vienlaikus, piemēram, drukas projektos vai e-lasītājiem. Laikrakstu un žurnālu izdevēji, kā arī biļetenos visbiežāk izmanto vairākus sleju izkārtojumus.
Projekta veids

Kolonnu izmantošana drukāšanas projektos var būt ļoti atšķirīga, un tas, kā jūs izmantojat kolonnas, var radīt zināmu izjūtu. Vienu kolonnu dizains mēdz justies atvērtāks un aicinošāks, piemēram, šī 1970. gada Caterpillar sludinājums. Ņemiet vērā, ka lielāko daļu vietas izmanto attēlam, nevis pašam tekstam.

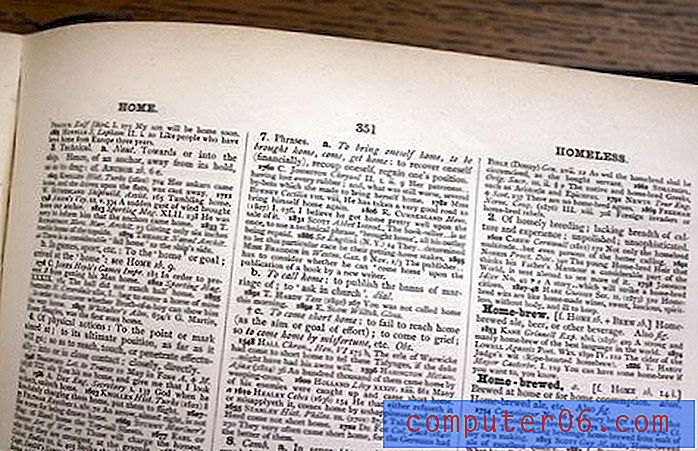
Izmantojot vairākas izdilis slejas, jūs varat justies pārāk apgrūtināti un pārpildīti, piemēram, lapa no vārdnīcas, taču tai ir atšķirīgs mērķis. Teksts nav paredzēts lasīt kopumā, un to izmanto īsas informācijas daļas samazināšanai.

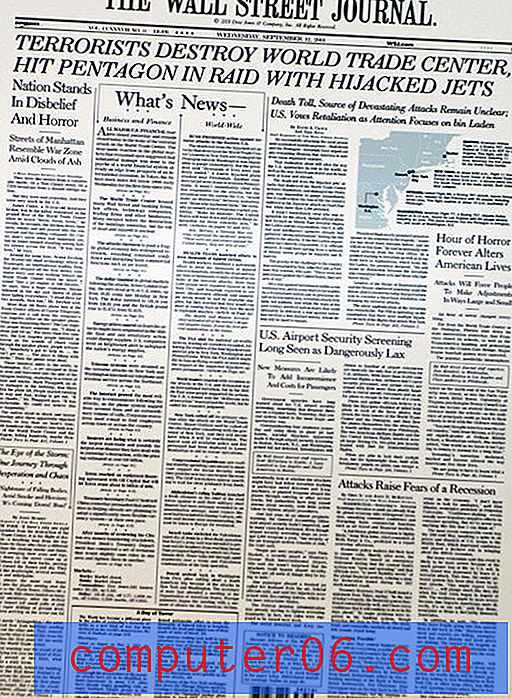
Laikrakstu un žurnālu izkārtojumos tiek izmantoti arī vairāku sleju izkārtojumi ar daudz teksta. Wall Street Journal gadu desmitiem ilgi ir izmantojis to pašu sešu kolonnu izkārtojumu, veicot tikai nelielas izkārtojuma korekcijas, piemēram, pievienojot krāsas un fotoattēlus. Kolonnas ir maza tipa (parasti tikai no 9 līdz 11 punktiem), kas sakārtotas viegli lasāmā veidā, un pievieno secību lapai ar daudz teksta elementiem, kas, iespējams, nav saistīti viens ar otru.

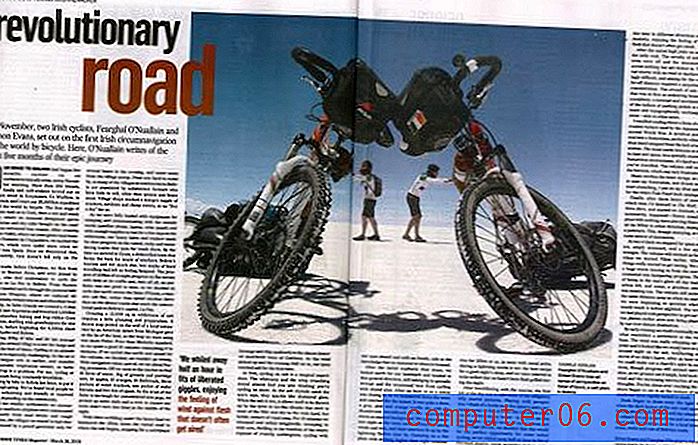
Žurnālos tiek izmantoti arī vairāki kolonnu izkārtojumi, taču parasti tiek izmantoti lielāki kolonnu platumi un tipa izmēri, piemēram, šis The Irish Times Magazine izkārtojums.


Tīmekļa projektos domā par vietu, kas pieejama tekstam. Daudzi Web izkārtojumi tiek sadalīti divās vai trīs kolonnās, pirms jūs pat ienesat tekstu sajaukumā. Lielākā no šīm slejām ir paredzēta vietnes pamattekstam, un šī ir tā vieta, ar kuru jums faktiski jāstrādā. Padomājiet par elementiem zem reklāmkaroga: vai ir kāda reklāmas kolonna, kas atrodas vienā lapas pusē? Vai kolonnā iekļāvāt arī navigācijas elementus?
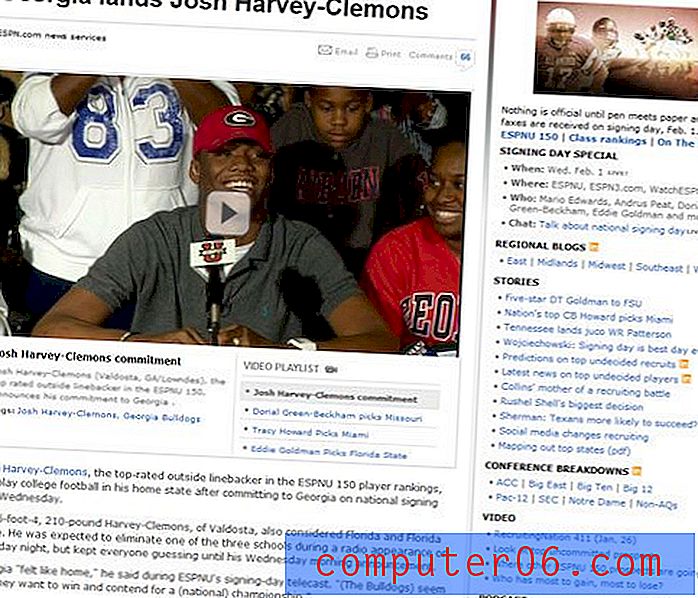
Kad norma bija kļuvusi par normu, daudzas kolonnas, kas tagad izmanto divu kolonnu modeli, tostarp kolonnas Design ESKN un ESPN, atcēla trīs kolonnu veidni. Šis modelis ļauj plašāku galvenās teksta kolonnu, bet atstāj maz vietas vairākiem kolonnu teksta izkārtojumiem, kas ir rezervēti vēl plašākām atstarpēm.
Fonta lielums un notekas platums

Lai arī vairums mūsdienu grāmatu izdevēju izvēlas vienas kolonnas formātu, tomēr ņemiet vērā, ka veida lielumam ir tendence ļoti atšķirties starp cietā vāka, paperback un e-izdevuma grāmatām. Šī tipa lieluma atšķirība ir piemērota vienas kolonnas stilam, jo teksts ir proporcionāls kolonnas platumam. Visievērojamākais izņēmums ir vārdnīcās un almanachos, kur ļoti mazi burtu izmēri tiek izmantoti ar masīviem teksta blokiem vairākās kolonnās vienā lappusē.
Pārāk platas kolonnas var satraukt aci, padarot tekstu grūti lasāmu. Pārāk plānas kolonnas var izraisīt nepāra pārtraukumus un pārmērīgu teksta defisi. Apple iPad iPad lietojumprogramma Kindle ir atrisinājusi šo problēmu, pārejot no vienas kolonnas formāta, ja to lieto vertikāli, bet izmanto divas kolonnas, kad iPad tiek pagriezts, lai vieglāk lasītu.
Parasti par īkšķiem drukas projektos katras kolonnas platumam (pikos) jābūt tikpat platam vai platākam par fonta punkta lielumu. Lielos teksta blokos fonta lielums nedrīkst pārsniegt kolonnas platumu.
Tīmekļa dizaina noteikums nav tik skaidrs. Daudzi dizaineri izvēlas 12 vai 14 punktus ķermeņa kopijai neatkarīgi no kolonnas platuma. Ja kopijai ir šaura kolonna (500 pikseļi vai mazāk), izvēlieties mazāku izmēru. Plašākas kolonnas var labi rīkoties ar 14 punktu tipu, bez pārāk daudziem neērtiem līnijas pārtraukumiem. Ja jūs meklējat kaut ko konkrētāku, apskatiet Pearsonified's Golden Ratio tipogrāfiju.

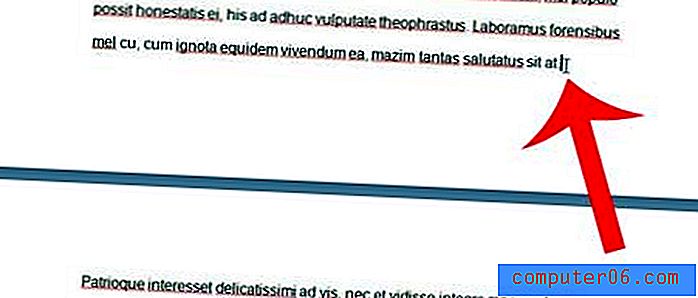
Atstarpe starp katru kolonnu var noteikt teksta lasāmību. Iepriekš Eico Stereo sludinājumā ņemiet vērā uzsvaru uz notekcaurulēm. Plašās atstarpes starp kolonnām, kurās ir liels teksta daudzums, padara kolonnas mazāk iebiedējošas acīm un vieglāk lasāmas. Standarta avīzes lapā teksta slejas ir no 10 līdz 13 picām platas, un tām ir 1 pica notekas. Žurnālos tiek izmantotas arī līdzīgas specifikācijas. Šī atstarpe atdala kolonnas tā, lai tās būtu viegli lasīt katrā rindiņā līdz beigām un pēc tam un uz leju līdz nākamajai, nepārlejot uz nākamo kolonnu, radot neskaidrības. Lielākiem burtu izmēriem un lielākiem kolonnu platumiem ir nepieciešams lielāks notekas platums. Tāpat kā kolonnu gadījumā, visā projektā jāizmanto nemainīgs notekcaurules platums.
Citu elementu proporcija
Izlemjot, cik kolonnas darbosies vislabāk projektam, domājiet ne tikai par tekstu. Ne teksta elementi, kas apņem kopiju, var būt tikpat svarīgi.
Padomājiet par citiem vienumiem, kas skar katru teksta kolonnu. Vai plānojat pievienot mazus fotoattēlus vai teksta izgriezumus? Ņemiet vērā arī citu objektu lielumu un svaru. Drukāšanas projektos katra teksta apkārtējā teksta lielums, svars un krāsa var ietekmēt jūsu tekstu. Tīmekļa projektos tas pats attiecas uz vienumiem abās galvenās kopijas pusēs, kā arī jāņem vērā animētie efekti. Tas, ka jūs strādājat ap katru veida kolonnu, atbilst tam, cik svarīgi ir katrā rindiņā izmantot racionalizētu un vienkāršu tipu. Papildu efekti darbvietā var arī diktēt izmantoto fonta lielumu. Lai pamatteksts saglabātu savu identitāti, iestatiet to tādā izmērā un fontā, kas ir pretstatā citiem elementiem.
Izmantojot jebkuru projektu, izvēlieties kolonnu platumu un pieturieties pie tā. Iestatīšanas tips dažādā kolonnu platumā vienā dokumentā var būt traucējošs. Centieties izvairīties no teksta iesaiņošanas ap pārāk daudziem lieliem objektiem, kas maina kolonnu vizuālo izmēru; tas var apgrūtināt teksta lasīšanu, izraisot sliktus pārtraukumus un pārmērīgu defisi.
Secinājums
Drukas dizaineri izmanto mācību stundu tīmeklī un sāk strādāt ar mazāk, bet platākām kolonnām to izkārtojumos. Tas ir acīmredzams grāmatu izdošanā, žurnālos un pat dažos laikrakstos. Problēma ir vienas kolonnas izmantošana vertikālākiem projektu platumiem vai lielākajā daļā tīmekļa lietojumprogrammu ar lieliem teksta blokiem.
Vairāku kolonnu izkārtojumi vislabāk darbojas mazāku burtveidolu gadījumos, kad vienā projektā var redzēt visu projektu vai teksta bloku, padarot vairāku kolonnu izkārtojumus tīmekļa dizainā retākus ritināšanas dēļ. Plānojot izkārtojumu, kurā tiek izmantots vairāku kolonnu formāts, paturiet prātā auditoriju, lasāmā veida un fonta lielumu.
Attēlu avoti: nesster, nesster, quinn.anya, cliff1066 un bailghalonuallain.