Produktu medību gada pārskats tīmekļa dizaineriem: 20 ieteikumi
Produktu medības nesen izlaida savu milzu sarakstu ar 2019. gada vislabāk demonstrētajiem produktiem. Tajā ir daudz glītu rīku un resursu, gan uzņēmumiem, gan ārštata darbiniekiem, gan dizaineriem, gan izstrādātājiem.
Lai palīdzētu jums atrast labākos rīkus darbam kā dizainers, mēs esam sašaurinājuši sarakstu līdz 20 labākajiem izstrādājumiem tīmekļa dizaineriem (bez īpašas secības).
Mēs aptveram visu, sākot no krāsām un fontiem, beidzot ar CSS un režģiem. Jums noteikti būs jāatrod daži neticami noderīgi rīki, ar kuriem jūs vēl neesat saskāries!
1. Cleanmock

Cleanmock ir rīks, lai izveidotu maketu ar gandrīz jebko. (Turklāt tas ir labāks un klientam draudzīgāks nekā skice.) Sākuma veidnes palīdz gandrīz visiem ierīces izmēriem un malu attiecībām.
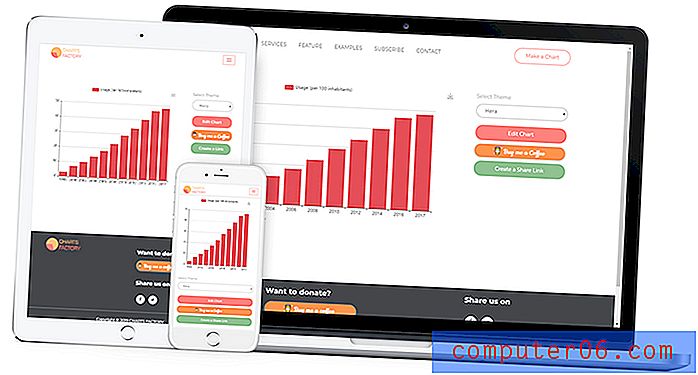
2. Diagrammu fabrika

Diagrammu izveidošana ir kļuvusi vienkāršāka, izmantojot īslaicīgu rīku, kas no tā nepilda daļu manuālā darba (un matemātikas). Pievienojiet datus, izvēlieties diagrammas veidu un pielāgojiet krāsas un stilus, lai tie atbilstu pārējam dizainam. Vislabākais ir tas, ka jūs varat mainīt diagrammu veidus ar pāris klikšķiem, lai iegūtu vislabāko datu atspoguļojumu.
3. Slaidi

Izmantojot šo rīku, piķa vai prezentācijas klāja izstrāde ir dizaineriem draudzīgāka. Slaidi palīdz jums izveidot klājus, kuriem ir nepieciešamais dizains, ar pielāgojumiem un rīkiem, kas palīdz demonstrēt darbu vai projektus kopā ar citiem. (Turklāt tiešsaistes skatījumi ir izsekojami.)
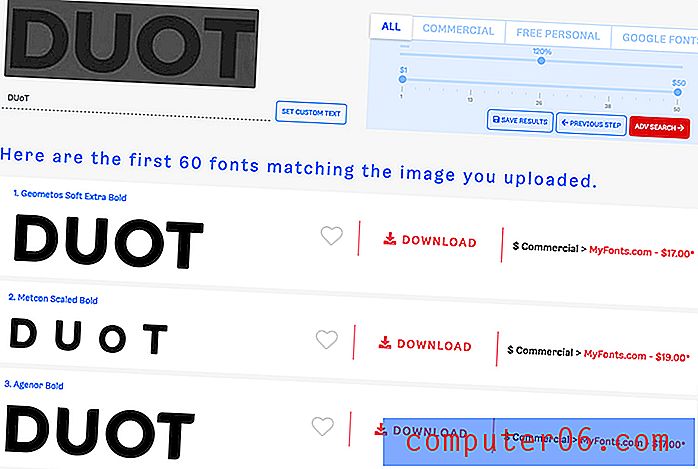
4. KasFontIs.com

Augšupielādējiet fonta attēlu un iegūstiet līdzīgus - maksas un bezmaksas - rezultātus tīmeklī, izmantojot vietni WhatFontIs.com. Fontu meklētājs AI meklē vairāk nekā 550 000 fontu, lai palīdzētu jums atrast tieši to, ko meklējat.
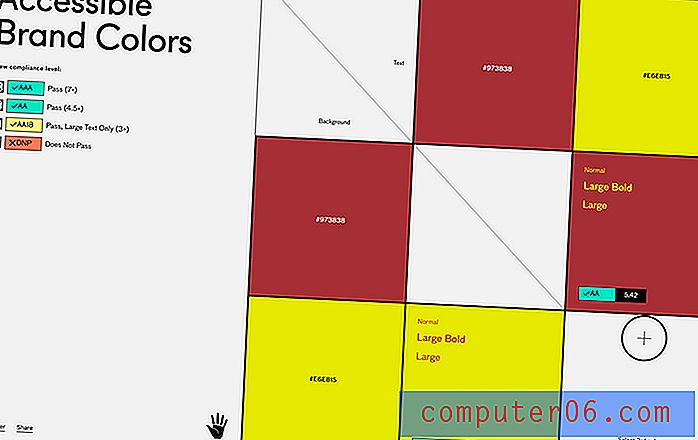
5. Pieejamas zīmola krāsas

Pieejamās zīmola krāsas parāda, cik ADA atbilst krāsu pāri. Varat ģenerēt diagrammu, lai redzētu, kā tās var izmantot kopā pieejamībai, un atrast līdzīgas krāsas, kas darbojas labāk.
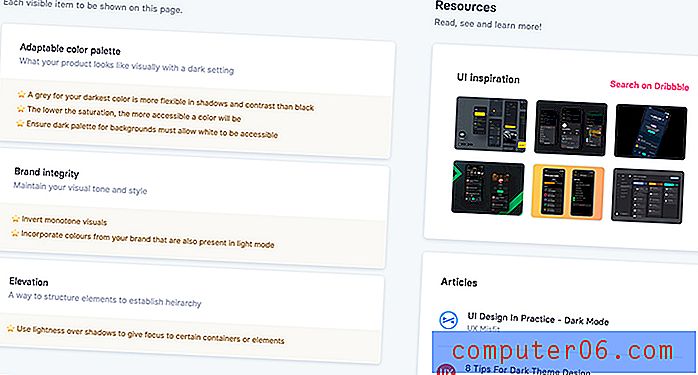
6. Kontroljautājumu saraksta dizains

Paātriniet dizaina un lietojamības pārbaudes, izmantojot Checklist Design - UX un UI paraugprakses kolekciju saraksta formātā. Pārvietojieties caur projektiem, izmantojot kontrolsarakstus un resursus, lai uzlabotu lietojamību.
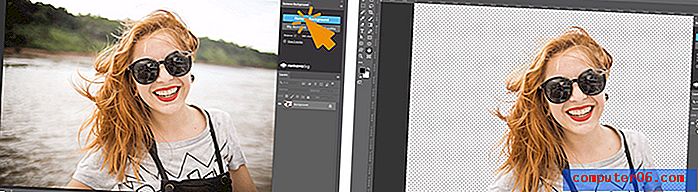
7. Noņemt.bg programmai Photoshop

Remove.bg ir rīks, ar kura palīdzību ar klikšķi tika noņemts Adobe Photoshop attēlu attēls. To var izmantot veseliem attēliem, atlasēm un izveidot slāņus un maskas.
8. Ātri

Ātrs ir rīks, kas nodrošina viena klikšķa pieteikšanos un izrakstīšanos e-komercijas vietnēs. Tas ir ātrs un drošs.
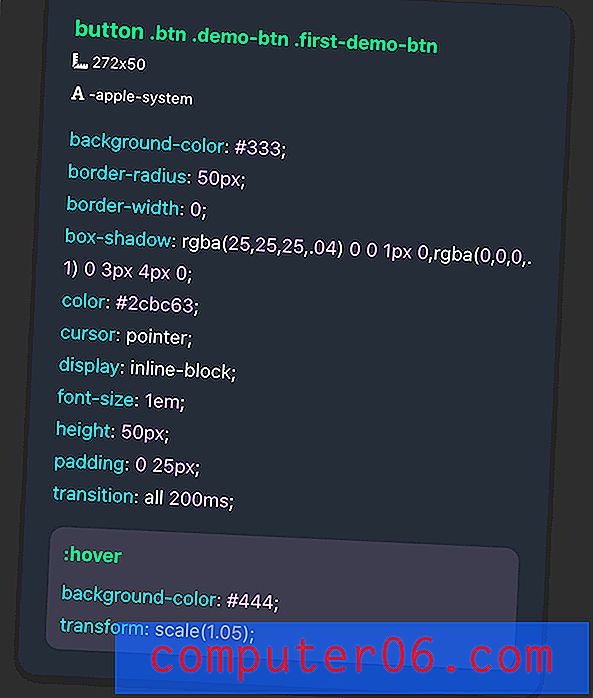
9. CSS Scan 2.0

Pārbaudiet, kopējiet un rediģējiet CSS ar vienu klikšķi. Šis mazais rīks ietaupa tonnu laika, pārmērīgi ielogojoties, izmantojot alternatīvu “Pārbaudīt elementu”. Turklāt CSS Scan izmanto to pašu tehnoloģiju kā Google un Github, lai ātri notīrītu CSS miskasti.
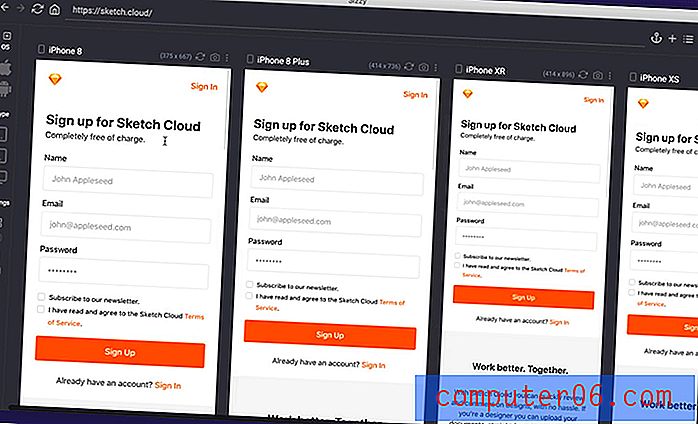
10. Sizzy

Sizzy sevi dēvē par pārlūku izstrādātājiem un dizaineriem. Tas ir atbalstīts ar maziem labumiem, kas paredzēti darbplūsmas paātrināšanai, ieskaitot sinhronizāciju vairāku veidu ierīcēm, ritināšanu līdz elementam, lapas navigatoru un karsto pārlādēšanas atbalstu.
11. Fonts satriecošs Duotone

Font Awesome ikonas, kuras jūs, iespējams, izmantojat, jau ir ieguvušas jauninājumu ar divu krāsu krāsu opcijām, kuras varat pielāgot. Pielāgojiet tos savam zīmolam un mainiet slāņa necaurredzamību, lai ikonas perfekti atbilstu jūsu dizainam.
12. Pamatkrāsa

Izveidojiet labākus slīpumus un izbalējumus ar Subcolor, kas ir rīks, kas ģenerē krāsas starp krāsu pāriem. Izvēlieties sākuma krāsu un beigu krāsu, kā arī to, cik daudz krāsu vēlaties, un rīks pārējo izdarīs.
13. Bezmaksas ilustrācijas

Bezmaksas ilustrācijas ir vektoru fona ilustrāciju kolekcija, ko varat izmantot vietnēm un galvenajām lapām. Kolekcijā ir arvien vairāk tēmu ilustrācijām, un jūs varat iesniegt pieprasījumus.
14. FYI
FYI ir milzu bezmaksas resursu kolekcija ārštata darbiniekiem, sākot no instrumentiem līdz programmatūrai un beidzot ar priekšlikumiem un līgumiem. Tas ir labs sākumpunkts dizaina ārštata darbiniekiem, kuriem nepieciešama palīdzība dizaina biznesa pusē.
15. CodersRank

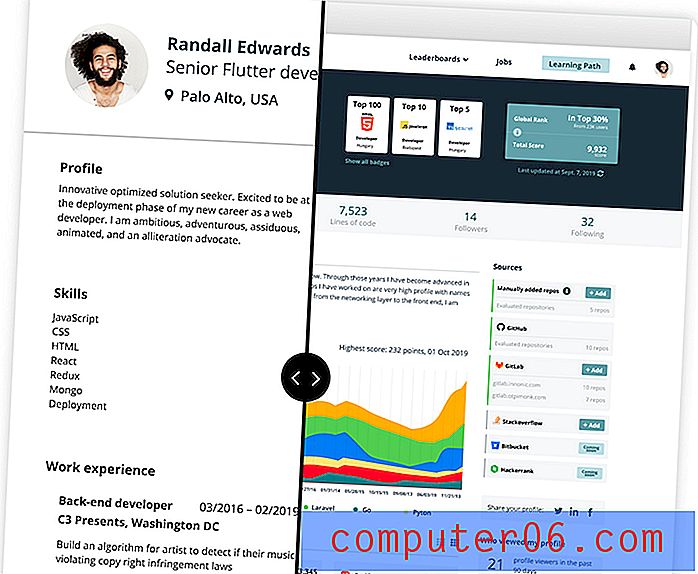
CodersRank pārvērš jūsu prasmes un atsāk digitālu, 360 grādu profilu, kura pamatā ir publiski un privāti dati, kurus glabājat dažādās kodēšanas vietnēs. Izmantojiet to, lai parādītu savus akreditācijas datus (vai slepeni konkurētu ar citiem izstrādātājiem).
16. Attēls uz HTML

Attēls HTML formātā ar Frontly palīdz izveidot tīmekļa lapu, pamatojoties uz jūsu sniegto attēlu vai ekrānuzņēmumu. Statisko dizainu pārvērš tīrā HTML ar vienkāršu avota kodu. (Lieliski, ja jums ir prātā dizains, bet neesat pārliecināts, kā to kodēt vai attīstīt.)
17. Gradienta

Gradienta ir gradientu kolekcija, kuru varat satvert un izmantot kā tīru CSS kodu, SVG vai JPG attēlus. Tas ir atvērtā koda projekts, un tas ir 100% bezmaksas.
18. Cik vērts ir mans blakusprojekts?

Vai jūsu puses kņada ir vērtīga? Šis lieliskais kalkulators palīdzēs to izdomāt. Jums atliek tikai ievadīt dažus ciparus.
19. CSS Režģu ģenerators

Iestatiet nepieciešamo kolonnu un rindu skaitu, un šis rīks jums izveidos CSS režģi. Tas ir veidots kā veids, kā palīdzēt ātri izmantot CSS režģa funkcijas.
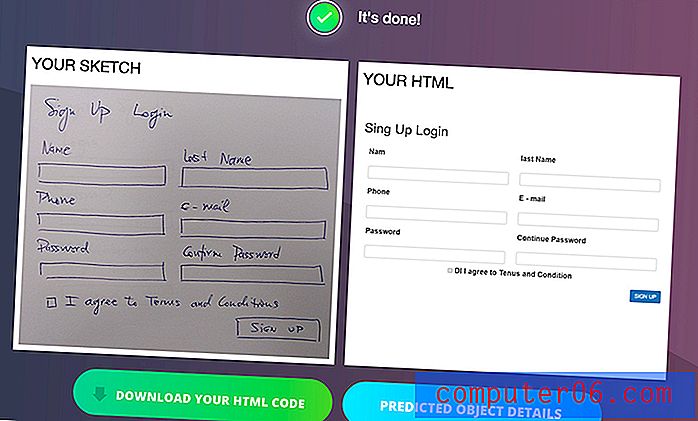
20. Sketch2Code

Sketch2Code ir rīks, kas izmanto Microsoft AI, lai ar roku zīmētu dizainu pārvērstu HTML. (Diezgan forši, vai ne?)