Sadalītā ekrāna dizains: tendence, kas turpina augt
Tīmekļa vietnes dizains ar dalīta ekrāna estētiku ir tendence, kas turpina attīstīties un augt. Dalītā ekrāna dizains var būt labs vairāku iemeslu dēļ, tostarp saderība ar mobilajām ierīcēm un draudzīgums lietotājam. Turklāt daudzi no šiem dizainparaugiem izskatās vienkārši lieliski!
Tendences izmaiņas parāda, ka ir tik daudz dažādu veidu, kā izveidot efektīvu dalītā ekrāna dizainu, kas lietotājiem patiks. Apsveriet šo savu ievadu dalītā ekrāna dizainā jaunajā un uzlabotajā laikmetā!
Izpētiet dizaina resursus
Sadalītā ekrāna dizaina priekšrocības

 Tie darbojas labi, ja ir divi satura biti, kas lietotājam ir jāredz uzreiz.
Tie darbojas labi, ja ir divi satura biti, kas lietotājam ir jāredz uzreiz. Sadalītā ekrāna dizains turpina augt, jo tas var būt ļoti efektīvs. Tie darbojas labi, ja ir divi satura biti, kas lietotājam ir jāredz uzreiz. Šī pati ideja attiecas uz saturu, kura dēļ lietotājam ir jāizdara izvēle turpināt darbību, piemēram, izvēlēties satura ceļu.
Dizaineri izmanto dalītā ekrāna dizainu, jo tie ir efektīvi. Galvenie iemesli sadalīta ekrāna dizaina izmantošanai ir šādi:
- Iedrošiniet lietotāju izdarīt izvēli - izvēlieties šo vai citu
- Iezīmējiet vertikālu attēlu
- Izveidojiet kopēju pieredzi galddatoros un mobilajās ierīcēs
- Izveidojiet atšķirīgu vizuālo plūsmu (uz aicinājumu uz darbību)
- Izveidojiet dizaina modeli, kas darbojas kopā ar citām dizaina metodēm un tendencēm
- Izveidojiet vizuālu attēlu, kas izceļas no tik daudzām pilnekrāna varoņa mājas lapām, vai atšķiriet vietnes saturu
Lieliska lieta sadalītā ekrāna dizainā ir tā, ka tie skaisti strādā ar adaptīvo formātu. Jūs saņemat dubultā saturu uz darbvirsmas un sakrautu saturu mobilajos ekrānos. Neatkarīgi no ierīces, lietotājs nejūtas kā izlaidis neko, mainot ierīces veidu.
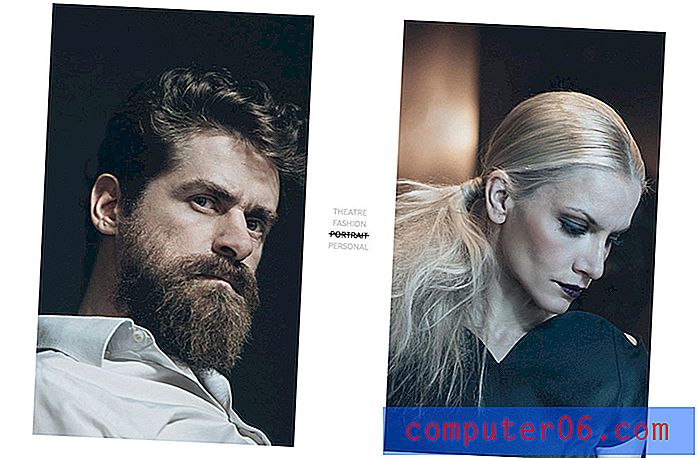
“Klasiskais” sadalītā ekrāna dizains

Iespējams, ka drīz varētu dalītā ekrāna dizainu dēvēt par estētisku “klasiku”, taču, ņemot vērā tīmekļa dizaina tendenču virzības ātrumu, tas nav ārpus iemesla.
Par dalītā ekrāna dizainu mēs šeit esam rakstījuši kopš 2015. gada. Tā tika parādīta kā 2017. gada galvenā dizaina tendence un tendence, kas jums jāizmēģina 2018. gadā. Tātad, ko jūs gaidāt?
Lūk, kāpēc mums patika toreiz (un tagad):
- Sadalīta ekrāna dizains var būt laba izvēle atsaucīgiem ietvariem. Lielākiem ekrāniem dizains tiek sadalīts, bet, kad runa ir par mazākiem ekrāniem, paneļus var sakraut.
- Ir viegli strādāt animācijā un efektos, kas veicina klikšķus, pamatojoties uz sniegto saturu.
- Divi simetriski paneļi ļauj viegli izveidot modulāru kontūru pilnīgai vietnes noformēšanai un sakārtot saturu blokos.
Attīstības dalīti ekrāni
 Notiek pāreja uz minimālāk noformētiem sadalītajiem ekrāniem.
Notiek pāreja uz minimālāk noformētiem sadalītajiem ekrāniem. Kaut arī pirmā sadalītā ekrāna dizains bija diezgan vienkāršs un simetrisks, tas vairs nav pilns stāsts. Dizaineri joprojām izmanto dažus vienāda svara sadalījumus, bet arī strādā tādos sadalījumos, kas nav ekrāna augšpusē.
Dažos ir vairāk zigzaga rakstu, režģu sadalījumi (domājiet, ka trīs ceturtdaļas un viena ceturtdaļa ekrāni), un ekrāni ir sadalīti ar nevienlīdzīgu satura svaru. Notiek arī pāreja uz minimālāk noformētiem sadalītajiem ekrāniem.
Sākotnēji sadalītajiem ekrāniem bija tendence būt nedaudz smagiem, jo tie bija izstrādāti, lai izmantotu lietotāju ceļojumā caur atbilstošu satura kanālu, un saturam ir jāpalīdz viņiem nokļūt. Tagad šī izvēle tiek pilnveidota vēl vairāk. (Ir pat daži sadalīta ekrāna dizaini, kas izmanto vizuālo modeli bez šīs vai tās izvēles, piemēram, iepriekšminētais piemērs).
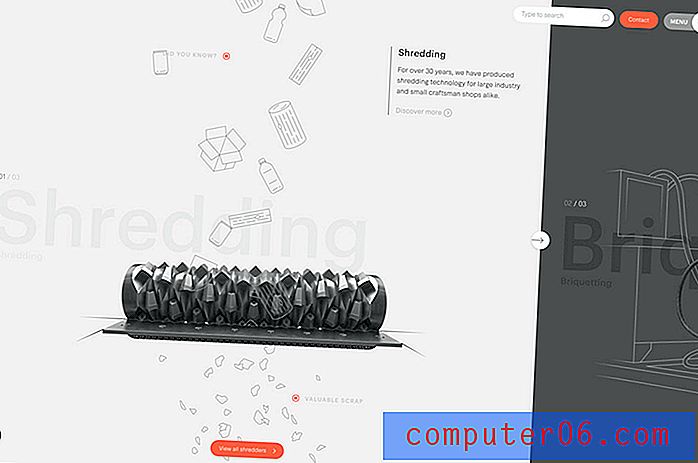
Sadalīti ekrāni ar vairākiem klikšķu apgabaliem

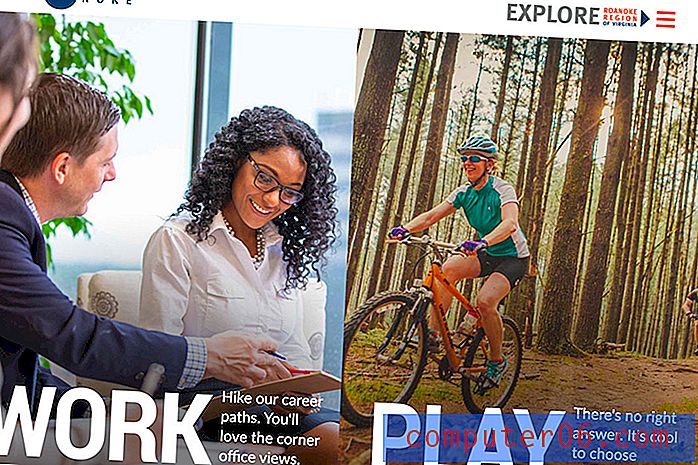
Viena no lielākajām dalītā ekrāna dizaina tendences izmaiņām ir tāda, ka dažos jaunākajos dizainos ir vairāki klikšķu laukumi. Ja sākotnēji sadalītajiem ekrāniem bija divi CTA katrā ekrānā, šajos sadalījumos bieži ir cita informācija un apgabali, uz kuriem noklikšķināt.
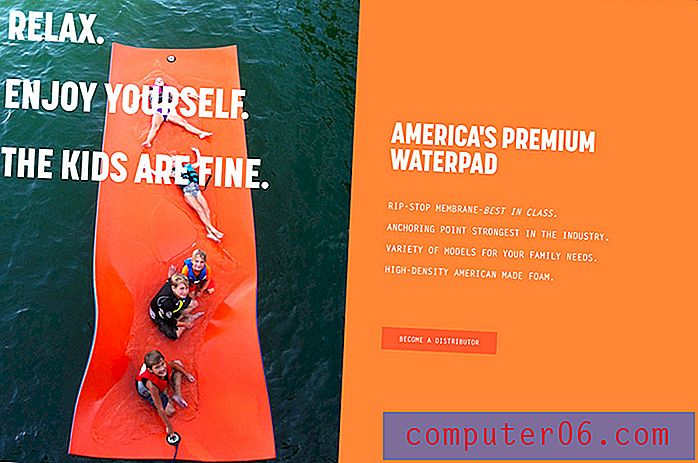
Iepriekš minētajā piemērā ir parādīts dalīts ekrāns ar spēcīgu attēlu un ziņojumapmaiņu, kas savienots pārī ar e-komercijas saitēm. Tas izskatās lieliski galddatoros - ar lielo attēlu, lai jūs pievilinātu, un sakrauj tikai jauku mobilajā telefonā, padarot patīkamu iepirkšanās pieredzi.
Ne tik acīmredzami sadalītie ekrāni

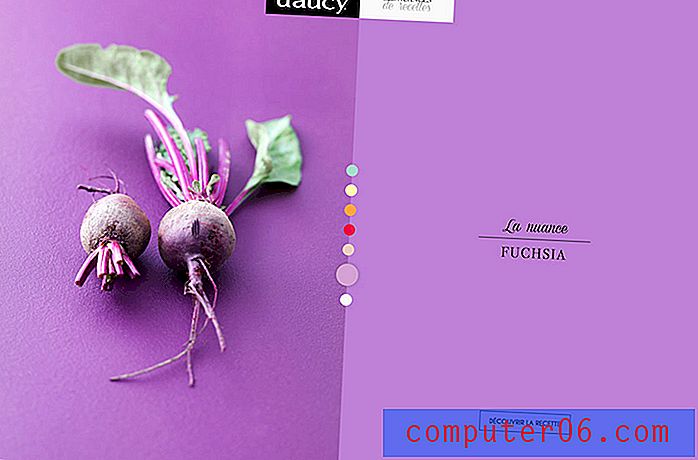
Ne visi sadalītā ekrāna dizaini ir īpaši acīmredzami. (Ņemiet vērā, ka šī ir tikpat liela daļa no lietotāju pieredzes tendences kā vizuālā.)
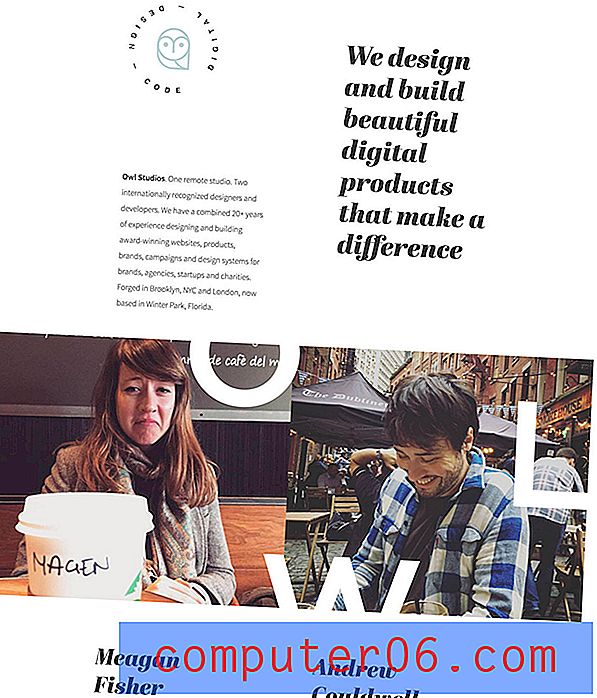
Ar minimālām dizaina kontūrām dalītu ekrānu var izveidot, izmantojot režģi, bet bez krāsām vai attēliem “ekrāni” izskatās kā viens. Owl Studios, iepriekš, to dara labi. Virs ritināšanas tas izskatās kā viena ekrāna dizains, zem ritināšanas un mobilajā ierīcē sadalījums kļūst acīmredzamāks.
Šis dalītā ekrāna dizains ir skaists un ļoti izmantojams visās ierīcēs. Tas ir tieši tas, kas jums jācenšas sasniegt ar šo tīmekļa vietnes dizaina tendenci.
Vārds par piesardzību

Kaut arī darbs ar vertikāli sadalītajiem ekrāniem var radīt pārsteidzošu lietotāja pieredzi, jums vajadzētu piesargāties no horizontālām šķelšanām. Tie var kļūt neveikli un ātri iziet nedaudz siena!
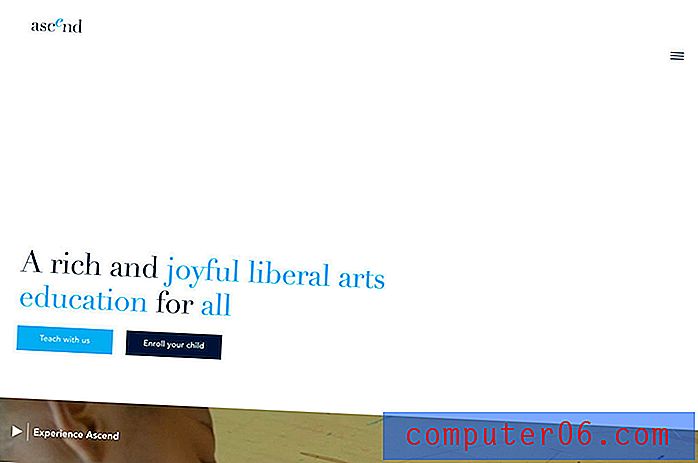
Lielākā daļa lietotāju visās ierīcēs sagaida vienādu vietni.Iepriekš minētais piemērs faktiski ir jauka vietne, un tajā tiek izmantoti dalītā ekrāna principi tālu zem ritināšanas, taču pirmie divi “ekrāni” ir nepietiekami. Ir gandrīz pārāk daudz baltas vietas un nav pietiekami daudz ziņojumapmaiņas, lai mudinātu ritināšanu, un trūkst mobilā UX. Dizains labāk darbotos, ja šeit būtu vertikāli sadalīts ekrāns, saglabājot balto laukumu un CTA ar video blakus tam.
Horizontāli sadalīts ekrāns bieži atstāj jūs ar attēliem ar platu attēlu laukumu, kas nav garš. Šī ir sarežģīta malu attiecība, lai padarītu darbu mobilajos ekrānos. Lai gan jūs varat likt tai darboties ar stabilu plānu un atšķirīgu kultūru komplektu, tas var radīt divas atšķirīgas lietotāju pieredzes.
Lielākā daļa lietotāju visās ierīcēs sagaida vienādu vietni. Ja plānojat radīt atšķirīgu pieredzi - pat tikai attēlos vai tekstā -, sarunājieties par to ar savu komandu un pārliecinieties, ka šī ir labākā projekta izvēle.
6 sadalīta ekrāna modeļi, kurus mēs mīlam
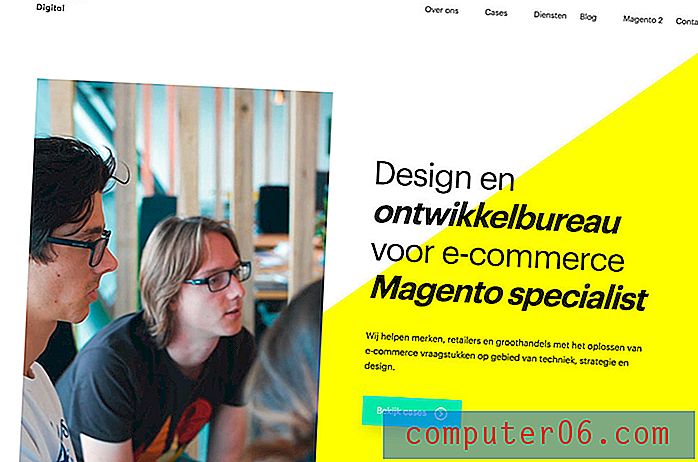
Reach Digital

Paradīzes spilventiņš

Nikos Pandazaras

Weima

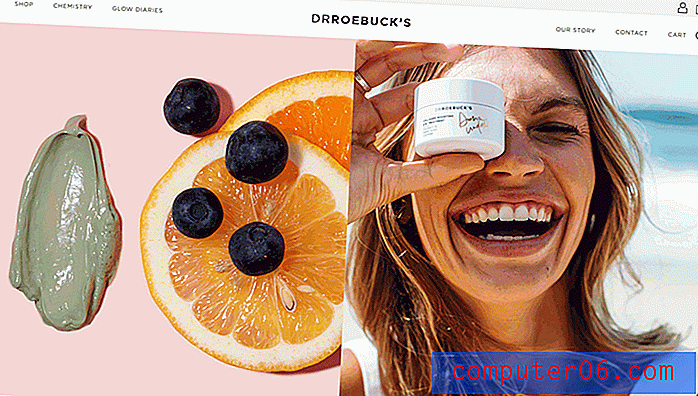
Dr Roebuck's

Secinājums
Vai savos projektos varat redzēt sadalīta ekrāna dizainu? Ja satura tips ir pareizs, tas var būt ļoti efektīvs dizaina paņēmiens. Un ir tik daudz dažādu veidu, kā panākt, lai tas darbotos. Veiksmi!