Tipogrāfija koplietojamās telpās: tendence, kas jums jāzina
Tas šķiet tik vienkāršs jēdziens, taču šī tendence tikai sāk parādīties. Dizaineri ļauj tipogrāfijai šķērsot plaknes starp elementiem.
Tendence tiek parādīta pēc veida, sākot ar vienu audekla daļu, un pēc tam tā nonāk kaut kur citur, piemēram, fotoattēla daļai pārklājoties vai ieejot citā krāsainā lodziņā vai attēlā. Slāņošanās tehnika ir interesanta un daudzos veidos var palīdzēt dizainam pievienot nedaudz radošuma. Tālāk apskatīsim tipogrāfijas izmantošanas veidus koplietojamās telpās.
Nosakiet tendenci

Tipogrāfija koplietojamās telpās ir tīmekļa dizaina tendence, kuru ir diezgan viegli noteikt. (Varat to izmēģināt arī projektos, kas nav tīmekļa projekti, piemēram, plakātos vai pastkartēs.) Galvenais raksturlielums ir tas, ka tips vai saistītie elementi dizainā šķērso vairākus slāņus vai plaknes.
Kaut arī ideja ir tāda, ka jūs meklējat tipogrāfiju koplietojamās telpās, šī tendence var attiekties uz gandrīz jebkuru dizaina elementu, kas nonāk telpā, kas izskatās kā rezervēta kaut kam citam. Tas bieži tiek parādīts kā sadalīta ekrāna dizaina paplašinājums.
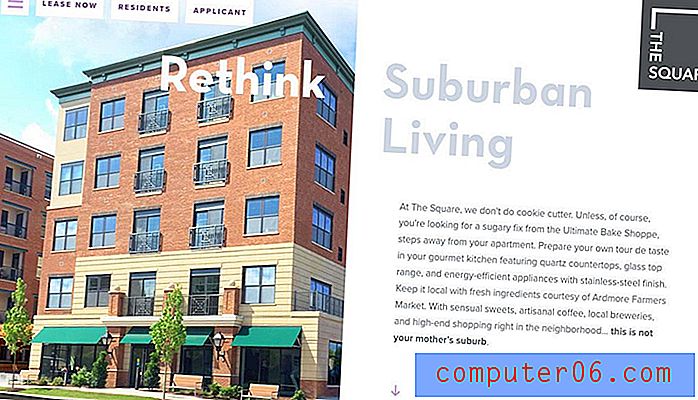
Elements, kas šķērso plaknes, var būt diezgan acīmredzams, tāpat kā daudzi no zemāk esošajiem tipogrāfijas piemēriem, vai smalkāks. Apskatiet augšpusē esošo pilsētas ratiņu attēlu. Insults stiepjas no veida, lai pievilktu aci no ratiņu attēla uz galveno virsrakstu. Tuvāk apskatot, atklājas, ka daļa ratiņu no tā fona iznāk uz ekrāna daļas, kas paredzēta tipa elementiem.
Ko šī tendence dod, ja tā ir labi izstrādāta, tā palīdz virzīt lietotāja uzmanību pa elementiem. Izmantojot dalītu dizainu, ir jānovērtē divas atšķirīgas lietas, telpas dalīšana palīdz lietotājam virzīt svarīgas dizaina daļas. Otra priekšrocība no dizaina viedokļa ir tāda, ka, izveidojot vairākas atstarpes, teksta elementu var būt vieglāk iekļauties - domājiet par dizainu kā par divām milzu kartēm ar augšējo slāni, kas tos savieno.
Fotoattēlu un tipogrāfijas sajaukšana

Tipogrāfija koplietojamās telpās lieliski darbojas ar spēcīgām fotogrāfijām. Daudzi dizaineri izmanto šo tendenci ar vertikāli orientētiem attēliem (kaut ko tādu, kas ekrāna malu proporciju rakstura dēļ netiek izmantots bieži).
Vietas koplietošana ir lielisks veids, kā šīs formas izmantot atšķirīgi, vienlaikus veidojot ietekmīgu vizuālo attēlu. Burti var šķērsot attēlu un atstarpi vai arī vienkārši atstarpes atstarpi, piemēram, iepriekš sniegtajā piemērā.
Gudrs par The Square Apartments tipogrāfiju un ziņojumapmaiņu ir tas, ka vārdus var lasīt atsevišķi un gandrīz sadalīta ekrāna formātā vai pāri paneļiem, lai iegūtu pilnīgāku, bet gan ziņojumapmaiņu.
Otra lieta, kas ir patīkama attiecībā uz šo opciju, ir tāda, ka teksta krāsas izvēle var būt nedaudz mazāk sarežģīta, jo ļaujot izmantot ne tikai dažādus fonus. Tas varētu būt vienkāršākais tipogrāfijas variants koplietojamās telpās, ko izmēģināt.
Izmēģiniet treknrakstu

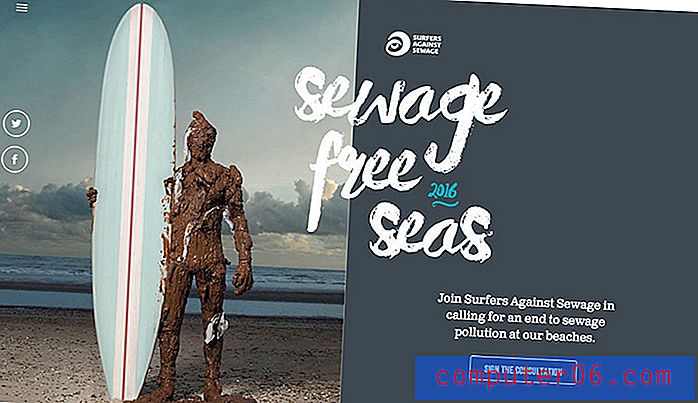
Šī tendence ir dramatiski skaista ar burtiem, kas dizainā šķērso paneļus un lielā mērā izmanto interesantu burtveidolu. Papildu uzsvars uz burtveidolu, jo tas slāņo uz vairākām atstarpēm, izceļ vārdus un veido fokusa punktu dizainā.
Lai tas darbotos efektīvi, jums būs nepieciešams īss ziņojumapmaiņas fragments - garie virsraksti jutīsies satriecoši, interesanti ar burtu burtu izvēli un attēlu un fona pāri ar līdzīgu krāsu, lai tips būtu viegli lasāms visā audeklā.
Vairumā gadījumu fonā izvēlieties melnu vai baltu burtu. Šis ir diezgan sarežģīts dizains, ko lietotāji var sagremot - pat ja tas varētu šķist diezgan vienkāršs - un lasāmībai vajadzētu būt galvenajai bažai.
Slāņa tips ar krāsu

Nav ko teikt, ka tipogrāfijai ir jādalās telpā ar attēliem, lai izmantotu šo tendenci. Tas var darboties vienlīdz labi, ja vispār nav neviena attēla.
Sajauciet un saskaņojiet krāsainas kastes, ģeometriskas formas un dažādas tipogrāfijas iespējas, lai izveidotu slāņus ar nojautu.
Startup Lab, kas atrodas iepriekš, veic aizraujošu darbu, savienojot krāsainus blokus ar tipu, kas ignorēja robežas, lai izveidotu daudz interesantu slāņu. Lielais vārdu pareizais ēnojums nodrošina jauku vizuālo atskaites punktu un labi kontrastē ar vienkāršākiem, saprotamākiem sekundārā tipa stiliem.
Pievienojiet animācijas norādi

Tikai tāpēc, ka jūs izmantojat kopīgo kosmosa tendenci, nenozīmē, ka jums ir jāatsakās no citām iedoma. Pievienojiet lietotāja interfeisa elementu vai navigācijas vienumu animāciju, lai mudinātu lietotājus klikšķināt ap dizainu.
Smalka kustība var arī palīdzēt radīt fokusu, ja dizains jūtas mazliet aizņemts.
Iepriekš redzamajā dizainā lēnām griežas mazais, apaļais logotips. Tas gandrīz darbojas, lai centrētu dizainu, kuram ir gandrīz asimetrisks izkārtojums. Tas aizpilda ieslodzītās vietas starp burtiem un attēlu, lai kopējais dizains būtu pilnīgs un līdzsvarots. Papildus animācijai jūs varat nokļūt tieši lapas veidošanā.
Saglabā to vienkāršu

Tā ir atkārtota tēma Design Shack tēmā, taču šī tendence vislabāk darbojas, ja saglabājat to vienkāršu. Lai gan efektīva dizaina izveidošana ar tipogrāfiju vai citiem elementiem koplietojamās telpās var aizņemt daudz plānošanas un varētu šķist sarežģīta, gala rezultātam vajadzētu izskatīties vienkāršam un nevainojamam.
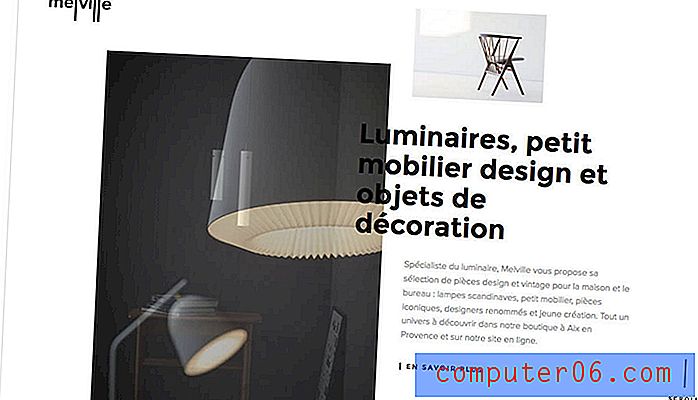
Ja nezināt, kur sākt, izmēģiniet minimālu ietvaru. Balts fons ar melnu tipu, piemēram, Melvila, virs, var fokusēt uz krāsainiem attēliem. (Tīras līnijas vienmēr ir stilā.)
Koncentrējieties uz vizuālo plūsmu ar šāda veida dizaina modeli. Padomājiet par to, kuras dizaina daļas lietotājiem ir vissvarīgākās, un pēc tam noklikšķiniet uz. Noslāņojiet fonu, attēlus un burtus, lai pievilinātu lietotājus caur šo plūsmu, lai pēdējā lieta, ko viņi redz dabiskā progresijā, būtu nākamā darbība. (Iepriekš minētā dizaina gadījumā lietotājiem ir divas izvēles iespējas - noklikšķiniet uz saites vai ritiniet.)
Secinājums
Dizaina izveidošana ar tipogrāfiju koplietojamās telpās ir mūsdienīgs pagrieziens uz diezgan tradicionālām dizaina metodēm. Tas nodrošina iespēju palīdzēt dizaineriem izcelt attēlus ar formas kultūrām, kuras bieži tiek aizmirstas, vai izveidot treknu iespēju bez attēliem.
Koncentrējieties uz stabiliem, lasāmiem burtiem, kas labi šķērso plaknes, lai pēc iespējas labāk izmantotu šo tendenci. Apsveriet lietotāju plūsmu un aicinājumus uz darbību… un izklaidējieties!