Tīmekļa dizaina paraugprakse: minimālisms un tipogrāfija
Runājot par dizainu, mums jāņem vērā teksts no dizainera perspektīvas. Tekstam jābūt skaidri salasāmam un salasāmam, vienlaikus labi pielāgojot vietnes stilu. Bet tam ir jāattiecas arī uz satura hierarhiju.
Hierarhiju veidošana ir tīmekļa vietnes kompozīcijas “lielais attēls”. Bet, pārejot pie tipogrāfijas, jums arī jāizveido hierarhijas, kas saistītas ar konkrētu lapas tekstu. Šajā rakstā mēs izskaidrosim attiecību veidošanu ar jūsu galvenēm un to, kā izmantot balto laukumu, lai garie rindkopas būtu vizuāli sagremojamas.
Virsraksti un atstarpes

Web saturs parasti koncentrējas tikai uz dažiem dažādiem teksta elementiem. Virsrakstu diapazons ir no H1-H6, taču vairums vietņu izmanto tikai H1-H4. Neatkarīgi no tā, cik daudz virsrakstu stilu izmanto, tas ir jūsu kā dizainera darbs, lai tos izstrādātu, lai hierarhija būtu skaidri noteikta.
Atstarpe starp tekstu ir svarīga, jo tā palīdz noteikt pašas lapas saturu. Kad lietotāji atrod jaunu galveni, viņi cer atpazīt, vai saturs tiek pārslēgts uz pavisam jaunu tēmu vai arī tas ir esošā subjekta ietvaros. Pareizā virsraksta teksta lieluma, krāsas un stila kombinācija palīdz radīt lietotājiem pareizās cerības.
Negatīva atstarpe starp tekstu parāda, kā lapas saturs ir saistīts. Galvenes, kurās ir daudz vietas, tiek uzskatītas par dominējošākajām, savukārt galvenes, kas atrodas tuvāk rindkopām, tiek uzskatītas par saistītām caur kontekstu. Apakšējās malas pēc rindkopām parāda attiecības starp teksta rindiņām un to, kur tās ietilpst hierarhijā. Tas viss attiecas uz satura hierarhijas izstrādāšanu, lai vizuāli atšķirtu tekstu lapā.
Virziena attiecības
Katrā virsrakstā jāatspoguļo patstāvīgais stils, kas papildina arī citus lapas teksta stilus. Izcilu galvenes izstrādāšana ir daudz vienkāršāka, taču baltā laukuma vērtībām vajadzētu būt vienādām neatkarīgi no virziena stila.

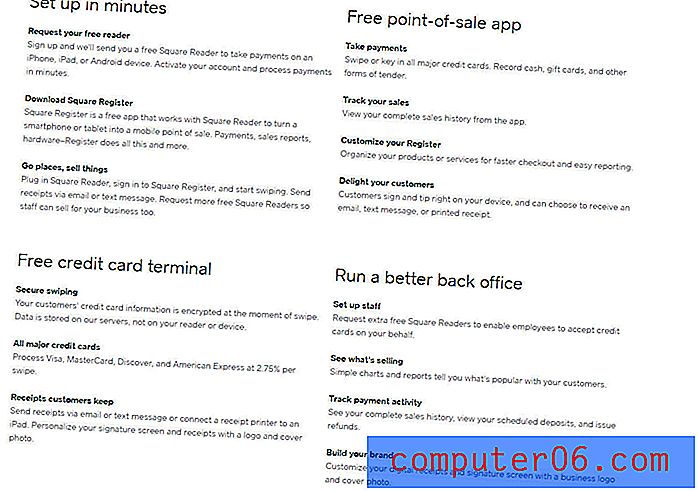
Kvadrāts izmanto tradicionālu starta mājaslapas izkārtojumu ar daudz attēliem un teksta blokiem. Virsraksti ir īpaši interesants dizaina segments, jo tie variē no lieliem līdz bezgalīgi maziem. Tomēr lielumam nav tik liela nozīme kā saistībai ar citu lapas tekstu.
Iepriekš ekrānuzņēmumā ievērojiet, cik lieli virsraksti izmanto papildu atstarpes virs un zem teksta. Šie sadaļu virsraksti vizuāli rada sajūtu, ka viņi ir “vieni paši”, taču, protams, arī sagrupējas lielākos apakšpozīciju un rindkopu blokos.
Katrā iekšējā blokā tiek izmantots daudz mazāks apakšvirsraksta teksts. Šīs iekšējās galvenes ir apmēram tāda paša izmēra kā rindkopas teksts, taču tās izceļas ar treknrakstu un tumšāku krāsu. Vizuāli ir pilnīgi skaidrs, ka šīs treknās teksta līnijas joprojām ir virsraksti (tikai zemāk redzamā totēma polā).

Atstarpes daudzums starp galvenēm un rindkopām arī definē, kuriem rindkopām pieder galvenes. Līdzīgi vajadzētu ievietot daudz vietas starp mazākām un lielākām galvenēm. Atkal negatīvā telpa nosaka hierarhiju gan vizuālajā noformējumā, gan tipogrāfijā.
Kā paskaidrots bezmaksas ceļvedī Web UI dizaina paraugprakse, atcerieties šos punktus, veidojot lapu galvenes:
- Vizuālajai hierarhijai vajadzētu būt redzamai, izmantojot atstarpi, lielumu, krāsu un / vai teksta stilu. Tam vajadzētu būt redzamam pat stāvot 3–5 pēdu attālumā no monitora. Varat arī izmantot 5 sekunžu gausa izplūšanas testu, lai pārbaudītu hierarhiju.
- Turiet katru apakšvirsrakstu tuvu tā pirmajam apakšdaļai.
- Novietojiet greznas galvenes tiešā tuvumā, lai ātrāk un saprotamāk nodotu idejas.
Garie punkti
Kontekstuālās baltās telpas tēma ir jautājums par to, kā noformēt ap kopējo rindkopu. Stingra, uzticama un diezgan visur atrodama, šī rindkopa ir katras vietnes satura stratēģijas pamats.
Bet tas, kā tiek rakstīts saturs, atšķiras atkarībā no tā, kā tiek veidots saturs. Piemēram, tiešsaistes ziņu žurnālā tiks izmantoti atšķirīgi rindkopu stili nekā mazākā dārzkopības emuārā. Veidojot rindkopas, tiek ņemts vērā satura daudzums, satura garums un detalizācijas pakāpe.
Mēģiniet noformēt ar pietiekami lielu tekstu, lai tas būtu skaidri salasāms 3 pēdu attālumā no ekrāna. Teksta lielums ir ļoti līdzīgs baltajam laukumam, jo parasti labāk ir veidot lielāku nekā mazāku. Tomēr vingrināšanās mērenība un atturība.
Ja teksta izmērs ir pārāk liels, tas vienkārši aizņem vairāk vietas ekrānā un prasa lielāku ritināšanu. Bet, ja tas ir pārāk mazs, tas varētu būt neizlasāms, vai arī apmeklētāji izjutīs grūtības ar vertikālu ritmu, pārvietojot acis no līnijas uz līniju.
Divas svarīgas lietas, kas jāpatur prātā, ir rindkopas malas un līnijas augstums (atstarpe starp katru līniju). Teksta lielums jūsu rindkopās diktē abas šīs vērtības, jo baltā atstarpe ir atkarīga no lieluma.

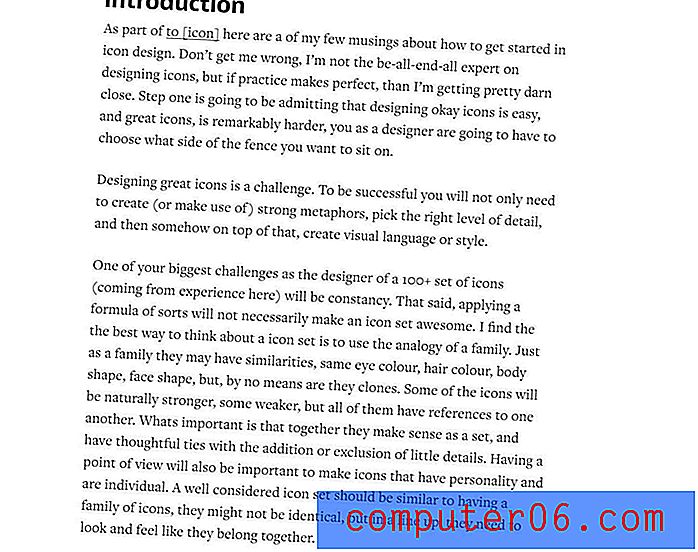
Vide ir tiešsaistes emuāru veidošanas platforma, kas rindkopu noformējumu veic pareizi. Teksts ir izteiksmīgs, salasāms un ar lielisku atstarpi. Kā redzams to rindkopas noformējumā, līnijas augstuma vērtībām jābūt pietiekami lielām, lai izveidotu savienojumu ar nākamo līniju, nejūtoties pārmērīgas.
Kā ieteikts Web Design Trends 2016 e-grāmatā, šeit ir daži labi īkšķa noteikumi, kas jāievēro:
- Neuzstādiet līnijas augstumu lielāku par parasto teksta līniju.
- Em fontu vienība ir lieliski piemērota vienotu izmēru izveidošanai visos pārlūkos.
- Rindas augstumam bieži ir jābūt tad lielākam par fonta lielumu.
- Izmēģiniet fonta lielumu 1em apvienojumā ar līnijas augstumu 1, 5em-1, 75em.
Atstarpes starp rindkopām var būt sarežģītas, taču tā ir svarīga tēma, it īpaši vietnēs ar lielu tekstu. Apakšējās daļas malai vajadzētu būt daudz lielākai par parasto teksta rindiņu. Apakšējā rindkopas malām jābūt pietiekami lielām, lai jūs varētu vizuāli noteikt, kad rindkopa ir beigusies.
Kad esat izdomājis vietnes teksta lielumu, kļūst daudz vieglāk spēlēt ar līnijas augstuma vērtībām un izdomāt atstarpes robežas. Mērķis šeit ir skaidrība un struktūra. Katrai jaunai daļai jābūt acīmredzamai bez jebkādām šaubām. Galvenais ir proporcionālais atstarpe starp katru teksta bloku.
Kā minēts iepriekš, parasti drošāk ir “pārāk daudz” baltas vietas, nevis pietiekami. Vienkārši neizmantojiet lielu daudzumu vietas, jo pretējā gadījumā satura blīvums būs ļoti sekls. Uzturiet pietiekami daudz lapas satura, lai tas būtu interesants, bet ne tik daudz, lai tas būtu satriecošs.
Lai uzzinātu vairāk par satura veidošanu tīmekļa saskarnēs, apskatiet šo darbu par perfekta rindkopas noformēšanu.
Izņemšana
Negatīva vieta tipogrāfijā tieši ietekmē kopējo kompozīciju un vienlaikus mazākus lapas elementus. Izstrādājot tipogrāfiju, konteksts ir karalis.
Lappusēs atrastajām rindkopām var būt vajadzīgas lielākas piemales nekā sānjoslā atrastajām rindkopām. Saites galvenē varētu izskatīties vienmērīgākas ar papildu polsterējumu, bet kājenē esošās saites varētu izskatīties sakoptākas ar ļoti nelielu polsterējumu. Nav stingru noteikumu, ir tikai labākā prakse, kas jāpatur prātā.
Atcerieties arī to, ka tipogrāfija, tāpat kā lappuses struktūra, notiek kopā ar savu hierarhiju. Daudz prakses būs optimālais veids, kā uzlabot acis, lai ātri atpazītu telpiskās vērtības, kas vislabāk iederas katrā konkrētajā tīmekļa projektā.
Kad runa ir par dizainu ar kosmosu, atcerieties, ka telpa kā estētiska kvalitāte paņem aizmugurējo sēdekli telpā kā dizaina instrumentu. Kosmoss veido attiecības, definē hierarhijas un uzsver saturu - vienmēr paturiet tos prātā, apsverot, kā samazināt vizuālo troksni.
UXPin bezmaksas e-grāmatā Web Design Trends 2016 varat uzzināt vairāk izmantojamas dizaina tehnikas. 185 lappušu ceļvedis ļoti detalizēti izskaidro 10 paraugpraksi. Jūs atradīsit 165 analizētus piemērus no mūsdienu labākajiem uzņēmumiem.