Kas ir pirmsprojektēšana un kā jūs to izmantojat?
Vai jūs kādreiz satrauc daudz izvēles, kas jums jāizdara dienā? Tā ir diezgan izplatīta parādība. Tas pats var notikt, ja lietotājs apmeklē vietni. Pārāk daudz izvēles var lietotāju nogurdināt un pilnībā apbēdināt sajūtas.
Risinājums ir atkarīgs no dizainera - radīt dizainu, kas, šķiet, paredz lietotāju vajadzības un palīdz cilvēkiem viegli pārvietoties pa dizainu.
Izpētiet Envato elementus
Paredzētais dizains 101

Vienkāršākais veids, kā aprakstīt paredzamo dizainu, ir domāt par lietotāja saskarni, kas vienmēr atrodas vienu soli priekšā no jums. Ja vēlaties kartēt norādes, tas jau zina jūsu sākuma punktu (pateicoties ģeogrāfiskajai atrašanās vietai) vai vēlamos “mājas” iestatījumus.
Gaidāms, ka dizaina izstrāde patiešām atšķiras, ir tas, ka šie lēmumi tiek pieņemti bez patiesa lietotāja ieguldījuma tajā laikā. Izveidojot šāda veida dizaina modeļus, mērķis ir arī atšķirīgs - jūs nevēlaties, lai lietotājam būtu jāizdara izvēle; jūs vienkārši vēlaties sniegt netraucētu pieredzi, kur iespējas jau ir izlemtas tādā veidā, ka lietotājs to novērtēs.
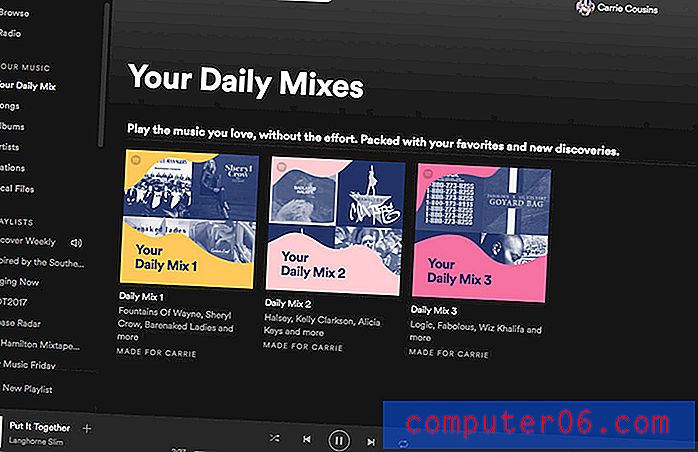
Spotify pat ir izlaidusi funkciju, kas izveido atskaņošanas sarakstu tieši jums, balstoties uz iepriekšējiem klausījumiem un patīk.Tam vajadzētu justies nemanāmi un katram lietotājam pielāgotam - tā ir smagā daļa -, nejūtot stummu vai rāpojošu.
Paredzamā dizaina piemēri ietver Netflix ieteikumus (tas ir pārsteidzoši, cik reizes viņi to pareizi izmanto!) Un tādus rīkus kā Todoist, kas katru dienu sinhronizē jūsu kalendāru ar jūsu uzdevumu sarakstu. Spotify pat ir izlaidusi funkciju, kas izveido atskaņošanas sarakstu tieši jums, balstoties uz iepriekšējiem klausījumiem un patīk.
Paredzētā projektēšana darbojas, pamatojoties uz lietotāja iepriekšēju atgriezenisko saiti, lai saskarnes, ar kurām viņi mijiedarbojas, jau “viņus zina”. Tajā var būt jebkas no sinhronizētiem produktiem - domājiet par visiem jūsu izmantotajiem Google balstītajiem rīkiem - vai saglabājiet informāciju automātiskās aizpildīšanas laukos vēlākai izmantošanai vai ļaujiet mobilajai ierīcei izsekot jūsu atrašanās vietai.
Paredzošais dizains ir pieskāriens datu vākšanai, lietotāju paradumu izpētei, mākslīgajam intelektam un vienkārši vecam labam dizainam. “Paredzošais dizains ir dizaina modelis, kas pārvietojas ap mācīšanos (lietu internets), paredzēšanu (mašīnu apguvi) un paredzēšanu (UX dizains), ” saka Joel van van Bodegraven, UX dizaineris, kurš amatu sāka šā gada sākumā.
Lietotājiem to patiesībā nevajadzētu redzēt, bet gan jāpriecājas, ka tā pastāv. Ja paredzamie elementi šķiet pārāk “zinoši”, lietotājus var izslēgt; un, ja lietotājiem ir jāaizpilda veidlapu lapas, lai tehnika darbotos, viņi to nekad neizmanto.
Kā dizaineram jums jāatrod tikai pareizais vidusceļš, lai tas viss lietotājiem rastos kopā.
Kopīgi paredzamie elementi

Jūs, iespējams, visu laiku plānojat un saskaraties ar paredzamiem dizaina elementiem (neatkarīgi no tā, vai jūs to saprotat vai nē). Lielākajai daļai dizaineru jau ir sarunas par to, kā pilnveidot pārāk sarežģītās saskarnes un padarīt tās tādas, ka lietotāji tiek vadīti caur piltuvēm, kas viņiem palīdz sasniegt vēlamo rezultātu.
Viena no lietām, par kuru Design Shack mēs daudz runājam, ir koncepcija, ka katram jūsu dizaina “ekrānam” jāietver viena darbība vai lieta, ko lietotāji var darīt. Šis jēdziens padara lēmumu par “jā” vai “nē” - veiciet iesniegto darbību (aizpildiet veidlapu, noklikšķiniet uz saites, skatieties video utt.) Vai nē.
Paredzošais dizains tikai padara to vienu soli tālāk ar elementiem, kur lietotājiem pašiem nav jāizdara izvēle. Šajos elementos ietilpst viss, sākot no uznirstošajiem lodziņiem, ģeogrāfiskās atrašanās vietas, ieteikumiem, paziņojumiem vai atgādinājumiem.
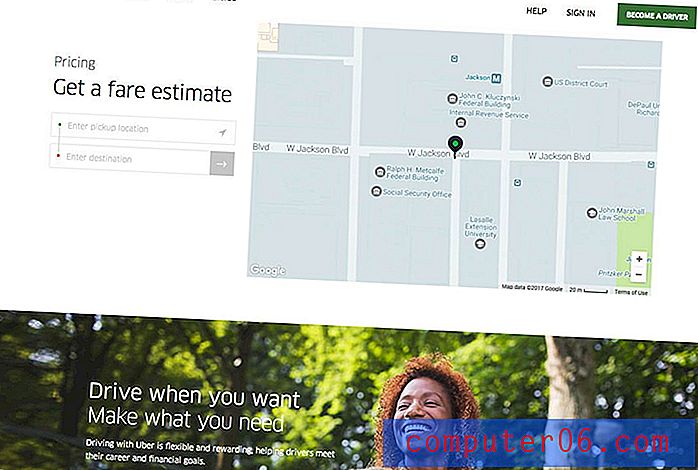
Piemēram, Uber, lietotne izmanto jūsu atrašanās vietu, lai izsauktu “kabīni” un nodrošinātu cenu noteikšanu. Turklāt apmeklējiet vietni datorā. Tas iepriekš sagatavoja manas atrašanās vietas karti, un viss tīmekļa vietnes aicinājuma uz darbību teksts norāda lietotāja atrašanās vietu.
Paredzamā dizaina plusi un mīnusi
Gaidāmā dizaina ieguvums ir diezgan acīmredzams - tas lietotājiem atvieglo dzīvi. Dizains ir mazāk pārliecinošs, prasa mazāk domāšanas un palīdz lietotājam. Tas spēlē tieši KISS ideālos (saglabājiet to vienkārši, muļķīgi).
Negatīvie var būt tikpat acīmredzami - kas notiks, ja jūs izjauksit? Ko darīt, ja algoritms vai interfeiss kļūdās un nav tas, ko vēlas lietotājs? Tas var būt diezgan liels risks, un, lai tas darbotos, ir svarīgi veikt pētījumu.
Izmantojiet to projektos

Tagad, kad jūs saprotat, kāpēc iepriekšējs dizains ir svarīgs, jums jāizstrādā stratēģija tā izmantošanai.
Vislabākos padomus, kā sākt, sniedz Ārons Šapiro, Huge izpilddirektors. Viņš iezīmēja piecus soļus, kā virzīt zīmolu uz paredzamo dizainu uzņēmumā Fast Company:
- Padomājiet par savu zīmolu kā pakalpojumu: ko tas ļauj lietotājiem darīt?
- Iespējojiet pakalpojumu digitāli.
- Novērtējiet, ko varat darīt, lai automatizētu jūsu pakalpojuma piegādi.
- Izveidojiet savu automatizēto pakalpojumu.
- Novilkt robežu starp to, kas ir pieņemams lēmumu pieņemšanai, un to, kas nav.
Turklāt van Bodegravenam ir šis padoms, kas jāņem vērā, domājot par paredzamo dizainu, pamatojoties uz intervijām ar dizaina un AI ekspertiem. (Viņš savā rakstā iedziļinās ļoti detalizēti, kuru jums noteikti vajadzētu izlasīt.)
Viņš brīdina par iestrēgšanu pieredzes burbulī, kas var ierobežot lietotāja piekļuvi informācijai; iesaka domāt par paplašinātu izlūkošanu, izmantojot stingru AI; izmantojot algoritmus, lai dati būtu saprotami; koncentrēties uz to, lai mijiedarbība būtu pievilcīga un cilvēkiem līdzīga; un uzticības veidošana, izmantojot vispārējā dizaina un saskarnes caurspīdīgumu.
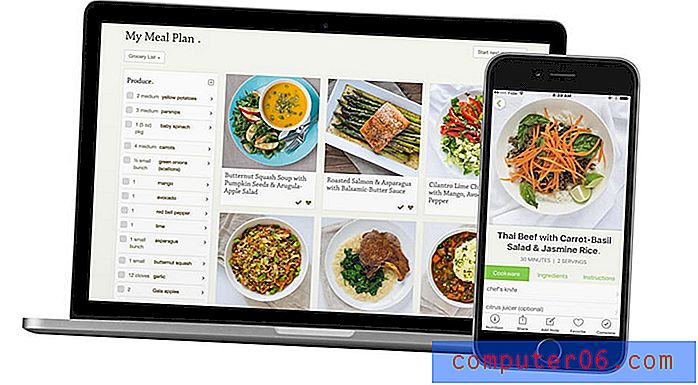
Ēdienreizes visas šīs lietas veic ar lietotni, kas piedāvā ēdienreizes ieteikumus, pamatojoties uz ģimenes lielumu un vēlmēm, pēc tam pat palīdz aizpildīt iepirkumu sarakstu. Tad tas palīdz jums pagatavot ēdienu ar receptēm un ēdiena gatavošanas padomiem.
Secinājums
Paredzētais dizains ir interesants temats, jo tas var izraisīt daudz diskusiju. Lietotāji vēlas tādas saskarnes ērtības, kuras, šķiet, viņus pazīst, taču bieži vien nevēlas domāt par daļu no privātuma, no kura atsakās, lai iegūtu šo pielāgošanu. Kā dizainere. Jums jāizdomā, kā līdzsvarot lietojamību un lietotāju privātuma vēlmes un vajadzības.
Saskarnes, kas paredz lietotāju rīcību, kļūs arvien populārākas. Liekas, ka lietotāji reaģē uz vienkāršākām saskarnēm un pieprasa tās. Tas viss rada lielisku lietotāja pieredzi, kas katru reizi jūtas īpaša, pielāgota un reāllaikā dara tikai to, ko vēlas lietotājs. Un tāpēc darbojas iepriekšējs dizains.