Duckett HTML & CSS: Iesācēja Web Dev grāmata, kuru jūs faktiski varat lasīt
Jūs, bez šaubām, esat redzējis zināmu satraukumu par jaunu Jona Duketa grāmatu ar nosaukumu HTML & CSS: vietņu dizains un veidošana. Grāmatas par to, kā izveidot tīmekļa vietnes, ir dumpis ducis. Viņi aizpilda veselas sadaļas katrā grāmatu veikalā, kamēr daudzi no mums lielāko daļu vai visus ignorē par labu tīmeklī balstītai apmācībai.
Kas gan padara šo grāmatu tik atšķirīgu? Kāpēc tai tiek pievērsta tik liela uzmanība? Vai tas atbilst visiem hype? Lasiet tālāk, lai uzzinātu, kā Duckett maina to, kā mēs domājam par tīmekļa attīstības grāmatām, un kāpēc tā ir labākā grāmata, ko es jebkad esmu lasījis, izmantojot HTML un CSS.
Izpētiet Envato elementus
Status Quo
Jūsu vidējā iesācēja grāmata par HTML un CSS apguvi ir nedaudz vairāk kā tehniska rokasgrāmata. Dizaina un izkārtojuma pamatā ir nogurušas un garlaicīgas izdevēju veidnes, saturs parasti ir melnbalts ar dažām krāsu lapām, ja jums īpaši paveicas, un rakstīšanas stils ir pietiekami sauss, ka tas lieliski darbojas kā bezmiega izārstēšanas līdzeklis.
Iespējams, ka lielākā problēma ar tipisko formātu ir tā, ka tā novērš tik daudz cilvēku, cik tas tiek pievilkts. Neskaitāmi cilvēki vēlas iemācīties tīmekļa noformējumu un var pat nokļūt tik tālu, ka paņem grāmatu par tēmu, kuru tikai iebiedē satraucošais saturs iekšā.
Tas jo īpaši attiecas uz daudziem dizaineriem, kuri vēlas paplašināt savas prasmes ar nelielu kodēšanas pieredzi. Ir zināms, ka vizuāli domājošie ir pārsteigti ar pēkšņu ADD sastopamību, skatoties mācību grāmatu. Mums patīk bagātīga, strukturēta un labi izstrādāta pieredze, un nekas mūs nesagūst ātrāk par bezgalīgu tehnoloģiju piepūli un nedzīvu kodu piemēriem.
Svaiga gaisa elpa
 Pirmā doma, kas man ienāca prātā, atverot Duketa grāmatu, bija: “tas ir kaut kas savādāks”.
Pirmā doma, kas man ienāca prātā, atverot Duketa grāmatu, bija: “tas ir kaut kas savādāks”.
Es rakstu par web dizainu iztikai, tāpēc esmu redzējis, cik liela daļa man ir grāmatu par HTML un CSS. Pirmā doma, kas man ienāca prātā, atverot Duketa grāmatu, bija: “tas ir kaut kas savādāks”.
Šis paziņojums nav pārspīlējums vai maldinošs pirmais iespaids, kas ātri izzūd. Šī grāmata patiešām ir paredzēta, lai paveiktu kaut ko jaunu, un es stingri uzskatu, ka tas izdodas, bet vairāk par to vēlāk. Pagaidām iesim un runāsim par pašu grāmatu.
Dizains

Šeit HTML & CSS patiešām izceļas. Šī grāmata ir skaista. Katra lappuse ir krāsaina un satur satriecošu minimālu izkārtojumu, kuru parasti neredzat tīmekļa dev grāmatās. Tas ir tik izskatīgs, ka to varētu kvalificēt kā kafijas galda grāmatu.
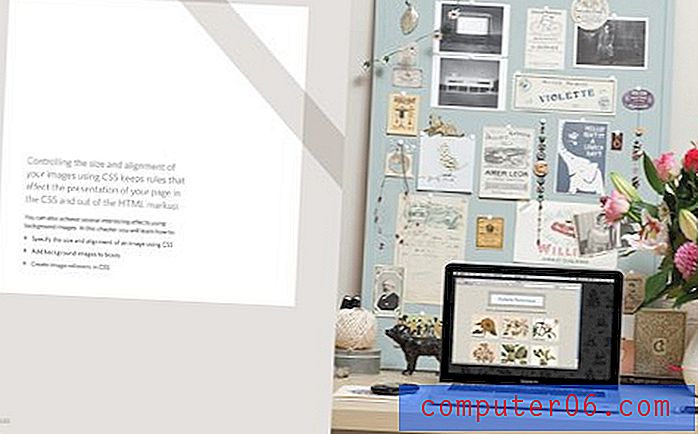
Tas ir tik izskatīgs, ka to varētu kvalificēt kā kafijas galda grāmatu.Viena no manām iecienītākajām iezīmēm ir tas, kā Duckett parāda tiešos sava koda apmācības piemērus. Tā vietā, lai vienkārši izmantotu ekrānuzņēmumus kā visi citi, katrs piemērs tiek parādīts MacBook Pro, iMac vai pat Dell darbvirsmā, kas novietota dažādos iestatījumos. Šīs pilnkrāsu fotogrāfijas ir kārums; vienkārša ideja, kas grāmatai liek justies vairāk kā bagātīga mākslinieciska pieredze un mazāk kā garlaicīga koda rokasgrāmata.

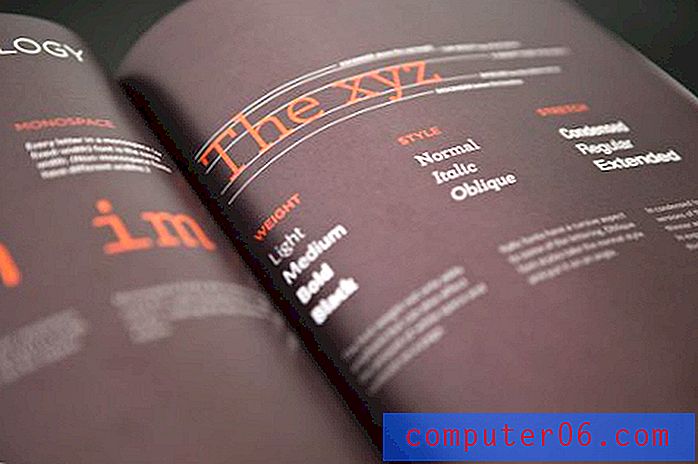
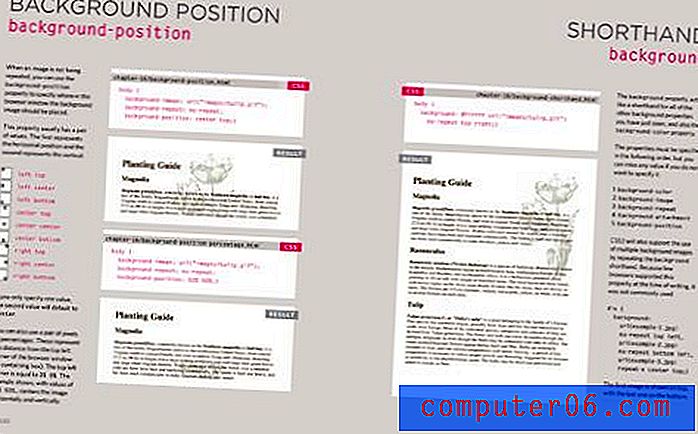
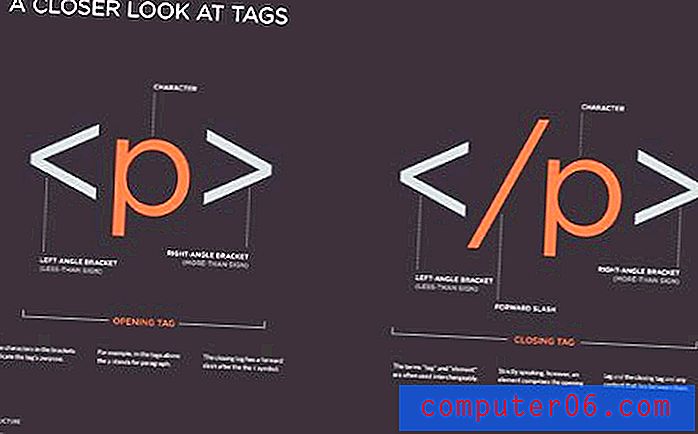
Vēl viena atkārtotas ievirzes tēma ir visu divu lapu izklājumi, kas sadala vienkāršu koda paraugu, bieži vien vienu rindu vai tagu. Cik izdevēju ļautu autoram veltīt divas pilnas lapas milzīgai krāsainai HTML taga diagrammai? Man ir aizdomas, ka ļoti maz.
Visā grāmatā tiek ņemts vērā tas pats dizaina un kvalitātes princips, kas pārsniedz drukāšanas izdevumus. Viena attēlu formātu sadaļa četras pilnas lapas velta lieliem, pievilcīgiem dažāda veida attēliem ar nelielu aprakstu vai bez tā. Vai šīs lapas ir absolūti nepieciešamas? Droši vien nē, bet no vizuālā dizainera viedokļa tie kalpoja kā vēl viens iemesls, kāpēc es nevarēju nolikt grāmatu.
Tas ir smieklīgi, jo daudzas grāmatas par web dizainu īsti neņem vērā savus padomus. Tomēr šī grāmata ir lieliska satura prezentācijas lapa pēc lapas. Pat ja jūs nelasāt vārdu, tas joprojām kalpo kā lielisks dizaina iedvesmas elements.
Saturs
Pārliecinieties, ka grāmata izskatās labi, bet vai tas viss tikai apledo kā citādi tipiska kūka? Neskatoties uz dizainu, jebkuras HTML un CSS grāmatas galvenajam pārdošanas punktam vajadzētu būt tam, vai vidusmēra cilvēks var cerēt uz tā paņemšanu un aiziešanu ar zināšanām par tīmekļa dizaina praksi līdz brīdim, kad viņi to noliks.
Par laimi, Duketa grāmata kalpo kā fantastisks, bet ar patīkamu īsu iepazīstināšanu ar tēmu. Tā ir bieza, dūšīga grāmata, taču daudz kas ir saistīts ar satura pasniegšanas veidu. Faktiskais rakstītais materiāls nav tik garš, kā jūs varētu uzminēt, un tas viss ir ļoti sasniedzams un būtisks.
HTML

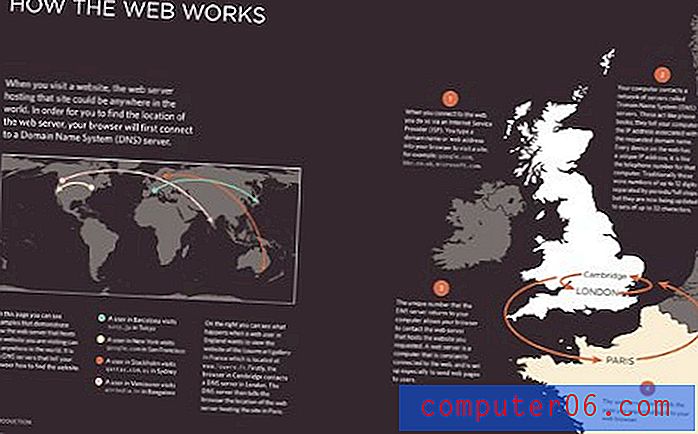
Dukets netērē divas nodaļas par Tima Bernera-Lī dzīvi un laikiem, tā vietā viņš sāk grāmatu ar ieskatāmu diskusiju par tīmekļa darbību un pārejām uz to, kā šo funkcionalitāti nodrošina HTML.
Apmēram puse grāmatas ir veltīta stingram HTML struktūras un elementu pārskatam, ar kuriem ikvienam izstrādātājam vajadzētu iepazīties. Pa ceļam jūs izveidosit sakodiena lieluma dzīvo kodu piemērus, kas iemācīs jums to, kas jums jāzina, nesadedzinot pusi dienas laika. Dodoties cauri šai sadaļai, jūs atradīsit arī diskusijas par organizatoriskajiem paņēmieniem, teksta redaktoriem un citām dažādām atbalsta tēmām.
CSS

Grāmatas otrā puse ir veltīta CSS. Duckett tērē daudz laika, lai apspriestu vizuālo stilu, bet CSS sadaļas īstā gaļa, šķiet, ir rezervēta izkārtojuma kodam, metodēm un pat fraweworks. Es to ļoti novērtēju, jo CSS balstītais izkārtojums ir viena no vissvarīgākajām pamata tēmām, kuru šķiet, ka tik daudzi izlaiž.
Ēnas un noapaļotus stūrus ir viegli uzņemt, taču atšķirība starp relatīvo un absolūto izvietojumu, kā pareizi strādāt ar pludiņiem un uz režģiem balstītu izkārtojumu veidošana ir tēma, kas iesācējiem ir absolūti jāapņem prātā, un Duckett to visu iepazīstina viegli uztverama mode.
Dizaina saruna
Grāmatas vizuālais izskats parāda, ka Dukets acīmredzami ir dizainers, un, neskatoties uz to, ka viņa grāmata lielākoties ir par kodu, viņš nevar palīdzēt, ļaujot šai dizainera pusei parādīties saturā.
Grāmatā ir daudz nelielu diskusiju un padomu, kas saistīti ar vietņu veidošanas faktisko pusi: sākot no fotoattēlu apgriešanas, līdz kuriem burtveidoli ir vislabākie iestatījumiem.
Grāmata, kas jāpiedzīvo

Nesen saņēmu grāmatu kā dāvanu, kurā apskatīta tēma par lasītāja iepazīstināšanu ar HTML un CSS. Dažas minūtes es to īkšķēju, sapratu, ka lielāko daļu no tā es jau zinu un saprotu, un noliku uz sava plaukta, lai savāktu putekļus.
Savā ziņā Duketa grāmata bija līdzīga. Viņa zināšanas par tematu ir plašas, un es neizlikšos, ka varu to saskaņot, bet man jau bija stingra izpratne par lielāko daļu no tā, ko grāmata aptver (esmu uzrakstījusi pamācības uz pusi no tā). Tomēr, neskatoties uz to, grāmata vēl nav nonākusi plauktā.
Pirmo reizi, kad to paņēmu, es vairākas stundas pavadīju, izlejot cauri tā saturam. Tāpat kā labs romāns, šī grāmata jūs satver un nepalaidīs vaļā. Skaists noformējums un īss rakstīšanas stils padara unikālu lasījumu. Patiesībā varbūt “lasīt” ir nepareizs vārds. Šī grāmata ir patiešām “pieredzējusi” un rada to pašu sajūtu, kāda man bija, bērnībā pārlūkojot fotomākslas grāmatas par kosmosu vai dinozauru kauliem.
Dodieties, tagad
Es reti rakstu atsauksmes par Design Shack. Tas ir tāpēc, ka mani reti iespaido tīmekļa dizains un attīstības grāmatas. Es tikai tagad uzrauju tonnas komplimentu par šo grāmatu tik daudz, ka, bez šaubām, jūs domājat, ka tas viss ir nepelnīti pārspīlēts. Paturiet prātā, ka tas notiek, ņemot vērā faktu, ka es parasti rakstu par to, kāpēc tīmekļa dizaina grāmatas sūkāt. Viņi ir garlaicīgi un nepiesaistāmi. Es parasti labprātāk pavadu savu laiku, izveidojot labu apmācību tīmeklī un teksta redaktoru.
Ir tieši divas tīmekļa dizaina grāmatas, kas mani ir pietiekami pievilkušas, lai lapas nemitīgi gribētu griezties, nevis ar nepacietību. Viens no tiem bija CSS3 grāmata, bet otrs bija Duketa HTML un CSS.
Ja esat dizainers, kurš novērtē pārliecinošu vizuālo pieredzi un šķiet, ka nespēj jūsu smadzenes izturēt grāmatu par HTML un CSS, dodieties tūlīt. Tikai par 29, 99 USD, tā ir puse no citām grāmatām, kuras atradīsit tīmekļa dev sadaļā. Trīsdesmit dolāri, lai beidzot izvēlētos jaunu prasmi, kas varētu novest pie satriecošas jaunas karjeras? Ko tu gaidi? Pārbaudiet vietni, lai iegūtu vairāk informācijas.