Kā noformēt perfektu Twitter galvenes attēlu
Nesen Twitter izstrādāja atjauninātu profila lapu dizainu, kas ļauj ievietot jaunu “galvenes fotoattēlu”, kas atrodas uz jūsu plūsmas, līdzīgi kā Facebook laika joslas vāka attēls.
Šodien mēs iegremdēsimies un apskatīsim dažus labu Twitter profila attēlu piemērus un pārrunāsim, kā jūs varat izveidot savu. Es pat iemetīšu bezmaksas veidnē, lai jūs varētu sākt darbu uzreiz.
Izpētiet Envato elementus
Bezmaksas veidne!
Pirms mēs iedziļināmies rakstā, šeit ir ērta bezmaksas veidne, kuru varat izmantot, lai izveidotu savu Twitter galvenes attēlu. Iesniegtais fails ir PSD, kas izveidots Photoshop CS6.
Paņemiet bezmaksas PSD: noklikšķiniet šeit, lai lejupielādētu.

Kā to izmantot
Lai izmantotu šo veidni, vienkārši nomainiet fona attēlu. UI slāņu grupa ir paredzēta, lai palīdzētu jums iegūt labu priekšstatu par to, kā attēls izskatīsies, kad tas tiks ieviests vietnē. Pirms saglabāšanas paslēpiet grupētos slāņus.
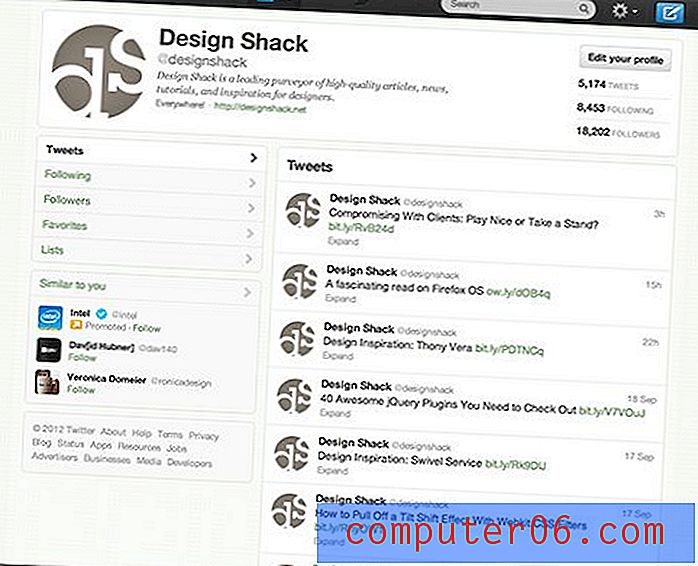
Iepazīstieties ar jauno Twitter profilu
Savulaik Twitter bija uz tekstu orientēts pakalpojums. Mūsdienās viņi pastāvīgi cenšas uzlabot vizuālo pieredzi, integrējot multivides funkcijas un atbalstu.
Jaunākais profila pārveidojums šo ideju virza caur pamanāmākām foto straumēm un pavisam jaunu funkciju: Twitter profila galveni.

Kā redzat, šis jaunais attēls atrodas jūsu neseno tvītu augšdaļā un satur jūsu profila attēlu, kā arī īsu tekstu par jums. Lai palīdzētu ieviest jaunos profilus, šķiet, ka Twitter sadarbojas ar NBC, tāpēc daudzi mūsu piemēri būs no viņu dažādajiem kontiem (visi lietotāji vēl nav jaunināti).

Galu galā tas jūsu profilam nepievieno daudz dizaina darbu, tas ir vienkārši viens papildu attēls. Tomēr pat viens mazs attēls var radīt daudz jautājumu, tāpēc es esmu šeit, lai atbildētu uz dažiem jautājumiem, kas jums varētu rasties, tuvojoties sava Twitter galvenes attēla veidošanai.
Kā jūs iestatāt profila galveni?
Pirmais jautājums, kas jums noteikti jāuzdod, ir: kā jūs ieslēdzat šo lietu? Ja pāriesit pie sava profila, tas izskatīsies tā, kā vienmēr. Pašlaik lietotāji, kuri nav iestatījuši galvenes attēlu, saglabās veco dizainu.

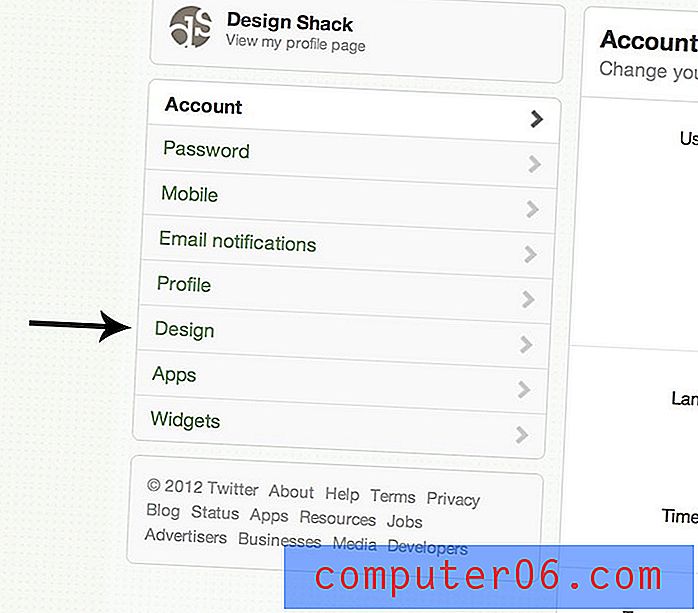
Lai jauninātu savu profilu, lapas augšējā labajā stūrī noklikšķiniet uz iestatījumu zobrata. Šeit noklikšķiniet uz cilnes “Dizains” kreisajā pusē esošajā navigācijas joslā.

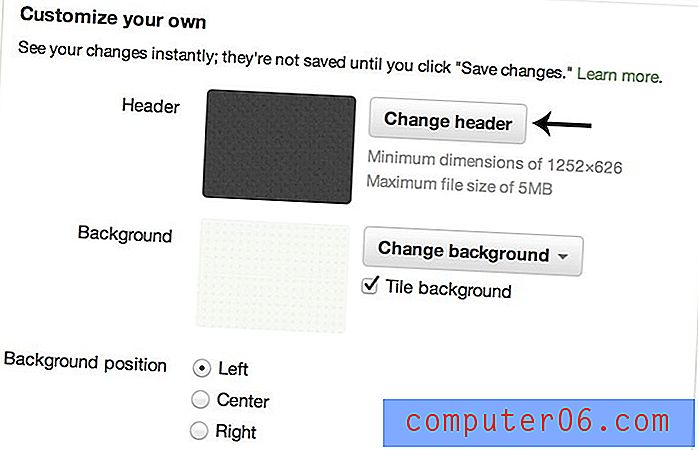
Kad esat lapā Dizains, ritiniet uz leju līdz sadaļai “Pielāgojiet savu”. Šeit redzēsit pogu Mainīt galveni. Vienkārši noklikšķiniet uz tā un augšupielādējiet attēlu, lai iestatītu galveni.

Tas viss tur ir! Tagad jums vienkārši jāizlemj, ko tur ievietot!
Kāda izmēra?
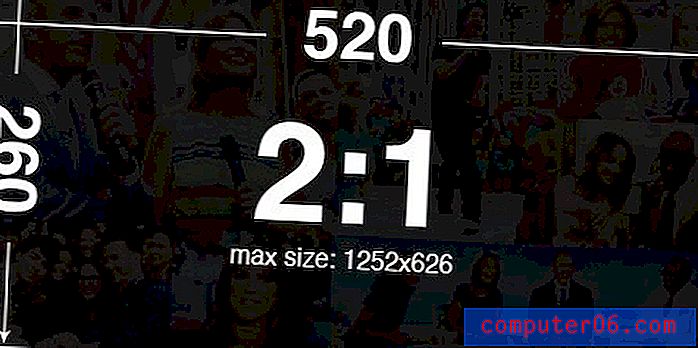
Nākamais svarīgais jautājums, kas jāuzdod, izstrādājot profila galveni, ir “Kāds izmērs?” Apskatot NBC attēlus, kurus Twitter, bez šaubām, personīgi palīdzēja izveidot, mēs redzam, ka izmērs ir 520 pikseļi plats un 260 pikseļu garš.

Galu galā tas sadalās līdz attiecībai 2: 1 no platuma un augstuma, maksimālais augšupielādes lielums ir 5 MB vai 1252 pikseļi ar 626 pikseļiem.
Dizaina padomi un apsvērumi
Augšupielādētā attēla izmērs noteikti nav vienīgais apsvērums, kas jums jāpatur prātā. Esmu pamanījis dažus veidus, kas jums noteikti jāzina, ja jūs gatavojaties atvilkt veiksmīgu dizainu.
Skatieties savu lasāmību
Lai eksperimentētu ar vietu manā personīgajā kontā, es paķēru izlases fotoattēlu, kuru uzņēmu no digitālā displeja Ņujorkā. Likās, ka tas veidos perfektu abstraktu fonu. Lūk, rezultāts:

Kā redzat, tas ir diezgan pievilcīgs vizuāls. Problēma tomēr ir tā, ka tas nedaudz traucē tekstu, un es esmu lasāmības rieksts.
Acīmredzot ar balto tekstu jūs vēlēsities fona, kas ir pieklājīgi tumšs. Raktuve atbilst šim aprakstam, bet gaismas kalpo kā spilgti punkti, kas samazina burtu un fona kontrastu un rada pārāk daudz uzmanības novēršanas.
Risinājums šeit ir diezgan vienkāršs, es vienkārši aptumšoju fonu, kur atrodas teksts, lai gaismas tik ļoti netraucētu. Rezultāts vizuāli nav tik stilīgs, bet ir daudz lasāmāks:

Twitter skrūves ar jūsu attēlu
Twitter ļaudis zina, ka triks, ko izmantoju iepriekš, tumšinot attēla apakšdaļu, ir tas, kas būs jādara daudziem attēliem. Faktiski vietne faktiski to dara automātiski, neatkarīgi no tā, vai vēlaties.
Kā pārbaudi es satvēru šo attēlu un sagatavoju to Design Shack galvenē. Šis ir tas, ko es redzu Photoshop:

Tagad, ja es augšupielādēju šo attēlu tā, kā jūs to redzat iepriekš, lūk, kāds ir rezultāts mūsu profila lapā:

Vai redzat atšķirību? Automātiski tiek piemērots fona gradients, ievērojami aptumšojot oriģinālās krāsas. Tas ir smalks efekts lielākajai daļai fotoattēlu, bet, kad iedziļināties kaut ko ar mazāk detalizētu, tas patiešām izceļas.
Tas, protams, nav slikta lieta, tas patiešām palīdz tekstam izcelties, tas ir tikai kaut kas, kas jāpatur prātā, kad jūs sagatavojat savu tēlu. Turklāt ņemiet vērā, ka Twitter automātiski piemēro noapaļotus stūrus gan profila, gan galvenes attēlam.
Dizaina padomi
Tagad, kad mēs zinām visu par to, kā izveidot un pielietot savu tēlu, apskatīsim apkārt un iedvesmas labad redzēsim, ko citi dara ar šo jomu.
Integrējiet savu profila attēlu
Viens no labākajiem, ko līdz šim esmu redzējis, ir Ryan Seacrest's. Es mīlu profila fotoattēla integrāciju galvenes attēlā. Lieliski. Varat pilnīgi gaidīt, ka redzēsit daudz lietotāju, kuri mēģinās to panākt dažādos veidos.

Parādi savu darbu
Graham Smits, ikviena iecienītākais logo dizainers, izmantoja iespēju tūlīt atjaunināt savu profilu. Viņa ideja ir vienkārša un efektīva: tas parāda viņa darbu jaukā, nenovērtētā logotipu režģī.

Pieskaņojiet sava profila fonam
Viena lieta, kas jāpatur prātā, strādājot ar galvenes attēlu, ir tā, ka tā faktiski ir daļa no lielāka dizaina un tai vajadzētu labi derēt ar jūsu fona attēlu.
Zemāk redzamajā jaunāko ziņu kontā mēs to labi redzam. Galvenes attēls ir sarkana pasaules karte, kas sastāv no pikseļiem.

Tas faktiski ir tas pats attēls, ko viņi izmantoja uz lapas fona, tikai mazāks un citā krāsā. Tas nodrošina jauku, konsekventu izskatu.

Man patīk, cik lielais fons ir smalkāka versija, kamēr galvenes attēls tiešām piesaista jūsu uzmanību ar drosmīgu krāsu.
Saglabā to vienkāršu
Ja jums rodas grūtības ar labu galvenes attēlu, atcerieties trīs spēcīgus vārdus: saglabājiet to vienkāršu. Pat ja ne attēls, šajā telpā notiek ļoti daudz, un jūsu mērķis ir to visu sasaistīt, nevis pārlieku sarežģīt.
Pašā Twitter paplašinātajā ģimenē mēs redzam dažus labus un sliktus piemērus. Twitter līdzdibinātājs Evans Viljamss noteikti ir izvēlējies sliktu ar grafiku, kas ir pārāk aizņemta šai telpai.

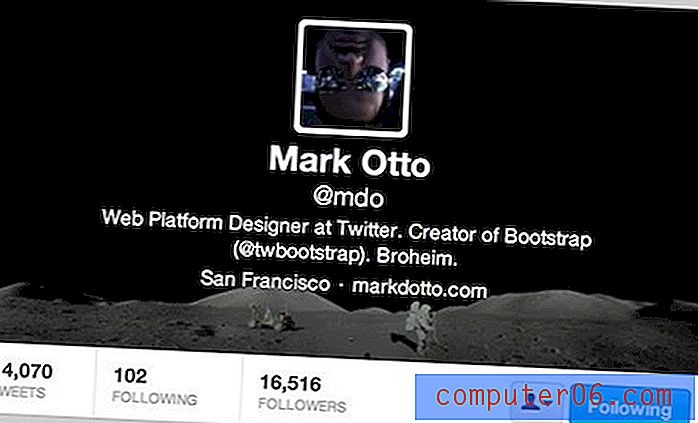
Salīdziniet to ar attēlu, kuru izmantoja Twitter Bootstrap veidotājs Marks Otto. Viņa izvēle ir daudz labāka:

Tas ir jauki, vienkārši un patiesībā diezgan pārsteidzoši. Attēla lielākā daļa ir atstarpe (šajā gadījumā ir melnā telpa), tāpēc tekstam nav daudz ko traucēt. Saturs atspoguļo notikumu, kas uzlādēts ar emocijām un brīnumu mums visiem, kas rada neaizmirstamu pieredzi.
Parādi mums savu!
Tur jums tas ir, viss, kas jums jāzina par perfekta Twitter galvenes attēla izveidi. Tagad, kad esat izlasījis manus padomus un redzējis lielisku iedvesmu, dodieties izveidot savu, izmantojot mūsu bezmaksas veidni!
Kad esat izveidojis visu savu Twitter galvenes attēlu, atstājiet komentāru zemāk ar saiti, lai mēs redzētu, ar ko jūs nācāt klajā.