10 CSS formas piemēri
Veidlapas var ievērojami uzlabot, pieskaroties CSS, padarot tās izmantojamākas un daudz vizuāli pievilcīgākas. Izpildiet dažus no tālāk sniegtajiem piemēriem, un jūs ātri vien izveidosit satriecošas CSS formas.
Izpētiet Envato elementus
1. Semantiskā horizontālā forma

Šī forma ir kodēta semantiskā veidā, un elementi ir novietoti viens otram blakus, izņemot pēdējo lauka kopu, kas visā veidlapas platumā atrodas zem 3 augšējām lauka kopām. Tas ir pārbaudīts FF1.x, IE6 un Opera8. (izskatās nedaudz sarežģīts IE5.x, taču joprojām izmantojams)
2. Jaukas formas

Lieliska forma ar grafiskiem elementiem un krāsu, lai radītu atšķirīgu un unikālu izskatu. Viss darīts ar CSS un semantisko kodēšanu.
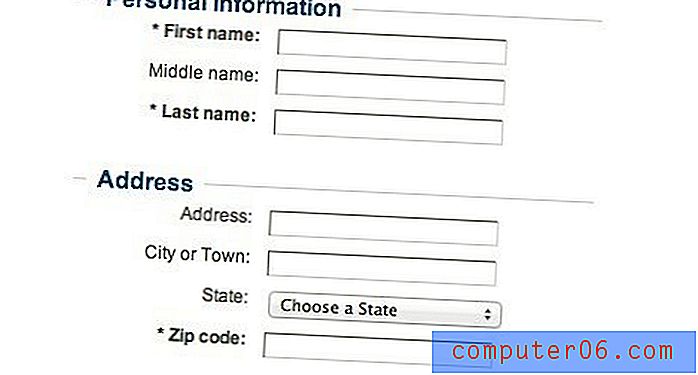
3. StylePhreak vienkārša CSS forma

Vienkārša forma ar regulāru izlīdzināšanu un unikālas līnijas, lai sadalītu dažādas sadaļas. Tas darbojas kā lielisks pamats, no kura sākt savu pielāgoto veidlapu.
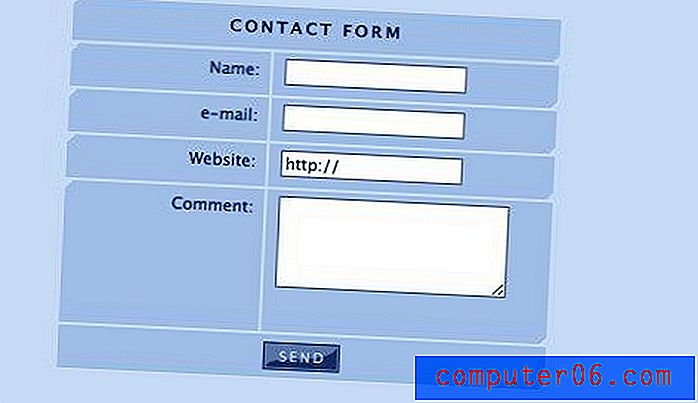
4. Veerle's Blue CSS forma

Vienkārša zila forma ar noapaļotiem fona stūriem, visi veidoti CSS un XHTML. Izkārtojums ir perfekts pikseļu skaits, un attēlus var pielāgot atbilstoši jūsu vajadzībām.
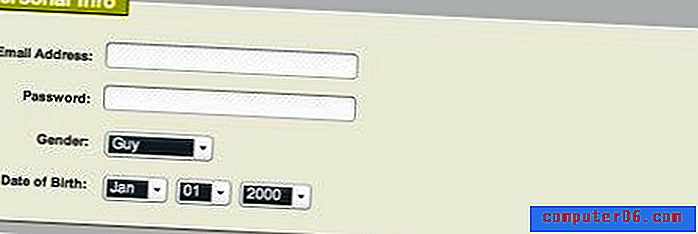
5. Kas saka, ka CSS veidlapas nevar būt skaistas?

Unikāla forma ar mīkstiem fona attēliem, lai papildinātu laukus. Tas izceļ daudzas formas iespējas, ieskaitot uznirstošo kalendāru datuma izvēlei. Piemēram ir pievienota arī saistīta apmācība.
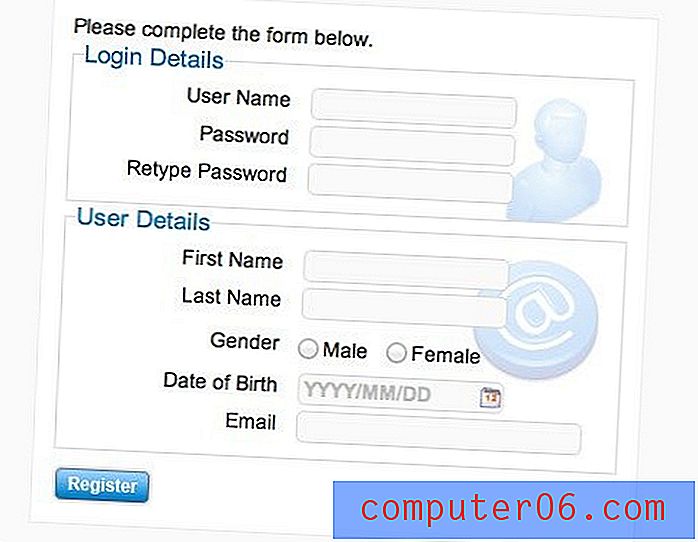
5. Cilvēks zilā krāsā: formas piemēri

Šeit es esmu licis katrai lauku kopai paplašināt pilnu lapas platumu. Galvenais stils, kas notiek, ir formas elementu izvietojums lauka komplektos. Tā kā katrs elements ir ietverts etiķetes tagā, jūs varat vienkārši pludināt etiķetes pa kreisi, dot tām mazliet rezervi un horizontāli izlīdzināties (pāriet uz nākamo rindu, ja nepietiek platuma).
6. CSS Play - forma ar stilu

Veidlapas nav ļoti draudzīgas attiecībā uz CSS, un katram pārlūkam ir savs veids, kā ar tām rīkoties. Stili, kas darbojas vienā pārlūkprogrammā, nedarbosies citā, tāpēc atkarībā no tā, kuru pārlūku izmantojat, jūs redzēsit nedaudz atšķirīgu interpretāciju.
7. Veidlapu dārzs
Šī ir vispārīga tīmekļa veidlapa, kas satur visus dažādos laukus un izkārtojumus, kas pieejami vietnē FormAssembly.com. Izmantojiet šo veidlapu, lai pārliecinātos, ka jūsu tēma darbojas labi ar jebkura veida tīmekļa veidlapām.
8. Prettier pieejamākas formas

Vissvarīgākā veidlapas daļa ir HTML, kuru mēs izmantojam tās veidošanai. Par laimi HTML dod mums jauku sortimentu tagus, lai veidlapas veidotu pieejamā veidā. Tie ir lauku kopa, leģenda un etiķete.
9. HTML formas efekti ar CSS
Šīs apmācības laikā jums jau vajadzētu būt pazīstamam ar HTML formām un dažādiem elementiem un atribūtiem. Jums vajadzētu būt arī pamatzināšanasi par kaskādes stila lapām (CSS).
10. 2 kolonnu CSS formas izkārtojums

Saskaņā ar jaunākajiem pētījumiem tīmekļa vietnes laika gaitā ir kļuvušas mazāk pieejamas un sarežģītākas. Uzziniet, kā mainīt tendenci, izveidojot ātras, pieejamas CSS formas, kas darbojas ar moderniem pārlūkiem un graciozi degradējas.