10 CSS tabulas piemēri
Šodien mēs apskatīsim skaistu tabulu izvēli, kas veidota, izmantojot CSS. Tie tiek iegūti no dažādām vietnēm. Ja jūs interesē iemācīties to izdarīt pats, noteikti apskatiet dažus mūsu CSS mācību materiālus!
Izpētiet dizaina resursus
1. CSS veidota tabula

Papildus manam rakstam par CSS kalendāra izveidi man ienāca prātā doma parādīt piemēru tam, kā jūs varat veidot tabulu, izmantojot CSS. Tabulu dati var būt garlaicīgi, tāpēc vēl jo vairāk tāpēc, ka mums tam jāpievērš uzmanība un tas jāpadara pēc iespējas patīkamāks. Prezentācija un noformējums, paturot prātā dažus piekļuves pamatnoteikumus, ir veids, kā iet.
2. CSS veidotās tabulas 2. daļa

Šis raksts ir par tabulu pareizu izmantošanu tabulas datiem. Kā jūs varat tos ieviest, paturot prātā piekļuvi, un kā padarīt tos pievilcīgus acīm, izmantojot CSS.
3. Dinamiskās CSS un AJAX tabulas izveidošana

Man patīk Crazy Egg cenu tabula viņu cenu noteikšanas un reģistrēšanās lapā. Noklikšķinot uz “Reģistrēties”, lai iegūtu iespēju, šī plāna sleja tiek izcelta, citi plāni pazūd, un viņu vietā tiek pierakstīšanās forma. Šajā mazajā apgabalā notiek vairākas iespaidīgas lietas. Es gribēju soli pa solim izmēģināt un atjaunot uzvedību un dalīties CSS, JavaScript un attēlu saprātīgā apvienošanas spējā.
4. Galdi ar stilu

Varbūt tas nešķiet, bet tabulas datu veidošana var sagādāt daudz prieka. No semantiskā viedokļa ir daudz elementu, ar kuriem saistīt kādu stilu. Jums ir šūnas, rindas, rindu grupas un, protams, pats tabulas elements. CSS pievienošana rindkopai vienkārši nav tik aizraujoša.
5. Vienkāršas tabulas pārveidošana

Lielisku piemēru sērija, kurā parādīts, kā vienkāršot pamata datu tabulu, novēršot nevajadzīgus interfeisa elementus.
6. CSS tabulu galerija
CSS tabulas galerija ir piemērs tam, kā CSS un datu tabulas var darboties kopā, lai radītu izmantojamus un glītus rezultātus. Tas ir lielisks veids, kā aplūkot virkni interesantu piemēru.
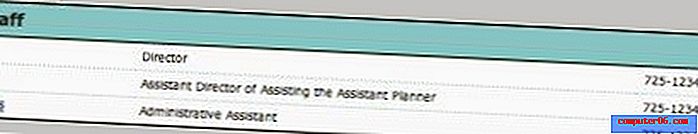
7. Dažādas galda tehnikas

Tabulas, kas veidotas ar CSS noteikumiem, ir daudz efektīvākas, ja tās tiek veiktas labi, nekā vecā fontu tagu izmantošanas metode, daudz krāsu tagu un daudz kas cits. Šie piemēri ir domājoši uz priekšu, un tie arī noveco uz vecākām pārlūkprogrammām.
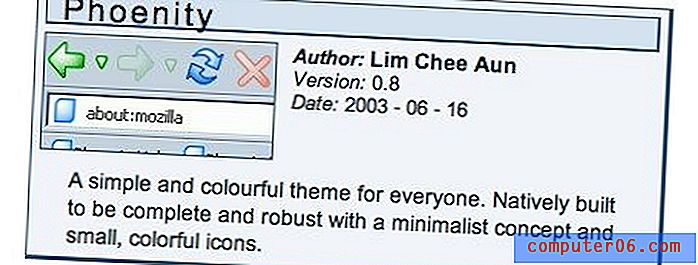
8. Firefox motīvu tabulas piemērs

Es aizliedzu tabulas izmantot savos darbos, kad pirmo reizi pārgāju uz CSS balstītiem izkārtojumiem. Bet man joprojām pietrūka punktu tabulām, tabulas ir veids, kā iezīmēt tabulas datus. Kad es saņēmu šo punktu galvā, es sāku domāt par lietām, kas patiešām bija tabulas dati, piemēram, par nākamo Mozilla Firebird tēmu piemēru. Katra rinda ir motīva ieraksts, un slejas ir katras tēmas lauki.
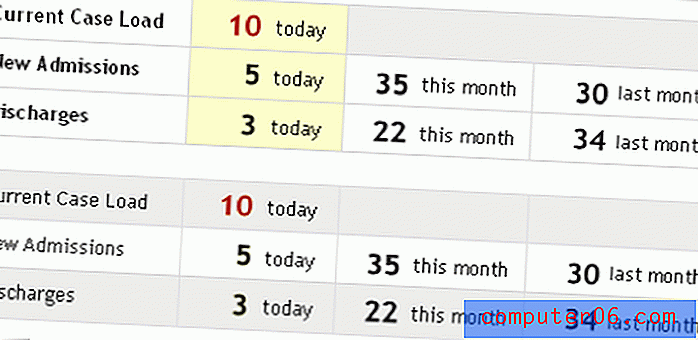
9. Galda lineāls
Ar nelielu JavaScript / DOM burvību mēs varam nodrošināt mūsu apmeklētājus ar tādu pašu funkcionalitāti garām datu tabulām HTML formātā, rindām piemērojot apgāšanās stāvokļus. To, protams, var nogurdinoši īstenot, taču to darīt būtu muļķīgi. Tā vietā mēs izmantosim DOM, lai atrastu rindas, kuras izcelt, virzot peles kursoru.