15+ tipogrāfijas tendences 2020. gadam
Vai vēlaties dot savam dizainam ātru sejas uzlabošanu? Jaunu un interesantu tipogrāfijas tendenču izmantošana varētu būt atbilde. Dizaineri izvēlas mazāk sarežģītus burtveidolus un savieno tos pārī ar treknrakstu, izgriezumiem, slīpumiem un pat pielāgojumiem, lai izveidotu izceļamus burtus.
Veidlapu maiņa vai attēla vai galvenes atjaunošana tendenciozā stilā var dot dizainam svaigu izskatu bez pilna mēroga kapitālo remontu. Vai nezināt, kur sākt? Šajā sarakstā ir tipogrāfijas tendences ar piemēriem, ko izmantot kā iedvesmu to izmantošanai.
Šeit ir apskatītas tipogrāfijas galvenās tendences 2020. gadam.
Izpētiet fontus
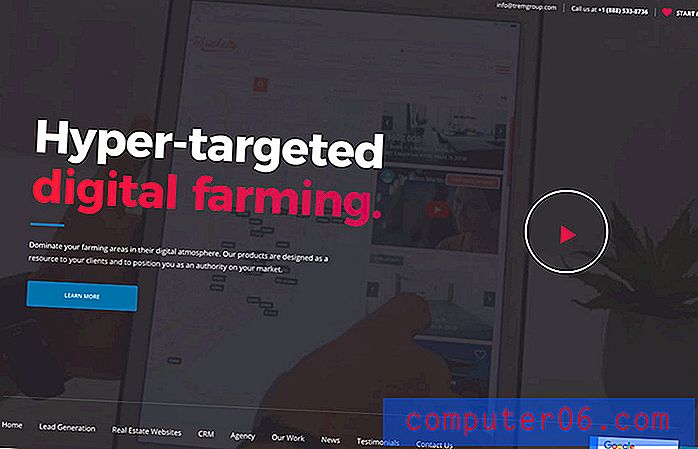
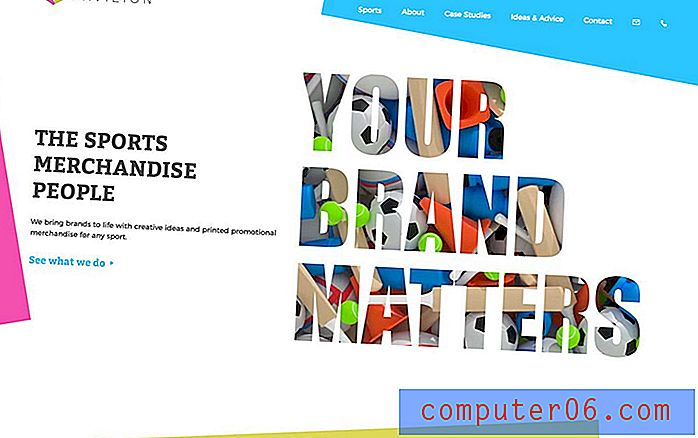
1. Fontu kontūra

Kontūru fonti ir liels darījums.
Šī tendence galvenokārt tiks parādīta galvenās kopijas tīmekļa vietņu varoņu apgabalā. Lai arī lietojums nedaudz atšķiras, ir daži elementi, kurus atradīsit gandrīz katru reizi:
- Sans serif burtveidols
- Visu lielo burtu kontūru burtiem
- Pārī ar aizpildītiem burtiem
- Negabarīti teksta elementi
Fonta kontūru opcijas var būt ļoti jautri izmantot. Jums vienkārši jābūt piesardzīgam, kad runa ir par lasāmību. Burti var ātri pazust fona attēlos un video. Tāpēc uzmanieties ar krāsu, kontrastu un izvietojumu.
Un nepārspīlējiet to. Kontūras fonts vislabāk darbojas uzsvara vietā, nevis lai izveidotu visu jūsu ziņojumu.
2. Izlīdzināšana pa kreisi

Kreisajā pusē izlīdzinātais teksts ir lasāms, elegants un var radīt līdzsvaru ārpus centra, kam ir klasiska izjūta.
Viltība, izmantojot tipogrāfiju pa kreisi pa kreisi, ir pievērst uzmanību līniju pārtraukumiem un teksta lielumam. Padomājiet par visu teksta elementu kā par vienu elementu. Vairāk teksta rindiņu un vairāk vārdu jutīsies lielāki nekā pāris vārdi. Atbilstoši pielāgojiet izmēru un atstarpi.
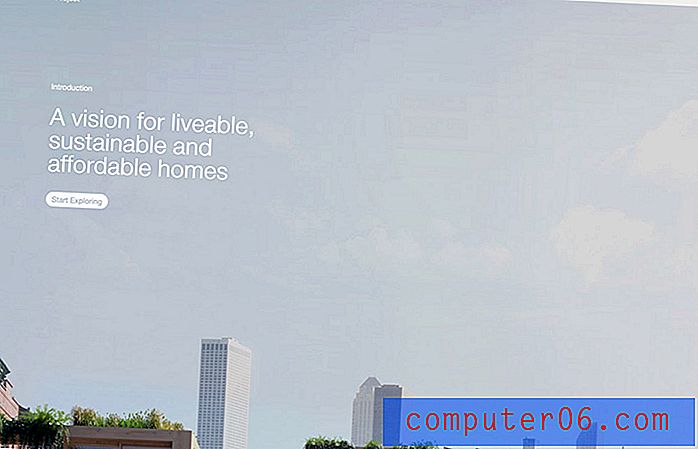
Lai iegūtu vēl konsekventāku sajūtu, apsveriet iespēju citu elementu izlīdzināt arī pa kreisi. Izveidojiet režģa “rezervi” elementiem, kas atpūšas, piemēram, iepriekš aprakstītajā projektā The Urban Village Project. Ņemiet vērā, ka zīmols, divi teksta līmeņi un poga aicinājums uz darbību ir izlīdzināti pa kreisi vienā un tajā pašā neredzamā plaknē.
3. Glitchy teksts

TikTok ietekme ir pārgājusi arī uz tipogrāfiju, un spožajiem efektiem ir tendence uz tipa dizainu. Un, lai arī glitchy efekti var būt jautri, tos ir diezgan sarežģīti labi izmantot.
Vairums glitchy tekstu ir vairāk kā mākslas elements, nevis lasāms. Un laba iemesla dēļ nepilnības tipogrāfijā var izraisīt lasāmības problēmas.
Tomēr šī tendence ir ļoti jautra, un jūs to varat izmantot dažādos veidos. Noklikšķiniet uz augstāk redzamā piemēra, un varoņa galvenē varat redzēt vairākus glitchy teksta lietojumus.
4. Noapaļoti Sans serifi

Šī ir tendence, ko gandrīz visi var izmantot, un tā ir tik vienkārša, ka jūs to pat neredzēsit, kamēr nesāksit meklēt. Projekti ir iesaiņoti ar noapaļotiem, vienkāršiem sans serif burtveidoliem.
Lieliski šī tendence ir tā, ka tā darbojas ar visu. Noapaļotie sans serifi ir lasāmākie burtveidoli. Lielākā daļa dizaineru, kas izmanto šo tendenci, izmanto arī fontus ar vidēju un biezu vienveidīgu gājienu ar atbilstošu burtu atstarpi.
Viss par šo tipogrāfijas tendenci ir vērsts uz optimālu lasāmību. Turklāt, lai iegūtu vēl modernāku izskatu, varat to savienot pārī ar citām tipogrāfijas tendencēm. Iepriekš minētajā piemērā tiek izmantoti gan noapaļoti sans serifi, gan kreisajā pusē izlīdzināts teksts.
5. Smalks slīpums

Liekas, ka dizaineri nespēj iegūt pietiekami daudz slīpumu. (Es atzīšos, ka esmu viens no viņiem!)
Smalki slīpumi kā akcents tipogrāfijā ir nākamā šīs tendences attīstība.
Patīkami, ka tendence ir tāda, ka slīpumi ir tik smalki, ka sākumā tos varbūt pat neredzēsit. Ir tikai neliela krāsas novirze, kas palīdz pievērst aci pāri burtiem.
Gradientus vislabāk izmantot ar biezākiem burtiem un akcentēt noteiktus vārdus vai frāzes.
Esiet piesardzīgs, lai to nepārspīlētu pārāk daudz. Labs teksta gradients saglabā konsekventu vārda kontrastu, lai tas netraucētu lasīt un lai tas atrastos atsevišķi no fona.
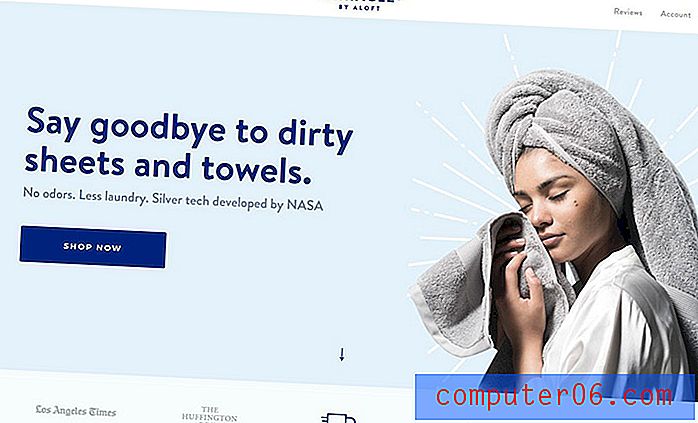
6. “Mazizmēra” varoņa tips

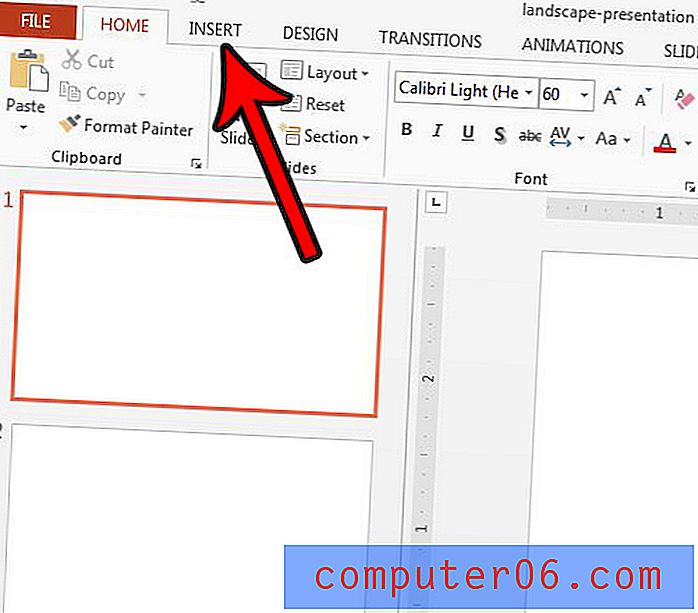
Nav tā, ka teksts ir tendence atgriezties pie tā, lai tas kopumā būtu mazs, bet vietņu varoņu attēliem virsrakstiem un tekstam nav tāda pati pārmērīga sajūta, kas pārspīlē dažus dizainus. Tā sauktā “mazizmēra” tipogrāfija vietņu varoņu jomā ir mazliet atsvaidzinoša.
Šiem tipa izmēriem - kas joprojām ir pietiekami lieli, lai apzīmētu tos kā virsrakstus, bet ir pietiekami mazi, lai ietvertu dažas teksta rindiņas - ir tendence vairāk krist no 50 līdz 80 punktiem. (Iepriekš minētais piemērs ir 60 punkti virsrakstam un tikai 23 punkti sekundārajam virsrakstam.)
Galvenais, lai mazāka tipogrāfija darbotos, ir nodrošināt, ka esat izvēlējies viegli lasāmu fontu un piešķirat tam daudz vietas. Ir viegli nonākt slazdā, ja ekrānā tiek ievietots pārāk daudz teksta, kad tas ir mazs. Neļauj tam notikt ar tevi.
Kāpēc tipogrāfija ir mazāka? Šos izmērus ir vieglāk pielāgot, vienlaikus nodrošinot universālāku pieredzi visās ierīcēs. Milzīga, pārāk liela tipogrāfija var radīt traucējumus mobilajā ierīcē, kas orientējas atšķirīgi nekā darbvirsmas ekrāni. Rezultāts ir tips, kas ne vienmēr izskatās lieliski, vai arī ir jāizvēlas dizains, kas ietekmē konsekvenci dažādās ierīcēs.
Tikai nedaudz samazinot izmēru, šī problēma var tikt atrisināta, tā saglabā lasāmību un labi izskatās labi.
7. Serifi

Serifi ir atpakaļ. Kad klasifikācija tiek uzskatīta par “grūti lasāmu tiešsaistē”, visur parādās popogrāfija ar niecīgiem rakstzīmju papildinājumiem.
Starp citu, šī serifu tiešsaistes lasāmības problēma ir pilnīgs mīts.
Ja vēlaties izmantot serifus tīmekļa projektiem, meklējiet burtu stilus, kuriem ir regulāri un biezāki gājieni, un pievērsiet uzmanību līniju atstatumam, kad runa ir par pacelšanās, nolaišanās un serifiem vai ligatūrām, lai katrs vārds būtu viegli saprotams.
Sākot ar vienkāršiem kvadrātveida serifiem, piemēram, iepriekš minētajā piemērā, līdz sarežģītākiem uzplaukumiem, šim tipogrāfijas stilam ir tik daudz rakstura un šarma. Tas var dot jauku stimulu vienkāršiem dizaina kontūriem un tiem, kas labi izmanto vietu.
8. Animēta tipogrāfija

Viena no lielākajām dizaina tendencēm kopumā ir animācija. Un nav iemesla, ka tas nevar attiekties arī uz tipogrāfiju.
Vairākos dizainos tiek izmantoti burti, kas pārvietojas, mainās vai tiek ietekmēti ar kursoru (piemēram, iepriekš sniegtajā piemērā). Visi šie paņēmieni var radīt interaktīvāku un bagātīgāku lietotāju pieredzi.
Animējot tekstu, ir svarīgi apsvērt, kā un kur lietotāji lasīs informāciju (daži animētie elementi, piemēram, video, vēl nedarbojas visās mobilajās ierīcēs). Nodrošiniet naktsmītnes tā, lai pat tad, ja animācija nedarbojas pareizi, joprojām ir vērtīga lietotāja pieredze, ja ziņojumapmaiņa ir skaidra.
Šajā sakarā labākās teksta animācijas bieži sākas ar skaidriem un viegli saskatāmiem burtiem. Animācija tiek atskaņota pēc kavēšanās vai kā daļa no lietotāja mijiedarbības. Tas var iepriecināt un pārsteigt lietotājus (iespējams, pat rada vairāk laika uz vietas).
Rūpīgi apsveriet ātrumu ar tipogrāfijas animācijām - ja teksts pārvietojas pārāk ātri, lietotāji ziņojuma pilnībā palaidīs garām. ja teksts tiek pārvietots pārāk lēni, lietotāji var noklikšķināt prom, pirms tiek lasīts viss saturs. Tam jābūt tikai pareizajam. (Lietotāju pārbaude var palīdzēt jums atrast ideālu ātrumu.)
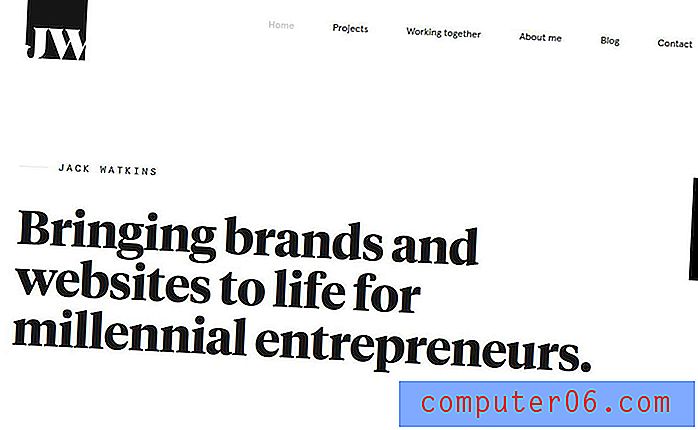
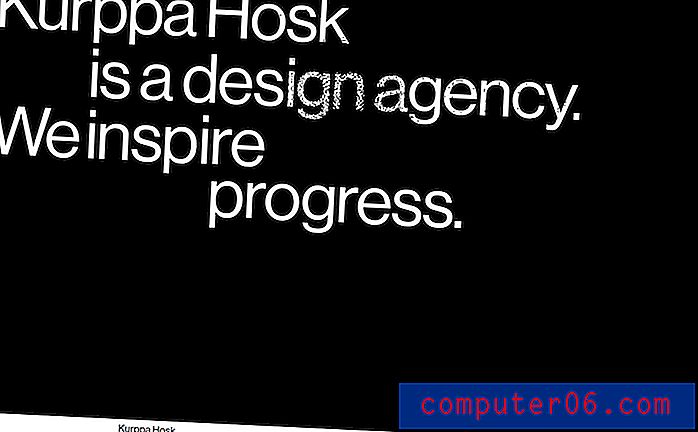
9. Salikti teksta bloki

Lai arī tipogrāfijai ir tendence uz nedaudz mazāku izmēru, tā joprojām pārvadā tikpat lielu svaru. Dizaineri sakrauj vairākas teksta rindiņas, it īpaši varoņu galvenēs, lai iegūtu svērtu ziņojumu ar vairāk vārdiem.
Tendence ir svarīgi atzīmēt, jo tā parāda pārmaiņas mēģinājumos nedaudz pilnīgāk komunicēt ar lietotājiem un mazāk ir cerības, ka ar vienu vārdu pietiks, lai vilinātu kādu iesaistīties dizainā. Plašāka informācija, kas tiek parādīta vizuāli saistošā veidā, var būt labāks risinājums, kas noved pie lielākas lietotāju iesaistes.
Galvenie apsvērumi, kas saistīti ar vairāku teksta rindu sakraušanu, ir atrast burtveidolu, kas ir salasāms, ja to lieto ar lielākiem burtiem (vai pat ja to lieto ar visiem burtiem, kas ir iecienīta opcija), ar atbilstošu rindstarpu izvietojumu, lai rindiņas būtu viegli uztveramas. atšķirt un ka pārtraukumi kopijā ir loģiski. Kraujot tekstu, ir jābūt skaidrai plūsmai no vienas līnijas uz otru, kas ir acīmredzama vārdu lasījumā un lietotājiem jāpārvietojas uz nākamo kopijas rindu pirms jebkuras citas dizaina daļas.
Sakarā ar izaicinājumiem, kas saistīti ar rindiņu pārtraukumiem un lasīšanas ērtumu, teksta kaudzes bieži atrodas vienā ekrāna pusē, lai dizainerim būtu lielāka kontrole. Šī struktūra var arī radīt harmoniju starp teksta elementu un citu ekrānā redzamo vizuālo asimetrisko līdzsvaru, kas pievilcīgi izskatās.
10. Krāsu fonti un tips
 Kamēr minimālisma stilos bija daudz melnbalta teksta, krāsas atkal rūk.
Kamēr minimālisma stilos bija daudz melnbalta teksta, krāsas atkal rūk. Krāsu fonti ir sava veida klase, un tie ir visur parādīti. Viņi ir populārāki nekā daudzi, kas sākotnēji tika gaidīti, un viņiem ir jautri pielietojumi dizaina projektos.
Visu par krāsu fontiem varat izlasīt šeit, mūsu rokasgrāmatā iesācējiem. Krāsu fontu koncepcija ir atvērusi arī citus projektus krāsošanai tipogrāfijā.
Kamēr minimālisma stilos bija daudz melnbalta teksta, krāsas atkal rūk. Daudzi dizaineri izmanto spilgtu krāsu tipogrāfiju ar minimāliem stiliem, piemēram, iepriekš redzamo Krēslu krēslu. Krāsa var radīt papildu vizuālo interesi un uzsvaru uz krāsainajiem vārdiem.
Spilgtas iespējas, piemēram, piemēram, sarkanā krāsā, palīdz pievērst uzmanību un kalpo kā lielisks tramplīns ziņojumapmaiņai, zīmola identitātes veidošanai un lietotāju piesaistei dizainam.
11. Iezīmētais tips

Šī ir viena no tendencēm, kas ir nedaudz pārsteidzoši: izcelšanas stila uzsvars uz burtiem, lai izveidotu uzsvaru.
Sākot no vienkāršām izcēlumiem līdz burtu atdalīšanai no fona līdz pasvītrojumiem līdz animētiem izcēlumiem, ir daudz iespēju, kā izmantot šāda veida dizaina tendences. Un, kaut arī jūs to varētu izklausīties dīvaini, to aprakstot, faktiskais vizuālais attēls ir diezgan satriecošs.
Šis paņēmiens ir vislabākais vārdiem, kurus jūs patiešām vēlaties redzēt lietotājiem. Tas arī darbojas labāk īsākiem teksta blokiem, lai izcelšana netiktu pārmērīgi liela un pārņemtu dizainu.
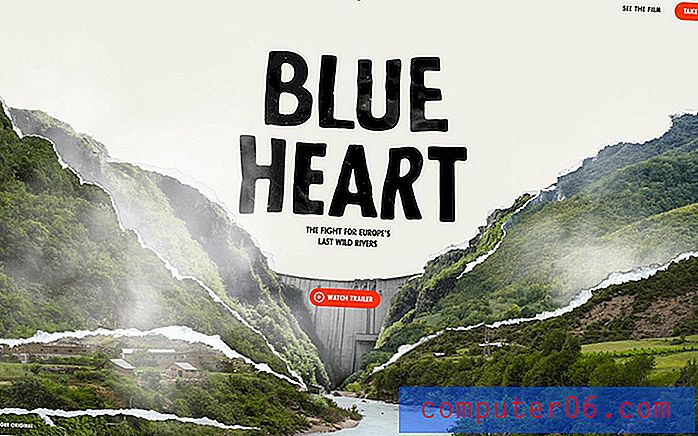
12. Izgriezumi un pārklājumi
 Abiem šiem paņēmieniem ir liela vizuālā interese, un tos var būt jautri radīt.
Abiem šiem paņēmieniem ir liela vizuālā interese, un tos var būt jautri radīt. Slāņainie efekti ir lielisks veids, kā padarīt dizainu daudz mazāk līdzenu. To darīt, izmantojot tipogrāfiju, var būt jauka iespēja.
Izgriezumi un pārklājumi attiecas uz teksta elementiem, kuriem nav krāsu aizpildījuma. Izgriezums ļauj parādīt visu, kas atrodas fona slānī, izmantojot tipa dizainu, piemēram, animētus sporta attēlus iepriekšējā piemērā. Pārklājums bieži ir caurspīdīgs burts uz fona, lai jūs varētu redzēt fonu caur burtiem, tos lasot.
Abiem šiem paņēmieniem ir liela vizuālā interese, un tos var būt jautri radīt. Tie vislabāk darbojas ar lieliem burtiem, bez daudziem vārdiem un ar displeja burtveidolu.
Pārklājumi lieliski darbojas ar fotoattēlu, faktūru vai pat video fonu. Izmantojot šo paņēmienu, pārliecinieties, ka izvairieties no daudziem citiem dizaina efektiem. (Jūs nevēlaties apbēdināt lietotāju.)
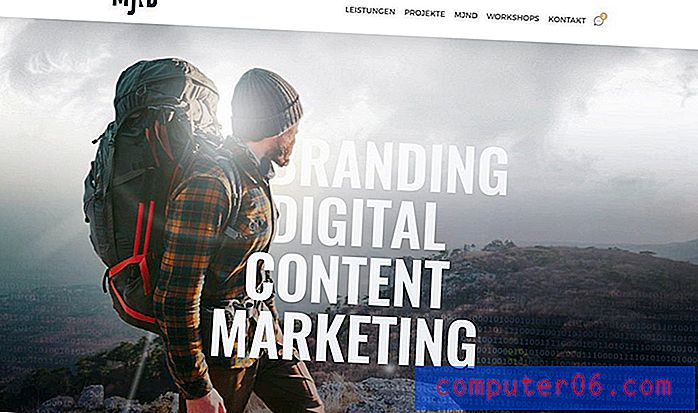
13. Slāņošanās ar citiem elementiem

Lielākajā daļā projektu teksta un citi elementi tiek turēti diezgan atsevišķi. Bet šī ideja ir nedaudz mainījusies, un dizaineri nekautrējas pieļaut, ka teksts un citi elementi pārklājas. Gala rezultāts var būt diezgan foršs un faktiski palīdzēt lietotājiem mazliet vairāk koncentrēties uz ekrānā redzamajiem vārdiem.
Kaut arī praksē tipogrāfijas tendences visbiežāk tiek izmantotas teksta elementos, kas pārklājas ar kastē ievietotajiem attēliem vai krāsu, MJND to izveido ar iecirtumu. Šis noformējums attēlā redzamo personu apvieno ar tipogrāfiju tā, lai tā būtu izgriezta ap viņu (piemēram, persona staigā vārdos).
Šis ir paņēmiens, kas nāk no drukas dizaina, kur tas ir populārāks - un, godīgi sakot, vieglāk izpildāms, un ar kuru var izveidot satriecošu displeju. Viltība ir pareizais attēls un katra burta lasāmības saglabāšana. (Esiet piesardzīgs un neveidojiet neparedzētus vārdus, jo trūkst rakstzīmju triepienu vai daļu.)
14. Teksts ar slīpumiem

Visu laiku visnovērtētākā dizaina tehnika varētu būt gradients. Tas nopietni iegūst sliktu reputāciju sliktas izmantošanas dēļ. Bet, kad tas izdarīts labi, slīpumi ir absolūti satriecoši. Tas tā ir ar iepriekš minēto piemēru, Design Spin.
Tikai virsraksta labajā pusē ir redzamas vienkāršas krāsas izmaiņas no zilas līdz zaļai. Tas ir viegli lasāms un saprotams, un uzsvars ir likts tieši pareizajā vietā. Gradients jūtas moderns un svaigs, un tas nedaudz vairāk pieliek vizuālu intrigu nekā tikai viena krāsa. Tas ir lieliski piemērots minimālai lapas noformējumam, un ar slīpuma taustiņu slīpumā ir norāde no galvenās tipogrāfijas uz nākamo darbību, kas jāveic lietotājam.
15. “Pārspīlēti” efekti
 Neviens efekts nav pieejams.
Neviens efekts nav pieejams. Nav bieži, ka “pārspīlēts” tiek izmantots labvēlīgi, runājot par jebkuru dizaina paņēmienu. Bet, kad runa ir par pārspīlētu tipogrāfijas tendenci, tā var darboties.
Šāda veida tendencei ir retro stils, un to raksturo teksts un teksta efekti, kas ir tik ļoti augšpusē, ka jums ir jāizlasa vārdi. Ir kontūras un ēnas, kā arī slīpas un izbalinātas un trakas krāsas. Neviens efekts nav pieejams.
Un, jo vairāk efektu jūs iegūsit, jo vairāk lietotāju varētu izskatīties. Šis stils vislabāk darbojas ar vienkāršu dizaina shēmu, piemēram, iepriekš minēto Schnitzel Love.
16. Pielāgots viss

Viens no tipogrāfijas pavēlēm ir atstāt tikai burtus. Jums nevajadzētu mainīt vai sajaukt ar burtiem; izvēlieties tādu, kas darbojas jūsu projektā.
Bet dizaineri izaicina šo ideju ar pozitīviem rezultātiem, veicot vienkāršus burtveidolu pielāgojumus, lai tie padarītu pielāgotāku izskatu. Citi faktiski izmanto all-in un projektiem ir izstrādāti pielāgoti burtveidoli.
Lai gan tas var būt daudz prieka, tas bieži ir dārgs risinājums, un tas var aizņemt daudz laika. Visbiežāk tas notiek ar lielākiem zīmoliem vai projektiem ar komandas tipogrāfu.
Secinājums
Personīgi tipogrāfijas tendences ir viena no manām iecienītākajām lietām. Burti ir tik būtiska visa dizaina sastāvdaļa.
Manas iecienītākās tipogrāfijas tendences ir tās, kas izspiež robežas tam, kas ierasts, bet tomēr saglabā lasāmību. Kas jums patīk tipogrāfijas ziņā? Parunāsim par to Twitter. (Pieminiet tikai @carriecousins un @designshack!)