10 digitālā dizaina noteikumi, kas jums jāzina
Dizaina žargons ir visur. Un jums jāprot runāt valodā. Darbam ar digitālajiem projektiem ir savs terminoloģijas komplekts. Sākot no krāsu vērtības līdz mainīgam vai fiksētam izkārtojumam, ir daži termini, kas katram dizainerim ir jāapzinās.
Tāpēc mēs esam padarījuši to jums vienkāršu un sastādījuši digitālā dizaina terminu sarakstu, kas jums jāzina. Šis saraksts sākās kā top 10, bet salīdzināšanas nolūkos mēs pievienojām nelielu prēmiju žargonu. Cik no šiem terminiem jūs jau pazīstat?
Izpētiet dizaina resursus
1. RGB un HEX

Gan RGB, gan HEX attiecas uz skaitliskām krāsu vērtībām. Katru gaismas spektra krāsu, jā, ekrāna krāsa tiek radīta ar gaismu, var izgatavot, ķemmējot trīs galvenās nokrāsas.
- R = sarkans
- G = zaļš
- B = zils
RGB vērtības izsaka, izmantojot trīs skaitļu kopu, kur katrs skaitlis svārstās no 0 (krāsu neizmanto) līdz 255 (pilnas krāsas vērtība). Ekrānā pat melnbalts tiek izgatavots, apvienojot šīs vērtības. Melnā krāsa sarkanai, zaļai un zilai krāsai netiek izmantota, bet baltā - 100 procentu vērtības katrai.
HEX vērtībās tiek izmantota nedaudz sarežģītāka burtu un ciparu formula. Katrai HEX vērtībai ir atbilstoša RGB vērtība. HEX kodus HTML izmanto, lai kodētu krāsu vietnēs. Šīs vērtības apzīmē trīs rakstzīmju pāri, kas satur gan burtus, gan ciparus.
HEX vērtības vienmēr sākas ar # zīmi. Zemākā vērtība ir 00, bet augstākā - FF.
2. Peles kursors
Peles kursora pārsūtīšana ir JavaScript elements, kura rezultātā tiek mainīts elements uz ekrāna, kad peles rādītājs to sasniedz.
Šīs izmaiņas bieži attiecas uz grafiskiem elementiem, piemēram, fotoattēliem. Bieži vien jūs redzat kaut ko vienkāršu, piemēram, hipersaiti, taču arī peles kursoru pārsūtīšanas stāvokļi var būt sarežģīti. Daži sarežģītāki peles kursora novirzīšanas efekti ir slēptās navigācijas izvēlnes vai fotoattēlu stāvokļu vai ritināšanas sarakstu izmaiņas.
3. Vai nu
Process, ko izmanto digitālā audio un attēlu rediģēšanā, palīdz novērst krāsu joslu veidošanos vai nejaušu troksni. Process faktiski ietver sarežģītu matemātisku formulu, kas pievieno tīšu troksni (vizuālu vai audio).
Šis trokšņa palielinājums īpaši var ietekmēt attēlu izskatu attiecībā uz attēliem ierobežotā krāsu paletē. Nosakot krāsu, dizainers var radīt ilūziju par krāsu, kuras tur var nebūt, jo ar pievienotu troksni pikseļi sāks pārņemt dažas no tuvumā esošo pikseļu krāsu īpašībām.
4. CSS
Kaskādes stila lapas ir noteikumu kopums, kas nosaka, kā lietas izskatās vietnē, izmantojot HTML elementu nomelnotu stilu kopu.
Šīs definīcijas, ko parasti sauc par CSS, var ietaupīt dizaineriem daudz laika, palīdzēt meklētājprogrammām lasīt jūsu vietni un atvieglot vietnes, kurā ir konsekventi vizuālie attēli, izveidi. Ar vienām CSS izmaiņām visus teksta vai krāsu atribūtus var mainīt vienā solī.
Tas darbojas, nosakot specifikācijas tādiem elementiem kā pamatteksts vai galvenes, kur fonds, lielums, krāsa, līdzinājums un citas vērtības tiek piemērotas katru reizi, kad tiek izmantots atbilstošais HTML tags.
5. Metadati un metatagi

Metadati un metatagi ir savstarpēji saistīti termini. Meta tagi nodod metadatus. Metadati ir informācija par datiem - tikpat mulsinoši, cik tas var šķist -, kas īpaši sniedz informāciju par digitālā failā esoša vienuma saturu. Visbiežāk atzītajos metadatos ietilpst informācija par kameru, ko redzat digitālajos foto failos.
Metadati tiek izmantoti arī, lai aprakstītu meklētājprogrammu vietnes saturu, un šī informācija tiek pievienota vietnes aizmugurē, izmantojot meta tagus. Pie izplatītām atzīmēm pieder lapas satura apraksts, atslēgas vārdi, informācija par autoru, informācija par fotoattēliem un dienas, laika un vietas zīmogi.
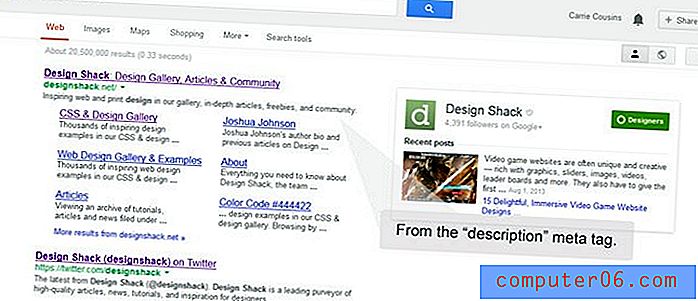
Vai vēlaties redzēt metatagus darbībā? Google gandrīz jebko. Šis īsais apraksts, kas parādās pēc lapas nosaukuma un saites, parasti ir no metataga “apraksts”, padarot to par ļoti redzamu un svarīgu vienumu jūsu digitālā dizaina rīku kastē. (Piezīme. Ja šo tagu atstāsit tukšu, meklētājprogrammas to “aizpildīs” jūsu vietā ar pirmo lapas saturu jūsu lapā.)
6. Faviksons

Šī niecīgā ikona - parasti 16x16 pikseļi - ir attēls, kas atrodas katras pārlūkprogrammas cilnes vai loga augšpusē. Katrā vietnē var būt savs iecienītais tālrunis, kas ir īss izlases ikonai. Mazā ikona parādīsies arī meklēšanas vēsturē blakus grāmatzīmēm un pārlūka cilnēs un darbvirsmas ikonām.
Lai darbotos tīmekļa vietnē, faviconi ir pareizi jāsaglabā un jāuzglabā. Lai gan daudzi pārlūkprogrammas atbalsta GIF un PNG formātus, Internet Explorer dod priekšroku ICO failam.
Jūs varat izveidot savu favicon, izmantojot programmatūru, piemēram, Adobe Photoshop, vai izmantot tiešsaistes rīku, piemēram, Favicon Generator.
7. Fiksēts platums pret šķidrumu vai reaģējošu izkārtojumu

Ap šīm dienām peld tik daudz terminu, kas apraksta jūsu vietnes darbību pārlūkprogrammā vai mobilajā interfeisā. Pirms izvēlaties dizaina koncepcijas vai režģa veidu, apsveriet fiksētas, mainīgas un reaģējošas izkārtojuma iespējas.
Fiksēta platuma izkārtojums: fiksēta platuma izkārtojums darbojas tieši tā, kā norāda nosaukums. Vietne ir veidota, pamatojoties uz izmēru specifikāciju kopu, un tā uztur šīs specifikācijas neatkarīgi no ierīces vai pārlūka lieluma. Lai arī šīs vietnes var ātri izveidot, tās var būt apgrūtinoši, lai apskatītu mazākās ierīcēs.
Šķidruma izkārtojums: Vietnes izveidošanai šķidruma izkārtojumi tiek veidoti, izmantojot proporciju sistēmu attiecībā pret dizainu un ekrāna izmēru. Katram dizaina elementam tiek piešķirts procentuālais platums, jo tas attiecas uz ekrāna izmēru. Piemēram, galvenā teksta kolonna var aptvert 60 procentus no ekrāna, bet sānjosla aizpilda atlikušos 40 procentus. Kaut arī izmantojot mainīgu izkārtojumu, tika atrisinātas dažas problēmas, kas saistītas ar fiksēta platuma dizainu, gala rezultātu dažreiz var būt grūti noteikt tā aizmugurē. Šķidruma izkārtojumi var labi darboties dažādās darbvirsmu pārlūku vidēs, taču mazās, mobilā izmēra ierīcēs tie parasti kļūst nedaudz netīri.
Respektīvs izkārtojums: atsaucīga ir 2013. gada galvenā tendence, un tā pārņem to, kā mēs domājam par tīmekļa dizainu. Tā kā adaptīvais dizains pielāgojas ierīcei, kurā tā tiek skatīta, adaptīvais dizains darbojas gandrīz universāli. Katra elementa lielums tiek noteikts, pamatojoties uz procentiem, ieskaitot attēlus un tekstu, un multivides vaicājumi ļauj izveidot adaptīvas vietnes, izmantojot dažādus CSS stilus. Reaģējošais dizains nav tikai mazāks vietnes skats, tas faktiski var ietvert arī savu pielāgoto pilnas darbvirsmas vietnes versiju, jo elementi var būt sakrauti atšķirīgi vai ietvert funkcijas tikai mobilajām ierīcēm, piemēram, pieskaroties tālruņa numuram ekrānā, lai sastādītu numuru tā. No otras puses, izstrāde un dizains var aizņemt ilgāku laiku.
8. Izšķirtspēja
Runājot par attēliem, izšķirtspēja ir termins, kuru dzirdēsit bieži. Un ekrāna izšķirtspēja ir īpaši svarīga, lai optimizētu attēlus ātrai parādīšanai tīmeklī. Ekrāna izšķirtspēja ir displeja skatāmais lielums, piemēram, pārlūks, kas parāda vienu “ekrānu” vai vietnes ritināšanu ar 1, 366 pikseļu platumu un 768 pikseļu augstumu.
Attēla izšķirtspēja tiek mērīta tādā pašā veidā. Bet, saglabājot attēlus, jāņem vērā arī pikseļi collā. Lai iegūtu labākos rezultātus tiešsaistē, ietaupiet pie 72 ppi, ja vien nav ieteikts citādi. Attēlu platums un augstums ir jāpielāgo līdz lielākajam izmēram, ko tie izmantos tiešsaistē, lai gan daudzi dizaineri izvēlas minimālo platumu 600 pikseļi - optimālo izmēru piespraušanai Pinterest.
9. UI vs.UX
UI un UX attiecas uz digitālā dizaina aizmugurējo un priekšējo daļu. Jums nevar būt viens bez otra.
- Lietotāja saskarne (lietotāja saskarne) ir visi komponenti un darbība, kas nonāk vietnes izveidē. UI padara to visu darbu, sākot no visiem komponentiem, ko izmanto vietnes dizaina izveidošanai, līdz katras daļas darbībai.
- UX (lietotāja pieredze) - tas ir veids, kā dizains darbojas faktiskajiem lietotājiem. Kādu pieredzi vai emocijas vai reakciju rada galaprodukts? Veltīgi ir tas, ka labs lietotāja interfeiss parasti rada izcilu lietotāja pieredzi.
Iegūstiet padziļinātu mācību par šiem noteikumiem iepriekšējā Design Shack rakstā.
10. Skeuomorfisms pret plakanu

Gandrīz ikvienam ir bijusi sava veida pieredze ar skeuomorfismu vai plakanu dizainu pēdējos mēnešos, pateicoties tam, ka vietņu dizaineri pārceļas uz plakani.
Skeuomorfiskais dizains ietver elementus un dizaina trikus, lai lietotāja interfeiss izskatās vai darbojas reālistiski. Sākot ar ēnu noformējumu līdz slīpām vai pogām, kas “pagriežas” ar peles klikšķi vai ritināšanu, skeuomorfisms iemieso “viltus reālismu”. Vispazīstamākais skeuomorfiskā dizaina piemērs ir Apple iOS saskarne, kurai raksturīgi slīpumi, faktūras un ēnas.
No otras puses, plakanais dizains ir bez izrotājuma vai “reālisma”. Stils ir ļoti vienkāršs un neietver elementus, kas tai piešķirtu trīsdimensiju izjūtu. Vispazīstamākais plakanā dizaina piemērs ir Windows saskarne, ieskaitot Windows Phone saskarni ar bloku stilu.
Secinājums
Tagad, kad jūs zināt lingo, izejiet un sāciet radīt. Neaizmirstiet izlasīt Design Shack rokasgrāmatu par 10 drukas dizaina noteikumiem, kas jums arī jāzina, lai jums būtu laba izpratne par abām jomām!
Attēla avots: Roberts Skoble.