12 slepkavas padomi projektēšanai pārlūkā
Kā jūs maketējat vietni?
Tipiskā darbplūsma sākas ar Photoshop un pēc tam notiek pāreja uz HTML un CSS, lai pēc iespējas labāk atdarinātu sākotnējo PSD. Tomēr pieaug tīmekļa dizaina tendence atcelt Photoshop soli par labu sākotnējā kompilatora izveidošanai tieši pārlūkā ar savu iecienīto redaktoru. Es esmu pārliecināts, ka šobrīd jūsu galva rosās par iemesliem, kāpēc šī pieeja ierobežotu jūsu dizainu, taču patiesībā pārlūkā var izdarīt daudz vairāk, nekā varētu domāt. Šis raksts sniegs jums nepieciešamos rīkus un viltības, lai izveidotu spožus, darba modeļus kā pašu pirmo soli projektēšanas procesā.
Izpētiet dizaina resursus
Arguments
Meagan Fisher no 24ways.org sniedz pārliecinošu argumentu projektēšanai pārlūkā. Lai gan es nepiekrītu viņas nicinājumam par Photoshop (es Photoshop mīlu vairāk nekā jebkuru citu programmatūras planētas planētu), es piekrītu dažiem citiem viņas punktiem. Fišers apgalvo, ka statisks attēls patiesībā nedod jums patiesu vietnes izjūtu, kā to dara dzīvā lapa, un ka projektēšana pārlūkprogrammā liek projektēšanā koncentrēties uz satura organizāciju, kas var palīdzēt nodrošināt labāku piekļuvi un atbilstošu informācijas hierarhiju.
Mēs izmantosim Fišera rakstu kā niršanas dēli, lai sniegtu padomus, kā kļūt par profesionāli, izveidojot fantastiskus maketus pārlūkprogrammā, kas ir gandrīz gatavi darbam, kad (un ja) klients dod jums zaļo gaismu.
1. padoms. Sāciet pamata darbību un izmantojiet režģi

Kā es teicu iepriekš, visa satura nemetināšana un sakārtošana ļauj jums izveidot dizainu, kas atbilst jūsu saturam, nevis otrādi. Izmantojot uz režģiem balstītu sistēmu, tas var radikāli samazināt izstrādes laiku un palīdz nodrošināt, ka jūsu izkārtojums ir pamatīgs.
Resursi:
Lai iegūtu papildinformāciju par tīkla balstītu tīmekļa dizainu, skatiet mūsu rakstu par CSS ietvariem.
2. padoms. Iegūstiet labu redaktoru

Ja vietnes kodējat ar rokām, profesionāls tīmekļa redaktors ir jūsu darbplūsmas stūrakmens. Es personīgi lietoju (un absolūti mīlu) Espresso no MacRabbit. Tajā ir visas mazās man vēlamās funkcijas, piemēram, fragmenti un automātiskā pabeigšana, kā arī lielās funkcijas, kas man ir vajadzīgas, piemēram, lai es varētu rakstīt kodu, lai redzētu pārlūkprogrammas priekšskatījuma izmaiņas tiešsaistē. Jums vajadzētu iepirkties un atrast lietojumprogrammu, kas vislabāk piemērota jūsu vajadzībām. Šeit ir īss redaktoru saraksts, lai jūs sāktu:
- Aptana: Mac, Windows Linux (līdz šim mana iecienītākā bezmaksas opcija)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (cienīga Espresso alternatīva)
- Teksts Wrangler & BBEdit: Mac
3. padoms. Ēnas novietošana uz elementa

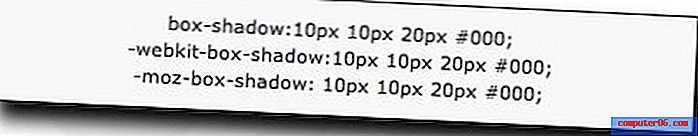
Photoshop vairs nav vienīgais veids, kā tīmeklī iegūt pienācīgu ēnu. Daudzi (bet ne visi) galvenie pārlūki tagad atbalsta CSS3, un līdz ar to nāk vairākas jaunas iespējas progresīvu dizainu izveidošanai. Viena no visnoderīgākajām funkcijām ir box-shadow, kas ļauj noteikt ēkām pievienot ēnas, izmantojot tikai CSS. Box-shadow formāts ir box-shadow: 5x5xxpx20px # 000000. Šīs vērtības ļauj pielāgot ēnas platumu un garumu, kā arī tās izplūšanas rādiusu un krāsu.
Resursi:
Iepazīstieties ar CSS.flepstudio rakstu par lodziņa ēnas efektu, lai uzzinātu vairāk par šīs funkcijas izmantošanu.
4. padoms: ēnojošs teksts

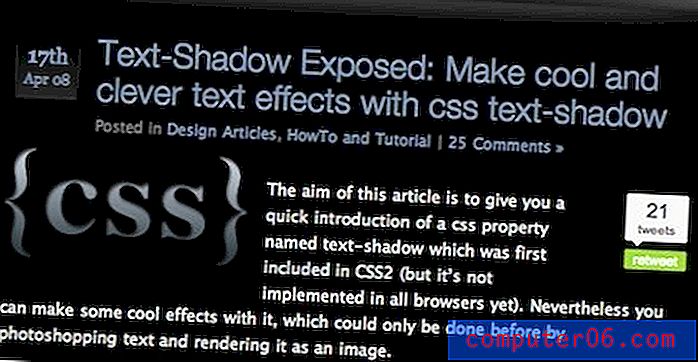
Ja vēlaties tekstam novietot ēnu, izmantojiet teksta ēnas funkciju, kā parādīts šajā Kremalicious apmācībā. Teksta ēnas formāts ir teksta ēna: 1 pikseļi 1 pikseļi 1 pikseļi # 000 . Pirmās divas vērtības nosaka ēnas nobīdi (attiecīgi x un y), trešā vērtība nosaka izplūšanas rādiusu, un galīgā vērtība ļauj mainīt ēnas krāsu.
Šo funkciju var izmantot, lai radītu vairāk nekā tikai ēnas. Iepriekš aprakstītā apmācība parādīs, kā izmantot teksta ēnu, lai izveidotu burtu spiediena efektu, mirdzuma efektu un pat ugunīgu teksta efektu.
5. padoms. Stūru noapaļošana

Noapaļoti stūri ir vēl viena iezīme, kas beidzot ir ieviesta mūsdienu CSS. CSS noapaļotus stūrus var paveikt gan Safari, gan Firefox, izmantojot robežas rādiusa funkciju. Vienkārši iestatiet -moz-border-rādiuss un / vai -webkit-border-rādiusu uz doto vērtību pikseļos, lai pielāgotu robežu noapaļotību uz dotā objekta.
Resursi:
Lai iegūtu vairāk noapaļotu stūru apmācību, nekā varat nokratīt, apskatiet CSS Juice piedāvāto 25 noapaļoto stūru tehnikas aprakstu ar CSS.
6. padoms. Krāsu shēmas izveidošana

Photoshop nodrošina jauku veidu, kā vizualizēt un eksperimentēt ar dažādām krāsām, taču tīmeklī ir arī daudz dažādu krāsu shēmu resursu. Manuprāt, labākais no tiem ir Adobe Kuler. Kulers ne tikai nodrošina vislabāko saskarni skaistu krāsu shēmu izveidošanai lidojuma laikā, bet arī ļauj piekļūt milzīgai jau sagatavotu, meklējamu krāsu shēmu bibliotēkai. Vai vēlaties savai vietnei piešķirt rudens izskatu? Vienkārši ierakstiet “kritiens”, un jums ir vairāk nekā 2600 shēmu, no kurām izvēlēties. Kulers padara ļoti viegli izveidot pārsteidzošu krāsu shēmu, kuru varat iemest tieši savā CSS (kas savukārt padara to vienkārši maināmu un eksperimentējamu lidojuma laikā).
Resursi:
Lai iegūtu vairāk glītu krāsu rīku, skatiet mūsu rakstu par 25 satriecošiem rīkiem vietnes krāsu shēmas izvēlei.
7. padoms. Teksta gradienti

Ja esat veikls, faktiski pārlūkā varat izmantot gradientu dzīvam tekstam. Kādu dīvainu voodoo tas jums jautā? Kruīzs pa WebDesignerWall, lai pārbaudītu viņu apmācību par šo tēmu. Būtībā jūs ievietojat atstarpi ap tekstu, kuram vēlaties piemērot gradientu, un pēc tam iestatiet laiduma fonu uz atkārtotu gradienta PNG. Protams, lai izveidotu PNG, jums būs jāizmanto attēlu redaktors (jā, jūs zinājāt, ka šad un tad jums nāksies ķerties pie vecā labā Photoshop).
8. padoms. RGBA izmantošana ekrāna krāsās

CSS3 ievieš jaunu funkciju ar nosaukumu RGBA (“A” nozīmē alfa). Izmantojot “A” vērtību, jūs varat iestatīt aizpildījuma necaurredzamību. Šī parocīgā funkcija ļauj ne tikai viegli izveidot krāsu shēmas, izmantojot vienu krāsu ar dažādām alfa vērtībām, bet arī ļauj faktiski izveidot caurspīdīgus priekšmetus, kas atklāj aiz tiem esošos mākslas darbus, līdzīgi kā slāņa necaurredzamības samazināšana Photoshop.
Resursi:
Iepazīstieties ar Oncemade rakstu par pareizo RGBA krāsu deklarēšanas veidu.
9. padoms. Ziniet savus tīmekļa fontus

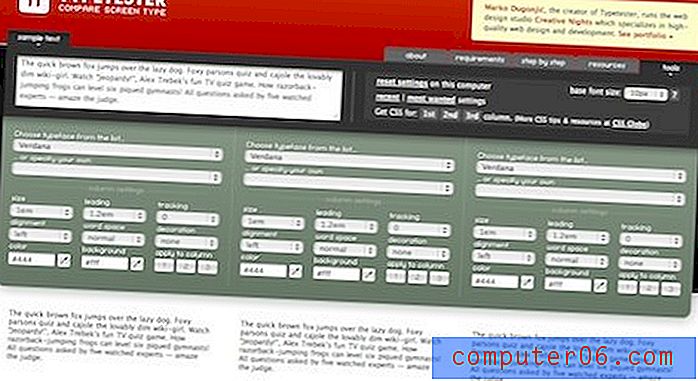
Neiekļaujieties slazdā, kad katrā projektētajā vietnē tiek izmantoti tie paši divi fonti. Mainiet visu, izmantojot visu tīmeklī pieejamo drošo fontu priekšrocības. Typetester ir lielisks līdzeklis, lai to izdarītu. Tas ļauj priekšskatīt teksta blokus dažādos fontos un iestatījumos (lielums, izlīdzināšana, izsekošana utt.) Tieši jūsu pārlūkprogrammā. Vislabākais ir tas, ka atrodot sev tīkamos iestatījumus, Typetester eksportēs CSS jums.
10. padoms. Iegūstiet vēl labākus fontus

Teksta kā attēla izveidošana Photoshop dod jums iespēju izmantot jebkuru vēlamo fontu, neuztraucoties par savietojamību. Diemžēl šīs metodes rezultātā tiek iegūts teksts, kuru nevar izvēlēties vai meklēt. Tomēr nav tik grūti apiet šo problēmu. Mūsdienās ir vairāki risinājumi pielāgotu fontu instalēšanai ar reāllaika izvēles tekstu jūsu vietnē, izmantojot komandu @ font-face.
Resursi:
Iegūstiet pārsteidzošus fontus savā vietnē dažu minūšu laikā, izmantojot mūsu pakāpenisko TypeKit apmācību.
11. padoms: Stock Art ir tavs draugs

Bieži vien, īpaši sākotnējās maketa gadījumā, ir nepieciešama ātra poga, ikona vai cits grafiskais attēls, kuru jūs noteikti nevēlaties veidot no nulles. Akciju mākslas vietnes, piemēram, GraphicRiver, pārpilna ar tīmekļa elementiem, kas ir gatavi pamest vietni, daudziem nav vajadzīgas izmaiņas Photoshop! Pat ja jūs pats stundā varat pats izgatavot priekšmetus, nomest naudu par lielisku mākslas darbu un sagatavot to 2-3 minūšu laikā ir diezgan vilinoši.
12. padoms. Izmantojiet pārlūka pārbaudes rīkus

Es zinu, ka daudzi no jums vienkārši nevar gaidīt, lai uzrakstītu izkliedzošu komentāru par to, kā vairākas no iepriekšminētajām metodēm (ēnas, noapaļoti stūri utt.) Darbojas tikai noteiktos pārlūkos un tāpēc nav izmantojamas. Tieši tāpēc es vienmēr cenšos parādīt abas argumentācijas puses. Cilvēki, kas atbalsta pārlūkprogrammas attīstību, iepazīstina ar šīm metodēm kā pierādījumu tam, ka jūs varat daudz paveikt arī ārpus Photoshop, taču, iespējams, ir pārāk dedzīgi, lai noraidītu faktu, ka vairāki pārlūkprogrammas atbalsta trūkuma dēļ saņems krasi atšķirīgu pieredzi.
Lieta ir tāda, ka neatkarīgi no tā, kā jūs izstrādājat vietni, jums vienmēr precīzi jāzina, kā lielākie pārlūkprogrammas padarīs jūsu vietni. Tad jūs varat pieņemt apzinātu lēmumu par to, kuras pārlūkprogrammas, ja tādas ir, ir pieņemamas atstāt aiz sevis. Lai to paveiktu, pārbaudiet Adobe Browserlab. Šī apbrīnojami noderīgā lietderība ļauj reāllaikā priekšskatīt vietni vairākās pārlūkprogrammās un operētājsistēmās. Vienīgais mīnuss ir tas, ka jūs faktiski varētu saprast, cik slikta jūsu vietne ir padarīta noteiktos pārlūkos, kas neizbēgami noved pie stundu lāsta un galvas skrāpēšanas.
Secinājums
Nu ko tu domā? Vai esat gatavs šķērsot un sākt veidot datorus, kas ir bruņoti tikai ar teksta redaktoru un pārlūku? Vai arī jūs esat tāds kā es, pārliecināts, ka koronerim nāksies izspiest Photoshop programmatūras lodziņu no auksti mirušajiem pirkstiem, pirms jūs atlaidīsit vaļā? Acīmredzot šeit nav absolūtu. Tikai daži profesionāli dizaineri veido maketus bez jebkādas attēlu redaktora palīdzības. Pēc sākotnējā uzmetuma jautājums kļūst, kur, jūsuprāt, vislabāk pavadīt laiku? Mēs labprāt uzzinātu. Jūtieties brīvi izmantot komentārus, lai ieņemtu nostāju un aizstāvētu savu nostāju līdz nāvei. Kas attiecas uz mani, šis secinājums, šķiet, kļūst arvien apkaunojošāks, tāpēc es labāk šeit apstāšos.