Labākie CSS gradienta ģeneratori dizaineriem
Mēs apskatīsim desmit labākos CSS gradientu ģeneratorus, kurus varat izmantot, lai izveidotu dažādus gradienta stilus (un kuriem CSS izvade ir tieša!). Gradienta kodēšana ar rokām nav jautra (it īpaši, ja jūs pārsniedzat vienkāršu divkrāsu gradientu), tāpēc šie rīki ir obligāti nepieciešami jūsu grāmatzīmju mapē.
Viens no modernākajiem elementiem tīmekļa vietnes dizainā ir gradienta fona vai krāsu pārklājuma izmantošana. Divu krāsu lineārais gradients ir šīs tendences vispopulārākais variants. Un, lai arī slīpumi varētu šķist izdomāti un sarežģīti, patiesībā tos ir diezgan viegli izveidot un izvietot… ja jūs izmantojat pareizo rīku!
Izpētiet dizaina resursus
CoolHue

CoolHue ir iespaidīga iepriekš izveidotu gradientu kombināciju kolekcija. Sākot no ķiplokiem un apelsīniem līdz blūzei un zaļumiem, ir viss, sākot no slīpumiem ar pārsteidzošu kontrastu līdz maigām izmaiņām.
Lai gan jums nav daudz iespēju kontrolēt opciju pielāgošanu ar CoolHue, jūs uzreiz uzzināsit, vai kāds no krāsu kombinācijām darbojas jūsu labā, jo visas opcijas atrodas tieši ekrānā.
Un ar vienu klikšķi jūs varat nokopēt CSS. (Tas tā. Nopietni!) Ja vēlaties lejupielādēt, katrs fails ir pieejams arī kā PNG.
CSS gradients

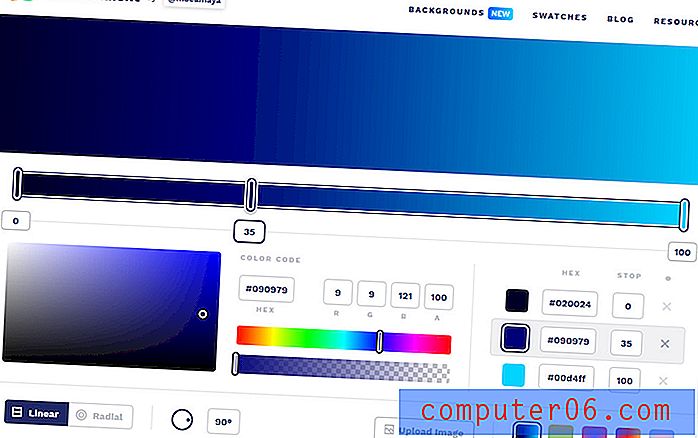
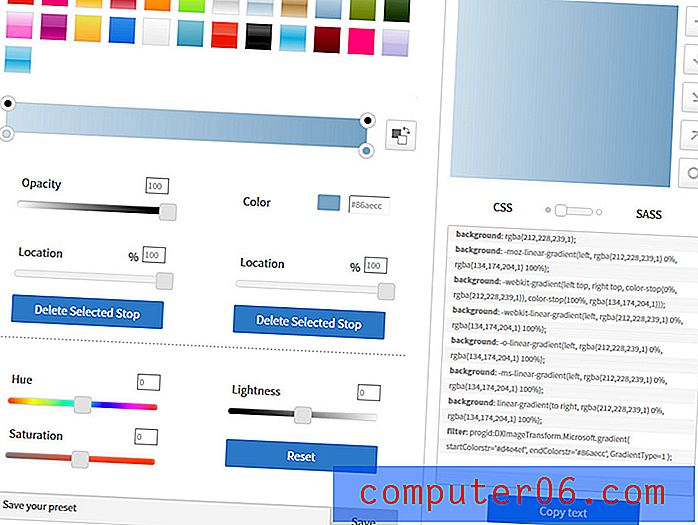
CSS gradientam ir daudz pārslēgšanas un skaitlisko iespēju, lai jūs varētu izvēlēties trīs krāsas un izveidot pielāgotu CSS gradientu.
Pārslēdzējus ir viegli izmantot, un pat kāds, kam ir ļoti maza krāsu pieredze, var izdomāt, kā izveidot izmantojamu gradientu. Turklāt ir daži iedvesmas starteri vairākos dažādos stilos.
Viena no labākajām šī rīka īpašībām varētu būt augsta līmeņa kontrole pār katru izveidotā gradienta detaļu. Kods tiek ģenerēts zemāk ekrānā, lai jūs to visu varētu redzēt strādājot.
UI gradienti
 Katrā gradientā ir iekļauts viens klikšķis, lai kopētu CSS, vai lejupielādējams JPG.
Katrā gradientā ir iekļauts viens klikšķis, lai kopētu CSS, vai lejupielādējams JPG. UI gradienti ir pilnekrāna gradientu ģenerators. Ieguvums, redzot krāsu variācijas pilnā izmērā, jūs patiešām varat iztēloties, kā tās izskatīsies ar jūsu faktiskajiem dizaina projektiem.
UI gradienti ietver daudz iepriekš sagatavotu gradientu iespēju. Pārlūkot kolekciju vai meklēt pēc krāsas. Izvēles diapazons ir no divām līdz trim krāsām ar lineāriem modeļiem.
Nepatīk tas, ko redzi? Lietotāji var arī pievienot gradienta informāciju gradients.json failam projekta repo un iesniegt pull pieprasījumu.
CSSmatic

CSSmatic ir vienkāršs gradienta ģenerators ar vienkārša klikšķa pogām, lai palīdzētu jums pielāgot krāsu izvēli, apstāšanos un pagriešanu. Lietotāji var izveidot lineārus vai radiālus gradientus.
Sāciet ar vienu no vienkāršajiem iestatījumiem - šeit ir dažas jaukas monohromatiskas iespējas - un pielāgojiet, līdz iegūstat tikai pareizo slīpumu. Pēc tam nokopējiet kodu un esat gatavs doties.
Galīgais CSS gradienta ģenerators

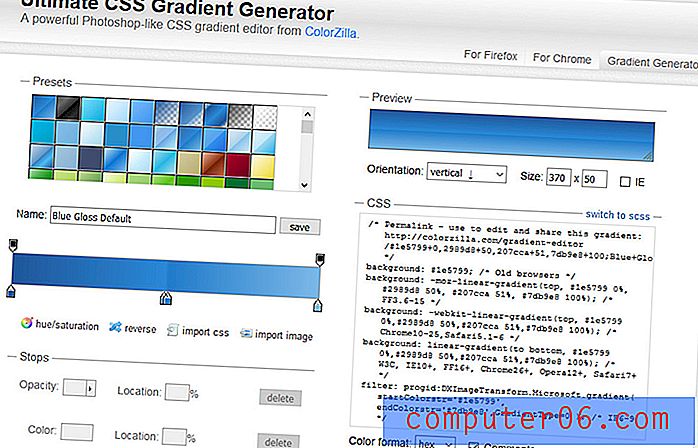
Ultimate CSS Gradient Generator izskatās daudz kā CSSmatic, un ekrāna funkcijas ir līdzīgas, taču tam ir arī kāda cita funkcionalitāte.
Rīks ietver pārlūka saderības diagrammu, vairākus krāsu formātus, spēju importēt gradienta attēlu un ietver vairāk nekā 135 pielāgotus iestatījumus. Lietotāji var arī importēt slīpumus no esošās CSS un veikt pielāgojumus. (Šī var būt lieliska iespēja, lai jūsu vietnē pielāgotu slīpumu, kas vienkārši neizskatās tā, kā vēlaties.)
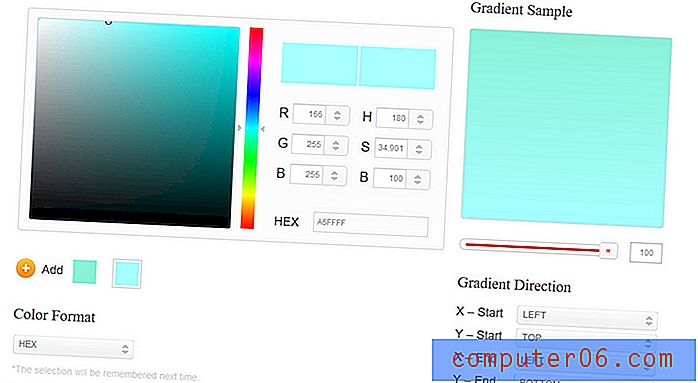
Krāsu telpa
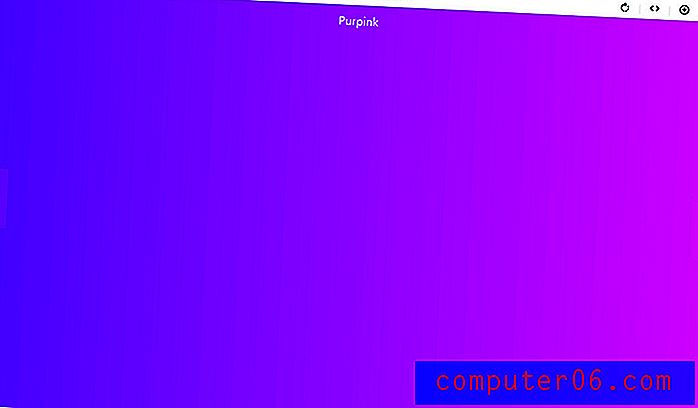
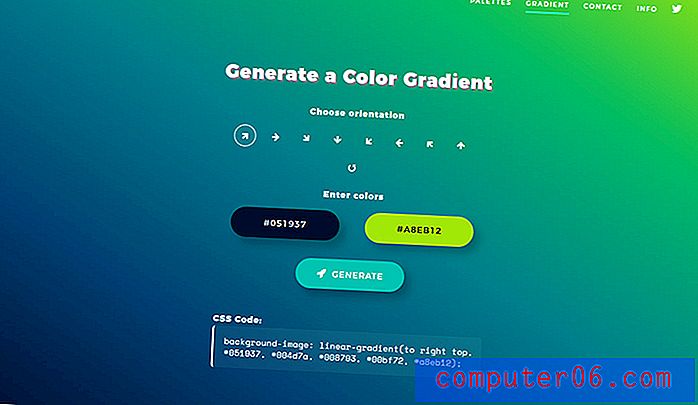
 Eeach CSS gradientam ir unikāls URL, kuru varat kopīgot ar komandas biedriem, strādājot ar krāsu opcijām.
Eeach CSS gradientam ir unikāls URL, kuru varat kopīgot ar komandas biedriem, strādājot ar krāsu opcijām. ColorSpace ir vēl viens pilnekrāna gradienta rīks ar ļoti vizuālu vietni.
Tas ir ērti lietojams. Izvēlieties gradienta orientāciju (lineāru vai radiālu), izmantojot pogas un krāsu atlasītāju, pievienojiet divas krāsas un pēc tam noklikšķiniet uz Ģenerēt.
Kamēr šis rīks joprojām ir beta versijā, tas darbojas labi. Un kods ir tieši ekrānā, lai jūs varētu kopēt projektos. Viss, kas jums nepieciešams, sākot no gradienta vizuālā un beidzot ar CSS, atrodas tieši ekrānā. Un, ja jums nepatīk jūsu krāsu izvēle, to ir viegli mainīt un noklikšķiniet uz Ģenerēt vēlreiz.
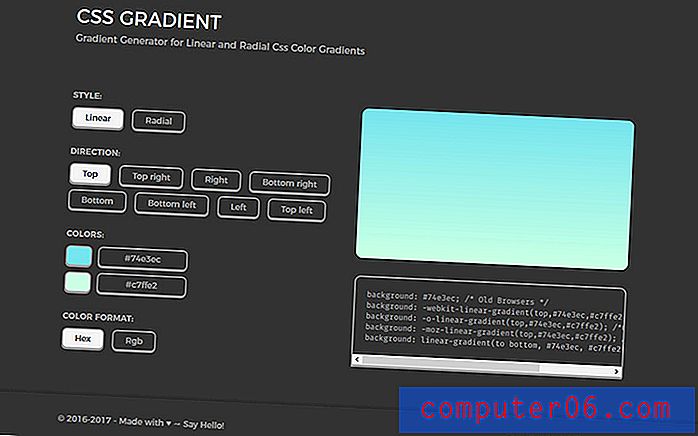
CSS gradienta ģenerators

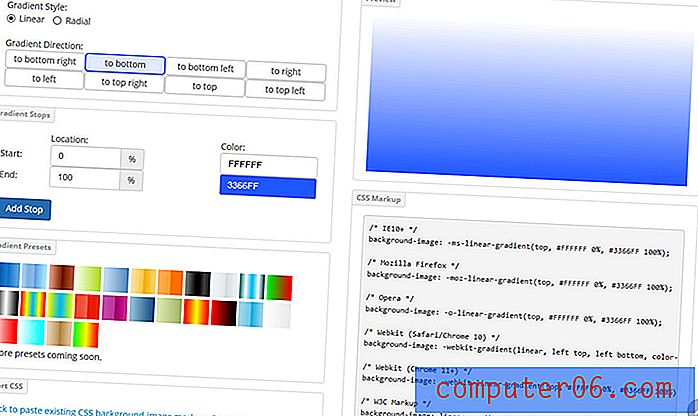
CSS Gradient Generator ražo kodu, izmantojot vienkāršu grafisko lietotāja interfeisu. CSS darbosies visās pārlūkprogrammās, kas atbalsta CSS3.
Ģenerators ļauj jums izveidot lineārus un radiālus gradientus, kā arī spēja importēt esošo CSS gradienta kodu rediģēšanai. Tam ir arī daži iestatījumi, lai sāktu gradienta vizualizācijas.
CSS3 rūpnīca

CSS3 rūpnīca ir vienkāršs rīks, kas vislabāk darbojas, ja zināt, kādas krāsas vēlaties izmantot CSS gradientam.
Šī opcija bez zvaniem un svilpieniem ļauj ievadīt krāsu izvēli, iestatīt krāsu virzienu un kopēt kodu. Tur ir neliels priekšskatījuma logs, lai redzētu, kā izskatīsies slīpumi, taču šajā rīkā nav sākotnējo iestatījumu.
CSS-gradients

CSS-Gradient ir ģenerators plus gradienta apmācība all-in-one.
Rīks ietver rūtiņas, lai izvēlētos divas krāsu izvēles Hex vai RGB formātā, virziena un lineāro vai radiālo. (Tātad šis rīks, iespējams, ir vislabākais, ja jums ir priekšstats par to, kādas krāsas vēlaties izmantot.)
Kopējiet kodu un pielietojiet to savam dizainam.
Un tas, kas ir šveicis par šo rīku, ir tas, ka zem ritināšanas lietotājiem ir ļoti daudz noderīgas informācijas par slīpumiem, to, kā darbojas CSS slīpumi un atšķirības starp lineārajām un radiālajām iespējām. Visi šie resursi ir īpaši jauki iesācējiem.
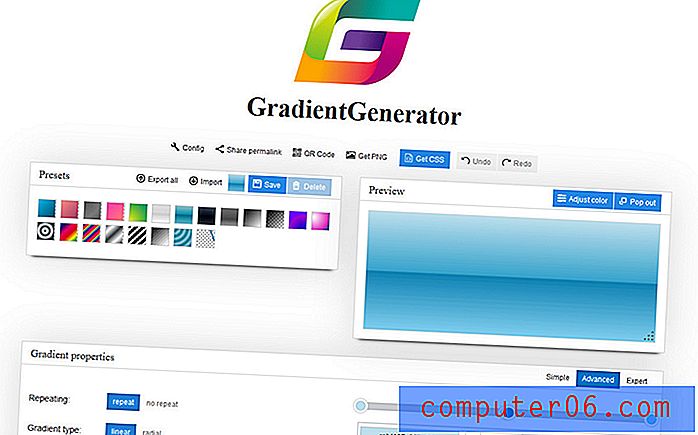
GradientGenerator

GradientGenerator ir lielisks rīks, lai iedvesmotu nelielu gradienta iedvesmu. Sāciet ar vienu no iestatījumiem - ir daudz dažādu iespēju izvēlēties - un pēc tam pievienojiet savus pielāgojumus unikālam gradientam.
Šis rīks ir aprīkots ar pielāgojumiem, un tajā pat ir iekļauti vienkārši, uzlaboti un ekspertu iestatījumi, kurus izvēlēties, pamatojoties uz jūsu prasmju līmeni un krāsu saskaņošanas iespējām.
Jūs varat noklikšķināt, lai kopētu CSS, lejupielādētu PNG, aizbāzt QR kodu, lai pārbaudītu savā mobilajā ierīcē vai ģenerētu koplietošanas saiti. Šim rīkam ir arī citas diezgan uzlabotas konfigurācijas opcijas, ar kurām varat spēlēt, ieskaitot ģenerētā koda veidu.
Secinājums
Viena no lielākajām CSS gradienta ģeneratora priekšrocībām ir tā, ka vairums šo rīku parāda, kā gradients izskatīsies ekrānā, ģenerējot atbilstošo kodu. Jūs varat vizuāli pielāgot krāsas, pārklājumus, virzienu, necaurredzamību un daudz ko citu ekrānā.
Tad viss, kas jums jādara, ir nokopējiet kodu un ielīmējiet to CSS failā, lai sāktu. CSS gradienta ģenerators ir ātrs un ērts veids, kā izveidot vietnes gradientu, kas jums patiks un kas ir ērti lietojams. Mēs ceram, ka viena no šī saraksta iespējām jums lieliski noder.