13 labākie veidi, kā iemācīties CSS režģi
CSS Grid aizvien populārāka metode, lai izveidotu sarežģītus atsaucīgus tīmekļa dizaina izkārtojumus, kas konsekventāk tiek nodrošināti pārlūkprogrammās. Tagad ir laiks iepazīties ar CSS Grid, tāpēc mēs esam apkopojuši 13 labākos veidus, kā sākt mācīties šodien.
Nevis vecās skolas metodēm, piemēram, tabulas vai kastē modeli, CSS Grid ļauj izveidot vairāk asimetrisku izkārtojumu un vairāk standartizēta kodu, kas ir pārrobežu pārlūku saderīgas. Lielākā daļa lielāko vietņu pārlūkprogrammu jau atbalsta CSS Grid, un tas ir W3C kandidātu ieteikums, kas to oficiāli formalizētu. Plaši tiek uzskatīts, ka CSS Grid būs vietņu izkārtojumu nākotne.
1. MDN: CSS režģa izkārtojums

Mozilla ir lieliski resursi MDN Web Docs ceļvežos, kas vienkāršā veidā izskaidro lietas darbību un koda piemērus, lai jūs sāktu.
MDN saka par CSS režģi:
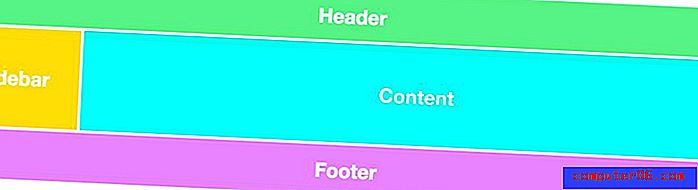
CSS režģa izkārtojums lieliski palīdz sadalīt lapu lielākos reģionos vai definēt attiecības lieluma, pozīcijas un slāņa ziņā starp vadības elementiem, kas veidoti no HTML primitīviem.
Tāpat kā tabulas, režģa izkārtojums ļauj autoram izlīdzināt elementus kolonnās un rindās. Tomēr CSS režģī ir iespējams vai vienkāršāks daudz vairāk izkārtojumu, nekā tas bija tabulās. Piemēram, režģa konteinera bērnu elementi varētu sevi novietot, lai tie faktiski pārklājas un slānis, līdzīgi kā CSS izvietoti elementi.
Dokumentācija piedāvā kodu un piemērus, kā arī elementus, kurus varat atvērt un ar kuriem var spēlēt CodePen vai JSFiddle. Šī varētu būt labākā sākuma vieta, domājot par CSS režģi.
2. Uzziniet CSS Režģi

Uzziniet CSS Grid ir Jonathan Suh tehnikas apguves rokasgrāmata, kuras pamatā ir metode, kurā viņš to apguva. Ceļvedis ir labi organizēts un sākas ar satura rādītāju, kas ļauj pāriet no sadaļas uz sadaļu.
Šo rokasgrāmatu ir viegli ievērot - nepieciešamas zināmas kodēšanas zināšanas -, un tas ir lielisks resurss CSS tīkla iesācējiem. Katram elementam ir vizuāls piemērs, kas varētu būt viss, apvienojot visu informāciju.
3. Padomi un ceļvedis CSS režģiem

Tuts + ir izveidojis pilnīgu ceļvedi, lai palīdzētu jums apgūt CSS režģi neatkarīgi no tā, vai jūs tikko sākat darbu ar pamatiem vai vēlaties izpētīt sarežģītāku CSS. Tas tiek veikts, izmantojot virkni skaidru un rūpīgu mācību materiālu ar praktiskiem piemēriem.
4. Codeacademy: Ievads režģos
Codeacademy jau sen ir viena no labākajām vietām, lai iemācītos kodēšanas prasmes praktiskā formātā. Lai gan jums ir jāizveido konts, lai piekļūtu apmācībai, tas ir lielisks veids, kā mācīties, izmantojot uz mācību plānu balstītu formātu.
Šeit ir kursa Ievads režģos apraksts:
Šajā nodarbībā mēs iepazīstinām ar jaunu, jaudīgu rīku ar nosaukumu CSS režģis. Režģi var izmantot, lai izkārtotu veselas tīmekļa lapas, turpretī Flexbox lielākoties ir noderīgs vienumu pozicionēšanai viendimensiju izkārtojumā, CSS režģis ir visnoderīgākais divdimensiju izkārtojumos, nodrošinot daudzus rīkus elementu izlīdzināšanai un pārvietošanai abās rindās un kolonnas.
Codeacademy kursu var veikt secīgi - sākas pie paša sākuma, ja jums ir pilnīgi jauns, lai backend web dizains - vai par to pašu. Konta izveidošana un daudzu kursu apmeklēšana ir bez maksas.
5. FreeCodeCamp: iemācieties CSS režģi 5 minūtēs

Iegūstiet to, kas ir CSS režģis, un jums ir tikai dažas minūtes, lai tajā patiešām ienirtu? Šī FreeCodeCamp ātrā darba apmācība palīdzēs ar to iepazīties tikai piecu minūšu laikā. (Piešķirts, ka jums jau jāzina daži pamati.)
Šeit ir ņemšana: “Divas CSS režģa galvenās sastāvdaļas ir iesaiņojums (vecāks) un priekšmeti (bērni). Iesaiņojums ir faktiskais režģis, un priekšmeti ir saturs režģa iekšpusē. ”
Piecu minūšu ceļvedī ir arī atbilstošs marķējums.
6. CSS izkārtojuma seminārs
CSS izkārtojuma seminārs ir maksas kursu kopums, ko vadīja Rasela Endrjū, viena no CSS tīkla darba vadītājām. Kursi ir tiešsaistes pašmācības programma, kas ir ideāla, ja vēlaties vairāk struktūras, lai iemācītos kaut ko jaunu.
Lai redzētu, vai šis kurss jums ir piemērots, pirmā daļa ir bezmaksas. Tas koncentrējas uz CSS pamatiem un izskaidro visus pamatus, kas nepieciešami, lai iedziļinātos materiālā. Labā lieta par visu kursu komplektu ir tā, ka tas nerada papildu izmaksas; lai sāktu, jums ir nepieciešams tikai tīmekļa pārlūks un teksta redaktors.
7. Spēle: Režģa dārzs

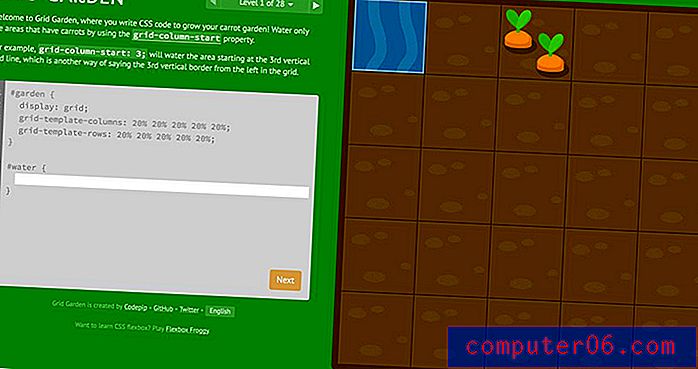
Režģa dārzs ir spēle, kurā CSS tiek izmantota veiksmīga burkānu dārza audzēšanai. Tas ir labs sākums tam, kā darbojas CSS rekvizīti, lai liktu jums pareizajā domāšanā domāt par CSS režģi.
Un labi, ka tas ir ļoti jautri. Skatiet, vai jūs varat to sasniegt visos 28 līmeņos.
8. Režģis pēc piemēra

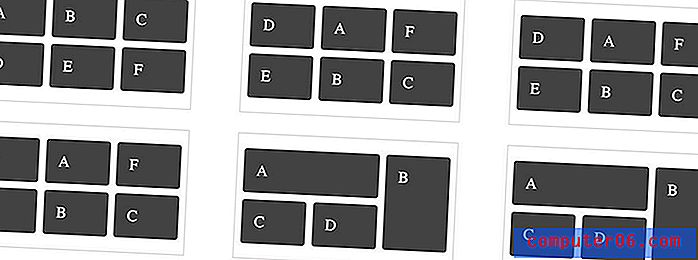
Režģis pēc piemēra parāda, kā izskatīsies dažādas CSS režģa konfigurācijas atbalsta pārlūkprogrammās. Katrā režģa konfigurācijā ir ietverts vizuāls piemērs ar saitēm uz lapām, kurās ir vairāk informācijas par tehniku un kodu.
Ir arī jautrs bonuss, kā arī fiktīvu lapu izkārtojumi, lai jūs varētu redzēt, kā izskatās dažādi CSS režģa piemēri, izmantojot reālo saturu.
9. Video: Uzziniet CSS Režģi

Ja mācīšanās, redzot, kā kāds kaut ko dara, ir vairāk atkarīgs no jūsu uzmanības, skatieties videoklipu Uzziniet CSS režģi. (Tam ir arī pievienots teksts.)
18 minūšu video ir ātrāks starteris apmācība, ka automāts cerības "atvieglot jūsu vēlēšanos izpētīt potenciālu CSS režģa."
Videoklips parāda, kā iestatīt projektu, definēt HTML, definēt dažus pamatnoteikumus, definēt režģus, CSS režģa un veidņu apgabalu ligzdošanu un dažus reaģējošus trikus. Video un tekstā ir visu atzīmju ekrānuzņēmumi.
10. CSS-triki: pilnīgs ceļvedis režģim

CSS-triki jau sen ir viena no vietām, kur mācīties kodēšanu. Pilnīga režģa rokasgrāmata nav izņēmums. Rokasgrāmata, kas tika publicēta 2017. gada novembrī, ir atjaunināts 2D sistēmas sākums.
Šī rokasgrāmata ir fantastiska un sadalīta sagremojamās daļās.
Bet labākā daļa varētu būt CSS tīkla galerija darbībā. Pārliecinieties, ka pavadījāt kādu laiku galerijā, lai gūtu iedvesmu.
11. CSS Režģis pajautājiet man jebko
Vai jums ir jautājumi par CSS režģi? Jautājiet ekspertam.
Šajā Git ietilpst vienkāršie jautājumi un atbildes no Rachel Andrew. Lai gan viņa atbild tikai uz ierobežotiem jautājumiem, tā joprojām ir diezgan noderīga. Tikai pārliecinieties, ka ievērojat pamatnoteikumus.
12. Video: mūsu izkārtojuma attīstība

Džena Simmonsa dalās savā runā no 2016. gada uzlabošanas konferences lietotājiem. 30 minūšu videoklipā apskatīti CSS tīkla darbības piemēri, un viņa pieskaras, kā rakstīt kodu pārejas tehnikas laikā.
Noskatieties videoklipu, un tad varēsit arī iet cauri slidkalniņam. Pāris ir diezgan noderīgs, domājot par CSS režģi plašākā nozīmē.
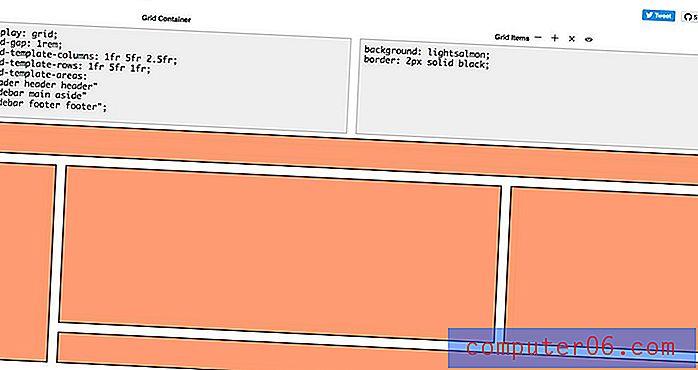
13. CSS Grid rotaļu laukums

Vai esat gatavs pārbaudīt visas šīs CSS tīkla idejas un prasmes? CSS Grid Playground ietver režģa konteineru un režģa priekšmetu atrašanās vietas, lai jūs varētu sākt kodēšanu un redzēt, kas notiek reālajā laikā.
Tas ir labs veids, kā ērti izprast pamatus un redzēt izmaiņas, kad tās veicat. (Tas gandrīz jūtas kā spēle.)
Secinājums
Pārtrauciet atlikšanu, ja neesat veicis lēcienu vismaz iepazīties ar CSS režģi. Padariet to par mērķi izmantot labāko praksi, lai jūs varētu labāk saprast, kā tā darbojas un kā to izmantot.
Lūk bļāviens visiem tautas, kas tur, kas nodrošina lielisku resursus par CSS tīklam. Jāatzīst, ka tīmekļa dizaina un attīstības kopiena ir diezgan pārsteidzoša, kad runa ir par zināšanu apmaiņu. Ja izmantojat kādu no šīm nodarbībām vai konsultācijas un gūstat no tā labumu, noteikti dalieties mīlestībā ar autoru un dariet viņam zināmu, ka viņi jums ir palīdzējuši.