20 satriecošas reaģējošas veidnes un motīvi (bezmaksas un premium)
Adaptīvs tīmekļa dizains šobrīd ir nikns, taču kā pilnas slodzes dizaineram ir grūti veltīt laiku jaunu tendenču izvēlei neatkarīgi no tā, cik noderīgas un varbūt pat nepieciešamas tās ir.
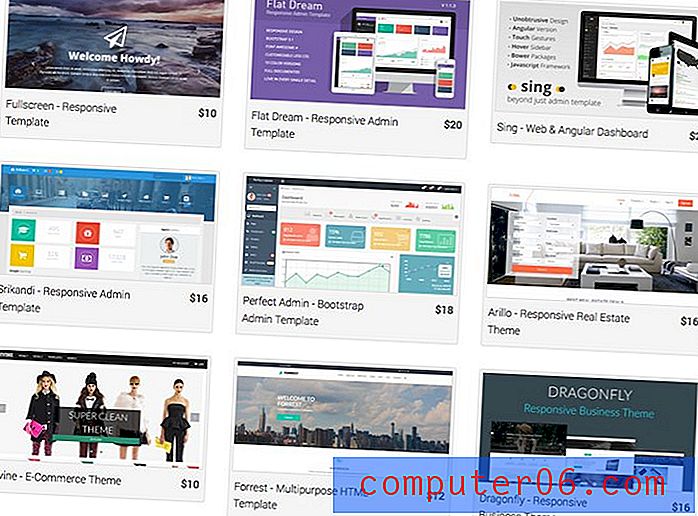
Iepriekš iebūvētas motīvi un veidnes nodrošina ātru un ērtu veidu, kā sākt ar adaptīvu tīmekļa dizainu. Daudzi no viņiem veic visu darbu jūsu vietā un nodrošina vienkāršu plug and play darbplūsmu, citi vienkārši rūpējas par smago celšanu, rūpējoties par multivides jautājumiem un dod jums pilnīgu kontroli pār dizainu. Šajā ziņojumā ir 20 bezmaksas un premium veidnes, kuras visas ir pilnībā reaģējošas tieši ārpus komplekta.
Atsaucīgs izkārtojums: iedoma vai nepieciešamība?
Pēdējā laikā notiek diskusijas par adaptīvu tīmekļa dizainu. Daudzi to dēvē par tīmekļa dizaina nākotni un pat sniedzas tik tālu, ka saka, ka vienkārši neveicat pareizu web dizaina veidošanu, ja jūsu vietnes neatbilst to īpašajai formulai maksimālai savietojamībai. Citi apgalvo, ka šī ir tikai vēl viena rotaļlieta garā iedomu skaitā, kas nāk un iet.
Visticamāk, ka atbilde būs kaut kur pa vidu. Patiesība ir tāda, ka tīmekļa dizains patiešām ir saskāries ar lielu šķērsli ar dažādu ekrāna izmēru bagātību, kas tagad regulāri piekļūst tīmeklim. Daudzas vietnes nevar atļauties atstāt lielas mobilo lietotāju daļas, kā arī nevar izveidot pielāgotas vietnes, kas ir lieliski piemērotas katram tirgū esošajam viedtālrunim, planšetdatoram, klēpjdatoram un galddatoram.
Atsaucīgs dizains, neatkarīgi no tā, vai tā ir tendence vai nē, pašlaik ir labākā atbilde uz šo problēmu. Ja plašsaziņas līdzekļu vaicājumi neizrādās labvēlīgi, tas vienkārši notiks tāpēc, ka ir radīts labāks risinājums, nevis tāpēc, ka problēma vairs nav svarīga.
Es nevaru pateikt, kā mēs attīstīsim vietnes desmit gadus pēc šī brīža, taču varat derēt, ka ekrāna izmēri tikai sadrumstalosies, jo viss ar akumulatoru vai kontaktdakšu ātri kļūst pieejams tīmeklim. Ja mēs definējam “adaptīvu” tīmekļa dizainu kā paņēmienu kopumu, ko izmanto, lai nodrošinātu maksimālu savietojamību pēc iespējas vairāk ierīču, tad mēs noteikti neapskatām iedoma, bet gan pašreizējo un nākotnes standartu, kas paredzēts mūsu nozares profesionāļiem.
Daži sūdzas par pievienotajām pūlēm un attīstības laiku, taču tas tiešām nav tik slikti, kā jūs varētu domāt, un, ja esat to pāris reizes novilcis, ietekme uz jūsu darbplūsmu var būt diezgan minimāla. Šajā amatā esošie rīki to padara vēl ātrāku, noņemot lielāko daļu spiediena, kad runa ir par reaģējošajiem elementiem.
20 atsaucīgas veidnes un motīvi
Yoko - bezmaksas HTML5 / CSS3 WordPress 3.1 vai jaunāka tēma
“Yoko ir moderna un elastīga WordPress tēma. Izmantojot atsaucīgo izkārtojumu, kura pamatā ir CSS3 multivides vaicājumi, tēma pielāgojas dažādiem ekrāna izmēriem. Dizains ir optimizēts lieliem darbvirsmas ekrāniem, planšetdatoriem un maziem viedtālruņu ekrāniem. Lai jūsu emuārs būtu individuālāks, varat izmantot jaunos ierakstu formātus (piemēram, galeriju, malu vai citātu), izvēlēties savu logotipu un galvenes attēlu, pielāgot fona un saites krāsu. ”

Skelets
Skelets ir sildvirsma, kas veiksmīgi padara reaģējošu vietņu izveidi par vienkāršu. Mēs par to pāris reizes esam rakstījuši vietnē Design Shack un ļoti mīlam tā vienkāršību. Kopā ar lejupielādi, protams, jūs iegūstat demonstrācijas failu, kuru var viegli izmantot kā sākuma veidni, lai izveidotu savu darbu.

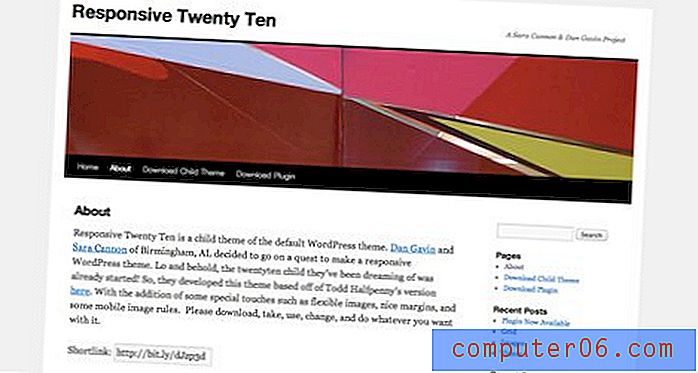
Reaģējoši divdesmit desmit (WP tēma)
Responsive Twenty Ten ir noklusējuma WordPress motīva bērna tēma ar daudzām lieliskām funkcijām, piemēram, elastīgiem attēliem. Autori dod jums atļauju “lejupielādēt, ņemt, lietot, mainīt un ar to darīt visu, ko vēlaties”.

Oxtrapixel adaptīva tīmekļa dizaina veidne
Ļoti vienkārša, taču pamatīga bezmaksas veidne / apmācība adaptīvam tīmekļa dizainam. Tas ir lieliski piemērots, ja vēlaties tikai pārvietoties un redzēt, kā darbojas vienkārša reaģējoša veidne bez visām pūkām.

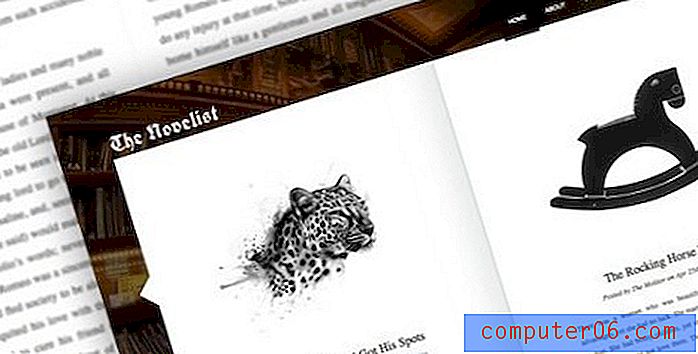
Romāns: atsaucīga WP tēma rakstniekiem
Ļoti unikāla izskata tēma ar atdarinātu grāmatas interfeisu, kas labi pielāgojas, mainot pārlūka izmērus. Lieliski piemērots personīgo rakstnieku portfeļiem.

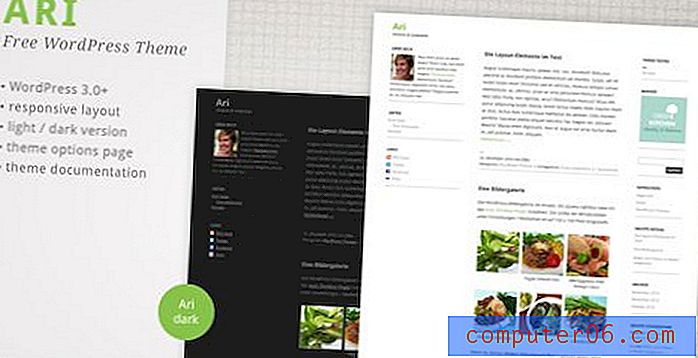
Ari WordPress tēma
Ari ir ļoti minimāla emuāru tēma, kas savā vienkāršībā ir super pievilcīga. Tas ir paredzēts WordPress 3 un jaunākām versijām, un tajā ir gan gaiša, gan tumša tēma. Jūs noteikti vēlaties to apskatīt.

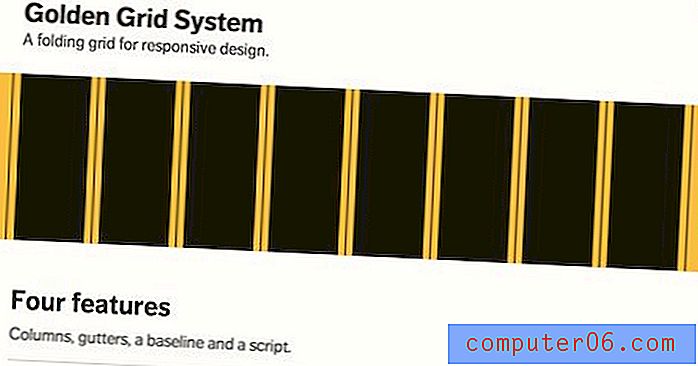
Zelta režģis
Tāpat kā skelets, arī Golden Grid ir vairāk nekā veidne, tas ir pamats reaģējošu vietņu veidošanai. Pašlīmējoši kā saliekamo režģi reaģējošam dizainam “16 kolonnas var apvienot vai salocīt 8 kolonnās planšetdatora izmēra ekrāniem un 4 kolonnās mobilā izmēra ekrāniem”.

Labs minimāls - atsaucīga HTML5 veidne
“Good Minimal ir tīra un minimālisma stila veidne, kas ir piemērota portfelim, emuāriem un uzņēmumiem.” Daudzos aspektos ļoti līdzīgs iepriekšējai veidnei, bet ar drosmīgāku unikālāku dizainu. Man ļoti patīk tipogrāfijas izskats šajā.

iTheme2 (WordPress)
iTheme2 ir krāšņa bezmaksas emuāra veidne, kurai ir atsaucīgs izkārtojums un daudzas lieliskas iespējas, piemēram, pielāgojams funkciju slīdnis, sociālā medija logrīks, divas tēmu ādas un daudz kas cits.

Divi folio
“Folio Two ir uzlabots portfelis, praktiska un izmantojama veidne, kas izstrādāta ar HTML5 + CSS3 un izmanto jQuery, lai uzlabotu satriecošu lietotāja pieredzi.”
Šajā veidnē ir ietverts patiešām jauks liels attēlu tīkls, kas vienmērīgi morfējas, mainoties pārlūka loga lielumam. Režģis izskatās lieliski gan mazs, gan liels!

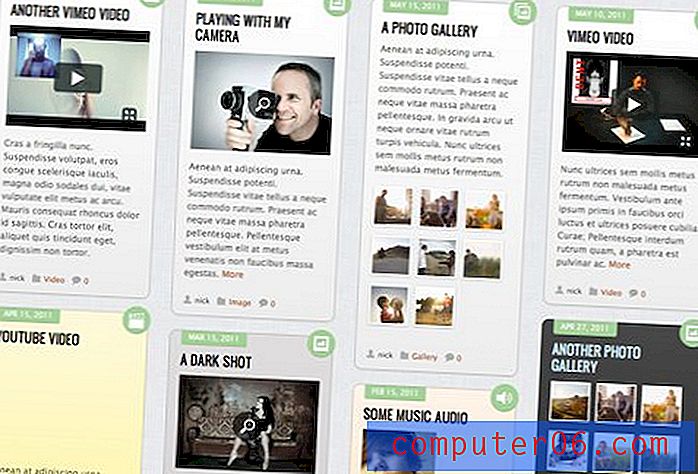
Grido WP tēma
Grido ir satriecošs un iespaidīgs tīmekļa izkārtojuma triku raksturojums. Tam ir gan mūra veida izkārtojums, gan atsaucīga sistēma, kas pielāgo šo izkārtojumu vairākiem ekrāna izmēriem. Tam ir vairākas krāsu shēmas, gaismas kārbas galerija, septiņas ādas un vairāk.

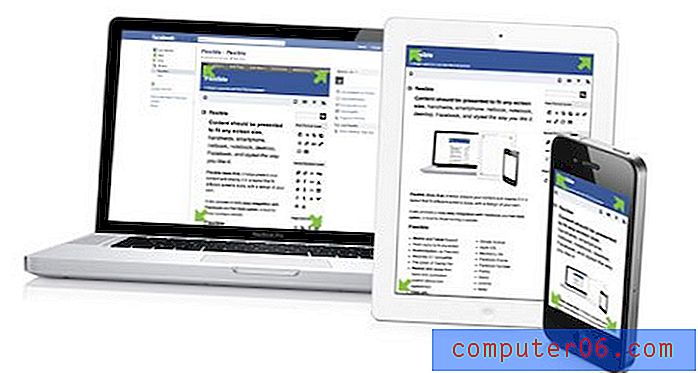
Elastīga WordPress tēma
“Elastīga ir WordPress tēma, kas palīdz prezentēt jūsu saturu un parādīt to tā, lai tas būtu piemērots dažādiem ekrāna izmēriem un ar jūsu dizainu. Tas arī nodrošina ļoti vieglu integrāciju ar Facebook un Fan Gate opciju, kas ir nepieciešama, ja izmantojat vietni. ”

WordPress zvaigznāja tēma
Šajā tēmā ir viss. Tas ir ne tikai atsaucīgs, bet arī veidots uz HTML5 katla plāksnes, un satur gan horizontālu režģi, gan pikseļu perfektu vertikālu ritmu, kas labi izplata visas ierīces. Šis ir ideāls sākumpunkts nākamajam WordPress projektam.

Bezšuvju atsaucīgs fotoattēlu režģis
Jauks, mazs Chrisa Coyier eksperiments, kuru varat lejupielādēt un izmantot. Tas būtībā ir tikai liels fotoattēlu režģis, kas uzreiz pielāgojas atšķirīgiem pārlūka loga izmēriem.

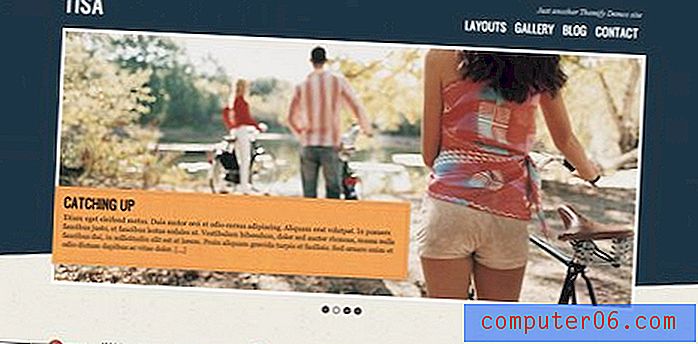
Tisa WP tēma
Vēl viena lieliski izskatīga un atsaucīga Themify tēma ar daudz lieliem attēliem, skaistu krāsu shēmu un sešām tematikas ādām.

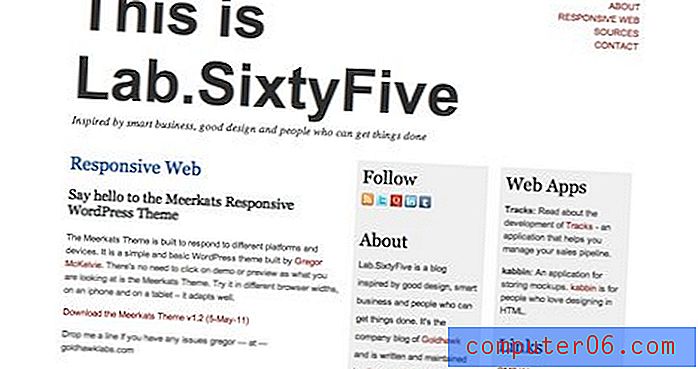
Meerkats atsaucīga WordPress tēma
“Meerkats tēma ir veidota, lai reaģētu uz dažādām platformām un ierīcēm. Tā ir vienkārša un pamata WordPress tēma, kuru veidojis Gregors Makkelvijs. ”

Tāfeles ietvars
“WordPress tāfeles ietvars tika izstrādāts, lai paātrinātu WordPress tēmas izstrādes procesu. Tāfele to dara, novēršot laiku, kas tiek patērēts kodam, kas kopīgs visām WordPress tēmām, un tajā ir iekļauts neuzbāzīgs kods, kas daudzos veidos uzlabo kopējo WordPress tēmu, ieskaitot SEO, ātrumu, lietojamību un mobilo atbalstu. ”
Baltā tāfele, kas veidota uz populārākās mazāk sistēmas, izmanto gan HTML5, gan CSS3 un sniedz gandrīz nepārspējamu sākumpunktu perfekti reaģējošu WP tēmu izstrādei.

Secinājums
Izmantojot šos divdesmit pārsteidzošos resursus, jums jābūt pilnībā apbruņotam, lai sāktu veidot atsaucīgus tīmekļa dizainus gan taisnā HTML / CSS, gan WordPress. Neatkarīgi no tā, kāds ir jūsu budžets, šeit ir vairākas ideālas tēmas un veidnes.
Atstājiet komentāru zemāk un dariet mums zināmu, ja mēs kādu nokavējām. Vai esat saskāries ar lieliskām atsaucīgām veidnēm un tēmām? Mēs vēlamies viņus redzēt!