3 bezmaksas lietotnes adaptīvā dizaina pārbaudei tiešsaistē
Reaģējošais dizains ir radījis pilnīgi jaunu izaicinājumu sarakstu tīmekļa dizaineriem, kuri ir nolēmuši ienirt un atstāt statisko dizainu. Izveidojot izkārtojumu, kas darbojas labi ne vienā, bet vairākos vai pat visos iespējamos platumos, nepieciešama pacietība, radošums un, protams, daudz pārbaudījumu.
Nekas neaizstāj jūsu dizaina pārbaudi faktiskajās ierīcēs, uz kurām mērķējat, taču, būvējot, ir patīkami, ka tieši datorā varat ātri ieraudzīt izkārtojumu dažādos platumos. Jūs varētu manuāli mainīt sava pārlūka loga izmērus, taču tas kļūst smieklīgi garlaicīgs, ja fotografējat ar precīzu pikseļu izmēru. Par laimi, vairāki talantīgi izstrādātāji jau ir izveidojuši lieliskus rīkus, lai palīdzētu jums šajā procesā. Pievienojieties mums šodien, apskatot trīs no tiem.
Pagaidiet, kāpēc man tie nepieciešami?

Ja esat jauns atsaucīga tīmekļa dizaina jēdziens, iespējams, jūs sajauksit par to, kāpēc noderīgas ir šīs utilītas. Būtībā adaptīvās dizaina mērķis ir izveidot vienu vietni, kas pielāgojas un attīstās dažādiem skatu porta izmēriem. Tā vietā, lai izveidotu vienu vietni, kas labi darbojas galddatoros, otru mobilajām ierīcēm un trešo planšetdatoriem, jūs izveidojat vienu izkārtojumu, kas labi reaģē uz visiem šiem scenārijiem.
Lai to izslēgtu, jums, protams, jāspēj redzēt savu izkārtojumu vairākos dažādos platumos. Es personīgi iesaku projektēt visiem iespējamiem platumiem, nevis tikai mērķēt uz populārajiem ierīces platumiem, taču tā noteikti ir laba ideja, lai mēģinātu izjust izkārtojumu, kādu redzēs konkrētu ierīču lietotāji. Šie rīki palīdzēs jums vienkāršot šos centienus.
Atbildētājs
Iespējams, ka atbildētājs ir vienkāršākais veids, kā ātri apskatīt izkārtojumu populārajos ierīces platumos. Tas ir ātri, vienkārši un pieredze ir izstrādāta tā, lai ikviens varētu uzreiz pateikt, kas notiek. Šī ir svarīga koncepcija, kurai mēs vēl neesam pieskārušies. Dažreiz jums ir jādemonstrē klientam atsaucīgais dizains, un šādi rīki dramatiski vienkāršo šo procesu.
Iemesls, kāpēc šī vietne tik labi paziņo atsaucīga dizaina jēdzienu, ir tas, ka tajā tiek izmantoti populāru ierīču silueti, kuros tiks parādīta jūsu izvēlētā vietne.

Lai sāktu, viss, kas jums jādara, ir ierakstiet tās vietnes URL, kuru vēlaties pārbaudīt. Tai nav jābūt vietnei, kas jums pieder, tāpēc šī darbība ir arī lielisks veids, kā izpētīt citu dizaineru paveikto. Šajā piemērā es iemetu vietni United Pixel Workers.

Šeit jūs vienkārši ritiniet lapu uz leju un redzat izkārtojuma priekšskatījumus visās pieejamās ierīcēs. Šie priekšskatījumi ir tiešraidē, un tos var ritināt, noklikšķināt utt. Šeit pieejamo priekšskatījumu diapazons ir ne tikai iekļauts galvenajās ierīcēs, piemēram, iPads, bet arī iepludināts kopējā platumā, kas tiek izmantots vairākās ierīcēs, piemēram, “crappy”. Android ”zemāk.

Atbildētājs ir vienīgais šāda veida rīks, ko esmu redzējis un kas faktiski ņem vērā programmatūras lietotāja saskarni. Piemēram, tā vietā, lai parādītu jūsu vietni pilnā 1024 x 768 formātā horizontālam iPad, viņi faktiski rezervē lielākos 125 pikseļus mobilā Safari pārlūka hromam.

Pirms pāriet pie nākamā rīka, šeit ir ātri izskaidroti šīs lietotnes plusi un mīnusi.
Responsinator Pros
- Gandrīz bez piepūles vienkārši ielīmējiet saiti un ritiniet
- Daudz dažādu ierīces priekšskatījumu
- Jauks vizuālais attēlojums, ko klienti sapratīs
- Programmatūras lietotāja interfeisa dimensijas ir skaidri ņemtas vērā
Atbildētāja mīnusi
- Ir jāielādē vairāki gadījumi no katras vietnes
- Nevar izpētīt izmērus, kas nav uzskaitīti
Atsaucīgs.is
Nākamais rīks sarakstā ir Responsive.is. Koncepcija šeit ir tāda pati kā iepriekš, vietne nodrošina ātru veidu, kā apskatīt jūsu izkārtojumu vairākos dažādos platumos. Tomēr pieeja krasi atšķiras.

Iesācējiem nav ierīču siluetu. Ekrāna augšdaļā ir neliela rīkjosla, bet pārējā daļa ir paredzēta tikai vienas vietnes priekšskatījumam, kas mainās atkarībā no jūsu izvēlētās ierīces. Tas ir nedaudz ērtāk, jo tas novērš šķietami bezgalīgo ritināšanu, kā arī vairāku priekšskatījumu ielādi, taču daļa no notiekošā acīmredzamības tiek zaudēta. Minimālais interfeiss ir patiešām jauks, kaut ko tādu, ko es novērtēju, pavadot daudz laika ar lielgabarīta The Responsinator siluetiem.
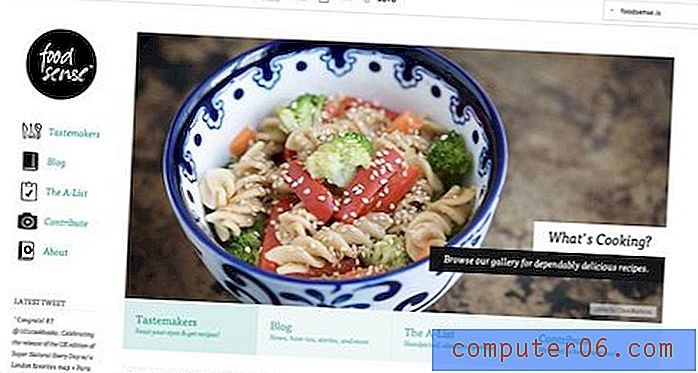
Responsive.is faktiski nāk ar izvēlni, kurā ir iebūvētas atsaucīgas vietnes testa braucienam, lai jūs varētu sajust, kā pakalpojums darbojas (es izmantoju Food Sense). Ja vēlaties pārbaudīt citu vietni, vienkārši ievadiet to lodziņā.

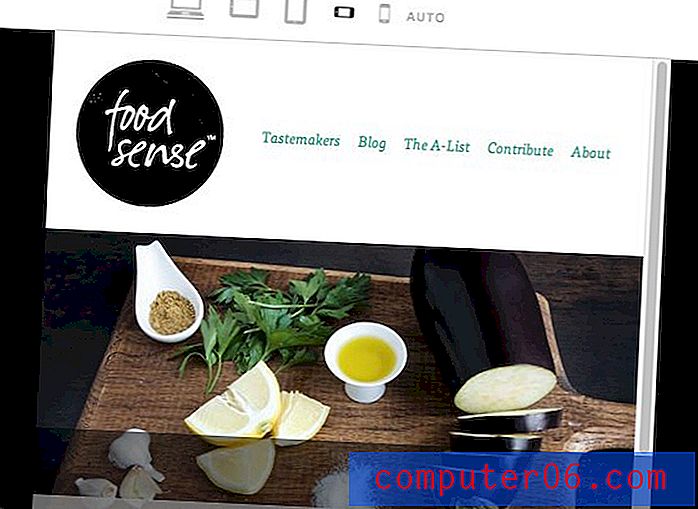
Rīkjosla augšpusē sniedz sešas dažādas skatu porta izmēru opcijas, no kurām katra ir attēlota ar nelielu ikonu: Darbvirsma, planšetdatora ainava, planšetdatora vertikālā vērtība, viedtālruņa ainava, viedtālruņa vertikālā un automātiskā.

Kā jūs varētu gaidīt, noklikšķinot uz ierīces, tiek parādīts vietnes priekšskatījums šajā platumā. Man ļoti patīk, kā šeit tiek apstrādāts priekšskatījums. Visa vietne tiek parādīta norādītajā platumā, bet viss, kas atrodas ārpus skata porta redzamās daļas, ir aptumšots.

Mans lielākais apslāpējums šeit ir tāds, ka faktiskais ierīces platums nav īsti norādīts. Pikseļu izmēru vietā jums atliek tikai sugas ikonas. Ņemot vērā, ka tas tā ir, šī vietne noteikti ir paredzēta vispārinātiem testiem, nevis īpašiem apstākļiem (lai gan jūs pats varētu izmērīt dažādus izmērus).
Atsaucīgi.ir plusi
- Tīrs, minimāls interfeiss, kas koncentrējas uz saturu
- Tiek ielādēts tikai viens testa vietnes piemērs
- Nav nepieciešams ritināt, vienkārši noklikšķiniet uz ikonas, lai mainītu skata portu
- Iebūvētas testēšanas iespējas
Responsive.is Cons
- Jums ir ierobežots līdz sešiem vispārīgiem skatu portiem
- Nav norādīta neviena īpaša kategorija
- Var būt grūtāk klientiem izdomāt, nekā The Responsinator
Responsivepx
Līdz šim visi rīki, kurus mēs redzējām, piespiež jūs iepriekš iestatītos izmēros testēšanai. Ja jums nepatīk testa izmēri vai vienkārši vēlaties pievienot citu, grūts! To nav iespējams izdarīt. Tātad, kur griezties, ja vēlaties precīzi diktēt testa izmērus? Atbilde ir vietne ar nosaukumu Responsivepx.

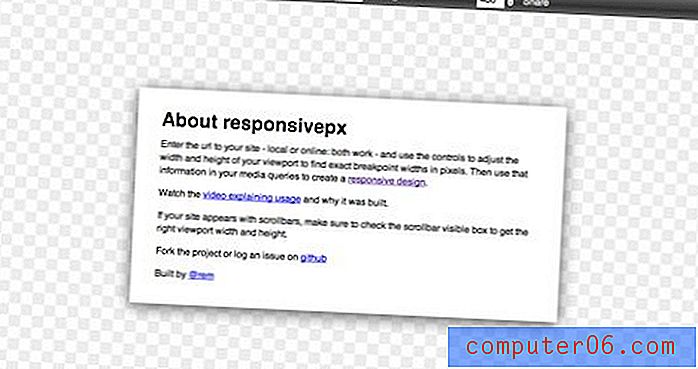
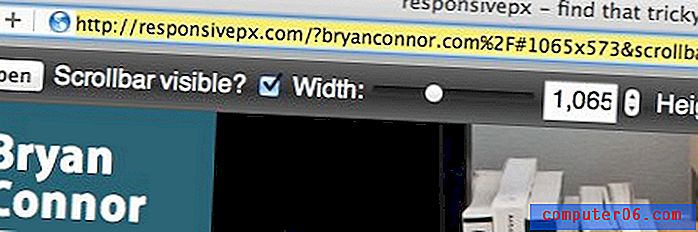
Šeit mums ir vienkāršs sveiciena ekrāns ar dažiem norādījumiem un saite uz mācību video. Lai sāktu, lodziņā augšējā labajā stūrī vienkārši ievadiet URL. Responsivepx ir satriecošs ar to, ka tas ļauj jums pat pārbaudīt vietējās vietnes, kas atrodas jūsu datorā un šobrīd tiek strādātas. Kā piemēru šai pārbaudei izmantosim Braiena Konora vietni.

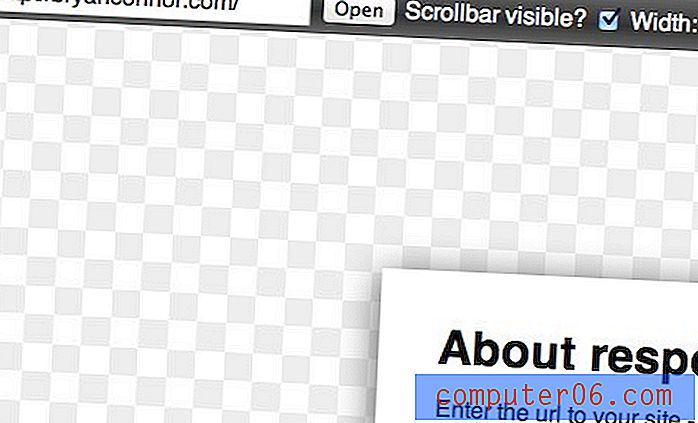
Kad esat ievadījis vietni, ir pienācis laiks pielāgot izmērus, izmantojot rīkus ekrāna augšdaļā. Kā redzat attēlā zemāk, šoreiz nav iepriekš iestatītu izmēru. Jūs pilnībā kontrolējat priekšskatījuma izmērus, ievadot ciparu vai izmantojot slīdņus.

Mainot pielāgošanas iestatījumus, vietnes priekšskatījums tiek atjaunināts, lai atspoguļotu šīs izmaiņas. Tas tiek parādīts caurspīdīgā režģī, kas līdzīgs Photoshop.

Manuprāt, Responsivepx ir visnoderīgākais variants izstrādātājiem, kas strādā savā adaptīvajā vietnē. Tam ir vairāki iemesli. Pirmkārt, tas ir īpaši izveidots, lai palīdzētu jums atrast robežpunktus, pamatojoties uz jūsu unikālo dizainu. Jūs varat ielādēt dizainu, pārvietot platumu līdz vietai, kur izkārtojums vairs nedarbojas, pēc tam satvert konkrētās pikseļu vērtības, kuras ir ievietotas multivides vaicājumā. Kad esat uzskaitījis izmaiņas, saglabājiet failu, atsvaidziniet priekšskatījumu un esat gatavs uzbrukt nākamajam pārtraukuma punktam. Šeit atkal noder fakts, ka tas darbojas ar vietējiem failiem.
Pēc tam, kad ievadīsit pārbaudes gadījumus un mainīsit iestatījumus, adrese pārlūkprogrammas URL joslā tiks atjaunināta, lai atspoguļotu šīs izmaiņas, tāpēc ir ļoti ērti koplietot konkrētu testa gadījumu ar kolēģiem.

Tā kā šī lietotne ir tik lielisks veids, kā izlemt par iespējamiem pārtraukuma punktiem, es labprāt redzētu iekļautu pogu, kas ģenerē multivides vaicājumu, pamatojoties uz pašreizējo skata porta lielumu. Tas tiešām padarītu Responsivepx par slepkavas rīku atsaucīgiem dizaineriem.
Responsivepx plusi
- Jūs izlemjat priekšskatījuma dimensijas
- Lieliski piemērots punktu atrašanai
- Attālā un lokālā pārbaude
- Viegli dalīties ar īpašiem testa gadījumiem
Responsivepx mīnusi
- Galvenokārt izstrādātājiem, izmantojiet citu iespēju klientiem
- Rīkjoslas UI varētu izmantot kādu darbu
Secinājums
Jūsu adaptīvajā tīmekļa dizaina arsenālā tagad ir trīs jauni ieroči. Visām šīm vietnēm ir savas stiprās puses, un tās ir vērts atzīmēt ar vēlāku laiku. Atbildētājs ļauj ātri un ērti simulēt daudz dažādu ierīču, un tas var lieliski palīdzēt klientiem apdomāt to, ko jūs mēģināt sasniegt. Responsive.is ir piemērots veids, kā iegūt vispārēju ieskatu par to, kā adaptīvais izkārtojums darbojas dažādu ierīču žanros. Tas nav labākais īpašiem testēšanas mērķiem, taču tas var būt noderīgs ātrai pārbaudei. Visbeidzot, Responsivepx ir labākais rīks, lai atrastu ideālus pārtraukuma punktus jūsu dizainam. Jūs kontrolējat precīzus pikseļu izmērus un varat pārbaudīt vietējos failus, pie kuriem pašlaik strādājat.
Vai esat izmēģinājis kādu no iepriekšminētajiem rīkiem? Ko jūs domājat par viņiem? Kā tos varētu uzlabot? Noteikti informējiet mūs par visiem citiem līdzīgiem rīkiem, kurus esat atradis.
Fonda attēlus nodrošina: Bigstock.