30+ novatoriski jaunie jQuery spraudņi
Daudzi tīmekļa izstrādātāji ir ieslēgušies atvērtā pirmkoda projektu jūrā. Jauni spraudņi un ietvari tiek izlaisti gandrīz katru dienu. Un, kad esat aizņemts darbā, var būt grūti sekot līdzi visiem jaunākajiem izlaidumiem.
Šajā vitrīnā esmu salicis vairāk nekā 30 dažādu jQuery spraudņu, kurus vērts pieminēt visiem tīmekļa izstrādātājiem. Vietnes saskarnes izstrāde var būt sarežģīta, un tai noteikti nepieciešama rūpīga precizitāte. Izstrāde virs jebkura atklātā pirmkoda projekta nozīmē, ka jūs no jauna neizgudrojat riteni. Turklāt jūs neesat vienīgais, kurš ir pamanījis kļūdas kodā. Tā kā jQuery ir viena no stabilākajām pieejamajām JavaScript bibliotēkām, šie spraudņi bieži darbojas cieši kopā, lai nodrošinātu vienmērīgu lietotāja pieredzi.
Izpētiet dizaina resursus
Atsaucīgs skārienjutīgs audio atskaņotājs
Šis atsaucīgais audio atskaņotājs ir ideāls jQuery piemērs darbā. Jūs vienkārši iekļaujat spraudņu kodus un izveidojat jebkuru tipisku HTML5 audio elementu. Tas automātiski tiks pārveidots par skārienjutīgu audio atskaņotāju ar žilbinošo CSS3 lietotāja interfeisu.

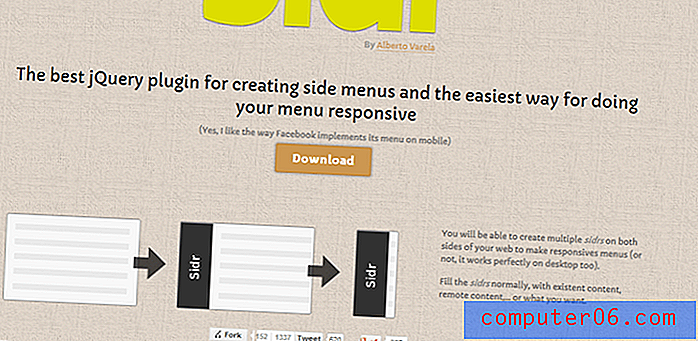
Sidr
Esmu pārliecināts, ka daudzi dizaineri un izstrādātāji atpazīst bīdāmo sānu izvēlni. Tas tika popularizēts no iOS mobilajām lietojumprogrammām, izmantojot rīkjoslas bīdāmās izvēlnes pogas. Un tagad šo efektu var atkārtot vietnēm, kurās tiek izmantots tikai jQuery un spraudnis Sidr. Iepazīstieties ar demonstrācijas tiešraidi un uzziniet, kā tā varētu darboties jūsu projektos.

Attēlu ielādētājs
Vai atceraties redzējis visus šos “lazyload” attēlu spraudņus? Ir tik daudz dažādu iespēju, un ir izlaisti pat daži bezmaksas atvērtā koda WordPress spraudņi. Šis konkrētais attēlu ielādētāja spraudnis seko daudz jaukākam piemēram, visus attēlus ielādējot secīgā secībā pēc izbalēšanas efekta. Tiešsaistes demonstrācija ir lielisks piemērs tam, kā varat to lietot savā vietnē.

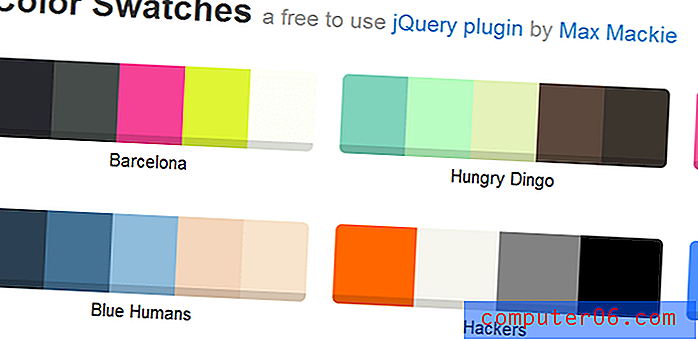
Swatches
Lai arī Swatches daudzos vietņu izkārtojumos var nebūt praktiski izmantojams, tas ir brīnišķīgs jQuery spraudnis, lai spēlētu noteiktas krāsas. Šis spraudnis izveidos div apgabalu, izmantojot saistīto krāsu paleti, pamatojoties uz jūsu ievadīto izvēli. Var būt grūti ģenerēt pats savu krāsu shēmu, un tas ir unikāls šī darba atvērtā koda rīks.

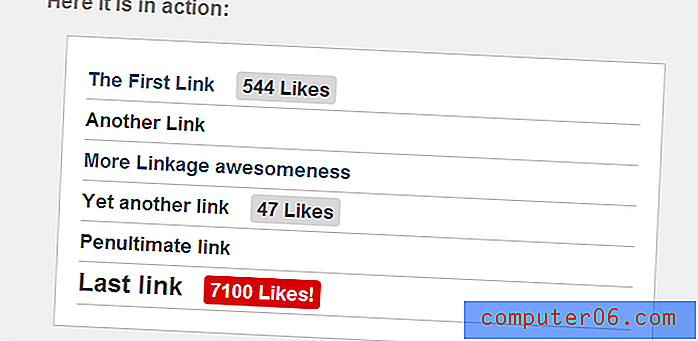
Karsts vietnē Facebook
Karstā Facebook ir diezgan neskaidra ideja. Bet spraudnis darbojas perfekti visās standartiem atbilstošās pārlūkprogrammās, tāpēc tiem, kam patīk dalīties ar Facebook, tas ir jums! Karstā vietnē Facebook paņems vietrādi URL un pārbaudīs kopējo FB akciju skaitu. Tad tas tiks parādīts lapā kā sociālā medija kopīgošanas emblēma.

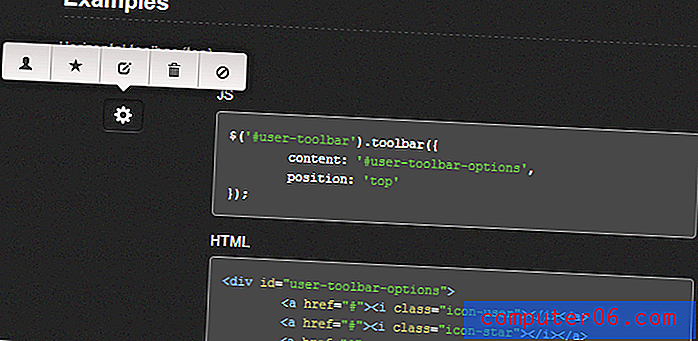
Rīkjosla.js
Atvērtā koda Toolbar.js skriptu ir diezgan viegli palaist, taču tam ir savi ierobežojumi. Šis spraudnis izveidos nelielu ikonu saišu padomu izvēlni, kas parādās uz jebkura jūsu izvēlēta elementa. Tas var būt ārkārtīgi jaudīgs kopā ar lietotāja profilu vai citu ikonu-komandas saskarni. Tomēr efekts ir diezgan neskaidrs, tāpēc nebrīnieties, ja jums ir grūti iekļaut to savā izkārtojumā.

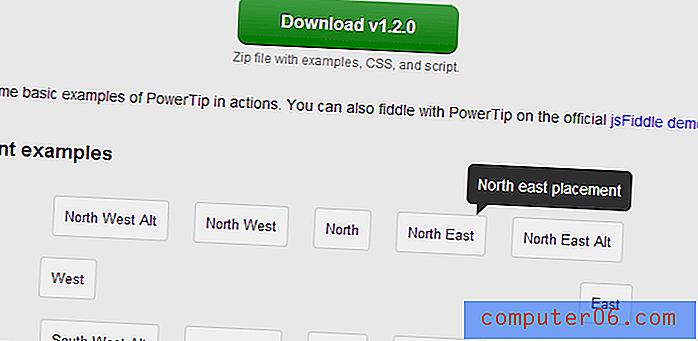
jQuery PowerTip
Runājot par regulāru padomu parādīšanu, ieteicams apsvērt jQuery PowerTip. Šis ir diezgan jauns spraudnis, kas Github izlaists kā atvērts avots. Varat apskatīt tiešraides demonstrāciju, lai redzētu labāku piemēru, taču vienkāršākais skaidrojums ir rīka padoma uznirstošo izvēlņu izveidošana, virzot kursoru virs kāda HTML elementa.

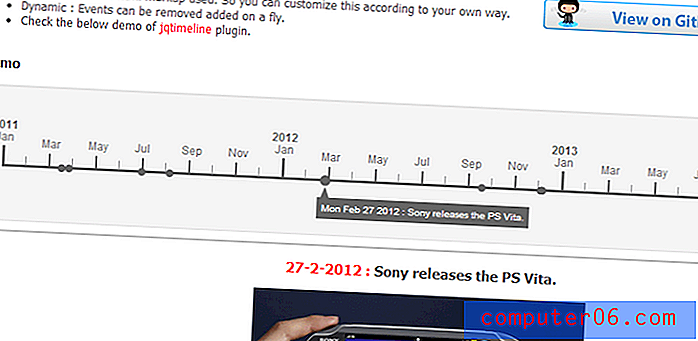
jqTimeline
JQtimeline spraudnis piedāvā ļoti unikālu funkcionalitāti, ko vēl nekad nebiju redzējis. Visā sarakstā varat izveidot horizontālu laika joslu ar datuma notikumu iestatīšanu. Tādā veidā lietotāji var noklikšķināt uz notikuma, lai parādītu vairāk informācijas. Tam, protams, ir tā praktiskā pielietošana, taču, lai tā pareizi darbotos, būs nepieciešams nedaudz pielāgotā koda.

Swipebox
Swipebox spraudnis ir uz mobilo tālruni reaģējoša jQuery attēlu galerija. Tas ir īpaši paredzēts mobilajām ierīcēm un vietnēm, kas ir pielāgotas viedtālruņiem un planšetdatoriem. Attēlu galerija aizņems visu ekrānu, un jūs pat varat slīdrādes laikā pieskarties un pārvelciet starp citiem attēliem.

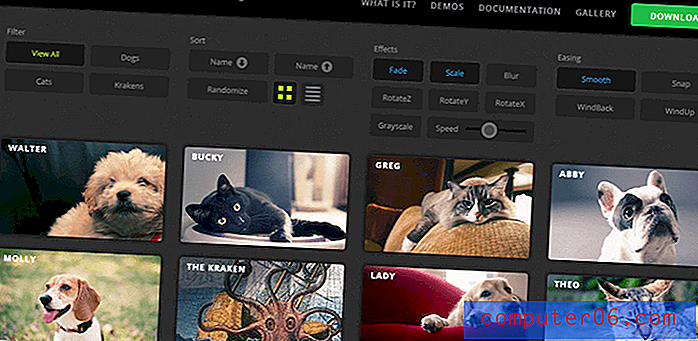
MixItUp
MixItUp ir daudz dažādu pielāgoto iespēju, un es teiktu, ka tas ir tuvāk starpposma jQuery spraudnim. Pielāgojot noklusējuma iestatījumus un pievienojot tos savai lapai, jums būs jāsaprot daži jēdzieni. Bet tas ļaus ātri kārtot elementus galerijā, piemēram, portfeļa priekšmetus, attēlus, fotogrāfijas un vēl daudz ko citu.

jQuery Pareizrakstības pārbaudītājs
Dizaineri, kas pārzina pārlūkprogrammā esošās pareizrakstības pārbaudi, var būt cienītāji vai to pilnīgi ienīst. Šis jQuery spraudnis piedāvā atšķirīgu risinājumu, kurā jūs varat rediģēt atzvanīšanas funkciju, lai parādītu saistīto vārdu krājumu. Tas ir uzdrīkstēšanās spraudnis, kas ir pilnīgi brīvi lietojams, taču, lai pareizi darbotos, ir nepieciešams arī nedaudz pielāgojums.

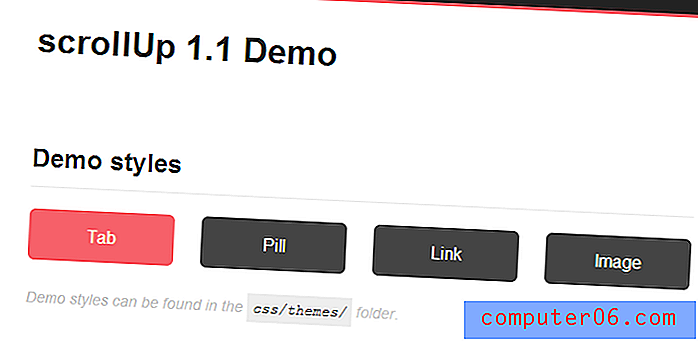
Ritināt uz augšu
ScrollUp ir manos top 5 jaunajos iecienītākajos spraudņos tikai tā lietošanas ērtuma un iepriekš izveidoto stilu dēļ. Vienkārši iekļaujiet JS failus savā tīmekļa vietnē un iestatiet nobīdes attālumu no augšas. Pēc tam, kad apmeklētājs ritinās pāri šai robežai, apakšējā stūrī parādīsies mazs fiksēts div. Tā ir lieliska alternatīva savas pogas kodēšanai no nulles.

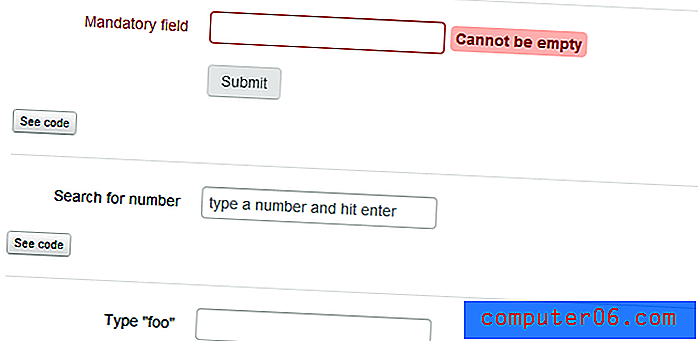
Nod Frontend validācija
Nod ir frontend validācijas spraudnis HTML ievades formām. Izmantojot jQuery, jūs varat iestatīt faktisko pamatu tam, kas tiek uzskatīts par labiem un sliktiem datiem, pēc tam pārbaudiet šīs vērtības pēc tam, kad lietotājs ir iesniedzis veidlapu. Tas netiks izpildīts, kamēr nebūs izpildīti visi kritēriji.

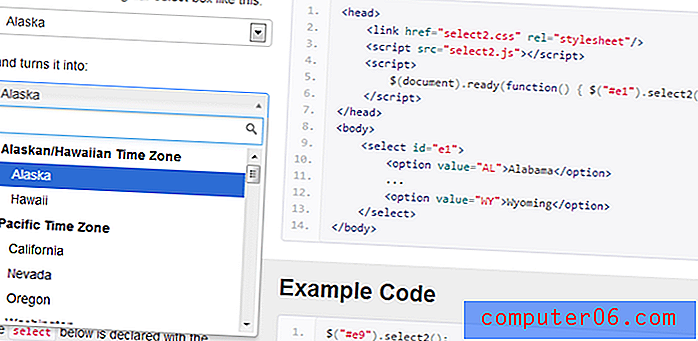
Atlasiet2
Atlasītās nolaižamās izvēlnes vienmēr ir iestrēgušas viņu CSS stilos. Ir daži tiešsaistes ziņojumi, kas ļauj pielāgot jūsu atlasīto izvēlni, taču tos bieži neatbalsta visi pārlūkprogrammas. Šis jQuery spraudnis Select2 ir tipiskā HTML izvēles lauka papildinājums. Vienkārši iekļaujiet spraudni pozīcijā, un visas atlasītās izvēlnes var atjaunināt ar nelielu koda daļu.

Rīka padoms
Neskaitot citu lielisko jQuery rīka padoma spraudni, man jāiesaka Tooltipster viņu alternatīvajai bāzes bāzei. Dažos projektos esmu izmantojis Tooltipster, un tas darbojas tieši tā, kā aprakstīts. Daudzas no iespējām ir tik viegli īstenojamas, un tas ļauj izstrādātājiem pielāgot savus padomus tikai ar dažiem CSS īpašumiem.

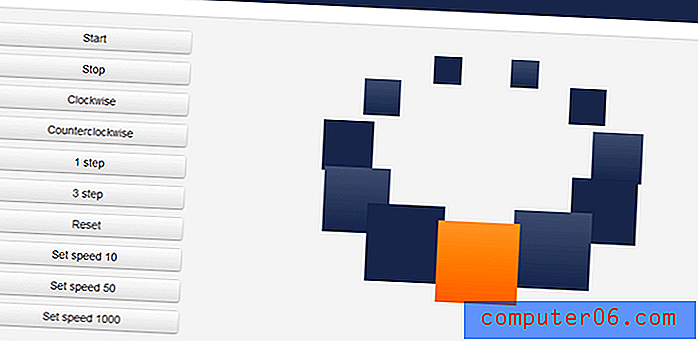
Virpulis
Šis dīvainais karuseļa stila spraudnis ļauj izveidot dinamisku rotējošu elementu paneli. JQuery Vortex spraudnis ir diezgan jauns, un joprojām tiek regulāri izmantoti jauninājumi. Tomēr es domāju, ka tas ir vērts pieminēt, jo metodes joprojām nav tik izplatītas, kā jūs varētu gaidīt.

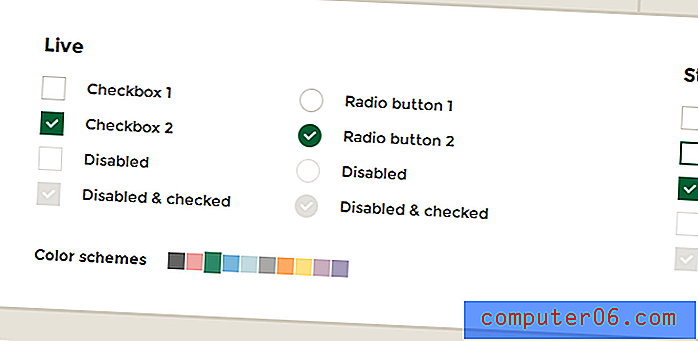
ES pārbaudu
iCheck ir viens no labākajiem jQuery spraudņiem, ko jebkad esmu atradis, lai atjauninātu jūsu ievades laukus. Pārbaudot izvēles rūtiņu un radiopogas, iegūsit pilnīgi jaunu izskatu, kad izvēlēsities pareizo ādas un krāsas stilu. Atzīšos, ka iCheck sākumā nedaudz maldina ar tik daudzām mulsinošām iespējām. Bet, jo vairāk jūs praktizēsit, jo vieglāk būs iekļaut šo spraudni jūsu vietnē (-ēs).

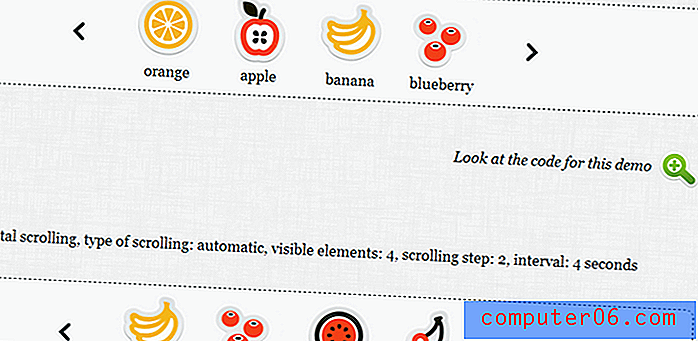
Jebkurš saraksta ritinātājs
ALS vai jebkura saraksta ritinātājs ir tipisks jQuery spraudnis attēlu slaidrādei. Bet tā vietā, lai attēlus parādītu lielākā skatā, tie tiek pagriezti kā tipisks mājaslapas vienumu ritināšanas konteiners. Ir iespējas iekļaut bultiņas abās pusēs un ļaut apmeklētājiem manuāli pārslēgties starp iekšējiem elementiem.

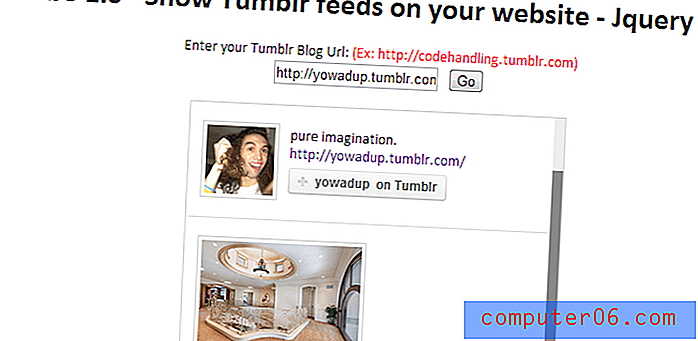
Tumbo
Tumbo ir diezgan rudimentārs spraudnis, lai ātri parādītu plūsmu no jūsu Tumblr emuāra. To var atjaunināt, lai parādītu jebkura Tumblr emuāra saturu, vienkārši izmantojot apakšdomēna URL. Acīmredzot ne visiem tas būs vajadzīgs, taču ir labi zināt, ka izstrādātāji strādā, izmantojot tādas API, kā Tumblr, kas iebūvēta JavaScript spraudņos.

Spektrogramma
Runājot par API - šis Spectragram spraudnis ir ātra pieeja fotoattēlu piekļuvei no Instagram. Jūs vienkārši iekļaujat JS failus savā galvenē un pēc tam norādāt lietotāju vai meklēšanas vaicājumu. Spectragram spraudnis iegūs visus saistītos rezultātus un tiks savienots ar sākotnējo kadru.

jQuery Stripe
JQuery Stripe spraudnis piedāvā tradicionālāku attēlu galeriju. Katrs fotoattēls tiks parādīts tikai kā maza vertikāla šķēle, uz kuras var noklikšķināt, lai parādītu visu attēlu. Lai mainītos starp skatiem, labajā un kreisajā pusē ir arī bultiņas. Es nedomāju, ka tas ir labākais risinājums, taču tas var būt labvēlīgs risinājums netipiskiem vietnes izkārtojumiem.

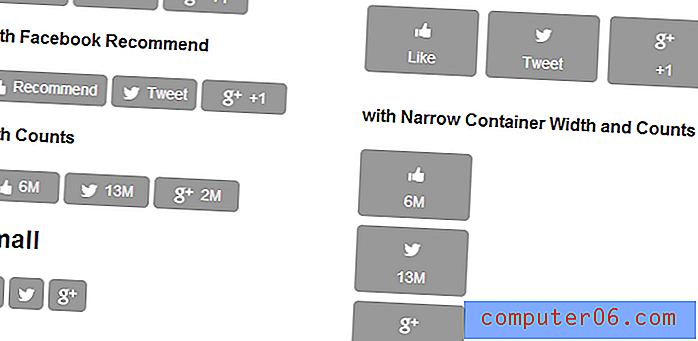
Sociālais grāfs
SocialCount apstrādā vēl vienu dīvainu funkciju, kas saņem daudz pieprasījumu. Šis spraudnis ļaus jums ātri izvilkt Twitter, Facebook un Google+ kopīgošanas numurus. Vienkārši ievadiet mērķa vietrādi URL, un sociālo mediju nozīmītes varat parādīt jebkur savā tīmekļa vietnē.

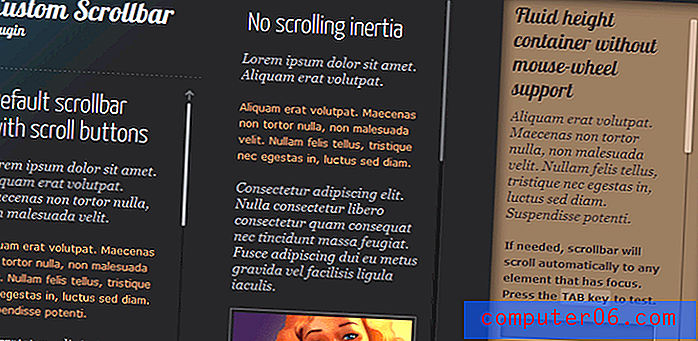
Pielāgots ritjoslas spraudnis
jQuery Custom Scrollbar ir aizraujošs spraudnis, kam jāpievērš liela uzmanība. Tas tiešsaistē ir bijis jau labu laiku, taču efekti joprojām nepārsteidz. Izmantojot šīs pielāgotās ritjoslas, varat ātri izveidot div elementu ar pārspīlēšanas funkciju. Tas ir lieliski piemērots, lai apstrādātu pielāgotu saturu, kam nevajadzētu aizņemt visu izkārtojumu.

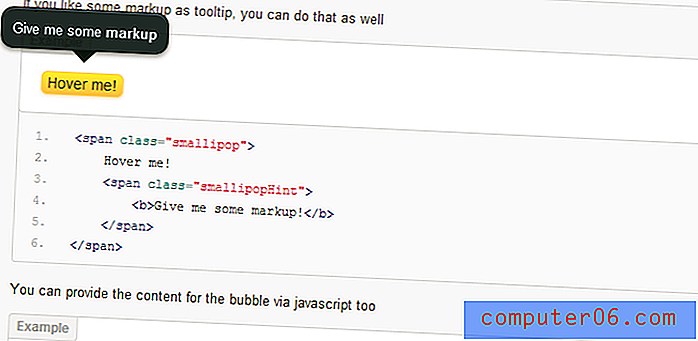
Smallipop
Smallipop ir vēl viens skaists jQuery rīka padomu spraudnis. Jums vajadzētu apskatīt dažus piemērus, lai redzētu, kā tas tiks ieviests. Katrs rīka padoma spraudnis ievēro savus noteikumus, un tie var patikt vai nepatikt visiem. Bet es domāju, ka Smallipop ir lieliska izvēle izstrādātājiem, kuri sāk darboties JavaScript bibliotēkās.

jPanelMenu
jPanelMenu ir vēl viens populārs jQuery spraudnis bīdāmas navigācijas izmantošanai. Šos kodus varat ātri iekļaut savā vietnē, lai pievienotu efektus jebkurai lapai. Vienkārši mērķējiet uz atvērto / aizvērto elementu un ikreiz, kad lietotājs noklikšķina, tas parādīs jūsu slēpto navigāciju. Palūkojieties uz tiešraides demonstrāciju, lai redzētu šo efektu darbībā.

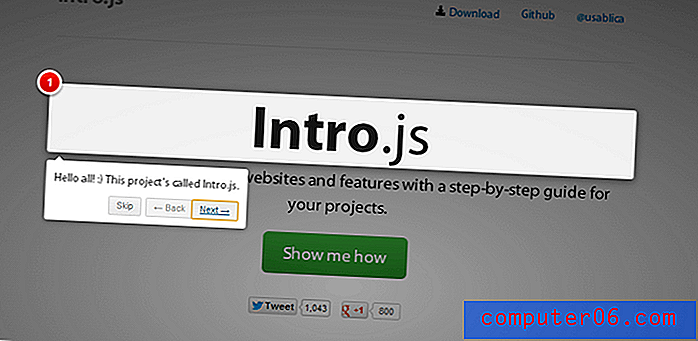
Intro.js
Intro.js ir ievads, ar kuru iepazīstina ekskursijas spraudnis jQuery. Jūs varat izvēlēties daudz iespēju un pielāgotu iestatījumu, taču tas arī ļauj vietnes unikālākai veiktspējai. Es domāju, ka Intro.js ir labākais jQuery spraudnis, lai izveidotu ekskursiju pa vietni. CSS ir viegli veidojams, un jūs varat demonstrēt ar visiem dažādiem izkārtojumiem.

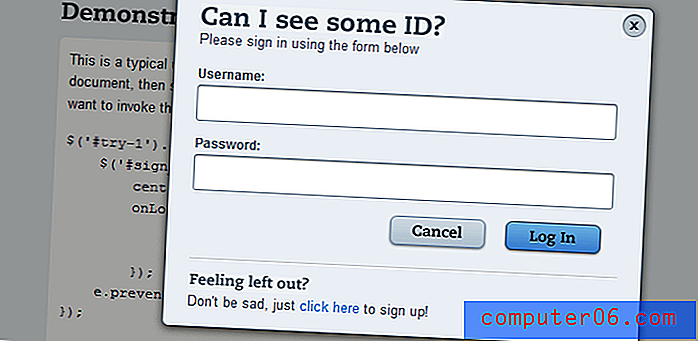
Lightbox_me
Ēnu kastu un gaismas kārbu saraksts kopš 2011. gada ir ārkārtīgi pieaudzis. Es domāju, ka jQuery spraudnis Lightbox_me ir vēl viens skaists šīs funkcijas piemērs. Attēlus, veidlapas, video un citu HTML var iestatīt tieši modālajā gaismas kastē. JS kodus ir viegli iemācīties, un spraudnis neprasa veselu virkni pielāgotu labojumu.

jQuery karuselis
Es domāju, ka abitgone jQuery Carousel noteikti ir savdabīgs variants. Tas parādīs iepriekšējās / nākamās saites tieši divdaļīgajā attēlā, iekļaujot visus pārējos attēlus. Tas izskatās tiešām jauki mazākās telpās, un jūs varat mainīt piemēru uz visu, kas jums nepieciešams. Es uzskatu, ka ir vērts to izpētīt, bet tas, iespējams, nenāks par jūsu iecienīto variantu.

Superbox
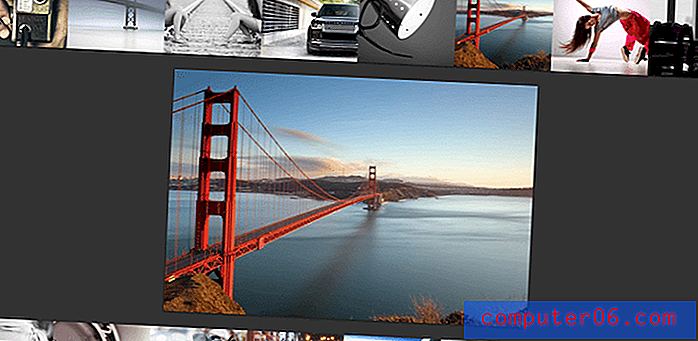
Vai esat pazīstams ar to, kā pakalpojumā Google attēli tiek parādīti rezultāti? Tādējādi jQuery Superbox darbojas, izmantojot jūsu statiskos attēlus. Apmeklētāji var pārlūkot sīktēlus, un, tiklīdz viņi noklikšķina, tiks atvērta jauna sadaļa, kurā parādīts pilns attēls. Šis spraudnis man ļoti patīk, jo lietotāju pieredze ļoti cieši atdarina Google. Un tā kā cilvēki jau zina Google, tas nodrošina netraucētu datu apmaiņu bez lielām neskaidrībām.

KGallery
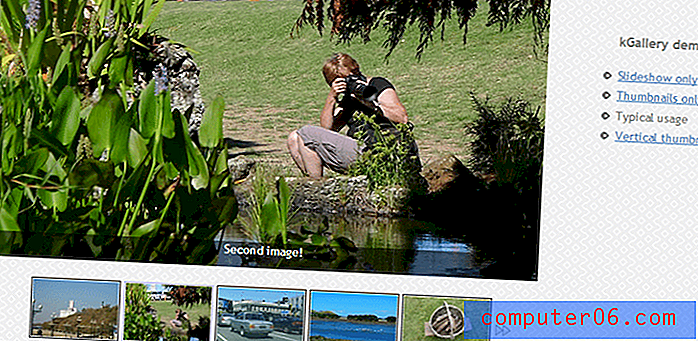
KGallery ir vēl viena skaista jQuery attēlu galerija ar slaidrādes funkcijām. Noklusējuma ikonas nav pastāvīgas, un jūs acīmredzot varat atjaunināt citus lietotāja interfeisa bitus. Tas, kas mani patiesi piesaista, ir iespēja galerijas noformējumā iekļaut mazākus attēlu sīktēlus. Tas ir diezgan vienkāršs iestatīšanas spraudnis, un es ieteiktu izmēģināt tiešo demonstrāciju, lai redzētu, kā jūs jūtaties par ieviešanu.

jQuery Litelighter
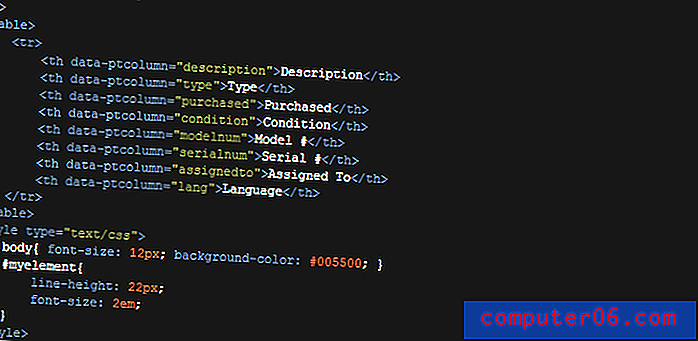
Dažu pēdējo gadu laikā ir izlaists daudz lielisku sintakses izcēlēju. Bet jQuery Litelighter ir vēl viens spraudnis, kuru es patiešām novērtēju par vienkāršību un graciozo raksturu. Varat ģenerēt izceltu sintaksi gandrīz jebkurai populārai valodai, un tai vajadzētu darboties, izmantojot jebkuru no visbiežāk izmantotajām tīmekļa pārlūkprogrammām.

bxSlider
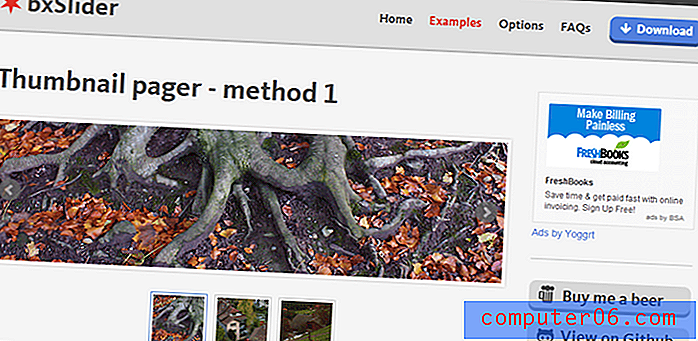
bxSlider vienkārši ir viena no labākajām lietotāju pieredzēm attēlu slaidrādē. Šīs tiesības varat ieviest savā mājas lapā vai jebkurā citā vietnes lapā. Tas nodrošinās stabilu dizainu lietotājiem, kuri pārzina attēlu slaidrādes funkcijas. Arī jQuery kodi ir ļoti minimālistiski un neaizkavē vietni ilgā ielādēšanas laikā.

MeanMenu
MeanMenu spraudnis ir jaunāka versija un noteikti ir vērts to izpētīt. Man ļoti patīk, kā automātiski tiek mainīts noklusējuma navigācijas dizains, pamatojoties uz kopējo iekšējo saišu skaitu. Varat arī iekļaut apakšizvēlnes saites, kas apmeklētājiem piedāvā ātrāku navigācijas izvēlnes skatu. Dizains nav lieliska izvēle visiem, tomēr tas ir stabils spraudnis un var izrādīties noderīgs dažos vietņu projektos.