5 dizaina nodarbības, kuras es apguvu, rakstot 85 Web dizaina kritikas
Šeit, vietnē Design Shack, mēs piedāvājam vienkāršu, bet noderīgu pakalpojumu, ko sauc par tīmekļa dizaina kritiku. Tas būtībā ir konsultāciju pakalpojums, kuru varat izmantot par neprātīgi lētu cenu apmaiņā pret iespēju mums to ievietot vietnē kā mācību līdzekli.
Es personīgi esmu uzrakstījis milzīgas astoņdesmit piecas no šīm lietām līdz šim (Nr. 85 tiks publicēts vēlāk šonedēļ). Tas ir ļoti daudz dizaina padomu! Lasiet tālāk, lai uzzinātu, ko šajā procesā esmu uzzinājis par web dizainu gan no labajiem, gan sliktajiem piemēriem.
Tīmekļa dizaina kritika
Kad kāds iesniedz lapu kritikai, es to pārleju, izdarīju piezīmes par to, kas darbojas labi, kas varētu būt labāks un kas nekavējoties jālabo. Pēc tam es to visu uzrakstīšu kā tīmekļa dizaina kritikas ziņojumu.
"Es patiesībā mācos no jums, puiši, tikpat daudz, cik jūs no manis!"Ir acīmredzami, ka es izmantoju šo kritiku kā mācību līdzekli, taču, iespējams, esat palaidis garām to, ka es stingri nemācu, es patiesībā mācos no jums, puiši, tikpat daudz, cik jūs no manis! Bieži vien mēs iegūstam kritiski vērtētu vietni, kas ir patiesi fantastiska, jo es analizēju un skaidroju, kāpēc tā ir tik lieliska, es absorbēju tehnikas, idejas, UI modeļus un daudz ko citu.
Pēc apmēram divdesmit šīm lietām es pamanīju, ka ir parādījušies daži modeļi un tendences, padomi, kurus es sniedzu atkal un atkal, vietas, kur dizaineri mēdz būt spēcīgi un vāji, kļūdas, kuras bieži tiek pieļautas. Sešdesmit kritiku vēlāk, un man ir daudz ko teikt par jomām, kurās lielākajai daļai dizaineru ir jāpievēršas uzlabošanai.
1. Trīs otrais noteikums
Ja esat lasījis dažus no kritikiem, kurus esmu uzrakstījis, jūs droši vien pamanījāt, ka es vienmēr sākšu ar to, ko man pirmais iespaids man saka par šo vietni. Kad es ielādēju šo lapu pārlūkprogrammā, ko es varu pateikt par lapu pirmajās trīs sekundēs?
"Ko es varu pateikt par lapu pirmajās trīs sekundēs?"Trīs sekundes tu saki? Kas tas labs? Atbilde ir tāda, ka man kā tīmekļa pārlūkprogrammai ir nepieciešamas tikai dažas sekundes, lai izlemtu, vai jūsu vietne ir tā, ko meklēju, un pēc tam esmu pieņēmis lēmumu par to, vai pāriešu tālāk vai izpētīšu tālāk.
Dažiem dizaineriem tas rada izaicinājumu piesaistīt lietotāja uzmanību ar kaut ko uzkrītošu, lai viņus pievilinātu. Šī ir laba tehnika, taču tā var nebūt piemērota visās dizaina situācijās. Vispārējā patiesība šeit ir tāda, ka man vienmēr vajadzētu vismaz minimāli zināt, kas jūs esat un kāpēc jūsu vietne pastāv šajās pirmajās sekundēs.
Mēs redzējām, ka tas ir labi paveikts projektā Design Critique # 66 ar vietnes IdentyMe galveni.

Gan grafika, gan ziņojumapmaiņa šeit ir apvienoti, lai izveidotu pilnīgi skaidru ziņojumu, kas ir lasāms vienā mirklī: šī vietne ļauj jums izveidot virtuālas vizītkartes.
Kad mēs redzam, ka tas ir izdarīts, ir grūti iedomāties, kā kāds to varētu ieskicēt, bet patiesībā daudz biežāk gadījums ir tas, ka vietnes, kuras es kritizēju, šajā jomā pieliek atzīmi ar neskaidru ziņojumapmaiņu. Mēs aizmirstam, ka, kad esam tuvu projektam, mēs bieži varam aizmirst par to, ka ne visi zina, kas tas ir par lietu, kā mēs.
Pēc dažām sanāksmēm jūs zināt visu par sava klienta biznesu, un tas liek domāt, ka jums joprojām visiem citiem ir jāpaskaidro tikai tas, ko dara “Smith's Logistics” un ko viņu vietne cenšas paveikt.
2. Uz mērķi orientēts dizains
Otrā svarīgā lieta, ko es uzzināju par tīmekļa dizainu, ir tā, ka projekti ir daudz veiksmīgāki, ja tiem tiek uzrunāti ļoti konkrēti mērķi. Iepriekšējā nodarbība patiesībā bija tikai tā turpinājums: viens no jebkuras vietnes galvenajiem mērķiem ir paziņot savam mērķim.
"Tas ir daudz kā taksometra vadītājs, kurš izlaiž vaicājot puisim aizmugurē, kur viņš dodas, un tā vietā vienkārši brauc uz kādu nejaušu vietu, cerot, ka viņam tas izdosies."Pārāk bieži dizaineri vienkārši atver Photoshop un izlases veidā sāk skicēt idejas. Tas ir lielisks radošs vingrinājums, bet, tā kā galvenā metode klientu vietņu veidošanai, tas ir iespaidīgs. Tas ir daudz kā taksometra vadītājs, kurš izlaiž vaicājumu puisim aizmugurē, kur viņš dodas, un tā vietā vienkārši brauc uz kādu nejaušu vietu, cerot, ka viņam tas izdosies.
Tā vietā ir jānotiek tā, ka jums un jūsu klientam ir jāizstrādā ļoti tīšs mērķu kopums attiecībā uz to, ko jūs plānojat sasniegt izstrādājot. Tam vajadzētu notikt, pirms rakstāt vienu koda rindu vai izveidojat vienu PSD.
Mēs redzējām, ka šī ideja ļoti efektīvi tiek īstenota Web Design Critique # 61: Undead Kit. Ņemot vērā, ka vietnē tika pārdots komplekts, kas bija paredzēts, lai palīdzētu jums izdzīvot gaidāmajā zombiju apokalipsē, bija divi acīmredzami apakšmērķi, kas vietnei bija nepieciešami, lai to sasniegtu.
Pirmais bija parādīt, kas īsti ir šajā gadījumā, lai potenciālie pircēji zinātu, par ko viņi nokļūst:

Otrais pamatmērķis bija izskaidrot, kā pircēji izmantos savu komplektu, lai izdzīvotu. Vienumu uzskaitīšana nav pietiekama, cilvēkiem praksē ir jāredz šo priekšmetu ieguvumi.

Kā redzat, abi šie mērķi tika sasniegti, izmantojot lieliskas ilustrācijas un vienkāršus teksta aprakstus. Dizaineris joprojām varēja nomierināties un saliekt savus radošos muskuļus, taču viņš to darīja tādā veidā, kas vietni noveda veiksmīgā virzienā.
3. Dizaina tendences ir līdzīgas fonam
Attēlu jūsu vecmāmiņas mājā. Iedomājieties visas lietas, kas tur norāda, ka māja pieder kādam, kurš uzauga citā laikmetā nekā jūs pats: porcelāna rotājumi, kas rotā katru plauktu, acis uzrunājošās krāsu shēmas un, protams, tapetes. Slānis uz tapetes slāņa, kas ir primārais (lai arī tagad diezgan novecojušais) dizaina elements telpā, kas mainījās ik pēc dažiem gadiem, lai tas atbilstu jaunākajām tendencēm.
"Ja jums būtu nomontēt šos slāņus pa vienam, jūs ceļotu pa laiku."Mājas, kas pieder dažādiem manas ģimenes locekļiem, noteikti ir upurējušas 5% no kvadrātmetriem tapešu trakuma slāņiem. Ja jūs slāņotu šos slāņus pa vienam, jūs ceļotu pa laiku un pieredzētu dažādus modeļus un krāsas, kuras kādreiz tika uzskatītas par piemērotām, lai segtu istabu, bet kuras vēlāk tika izbiedētas kā šausmīga kļūda un aizstātas ar kaut ko, kas tikai kalpo, lai turpinātu šo nemitīgo ciklu.
Salīdzinājumā ar fona attēliem tīmekļa dizains joprojām ir sākuma stadijā, taču mēs jau esam nonākuši pietiekami tālu, lai redzētu, ka dizaina tendences šeit darbojas pēc tiem pašiem principiem. Satveriet jebkuru dizaina tendenci, kas pirms pieciem gadiem šķita tik satriecoša, un tagad tā, iespējams, kalpo kā kaut kas tāds, kas datēts ar vietni.
Mēs to redzējām praksē, izmantojot modeļus, faktūras un konusveida efektus, ko vietnē izmanto Web Design Critique # 74:

Šeit mēs redzam, kas kādreiz varētu būt progresīvākais dizains, bet tagad vienkārši jūtamies kā kaut kas jau labu laiku pagājis. Web dizaineri ir nepastāvīgi zvēri un, kad mob turpina virzīties, jūs vai nu pārvietojaties ar to, vai arī paliksit aiz muguras.
Pat ja jūs ņemat vērā faktu, ka iepriekšminētajai vietnei ir tīša retro izjūta, dizains joprojām nedarbojas, jo veids, kā mēs atvelkam retro, faktiski mainās arī gadu gaitā!
"Mode, televīzija, Holivuda, pārtika, nekas neaizbēg no modernajiem."Var domāt, ka neatpalikt no modernām dizaina tendencēm (vai iestatīt jaunas) ir muļķīgi, bet tas absolūti tā nav. Web dizaina tendences attīstās kā jūsu kultūras sastāvdaļa kopumā. Mode, televīzija, Holivuda, ēdiens, nekas neaizbēg no modernajiem. Tāpat kā strādniekiem visās šajās nozarēs ir jāatsakās vai jāriskē kļūt par nebūtiskiem, tāpat arī jūs kā tīmekļa dizainers.
Netici man? Atrodiet kādu personu, kura nav izveidojusi vietni kopš 1999. gada, un ļaujiet viņiem noformēt jūsu jauno portfeli. Likmes ir, jūs slēģi pie domas.
4. Daudzi tīmekļa dizaineri joprojām cīnās ar tipogrāfiju
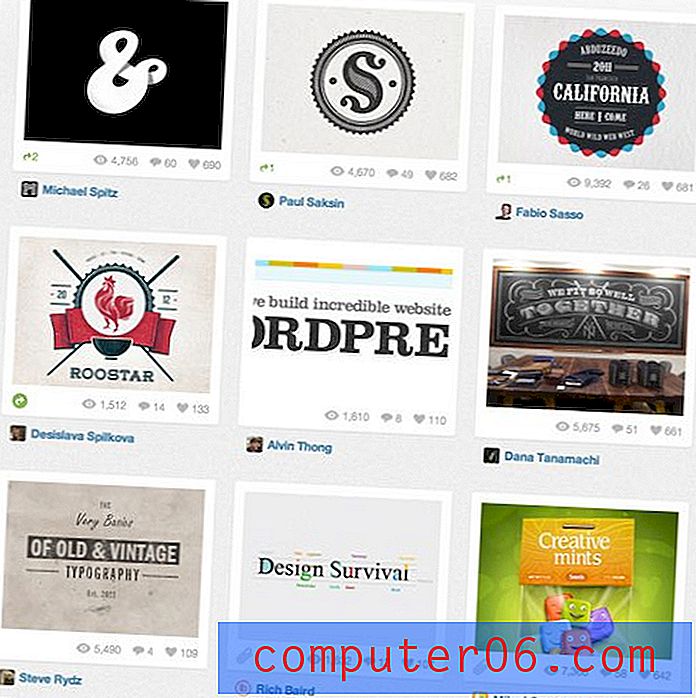
Pēdējo divu vai trīs gadu laikā tīmekļa dizaineri ir pilnībā izmantojuši tipogrāfiju. Šī konkrētā dizaina joma ir pārspējusi daudzu dizaineru tendences un kļuvusi par apsēstību. Vietnē Pinterest vai Dribbble meklējiet “tipogrāfija”, un jūs redzēsiet neskaitāmus pārsteidzošas tipogrāfiskās mākslas piemērus.

Apvieno to ar tādiem pakalpojumiem kā Typekit un Google Web Fonts, kas tīmeklī ienes skaistus pielāgotos fontus, un jūs redzat nozari, kurai šajā jomā ir pieaudzis ļoti īsā laikā.
Vienu no jautājumiem, ar kuriem es visbiežāk saskāros tīmekļa dizainā, ir slikta tipogrāfija. Tam ir daudz formu: maz zināšanu par to, kā efektīvi apvienot burtveidrus, slikta fontu izvēle, neglīts Photoshop kodols, nepāra izmērs, sašaurināts līnijas augstums utt. Šeit ir piemērs no Critique # 73:

Mēs, iespējams, stundām ilgi koncentrēsim uzmanību uz tipogrāfijas mākslas darbu, bet, kad mēs strādājam pie tieša projekta, tips tiek steidzināts un virzīts uz priekšu bez pienācīgas sagatavošanās vai pārbaudes. Labi drukas dizaineri raugās uz tādiem paraugiem kā iepriekš minētie, jo viņi savā nozarē zina, ka vairs neatgriežas. Kad tas ir izdrukāts, esat pabeidzis.
“Labi drukas dizaineri raugās uz tādiem paraugiem kā iepriekš minētie, jo viņi zina savā nozarē, ka vairs neatgriežas. Kad tas ir izdrukāts, tas ir izdarīts. ”Izmantojot tīmekļa dizainerus, zināšanas par to, ka visu var viegli atjaunināt jebkurā laikā, var būt par mierīgu, steidzīgu darbu. Nepieciešams laiks, lai pirmo reizi panāktu pareizo veidu.
5. Mazāk ir vairāk
Tā kā esmu apskatījis šīs 85 vietnes un ierosinājis izmaiņas, kas jāveic, tas ir godīgi, ļoti rets gadījums, kad man rodas iespaids, ka lapa ir pārāk maza.
Tā vietā es vienmēr cenšos panākt, lai dizaineri saprastu, ka viņi patiesībā pārāk cenšas aizpildīt lapu. Rezultātā rodas pārblīvēti, teksta ziņā smagi dizaini, kurus nevienam īsti nav nepieciešams laiks izsijāt.
"Es vienmēr cenšos panākt, lai dizaineri saprastu, ka viņi patiesībā pārāk smagi cenšas aizpildīt lapu."Tīmekļa vietne ir ātrdarbīga. Ir iemesls, kāpēc termins ir formulēts kā “tīmekļa pārlūkošana”, nevis “tīmekļa lasīšana”. Ātri lecam apkārt no vietas uz vietu, meklējot jebko, kas izlec un aizrauj mūsu uzmanību.
Parasti darāmās lietas ir vienkāršas un pievilcīgas ar dažiem trekniem izteikumiem un / vai attēliem, kas izceļas no apkārtnes. Lapas, kas pilnas ar jucekli, parāda informācijas pārslodzes gadījumu, un mēs ātri virzāmies tālāk.
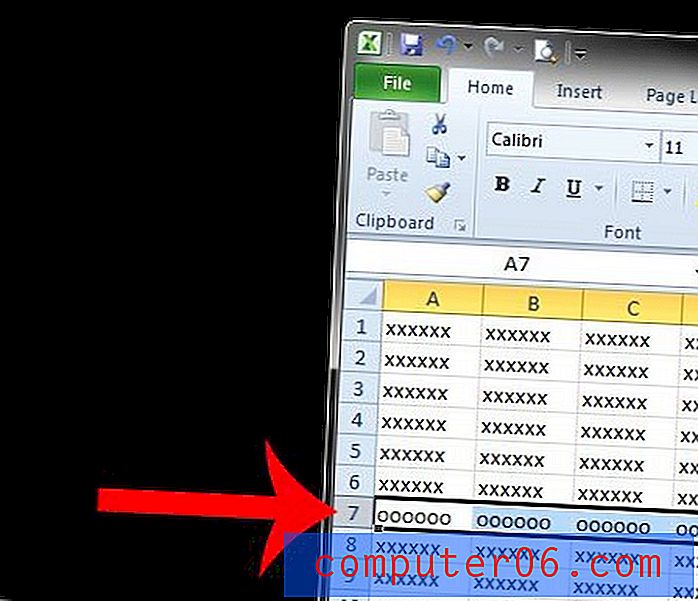
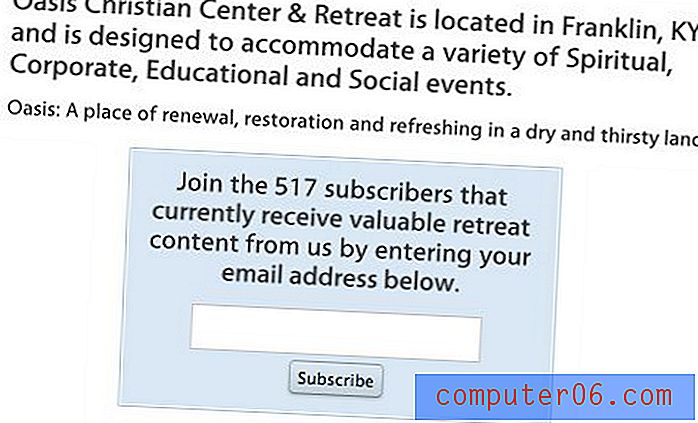
Apsveriet zemāk sniegto Critique # 68 piemēru:

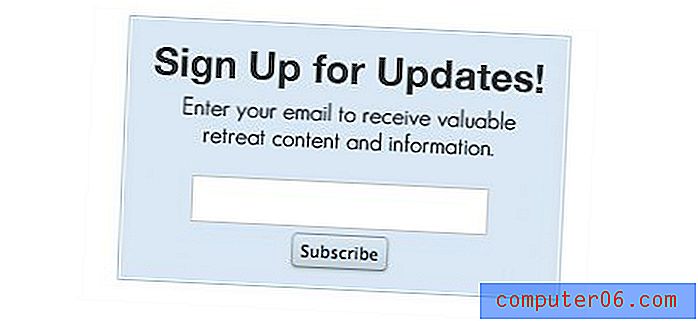
Šis lodziņš nekādā gadījumā nav neglīts, taču to var padarīt efektīvāku, izņemot lielāko daļu teksta un nedaudz pievienojot tipogrāfisku kontrastu:

Veids nav vienīgā joma, kur lietas ir jāvienkāršo. Apsveriet šo piemēru no kritikas # 77:

Šis ir klasisks piemērs, kā vienkārši mēģināt mazā telpā izspiest pārāk daudz lietu. Mēs nedomājam kritiski par satura organizāciju, bet tā vietā nonākam pie tā, ka mums joprojām ir daudz lietu, kas jāiekļauj, un nav kur to ievietot, tāpēc mēs vienkārši krāpjamies, un rezultāts ir neglīts, neefektīvs juceklis.
Ko tu esi iemācījies?
Tātad jums tas ir, piecas nodarbības, ko esmu uzzinājis par web dizainu, sākot no astoņdesmit piecu kritiķu rakstīšanas. Tagad ir tava kārta.
Vai jūs lasāt mūsu tīmekļa dizaina kritiku? Ko jūs esat iemācījušies no viņiem? Kā mēs varam tos padarīt vēl labākus? Atstājiet komentāru un dariet mums to zināmu.