5 svarīgas nodarbības, ko esmu uzzinājis par mobilo lietotņu saskarnes dizainu
Es projektēju iztiku no 2009. gada, un pēdējos trīs gados savas prasmes esmu pievērsis gan tīmekļa, gan mobilā lietotāja interfeisa dizainam. Šajā laikā esmu pieredzējis nozares labo un slikto. Labi klienti, slikti klienti. Labas idejas, sliktas idejas. Labi izstrādātāji, slikti izstrādātāji. Ir bijuši lietotņu apstiprinājumi un lietotņu noraidījumi.
Dažreiz tas var būt nomākts, un, kaut arī šī tā saucamā “sliktā pieredze” var nepieredzēt, viņi man ir iemācījuši dažas svarīgas nodarbības. Šīs nodarbības ne tikai paātrina manu ikdienas darbu, bet arī palīdz man izveidot labāku lietotāja pieredzi mērķauditorijai.
Izpētiet dizaina resursus
Iepazīstiet klientu un viņa vajadzības
“Lieliska produkta un lietotāju pieredzes radīšana man ir galvenā lieta”Pirms projekta uzsākšanas izveidojiet tiešsaistes tērzēšanu / sarunu vai klātienes tikšanos ar savu klientu. Ir labi pirms darba uzsākšanas viņus nedaudz iepazīt, jo personības sadursmes dažkārt rada problēmas. Ja jums ir kopīgas intereses, iespējams, jūs tiksi labi galā!
Esmu bijis situācijā ar vienu klientu, kad viņš bija neticami domājošs par uzņēmējdarbību, un viņa prioritāte numur viens bija nopelnīt pēc iespējas vairāk naudas īsā laika posmā. Lai gan ir svarīgi nopelnīt naudu, lieliska produkta un lietotāju pieredzes radīšana man ir viena no pirmajām (ja produkts ir labs un lietotājiem patīk to izmantot, es ticu, ka nauda tomēr nonāks apgrozībā!).
Šajā konkrētajā gadījumā mēs izlēmām neturpināt sadarbību, jo es gribēju vairāk laika veltīt darbam, kas man tika uzdots, un viņa prioritāte bija produkta laišana tirgū pēc iespējas ātrāk cilvēciski iespējama.

Kad esat mazliet iepazinis viens otru un atklājis, ka esat labs mačs, ir svarīgi uzzināt pēc iespējas vairāk par lietotni. Man ir tendence to sadalīt divās daļās; “pamatinformācija” un “papildu informācija”.
Pirms iepazīšanās ar klientu es uzzinu pamatinformāciju. Tas ietver to, kam ir paredzēta lietotne, kam tā paredzēta, un tās galvenajām funkcijām. Pēc tam es sākšu uzzināt par papildinformāciju. Šajā posmā es tiekos ar klientu un sīki pārrunāju darbplūsmu un ekrānus.
Starp mums mēs izveidojam pilnu ekrānu sarakstu, kas būs nepieciešami, lai lietotne darbotos. Man personīgi patīk izmantot Google diska izklājlapu, kuru mēs visi varam apskatīt un rediģēt, kā arī sniegt komentārus. Mēs piekrītam un parakstām, ka tas ir viss nepieciešamais funkciju un ekrānu komplekts.
Kāpēc tas viss darbojas?
Man to darīt ir daži pamatoti iemesli. Pirmais ir tas, ka tā ir būtiska priekšrocība, veidojot karkasus un darbplūsmas. Otrais ir tas, ka tas potenciāli var ietaupīt jūsu muguru no klientiem, palielinot jūsu darbplūsmu, ieslīdot papildu ekrānos un funkcijās šeit un tur.
Es savulaik ar tuvu draugu paņēmu diezgan lielu iOS un Android projektu, kurā mēs pārkāpa šo noteikumu un - tas, ko mēs sākotnēji citējām kā aptuveni 320 stundu darbu - drīz pārvērtās gandrīz 500 darba stundās. Sakarā ar to, ka klients projekta laikā pievienoja tik daudz jaunu iespēju, gan iOS, gan Android platformās bija jāmaina visa lietotnes struktūra.
Tas sāka kļūt garlaicīgs, atkārtojas, un mēs parasti zaudējām daudz mīlestības, kāda sākotnēji bija mūsu projektam. Mēs to pabeidzām, bet ne bez darba agrīnajās rīta stundās, pieliekot stresu, žonglējot projektiem un kavējot citus klientu projektus, kurus mēs jau bijām ielikuši. Nav tā vērts, kad to var labot, izmantojot vienkāršu ekrānu un funkciju sarakstu.
Ielieciet sevi lietotāju kurpēs
Pēdējais, kas man patīk darīt pirms sākt plānot projektu, ir ielikt sevi lietotāju kurpēs. Dažreiz tas var būt viens lietotāju tips, citi - divi vai pat vairāk. Šis noteikums attiecas uz visām mobilajām lietojumprogrammām.
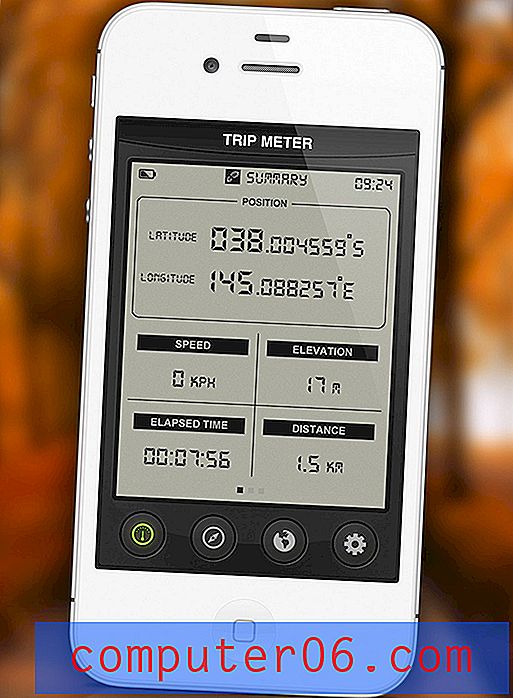
“Navigācijai lietotnē ir jābūt vienkāršai un ļoti ātrai”Es strādāju ar bezceļa karti un GPS startēšanu 2011. gada otrajā pusē, un ļoti svarīgi bija sevi ievietot tipiska lietotāja apavos. Es satvertu papīra lapu, vidū uzrakstītu “lietotājs” un pierakstītu visu, kas ienāk prātā. Trīs no manis uzdotajiem lielajiem jautājumiem bija:
- Kādam nolūkam viņi izmantos šo lietotni?
- Kur viņi izmantos lietotni?
- Cik daudz laika viņiem ir jāizmanto lietotnes lietošanai?
Acīmredzot lietotājs grasījās lietotni navigācijai gan pa ceļiem, gan bezceļa ceļiem, viņi lietotni izmantos automašīnā un kājām - dažreiz tas būs tiešā saules gaismā (tāpēc tumša lietotāja saskarnes varbūtība nav piemērota ).
Lietotne tiks izmantota ilgu laiku, tomēr dažos gadījumos lietotājam būs tikai ierobežots laiks, lai mijiedarbotos ar lietotni (piemēram, pie sarkanās gaismas), tāpēc navigācijai lietotnē ir jābūt vienkāršai un ļoti ātrai.

Es pavadītu labu stundu “lietotāju kurpēs”, tas man patiešām palīdz parādīt, kā lietotne darbosies un kā tā varētu izskatīties.
Plānojiet uz priekšu, lai vēlāk izvairītos no kļūdām
Plānojot savu projektu, ekrānu un funkciju saraksts, ko mēs pieminējām pirmajā nodarbībā, kļūst par būtisku priekšrocību. Kad ekrānu un funkciju saraksts ir parakstīts, ir pienācis laiks sākt ietvaru veidošanu.
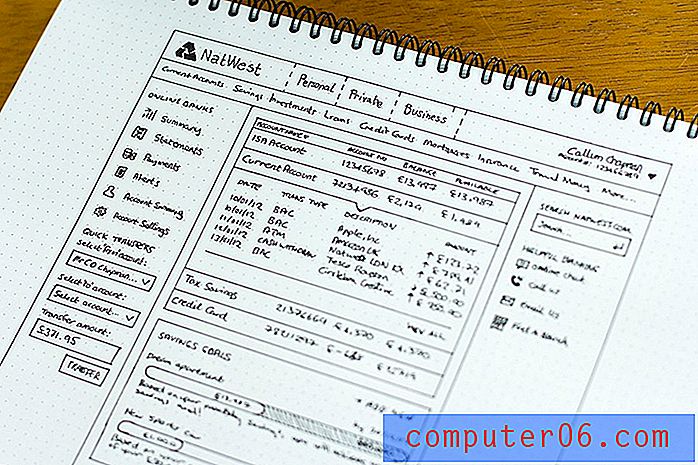
Kad es pirmo reizi sāku koncentrēt savas prasmes uz mobilā interfeisa dizainu, es vienmēr izlaidu stiepļu kadru veidošanu, kad vien ieraudzīju iespēju. Es uzskatu, ka tas ir sīks darbs lielākajai daļai projektu, bet galu galā mans slinkums atteicās. Es izvēlējos mazas iOS utilītas lietojumprogrammu, un klients nolēma pusi dienas pavadīt skicējot dažus vienkāršus stiepļu rāmjus, jo mūsu galvā bija diezgan skaidrs attēls, kā mēs vēlamies, lai tā darbotos.
Mēs pārcēlāmies uz priekšu, un, pirms jūs to uzzinājāt, mēs saskārāmies ar nelielām darbplūsmas problēmām, lielām lietām, sīkumiem, piemēram, kā lietotājs nokļūst no turienes, kā viņš to izdzēš, neveicot daudz soļu, lai nokļūtu, utt. Uc Pirms tam jūs to zināt, mēs šeit pavadījām stundu un stundu, lai labotu šos jautājumus, no kuriem varēja viegli izvairīties, pavadot šo pusi dienas vienkāršas darbplūsmas un stiepļu ietvaru kopuma izveidošanai.

Tas nenozīmē, ka jums ir jāpavada dienas vai pat nedēļas, plānojot savus projektus (īpaši mazākām komunālo pakalpojumu lietotnēm), taču noteikti ir vērts ievietot zīmuli papīrā un norakstīt dažas idejas svarīgākajiem ekrāniem un pēc tam atsaukties uz savu pilns ekrānu un funkciju saraksts tiem, kas jums liekas, ka jums nav skice.
Es to daru visu laiku, pirms projekta un tā laikā, tik daudz, ka es faktiski atvēru Dotgrid.co, lai mudinātu citus pirkt punktveida režģa grāmatas un skicēt vairāk! Lielākiem projektiem (īpaši pakalpojumiem) es vienmēr atvēlu lielu laika daļu projekta ietvariem un citai plānošanai. Tas vienmēr atmaksājas.
Varētu būt vērts izmantot pakalpojumu, lai pārvērstu jūsu karkasus par funkcionējošu prototipu (man patīk Invision App). Es uzskatu, ka lieliem projektiem tas palīdz atklāt kļūdas vai iespējamās problēmas, pirms pārāk dziļi iedziļināties projektā.
Pieturieties pie operētājsistēmas vadlīnijām
Ir svarīgi ievērot lietotāja vadlīnijas. Ir lieliski eksperimentēt ar jaunām navigācijas sistēmām, mijiedarbību un pieskārienu žestiem, un es aicinu jūs to darīt, taču jums būs jāpārliecinās atkal un atkal, neatkarīgi no tā, vai jūsu izstrādātājam ir grūti īstenot dizaina ideju vai Apple recenzenti ir izvēlīgi un noraida jūsu lietotni.
Lai iegūtu labu priekšstatu par iespējamo, izpētiet tirgū esošās lietotnes un noteikti izlasiet vadlīnijas.
Tā varētu būt atšķirība starp to, vai lietotne tiek apstiprināta vai lietotne tiek noraidīta, un pēc tam daudz vairāk laika jāpavada dažādu elementu dizainā.

Vēl viens labs iemesls ievērot vadlīnijas ir tas, ka tas lietotājiem ļauj ātri pierast pie jūsu lietotnes, jo visas lietotnes ievēro tās pašas vadlīnijas. Piemēram, aizmugurējās pogas atrodas augšējā kreisajā stūrī. Cilņu joslas atrodas ekrāna apakšā. Slēdži visās lietotnēs dara to pašu. Saraksts turpinās!
Parocīgas saites
- iOS Cilvēka saskarnes vadlīnijas
- Android lietotāja interfeisa vadlīnijas
- Windows Mobile dizaina vadlīnijas
- Blackberry lietotāja interfeisa vadlīnijas
Tas maksā, lai lietas būtu vienkāršas
Kad pasaku klientiem, ka vēlos “visu padarīt vienkāršu”, viņi mani bieži pārprot un domā, ka es domāju viņu saskarni veidot minimālisma dizaina stilā. Tā nav vārda nozīme!
Vienkāršs nozīmē, ka pirmo reizi lietotājs var atvērt lietotni un sākt to lietot, neizlasot norādījumus vai sekojot ceļvedim.
Tas nozīmē, ka viņi var veikt vienkāršus uzdevumus tikai dažos soļos vai situācijās, kad nepieciešami vēl vairāk soļu, tas joprojām ir vienkārši. Tas nozīmē, ka krāsas tiek izmantotas efektīvi (parasts piemērs ir sarkanā pogas dzēšanai). Turot lietas pēc iespējas vienkāršāk, bez liekiem sarežģījumiem tās bez iemesla, tas ne tikai mudina lietotājus lejupielādēt lietotni, bet arī liek tām atgriezties.
Kāpēc viņi varētu izmantot mulsinošu un sarežģītu lietojumprogrammu, lai pārvietotos, kad, iespējams, ir kāda vienkārša un jēgpilna alternatīva?

Es strādāju ar klientu ar vienkāršu GPS utilītas lietotni, kas izseko, cik tālu lietotājs ir nobraucis, kāds ir viņu vidējais ātrums, maksimālais ātrums un augstums virs jūras līmeņa. Lietotne turpināja ierakstīt datus, līdz lietotājs tos atiestatīja. Lai to atiestatītu, mēs izvēlējāmies jautru opciju “krata, lai atiestatītu”, kas bija skaidri ilustrēta ar ikonu un atbilstošo tekstu, lasot kaut ko līdzīgu “Krata, lai atiestatītu statistiku”.
Dažu dienu laikā pēc lietotnes palaišanas vairāki lietotāji sazinājās ar mums, jautājot, kā atiestatīt reģistrēto statistiku, un mēs ātri lietotnei pievienojām sarkanu pogu ar tekstu Atiestatīt statistiku, ļaujot viņiem to izdarīt vienkāršā veidā. Tas maksā, lai lietas būtu vienkāršas!