Salīdzināti 5 tiešsaistes spēles laukumi HTML, CSS un JavaScript
Vietējā kodēšanas vide ir lieliska, taču bieži vien es nevēlos uzlauzt atvērto Espresso un dažas minūtes pavadīt, lai iestatītu kodu, kad viss, ko es patiešām gribu, ir izmēģināt ideju vai strādāt pie kļūdas. Arī vairumam vietējo kodēšanas lietotņu koplietošanas iespējas ir ierobežotas, un parasti tām ir jāintegrē tāda ārēja lietotne kā Dropbox.
Tiešsaistes rotaļu laukumi vai smilšu kastes, piemēram, jsFiddle, atrisina šo problēmu, nodrošinot jūs ar uzreiz gatavu kodēšanas vidi, lai jūs varētu sākt eksperimentēt, tiklīdz lapa tiek ielādēta. Šie rīki ļauj apvienot CSS, HTML un bieži pat JavaScript, lai izveidotu un koplietotu kodēšanas piemērus. Esmu pilnībā atkarīga no šīm lietām un esmu plaši pārbaudījusi katru, kurā varu nokļūt. Šodien es apskatīšu piecus savus favorītus un apspriedīšu ne tikai to, kāpēc tas, kas man patīk par katru variantu, bet arī par to, kur tie neatbilst.
Izpētiet dizaina resursus
CSSDesk

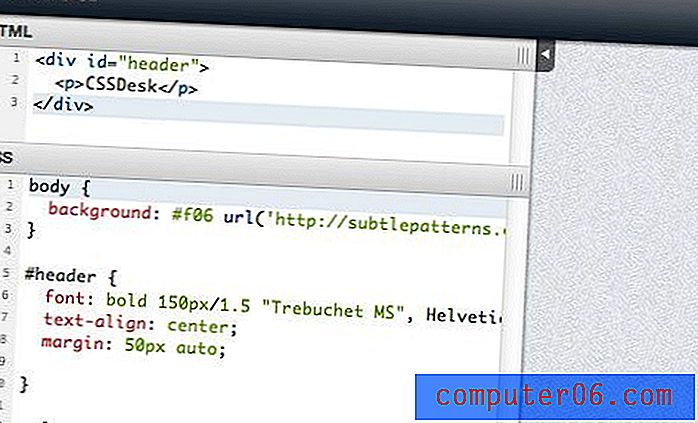
Sākšu ar CSSDesk, jo tas ir viens no vecākajiem šajā sarakstā. Jau vairākus gadus tas ir kluss un neskaidrs mazs rīks, kas ir ārkārtīgi noderīgs, spēlējoties ar pamata tīmekļa kodu. CSSDesk ir ļoti vienkāršs rīks, kas koncentrējas tikai uz HTML un CSS.
Kas man patīk CSSDesk
Par CSS Desk ir daudzas lietas, kuras es vienkārši mīlu. Ir trīs galvenās sadaļas: HTML, CSS un tiešais priekšskatījums, kuru lielumus var viegli pielāgot ar klikšķi un vilkšanu. Man patīk, ka jūs viegli varat redzēt visu nepieciešamo vienā vienkāršā skatā. Šeit nav jāpieliek pūles vai iestatīšana, vienkārši ielādējiet lapu un sāciet veidot.
Šeit ir izcelta arī pamata sintakse, tāpat kā visi pārējie rīki šajā sarakstā. Tomēr viena diezgan unikāla īpašība, kuru bieži neredzat šāda veida instrumentos, ir rindu numuri. Tas ir tik vienkāršs papildinājums, bet man mēdz patikt rindu numuri, tāpēc es patiešām novērtēju iekļaušanu.

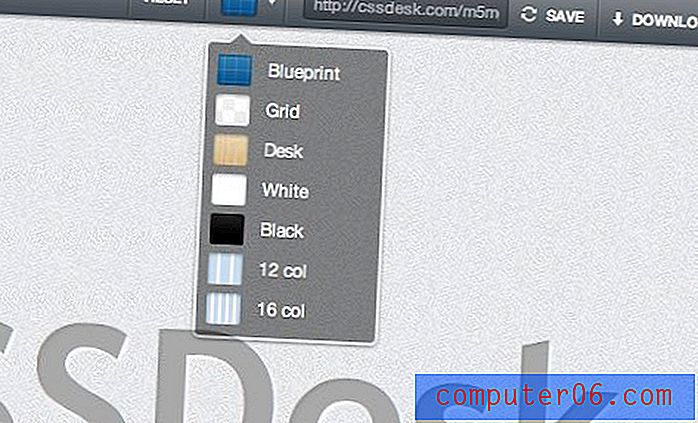
Rīkjoslas funkcijas ir arī diezgan foršas, nodrošinot dažas iespējas, kuras vienkārši neatrodat citās vietās. Papildus standarta koplietošanas funkcijai jums ir arī iespēja lejupielādēt to, ko tikko uzbūvējāt. Turklāt ir noklusējuma fona faktūru kopums, kuras tiek izmantotas, ja tās manuāli nepiemērojat. Tie ir jautri, ja jūs vienkārši veidojat kāda veida pogu vai logrīku un vēlaties kaut ko citu, nevis parasto balto fonu.

Kas man nepatīk CSSDesk
Ja godīgi, par šo nav daudz, kas varētu nepatikt. Protams, tas ir vienkārši un tai nav citu izdomātu īpašību, kādas ir citām iespējām, taču tas arī padara to lielisku. Es gandrīz nekad vairs nelietoju šo, bet katru reizi, kad tas ir tik jauki, es domāju, ka man vajadzētu apstāties biežāk.
Lielākais negatīvais punkts kodētājiem ir JavaScript atbalsta trūkums. Ja šis ir darījuma pārkāpējs, izmēģiniet kādu no citām iespējām.
JS Bīns

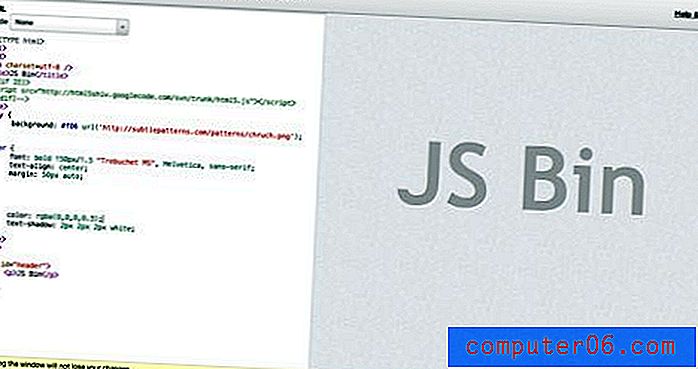
JS Bin ir vēl viena populāra vieta, kur pārdomāt savu kodu. Šīs lietotnes dizains ir diezgan minimāls un patiešām ļauj jums koncentrēties uz kodu. Pēc noklusējuma lapā tiek parādīti tikai HTML un reāllaika priekšskatījuma rūtis, taču tam viegli varat pievienot arī JavaScript.
Kas man patīk par JS Bīnu
JS Bin ir diezgan daudz jauku iespēju. Pirmais, ko es pamanīju novērtēt, ir tas, ka lapas atjaunošana nenogalina jūsu darbu. Priekšskatījums tiek automātiski atjaunināts, taču retos gadījumos, kad jums ir nepieciešama manuāla atsvaidzināšana, ir patīkami, ka jūsu pirmais instinkts (Command-R) nejauši nezaudē stundu ilgas tinēšanas.

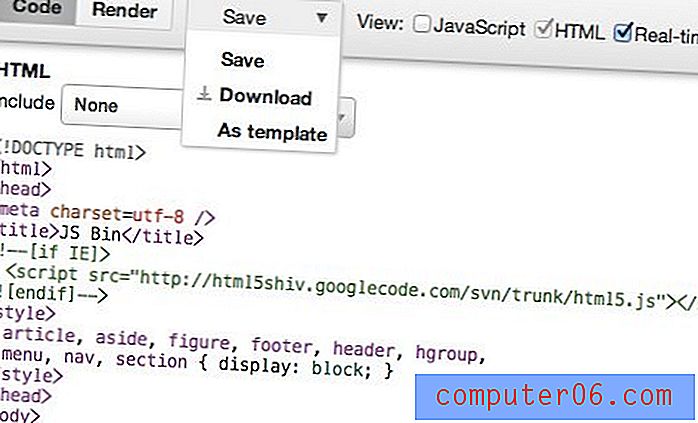
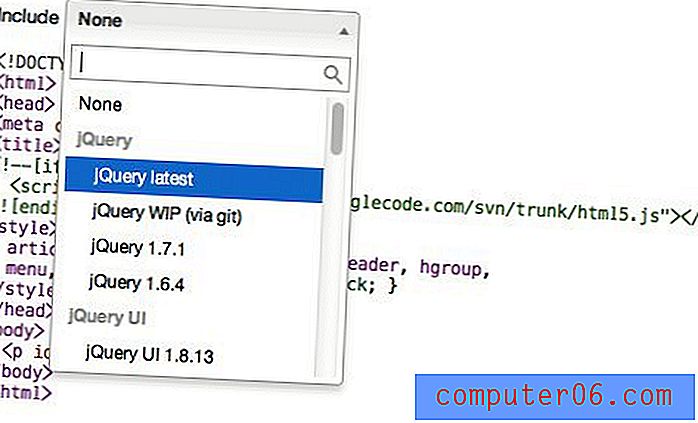
Tāpat kā CSSDesk, jūs saglabājat, kopīgojat un lejupielādējat savu darbu. Vieta, kur tas acīmredzami virzās uz priekšu, ir JavaScript ieviešana. Acīmredzot jūs varat ievadīt savu JS, bet kā bonusu jūs varat izvēlēties iekļaut tādas populāras bibliotēkas kā jQuery.

Vēl viena lieliska funkcija ir spēja kontrolēt redzamās rūtis, manipulējot ar URL. Piemēram, ar “http://jsbin.com/#javascript, html, live” jūs iegūsit visas trīs rūtis, bet ar “http://jsbin.com/#html, live” jūs iegūsit tikai divus.
Kas man nepatīk par JS Bīnu
Godīgi sakot, JS Bins ir mans vismazāk iecienītais variants šajā sarakstā. Tas nav slikti, bet tajā noteikti trūkst pārējo šarmu. Viena lieta, kas mani vienmēr satrauc, ir tā, ka CSS nav īpašas vietas, liekot jums to iegult HTML. Tas darbojas tikai lieliski, bet tas nav tik jauki kā tīša atdalīšana, kas redzama citās opcijās.
jsFiddle

jsFiddle ir pilnībā parādījies pēdējos mēnešos līdz gadā un, iespējams, šobrīd ir vispopulārākais variants šajā sarakstā. Un laba iemesla dēļ šī ir viena pārsteidzoša lietotne. Cīnīsimies pret to, ka tad, kad būsit iedziļinājies jsFiddle, jūs nekad vairs neskatīsities nevienu no citām iespējām.
Kas man patīk par jsFiddle
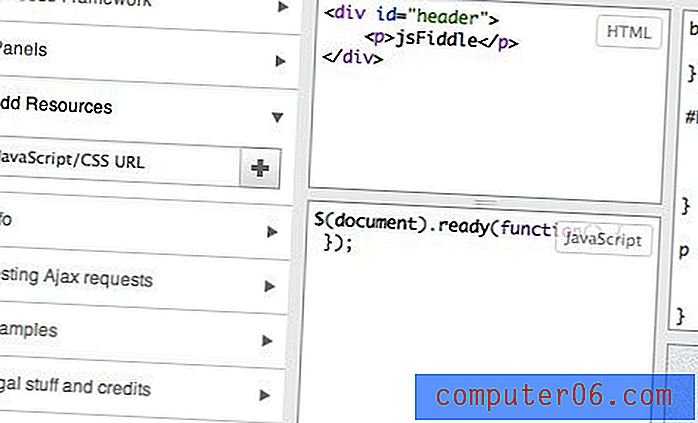
Manā iemeslu sarakstā, kāpēc jums vajadzētu izmantot jsFiddle, ir ļoti daudz lielisku lietu. Vispirms ir izkārtojums. Ir četri paneļi (HTML, CSS, JavaScript un priekšskatījums), lai jūs varētu redzēt visu nepieciešamo uzreiz un mainīt katra apgabala izmērus. Izkārtojuma sistēma šeit jūtas patiešām elastīga, un ar to faktiski ir jautri spēlēt.

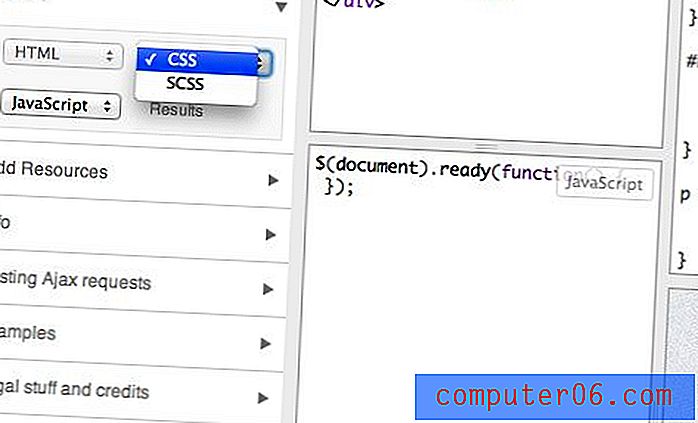
Kamēr mēs apspriežam paneļus, jūs varat pielāgot CSS un JavaScript paneļus, lai izmantotu savus iecienītos trešo pušu rīkus. Jūs atradīsit Sass SCSS sintakse un CoffeeScript atbalstu.

jsFiddle ļauj izveidot pieteikumvārdu un apskatīt iepriekš saglabātā darba informācijas paneli. Kad ir saglabāts vijole, ir daudz izvēlnes opciju un rīku, manas izlases ir spēja ātri izveidot dakšiņu un iespēja automātiski sakārtot savu netīro koda struktūru.

Papildus paneļa pielāgošanas opcijām sānjoslā ir arī virkne citu lielisku iespēju. Piemēram, jūs varat ātri pievienot gan visas galvenās bibliotēkas, kuras vēlaties iekļaut (jQuery, MooTools, utt.), Gan savus JavaScript / CSS resursus.

Pēdējā pārsteidzošā jsFiddle opcija, kuru es atklāju tikai otro dienu: jūs varat iegult vijoles tīmekļa vietnē. Šī opcija ir atrodama kopīgošanas izvēlnē un ir lieliska alternatīva citiem koda iegulšanas pakalpojumiem.
Kas man nepatīk par jsFiddle
Mana galvenā liellopu gaļa ar jsFiddle ir priekšskatījuma automātiskās atjaunināšanas opcijas trūkums. Kad esat izmantojis visas pārējās šī saraksta iespējas un piedzīvojis automātiskās atjaunināšanas priekus, jsFiddle ir grūti ik pēc dažām sekundēm safasēt manuālus atsvaidzinājumus.
Ciktāl tas attiecas uz citām funkcijām, tas ir labākais sarakstā, bet tas, ka mani kaitina, bieži mani aizved citur, ja es tikai vēlos izsvītrot ātro pārbaudi. Tastatūras īsceļi palīdz, taču tie joprojām nav tik jauki kā kaut kas automātisks.
Dabblet

Dabblet ir diezgan jauns bērns šajā žanrā. Tāpat kā CSSDesk, tas koncentrējas tikai uz HTML un CSS bez JavaScript. Tomēr neņemiet to vērā, jo tas rada tabulā kādu nopietnu jauninājumu, kuru neatradīsit nevienā citā redaktorā.
Kas man patīk par Dabbletu
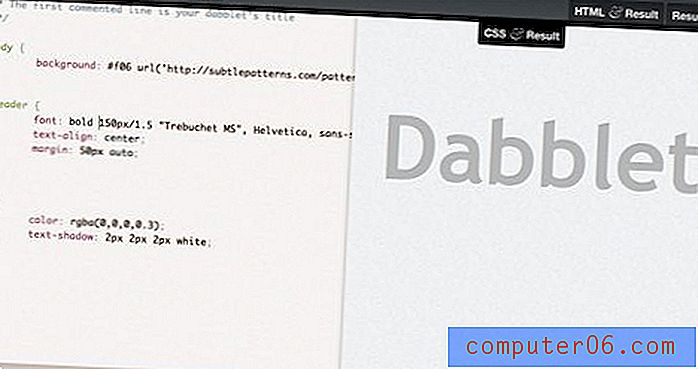
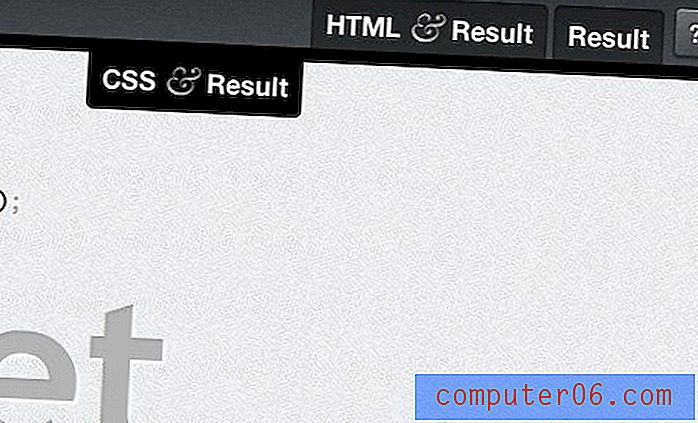
Pēc noklusējuma Dabblet ir sadalīts trīs cilnēs: CSS un rezultāts, HTML un rezultāts un rezultāts. Tas nodrošina elastību un fokusu, vienlaikus ļaujot jums vienmēr sekot līdzi rezultātam.

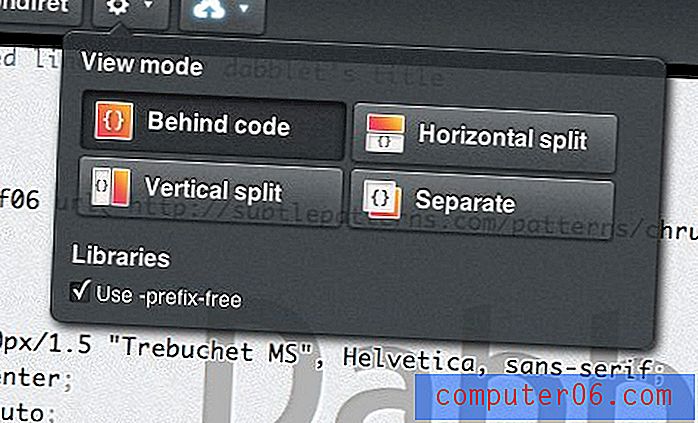
Lietas var mainīt, izmantojot zemāk parādītās vadības ierīces. Sadalījums var būt vertikāls, horizontāls vai pilnībā izņemts. Pastāv arī interesants “aiz koda” režīms, kurā rezultāts ir vienkārši kodēšanas apgabala fons. Ievērojiet, ka ir arī ziņojums par prefiksa izmantošanu. Es visu laiku izmantoju Dabblet un nekad to nepamanīju tikai tagad! Tas nozīmē, ka jums nav jāizmanto traks pārdevēju prefiksi un jūs varat kodēt vienkāršos noklusējumus, slēptais JavaScript pārliecināsies, vai pārlūkprogrammas to pareizi interpretē.

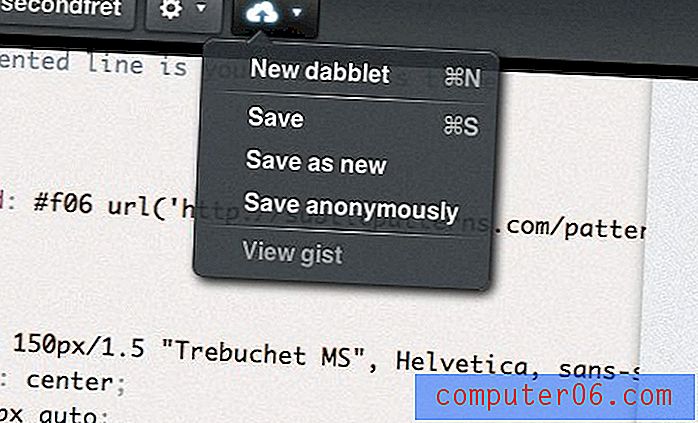
Dabbletam ir arī dažas lieliskas taupīšanas iespējas, piemēram, “saglabāt anonīmi”. Tā ir arī saite uz jūsu GitHub kontu, kurš kodē tādus nervus kā patiks.

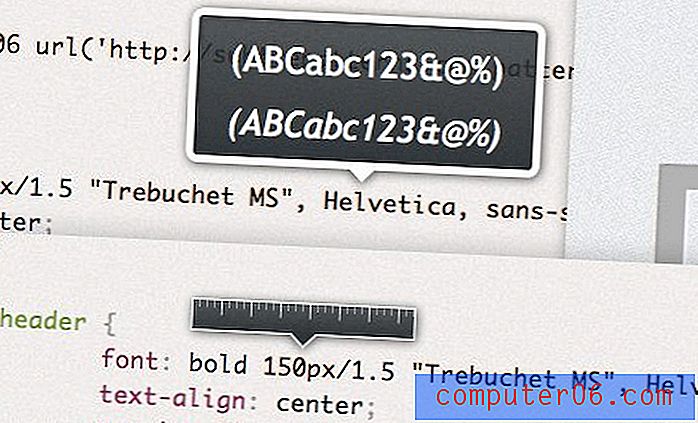
Mana iecienītākā Dabblet funkcija ir super slidens hover efekta integrācija CSS. Viņus ir vieglāk parādīt, kas apraksta. Šeit ir daži daži piemēri:

Kā redzat, virzoties virs noteiktiem CSS bitiem, tiek parādīti šie mazie padomi, kas ir patiešām lieliski. Jūs varat saņemt fontu, krāsu, izmēru un pat attēlu priekšskatījumus.
Kas man nepatīk par Dabbletu
Dabblet no vizuālā viedokļa ir nedaudz nepatīkams, vai nu tu to mīli, vai ienīsti. Man personīgi ļoti patīk to lietot, bet es ļoti vēlos, lai man būtu lielāka kontrole pār paneļa izmēru. Automātiska dalīšana pa 50/50 ir lieliska, taču man to vajadzētu izvēlēties manuāli.
Cik es zinu, arī HTML un CSS vienlaikus nav iespējams aplūkot, kas ir nedaudz kaitinoši, ja jūs esat pieraduši pie tādām opcijām kā jsFiddle, kur jūs varat sekot līdzi visam vienlaikus.
Tinkerbīns

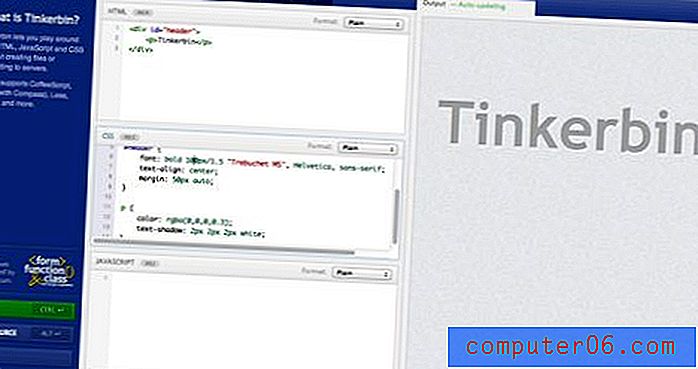
Tinkerbina ir tuvākā alternatīva jsFiddle, ko esmu atradis. Lai arī tam nav visu jsFiddle atrasto izdomāto iespēju, tajā ir daži savi triki, kas tiešām ir jauki.
Kas man patīk par Tinkerbinu
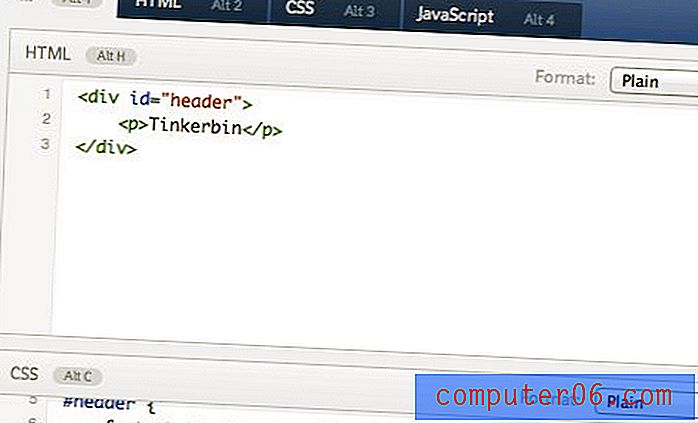
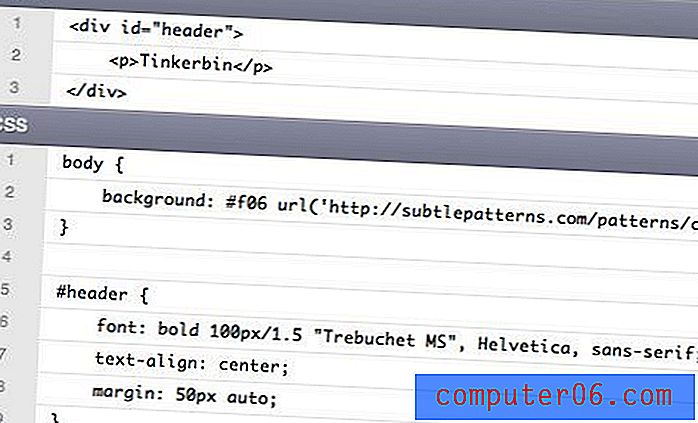
Noklusējuma paneļa izkārtojums Tinkerbinā, iespējams, ir mans mīļākais visā šajā sarakstā. Tas ir ļoti loģisks izkārtojums, kas liek kodu kreisajā pusē, un jauku lielu automātiskās atjaunināšanas priekšskatījumu labajā pusē. HTML, CSS un JavaScript sadaļas ir sakārtotas viena virs otras ar izvēles cilnēm, kas ļauj jums koncentrēties tikai uz vienu no šīm.

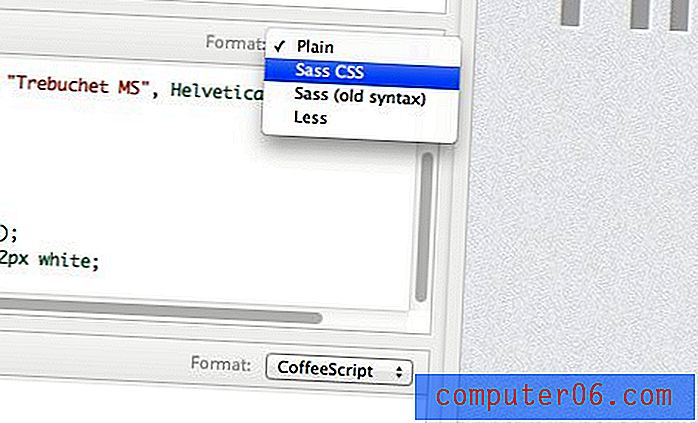
Turklāt Tinkerbins atbalsta vēl vairāk alternatīvu sintakses iespēju nekā jsFiddle. Jūs varat izvēlēties HTML vai HAML; CSS, SCSS (ar kompasu), vecā SASS sintakse vai mazāk; un JavaScript vai CoffeeScript. Lieki piebilst, ka, ja jūs izrakt priekšapstrādātājus, šī ir jūsu izvēles iespēja.

Tinkerbin ir vienīgā opcija, kas ļauj mainīt savu priekšskatījumu uz jauko, plašo “View Source” logu.

Kas man nepatīk par Tinkerbinu
Pat vairāk nekā Dabblet, Tinkerbina izkārtojums ir pilnīgi stingrs. Protams, man vislabāk patīk noklusējuma iestatīšana, taču dažreiz es vēlos šo priekšskatījumu padarīt plašāku, un man šeit vienkārši nav iespēju.
Turklāt taupīšanas iespējas nav tās labākās. Nav konta iestatīšanas, informācijas paneļa, GitHub integrācijas utt. Jūs vienkārši saglabājat eksperimentus saīsinātajā URL.
Secinājums
Tagad esmu pārliecināts, ka redzat priekšrocības, ja dažas no šīm vietnēm tiek pievienotas grāmatzīmēm. Es aicinu jūs pēc iespējas biežāk eksperimentēt ar jaunām idejām, lai saglabātu sevi svaigu, un šie pakalpojumi ir satriecošs veids, kā to izdarīt.
Es ceru, ka šis pārskats ir noderīgi izpētījis katra no šiem risinājumiem. Tagad jums vajadzētu zināt ne tikai to, kas padara katru variantu unikālu, bet arī to, kur katrs no tiem neatbilst. Tas palīdzēs jums pieņemt apzinātu lēmumu par to, kurš vai divi galvenokārt koncentrējas.
Es personīgi ar visiem viņiem atlecu uz priekšu un atpakaļ, bet pēdējā laikā lielākoties esmu izklaidējies jsFiddle, Dabblet un Tinkerbin. Kurš no šiem ir tavs mīļākais un kāpēc?