7 padomi sava dizaina vislabākā tīmekļa fonta izvēlei
Nevar kvantitatīvi noteikt visas vietņu dizaineriem pieejamās fontu iespējas. Gandrīz katru dienu manā iesūtnē vai Twitter plūsmā parādās jauns burtveidols. Bet ne katrs no šiem burtiem - lai arī cik skaists būtu - ir piemērots tīmekļa vietnes noformēšanai.
Izvēloties perfektu fontu, jums ir jādomā par dažādām lietām, ieskaitot savietojamību, ielādes laiku un dizaina mērķi. Šodien mums ir septiņi padomi, kas palīdzēs jums izvēlēties un izmantot vislabāko tīmekļa fontu savam dizaina projektam.
Izpētiet dizaina resursus
1. Sāciet ar pamatiem
Darbs ar tīmekļa fontiem ir tāpat kā jebkurš cits tipogrāfijas projekts. Tas sākas ar pamatiem.
- Serifs pret sans serifs: Pastāv arī citas veida kategorijas, taču attiecībā uz tīmekļa dizainu gandrīz katrs projekts ir balstīts uz vienu no šīm iespējām. (Un dominējošā izvēle ir sans serif burtveidoli.)
- Apmācība, izsekošana un vadīšana: Tekstam apkārt esošās vietas apjoms var būt tikpat svarīgs kā burtu burts. Kerings ir atstarpe starp burtu pāriem; savukārt izsekošana ir atstarpe starp grupas dos rakstzīmēm. Vadošais ir atstarpes daudzums starp teksta rindām (aka līnijas augstums).
- Lasāmība: Strādājot ar tīmekļa tekstu, rakstzīmju skaits rindiņā var būt svarīgs. Padomājiet par ekrāna lielumu, kur parādīsies teksts, un noformējiet to tā, lai tas būtu viegli lasāms.
- Defise: vienkārši nedariet to. Ar defisēm tiek parādīts nesakārtots teksts uz ekrāna.
- Izlīdzināšana un pamatojums: Vispiemērotākā lieliem teksta blokiem, bet padomājiet par to, kā teksts tiks izlīdzināts ekrānā - pa kreisi, pa labi vai centrā - un vai teksta blokiem būs nolaistas malas vai tie būs pilnībā pamatoti.
- Burtu skaits: tāpat kā jebkura projekta gadījumā - ne vairāk kā trīs burtveidoli ... ja vien jums nav patiešām pamatota iemesla.
- Atcerieties kontrastu: Nav nozīmes tam, kādu burtveidolu izvēlaties, ja tekstam un fonam nav pietiekami daudz kontrastu, lai tas būtu lasāms. Elementi, kas veicina kontrastu, ir lielums, gājiena svars, krāsa un telpa.
2. Apsveriet saderību
Viena no lietām, kas apgrūtina tīmekļa tipogrāfiju, ir tā, ka pārlūkprogrammas vienmēr mainās un saņem atjauninājumus. Jūs vēlēsities izvēlēties burtveidolu, kas ir saderīgs ar mūsdienu tīmekļa saskarnēm, kuras tiek izmantotas gan galddatoros, gan mobilajās ierīcēs.
Izklausās viegli, vai ne? Lai atrastu kaut ko netraucētu, var paiet pārbaude vairākās ierīcēs.
Jums būs vēl vairāk veiksmes, ja pieturēsities pie tāda tipa saimes, kas ir izstrādāta tīmeklim, vai izmantojot opcijas no Google Fonts vai @ font-face kārtulu. (Plašāku informāciju par pēdējo un tā darbību var uzzināt no sešām versijām.)
3. Izmantojiet pakalpojumu

Runājot par Google Fonts, daudzi dizaineri izvēlas izmantot tīmekļa fontu pakalpojumu. Tā ir laba ideja, un tā daudzus iespējamos tehniskos jautājumus var padarīt viegli pārvaramus.
Papildus Google (iespējams, vispopulārākajam variantam) ir arī citas izvēles iespējas. Kaut arī Google Fonts ir bezmaksas pakalpojums, cenu līmeņi citiem svārstās no bezmaksas iespēju līmeņiem līdz dārgākiem komplektiem.
- Adobe Typekit
- Fonts.com
- Tīmekļa tips
- Fontsprings
Katram no šiem pakalpojumiem ir tūkstošiem veidu iespēju, un to ir diezgan viegli izmantot. Kas ir jauki attiecībā uz jebkuru no šīm iespējām, ir tas, ka tie var nodrošināt ekspansīva tipa bibliotēku, netērējot naudu daudziem atsevišķiem fontiem. Negatīvie ir tas, ka lielāko daļu burtveidolu ir iespējams izmantot tikai tiešsaistē, nevis drukātos projektos.
4. Esiet piesardzīgs pēc toņa un vēstījuma
Sāciet ar veidu. Dažreiz fontu atlase notiek gandrīz kā pārdomāta; viss būs vieglāk, ja vispirms noteiksit tipa opcijas. Tad padomājiet par to, kā teksts tiks savienots ar citiem dizaina elementiem, piemēram, krāsu un attēliem.
Izvēloties burtveidolu, smadzenes var tikt pakļautas vizuālai pārslodzei, izmantojot visas pieejamās izvēles. Pārlūkot visus fontu satricinājumus ir vieglāk, ja jums ir ideja par to, ko meklējat jau no paša sākuma.
Ir ārkārtīgi svarīgi nodrošināt, lai jūsu izvēlētais burtveidols atbilstu tā projekta signālam un ziņojumapmaiņai, kurā strādājat. Šeit ir daži jautājumi, kas palīdzēs jums to noteikt:
- Vai projekts ir formāls vai gadījuma rakstura?
- Vai tekstam jābūt treknrakstā vai gaišākam?
- Vai burtu burts ir paredzēts lielam tekstam vai mazs?
- Kā tas savienosies ar krāsu vai attēliem?
- Vai burtu noskaņojums sakrīt ar lasītajiem vārdiem?
5. Ir labi aplūkot ieteikumus

Viena no lietām, ko Google Fonts veic ārkārtīgi labi, ir ļaut lietotājam apskatīt fontu kombinācijas un sniegt ieteikumus par fontu kombinācijām. Nav kauns izmantot vienu no šīm iespējām. (Adobe Typekit bibliotēka arī paveic lielisku darbu, palīdzot lietotājiem izvēlēties burtveidolus atkarībā no tā, kā tie tiks izmantoti. Lai iegūtu norādījumus, apskatiet rīkus ekrāna labajā pusē.)
Fontu savienošana pārī var būt sarežģīta. Tas nav spēcīgs uzvalks katram dizainerim. Palīdzības saņemšana ir pareiza. Vienkārši jāuzmanās no pārāk lielām fontu kombinācijām; pirmā redzētā opcija varētu būt tā, kuru visbiežāk izmanto.
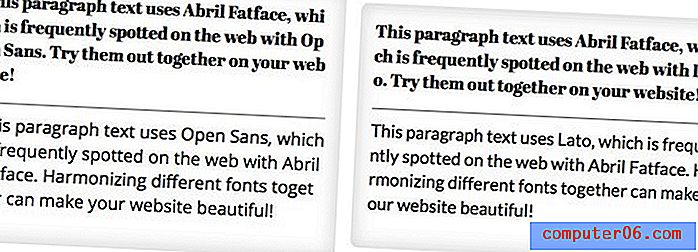
Atcerieties savus fontu apvienošanas pamatprincipus un meklējiet burtu formas, kas ir līdzīgas noskaņojumā, takts un x augstumā. Padomājiet par burtu formu un slīpumu un izvēlieties burtveidolu ar līdzīgām kontūrām. Ir laba ideja sajaukt un saskaņot tipa stilus un izvēlēties serif un sans serif pāri vai sans serif un novitātes burtu.
6. Padomājiet par ielādes laikiem

Ja fonts netiek ātri ielādēts, meklējiet citu iespēju. Lietotājiem nav pacietības lēnām vietnēm. Lai cik satriecošs būtu burtveidols, tā ir jāielādē gandrīz zibens ātrumā, lai tā būtu efektīva.
Izvēloties burtveidolu, pārbaudiet tā ātrumu. (Lielākā daļa pakalpojumu, tostarp Google, jums palīdzēs.) Pēc tam padomājiet par citiem veidiem, kā minimizēt kravas laiku.
- Izmantojiet ierobežotu burtu skaitu.
- Katram burtveidlam atlasiet tikai tos stilus, kurus plānojat izmantot.
- Izvēlieties tikai valodas, kuras izmantosit konkrētam fontam.
7. Esi izvēlīgs

Lai izveidotu tīmekļa tipogrāfiju, jums nav jāizmanto Helvetica, Arial vai Droid Sans. Izvēloties fontu paleti, veltiet sev laiku un izvēlies.
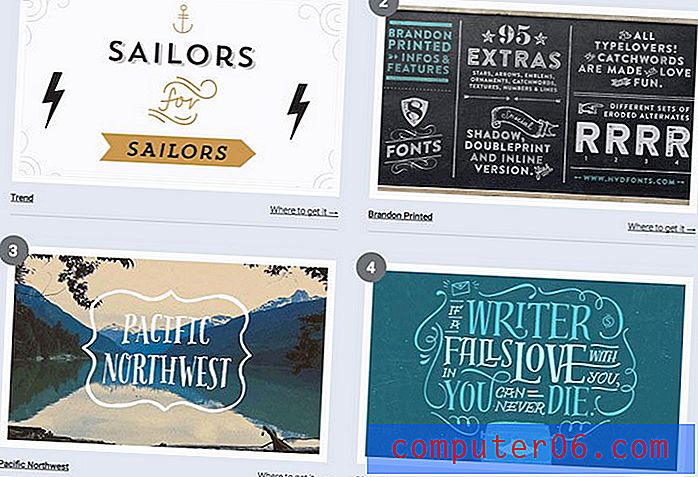
Typewolf ir lielisks resurss, lai izvairītos no populāriem fontiem. Vietne ierindo 10 populārākās iespējas dažādās kategorijās - serif, sans serif, plātnes serif, monospace un tā tālāk. Tajā ir arī daži jautri saraksti par alternatīvām populāriem burtveidoliem, piemēram, iepriekšminētajiem.
Bonuss: 10 lieliski tīmekļa fonti
Abril Fatface

Žozefīne

Lato

Līgas gotika

Atvērts Sans

PT Sans

Roboto plātne

Strupceļš

Ubuntu

Vollkorns

Secinājums
Ideāla tīmekļa fonta izvēle var būt viens no tiem procesiem, kas jūtas neticami izdevīgi - atrodot perfektu kombināciju - vai liek izvilkt matus - kad šķiet, ka nekas nedarbojas. Bet jūs varat izskatīt visas pieejamās iespējas, lai atrastu burtveidolu un sistēmu, kas darbojas jūsu vietnes dizaina projektos.
Kā jūs izvēlaties tīmekļa fontu? Vai ir kāds process, kas atšķiras no iepriekš aprakstītajiem soļiem? Mēs labprāt jūs dalītos ar padomiem arī komentāros.