Tīmekļa dizaina kritika # 72: Atlantijas korporatīvais interjers
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Atlantic Corporate Interiors. Lecam iekšā un redzēsim, ko domājam!
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Atlantijas korporatīvo interjeru
“Sākot ar biznesa programmatūru un beidzot ar produktu risinājumiem līdz mūsu istabas procesam, viss, ko mēs darām, ir balstīts uz klientu uzklausīšanu un attiecīgi reaģēšanu. Nav pārsteidzoši, ka šī ideja, lai arī cik vienkārša tā būtu, tirgū joprojām skan. Palielinoties uzņēmējdarbības tempam un paaugstinoties tirgus prasībām, viens ceļvedis paliek nelokāms. Vai mēs klausāmies klientu? Ja mēs to darām pietiekami labi, viss pārējais seko. Mūsu risinājumi būs radoši, budžeta ietvaros un, pats galvenais, pārsniegs klienta cerības. ”
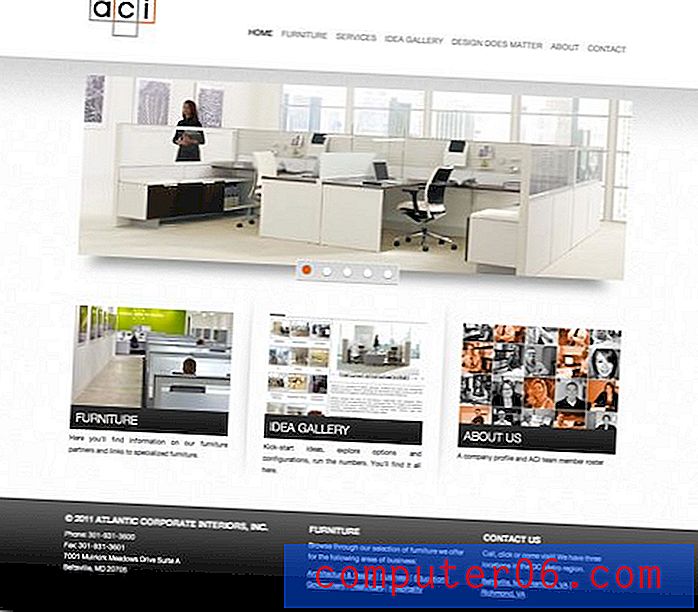
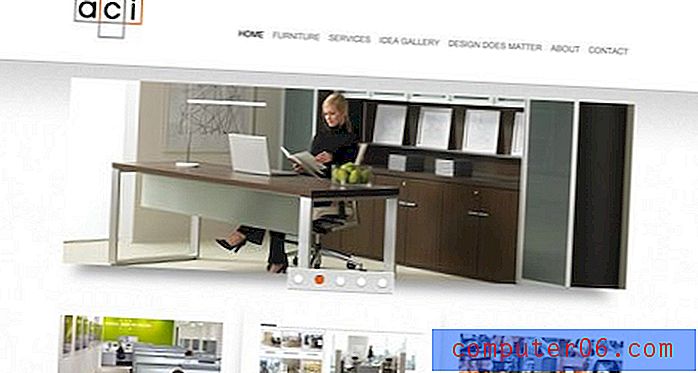
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Es mazliet tērzēju ar šīs vietnes dizaineri, un viņš atzīmēja, ka vietne tikko bija aizgājusi dzīvot tieši vakarā pirms es sāku šo kritiku. Tā ir interesanta iespēja iegūt iespēju novērtēt tik nesen izveidoto vietni. Kā jūs varat iedomāties, bieži vien var paiet dienas vai pat nedēļas, lai izlīdzinātu visus mazos ķeksīšus un kļūdas, kuras jūs nepamanāt, kamēr vietni nav redzējuši tūkstošiem cilvēku.
Mans pirmais iespaids par šo vietni ir tāds, ka tā izskatās ļoti tīra. Noteikti varu pateikt, ka dizainere smagi strādāja, lai pārliecinātos, ka galaprodukts nav pārpildīts ar nevajadzīgiem elementiem un ziņojumapmaiņu.
Lapas ir labi sakārtotas. Ir trīs atšķirīgas sadaļas: galvene, satura apgabals un kājene, kas tiek nodalīti pēc krāsas un faktūras. Raugoties no tīri subjektīva viedokļa, man šķiet, ka vietne ir nedaudz smaga. Man īpaši nepatīk līniju pamanāmība un slīpums kājenē. Es saprotu, ka tā ir vizuāla tēma, kas pārņemta no citiem elementiem, bet es jūtu, ka tik plašā laukumā tā ir mazliet aizņemta un novērš uzmanību.
Atkal šī ir vairāk personiskas gaumes lieta, nevis loģiska kritika. Kopumā jaunais dizains šķiet veiksmīgs. Tas ir nopietns pašreizējā dizaina stila mēģinājums, kas šo uzņēmumu ienes 2011. gadā un pēc tam. Kad es paskatos, noteikti ir daži īpaši punkti, kurus vērts pieminēt un, iespējams, atjaunināt. Apspriedīsim šos.
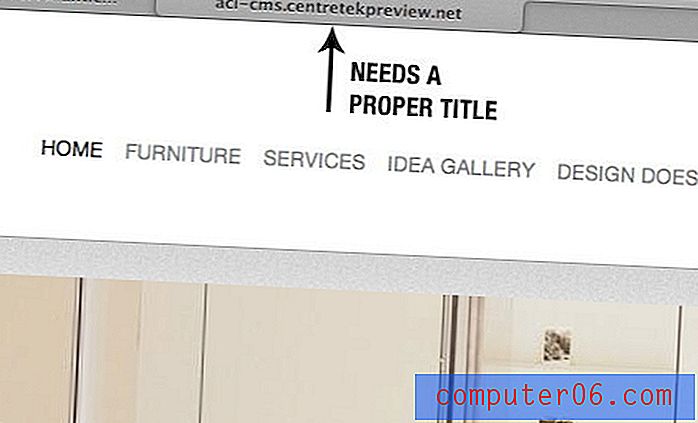
Lapas nosaukums
Viena no pirmajām lietām, ko pamanīju vietnē, šķiet, ka izskatās, ka kāds aizmirsa atjaunināt virsrakstu. Pašlaik tā ir tehniska atsauce uz veco testu. Tagad, kad vietne darbojas, ir svarīgi pārliecināties, ka tā tiek atjaunināta, lai atspoguļotu uzņēmuma nosaukumu gan funkcionāliem, gan SEO mērķiem.

Neskaidrs mērķis
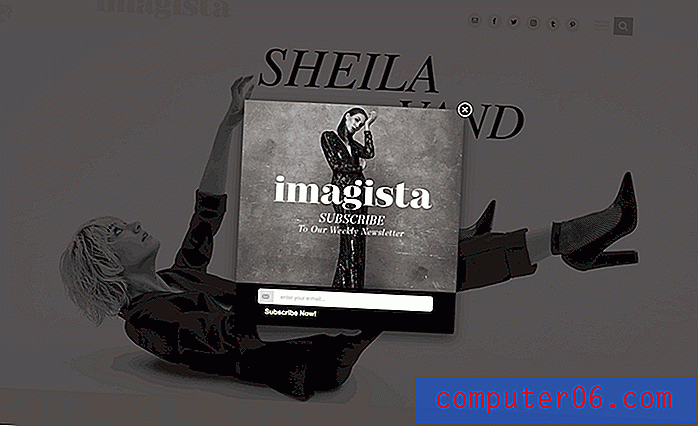
Lai arī es esmu milzīgs minimālisma tīmekļa dizaina kustības cienītājs, dažreiz šo principu var aizvest pārāk tālu. Šīs vietnes sākumlapa varētu būt piemērs. Kad vietni ievietoju klēpjdatorā, šeit ir redzama tā lapas daļa:

Kā redzat, vietne ir diezgan neskaidra par notiekošo. Ir daži galvenie jautājumi, uz kuriem jūs vēlaties, lai lietotāji varētu uzreiz atbildēt: Kas ir šī vietne? Kam / kam tas paredzēts? Kā atbilde vietnes augšējā daļā ir tikai logotips ar norādi “ACI”. Pilnīgi nav uzņēmuma vai tā apraksta. Attēli slaidrādes attēlā ir norāde, bet, apskatot tos, es neesmu pārliecināts, vai tas, kas tiek piedāvāts, ir produkts (mēbeles), pakalpojums (biroja uzstādīšana) vai abi. Labākais rādītājs tam, ko piedāvā ACI, ir navigācijas vārds “mēbeles”.
Šāda veida “apvienojot pavedienus, lai atrisinātu noslēpumu” tīmekļa pārlūkošanas pieredze var lietotājiem radīt neapmierinātību. Piešķirts, ka daži cilvēki pārvietosies uz vietni tikai tāpēc, ka precīzi zina, kas tā ir, citi gan paklups uz vietni, izmantojot Google un citus resursus, un jūs vēlaties pārliecināties, vai šie apmeklētāji informācijas trūkuma dēļ ātri nezaudē interesi. .
Kā to salabot
Šeit labojums ir vienkāršāks, nekā jūs varētu domāt. Jums nav obligāti nepieciešama milzīga teksta rindkopa, lai cilvēkiem pateiktu, kas jūs esat un ko jūs darāt. Tā vietā izmēģiniet vienkāršu starpliku. Piemēram, čivināt ir diezgan sarežģīts jēdziens, bet tā mājaslapā ir teikts vienkārši šādi:
“Uzziniet, kas notiek šobrīd, ar cilvēkiem un organizācijām, kuras jums rūpējas.”
Tas tikai pateiks pašu pakalpojuma pamatkoncepciju, neko vairāk. Es iesaku jums censties izdomāt kaut ko līdzīgu ACI vietnes augšējai daļai.
Sekundārā navigācija
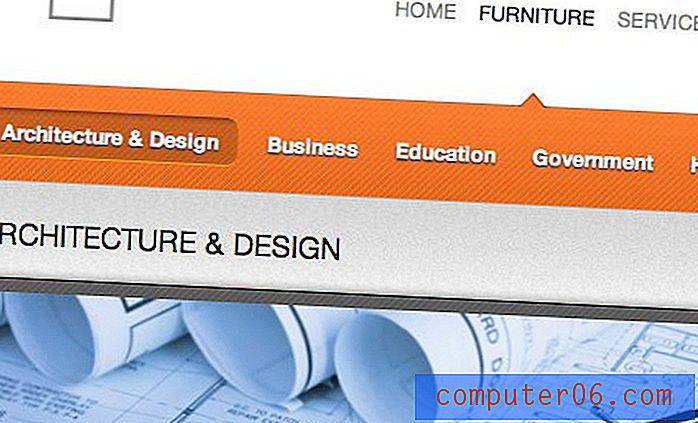
Dodoties tālāk par mājas lapu, mēs secinām, ka arī otrās lapas ir diezgan labi izstrādātas. Lielākā daļa no tām uzņem efektīvu un vienkāršu divu kolonnu izkārtojumu, kāds parādīts zemāk.

Šajās lapās dizainers ir ieviesis sekundāru navigācijas funkciju, kas palīdz visu saturu kārtīgi klasificēt un saīsināt. Koši oranža atkārtošanās no logotipa ir patīkams pieskāriens, tas palīdz saglabāt krāsu paleti nemainīgu un tomēr piešķir tai dzīvību.

Problēma, kas man rodas ar sekundāro navigāciju, ir tā, ka tā ne vienmēr tiek izmantota. Dažās lapās nav brāļu un māsu, tāpēc tajās ir tukša navigācijas zona. Tas dizainā rada diezgan neērtu elementu, kas vairāk izskatās pēc nelaimes gadījuma nekā kaut kas ar nodomu atstāts tukšs.

Kā to salabot
Risinājums šeit ir vienkāršs, vienkārši paslēpiet sekundāro navigāciju pavisam, ja tajā nav satura, ko tajā ievietot. Sākumlapa ir lapas piemērs, kurā šo elementu vairs neizmanto, tāpēc šeit ir pilnīgi pareizi to darīt vēlreiz.
Nejaušas saites
Pēdējā lieta, ko es pamanīju šajā vietnē, kad noklikšķināju apkārt, bija tas, ka ir pāris attēlu saites, kas patiesībā nekur neiet. Tā vietā viņi atver lielākas attēlu versijas. Principā tas ir lieliski, un tā pat ir ierasta prakse attēlu galerijās. Tomēr tie parādās uz attēliem, kuriem šī funkcionalitāte nav nepieciešama. Cik es varu pateikt, tas attiecas tikai uz sānjoslas attēliem, piemēram, zemāk redzamajiem.

Šeit mēs redzam telefona attēlu uz klaviatūras, kas ir pilnīgi jēga, ņemot vērā, ka šī ir kontaktu lapa. Pārvietojot kursoru virs tālruņa attēla, tiek parādīts kursors ar roku, kas liek man noklikšķināt. Tas man sniedz lielu telefona attēlu uz tastatūras. Kāpēc man nepieciešams tuvāk aplūkot vienkāršu krājuma fotoattēlu? Šai nevajadzīgajai funkcionalitātei ir iespēja novērst uzmanību no lietotāja svarīgā.
Secinājums
Apkopojot, es domāju, ka šīs vietnes pārtaisīšana bija veiksmīga. Estētika ir tīra un aktuāla, un tā patiešām labi sader ar stilīgām, modernām mēbelēm, kuras tiek pārdotas vietnē. Kopumā mani uzlabojumu priekšlikumi ir subjektīvi dizaina lēmumi un nelieli kļūdu labojumi:
- Apsveriet iespēju nedaudz atvieglot tekstūru. Varbūt samaziniet trokšņa slāni un padariet kājeni mazāk uzmanīgu.
- Fiksējiet lapas virsrakstu.
- Pārliecinieties, ka vietnes / uzņēmuma mērķis ir skaidri norādīts mājas lapā.
- Paslēpt sekundāro navigācijas joslu, kad tā nav nepieciešama.
- Pārvietojiet saites uz izlases veida fotoattēliem, kuriem nav pamata tos aplūkot lielākā izmērā.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.