Vizuālās hierarhijas izveidošana ar tipogrāfiju
Vizuālā hierarhija ir svarīgs jebkura dizaina projekta elements. Tas cilvēkiem saka, kur meklēt un kādas lietas uz ekrāna vai izdrukātās lapas ir vissvarīgākās. Hierarhija sniedz lasītājiem sajūtu, kā reāli lasīt materiālu no sākuma līdz beigām ar vizuālām norādēm un plūsmu.
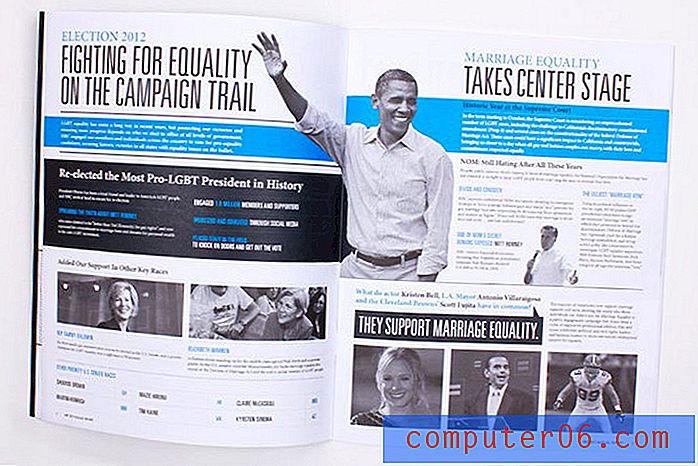
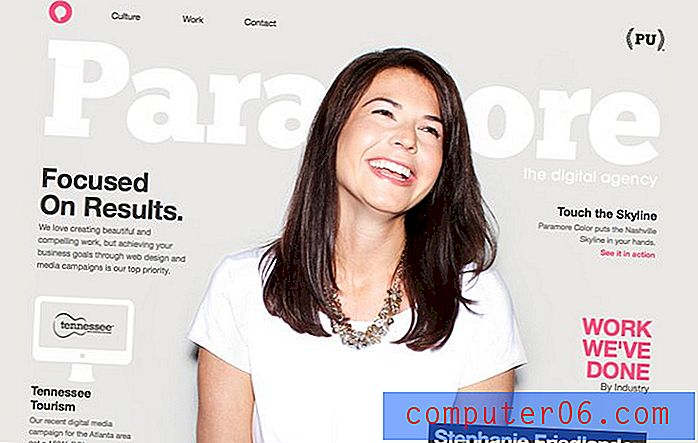
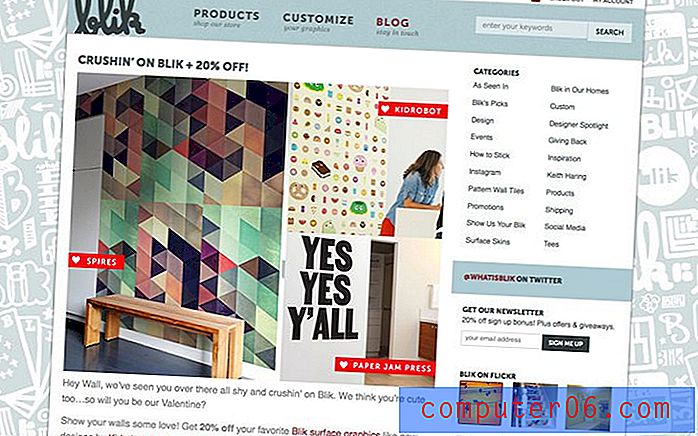
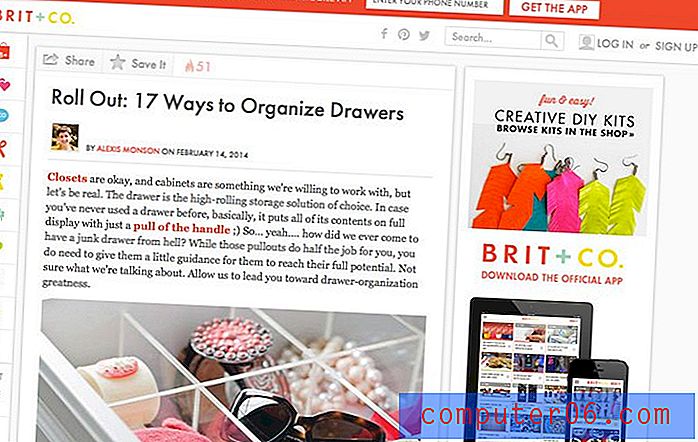
Lai gan jūs varat izveidot vizuālo hierarhiju, izmantojot vairākus dažādus rīkus, šodien mēs apskatīsim veidus, kā izveidot struktūru, izmantojot tikai tipogrāfiju. (Un apskatiet attēlus, kas izmantoti visā šajā amatā; tie visi ir lieliska tipa hierarhijas piemēri darbībā.)
Izpētiet dizaina resursus
Kāpēc hierarhija ir svarīga?



Veida hierarhija organizē un piešķir secību jūsu dizaina teksta elementiem. Tāpat kā tīmekļa dizaineri un izstrādātāji izmanto galvenes tagus - h1, h2, h3 un tā tālāk - lai sakārtotu teksta nozīmi, vizuālā hierarhija izmanto vizuālas norādes. Turklāt tipa hierarhija palīdz lasītājiem skenēt tekstu, ātrāk lasot tipa bitus gabalos, kas izskatās līdzīgi.
Parasti angļu valodas lasītāji sākas augšējā kreisajā stūrī un lasa pāri un uz leju. Tips bieži tiek organizēts, lai atspoguļotu šo uzvedību.Parasti angļu valodas lasītāji sākas augšējā kreisajā stūrī un lasa pāri un uz leju. Tips bieži tiek organizēts, lai atspoguļotu šo uzvedību. Bet ko darīt, ja lielākais un drosmīgākais teksts ir lapas vidū? Bieži vien lasītājs tur sāks, pēc tam atgriezīsies lapas augšdaļā un turpinās ar normālu lasīšanas uzvedību.
Hierarhija ir svarīga, jo tā ļauj dizainerim noteikt, ko kāds, iespējams, lasīs pirmo, otro un tā tālāk. Sakarā ar to dizainers var izveidot tipu tādā veidā, lai viņš vai viņa zinātu, kāda informācija, visticamāk, tiks saņemta un kādā secībā.
Tā kā hierarhijas izveidošana ir svarīga dizaineriem, tā ir vienlīdz svarīga arī lasītājiem. Laba vizuālā hierarhija mums norāda, kas ir svarīgi, padarot lasīšanu daudz vieglāku. Piemēram, jūs zināt, ka virsraksts ir vissvarīgākā (vai uzmanību piesaistošā) stāsta vai raksta daļa, jo tā ir lielākā, tai seko apakšvirsraksti un pēc tam pamatteksts. Skenējamības nolūkos jūs varētu izlasīt lielo tekstu, lai iegūtu priekšstatu par to, vai raksts jūs interesēs, pirms ieguldāt daudz laika kopijā.
Kā izveidot hierarhiju
Nav vienas pakāpes risinājuma, lai izveidotu vizuālu hierarhiju ar tekstu. To var izveidot ar izmēru, svaru, krāsu, faktūru, burtu izvēli un kombinācijām, orientāciju un atstarpi vai šo rīku kombināciju.
Izmērs

Viens no vienkāršākajiem veidiem, kā noteikt hierarhiju ar tipu, ir lielums. Lasītāji bieži redzēs lielāko veidu un sāks lasīt no turienes.
Tikpat svarīgi ir lielums attiecībā uz lielumu. Lai izveidotu atšķirīgu hierarhiju, izmēriem jābūt ievērojami atšķirīgiem attiecībā pret citu lapas veidu. Jāpatur prātā, ka dažādi burtveidoli var mērogot atšķirīgi, tāpēc ar punktu lieluma maiņu var nepietikt; jums jāpārbauda, kā burtveidoli darbojas kopā, lai nodrošinātu izmēru un mēroga pareizu līdzsvaru.
Tātad, kā jūs sākat izveidot pareizo projekta izmēru un mērogu? Sāciet ar pamattekstu un pārejiet no turienes. Tiem teksta elementiem, kas tiek izmantoti, lai patiesi piesaistītu cilvēkus, ir jābūt lieliem.
Šeit ir daži procenti, kas palīdzēs jums sākt:
- Pamatteksts (14 punkti)
- Galvenās galvenes: par 250 procentiem vairāk nekā pamattekstā (35 punkti)
- Otrās galvenes: par 175 procentiem vairāk nekā pamattekstā (25 punkti)
- Navigācijas elementi: par 165 procentiem vairāk nekā pamattekstā (23 punkti)
- Sekundārā navigācija vai izvēlnes: par 140 procentiem vairāk nekā pamattekstā (20 punkti)
Burtu burti

Pēc lieluma tipogrāfijas ir visizplatītākais elements tipogrāfiskās hierarhijas veidošanā. Galvenais ir panākt kontrastu starp burtveidoliem. (Tas ir viens no iemesliem, ka dizaineri bieži projektam izvēlas vienu serifu un vienu sans serif burtu burtu.)
Lai iegūtu labākās kombinācijas, meklējiet burtveidolus, kas atšķiras pēc svara un kuriem ir līdzīgs tonis vai sajūta. Ja izmantojat noapaļotus burtveidus, pieturieties pie burtu formām ar līdzīgām formām, piemēram, o. Izvēlieties stilus ar līdzīgiem x augstumiem, ja stili visā projektā tiks izmantoti savstarpēji.
Svars

Projektam atlasītā tipa insultu biezums var radīt arī hierarhiju. Jo biezāks burtveidols, jo drosmīgāks un lielāks tas parādās. Gaiši, saīsināti un plāni burtveidoli bieži šķiet mazāki, nekā patiesībā ir. Bold, ultra un āmura galviņu šrifti var parādīties lielāki, nekā norāda punkta lielums.
Cik liels vai mazs ir burtveidols pēc svara, tas ir arī attiecībā pret citiem projektā izmantotajiem burtveidoliem. Bieza un plāna burtu savienošana pārī uzreiz rada hierarhijas sajūtu, resnajam stilam piešķirot lielāku nozīmi (bieži pat ja displejā tas faktiski ir mazāks).
Krāsa

Izmantojot krāsu, var arī uzsvērt tekstu un palielināt tā svaru. Padomājiet par dažiem krāsu noteikumiem, kurus apguvāt jau bērnībā - siltās krāsās (sarkanās, dzeltenās, brūnās) būs vairāk pop, savukārt vēsās krāsas (blūza, purpursarkanā, pelēkā krāsa) izbalēs.
Ja izmantojat krāsu, lai izveidotu hierarhiju, ņemiet vērā nokrāsas, ko izmanto priekšplānā, tipā un fonā. Svarīga loma būs arī krāsu kontrastam. Piesātinātākās vai spilgtākās krāsas bieži vien “pacels” ekrānu pret klusākiem toņiem.
Orientācija

Pārbaudes hierarhiju var ietekmēt tas, kā pārbaude atrodas izkārtojumā, kas atrodas blakus attiecībām ar citu tekstu. Parasti lielākā daļa teksta ir horizontāli orientēta taisnā līnijā visā ekrānā. Bet ko jūs ievietojat tekstu vertikāli?
Šīs orientācijas izmaiņas pievērsīs uzmanību šiem vārdiem vai teksta blokam, padarot to par vissvarīgāko elementu. Teksta formas noliekšana, savīšana vai kā citādi mainīšana var sasniegt tādu pašu efektu. (Jāatzīmē, ka vairums dizaineru bieži izvairās no šāda veida “trikiem”, izņemot dažus apstākļus.)
Kosmoss

Baltā telpa var padarīt tipu lielāku un lasāmāku. Baltas vietas trūkums var padarīt to justies stingrāku un mazāku. Izmantojiet atstarpi savā labā, veidojot hierarhijas izjūtu.
Padomājiet par vietu, kuru izmantojat starp teksta rindiņām. Padomājiet par lielākās klases stilu kopšanu. Padomājiet par burtu un audekla malas telpiskajām attiecībām. Padomājiet par sakarībām starp dažādu izmēru, stilu un krāsu tipiem.
Katra telpa var ietekmēt jūsu hierarhisko mērogu. Saglabājiet līdzīgu tipu, kas sagrupēti tuvāk un ar mazāku vietu nekā nesaistīti priekšmeti. Un noformējiet savu vietu tā, lai teksts būtu atšķirīgā secībā. Lielākiem, drosmīgākiem un gaišākiem teksta elementiem bieži nepieciešams vairāk vietas nekā mazākiem, vienkāršākiem teksta blokiem.
Tekstūra

Tekstūra veida ziņā ir brīva koncepcija. Nē, mēs nerunājam par faktūras ievietošanu burtu iekšpusē; mēs domājam par faktūras modeļa izveidi ar veidu, kā burti un vārdi atrodas lapā vai ekrānā.
Teksta blokos jūs galu galā iegūstat rakstainu izskatu. Lai izveidotu vairāk hierarhijas, izjauciet modeli. To var paveikt, izmantojot vienu no jau pieminētajiem rīkiem vai mainot kaut ko tik vienkāršu kā viena teksta bloka izlīdzināšana.
Šīs teksta kopējās struktūras izmaiņas var reāli ietekmēt tā uztveri. Esiet piesardzīgs, ja ir pārāk daudz tekstūras izmaiņu, jo bieži lietojot, tās var novērst uzmanību.
3 (vai 4) tipa līmeņi


Lai gan dažiem projektiem nepieciešama sarežģīta hierarhija, vairumam dizainu var būt panākumi, izmantojot trīs tipogrāfijas hierarhijas līmeņus. Šie līmeņi ir primārā tipa, sekundārā tipa un terciārā tipa. (Šajā mērogā es neiekļauju reklāmkarogus vai logotipa veidu; tos uzskatītu par ceturto tipogrāfijas “mākslas” līmeni.)
Primārais tips bieži ir tipogrāfija lapā ar visredzamāko svaru, piemēram, galvenās galvenes vai displeja pēdiņas. Primārā tipa mērķis ir iepazīstināt lasītājus ar kopējo dizainu.
Sekundārais tips ir viss pārējais, kas nav galvenais saturs. Tas var ietvert parakstus, apakšvirsrakstus un navigācijas vai statiskā tipa elementus.
Terciārais tips ir galvenā pamatkopija. Par terciāro kopiju ir jāatceras viena lieta: tai jābūt lasāmai. Mazliet cits ir jautājums par šāda tipa dizaina stilu.
Mākslas tips ir tips, ko izmanto kā grafisko elementu. Tas neietilpst faktiskajā tipa apgabalā un ir daudz vizuālāks. Tas var ietvert reklāmkarogus vai logotipus. Tajā var būt attēli, kas sastāv no burtiem vai jebkura cita rotāta ar izteikti veidotu tipogrāfisku elementu. Parasti mākslas veids sastāv tikai no viena burta vārda, un tas nav daļa no tā, ko no cilvēkiem sagaida “lasīt” kopējā noformējumā.
Secinājums
Organizēšanas veids var būt gan jautrs, gan izaicinošs. Apvienojot paņēmienus un dažādu veidu efektus un stilus, jūs viegli varat sasniegt plūsmu tikai ar veidu.
Veidojot kontūru, atcerieties ņemt vērā attiecības starp izmēru, svaru, krāsu, tekstūru, burtu izvēli un kombinācijām, orientāciju un atstarpi. Padomājiet par to, kā cilvēki lasa un sagremo informāciju, izmantojot šos paņēmienus, lai kopēšana būtu sakārtota un loģiskā formātā plūst vispiemērotākais tipogrāfiskais dizains.