Vai mēs joprojām sagriežam PSD?
Citā dienā mans draugs teica kaut ko tādu, kas piesaistīja manu uzmanību: “Es cenšos iemācīties sagriezt PSD.” Tas ir pietiekami vienkāršs paziņojums. Tiklīdz viņš to pateica, es precīzi zināju, par ko viņš runā, un tomēr tur bija kaut kas, kas nebija gluži pareizi.
Ieraudzījis manu vilcināšanos, mans draugs atbildēja uz jautājumu: “Vai mēs joprojām sagriežam PSD?” Lielisks jautājums! Iesācējiem žargons nav tikai žargons, tas nozīmē procesu un piedāvā darbības metodi. Šī iemesla dēļ pieredzējušākiem izstrādātājiem bieži ir noderīgi definēt savus terminus citiem nozīmīgā veidā. Šodien mēs iedziļināsimies teorijā, kas balstās uz PSD konvertēšanu uz tīmekļa lapu, un beidzam ar diskusiju par projektēšanas augšup un kritumiem pārlūkā.
Izpētiet dizaina resursus
Mūsu faila paraugs
Mūsdienās PSD faktiski netiks pārveidots par HTML / CSS, mēs tikai diskutējam par to, kā un kāpēc, lai jūs varētu pilnībā izprast mūsdienu tīmekļa dizaineru izmantoto tipisko pieeju.
Man bija nepieciešama PSD, lai tajā varētu atsaukties visā rakstā, tāpēc es satveru satriecošo bezmaksas Creative Studio Minimal PSD no GraphicsFuel.com.

Kas ir šķēle?
Pirmais, par ko mums vajadzētu runāt, ir tas, ko nozīmē “sagriezt” PSD. Brīvi sakot, termins vienkārši nozīmē jūsu Photoshop dokumenta sagriešanu gabalos, kas pēc tam tiek piegādāti līdz tīmekļa serverim, sakārtoti HTML formātā un veidoti / novietoti CSS.
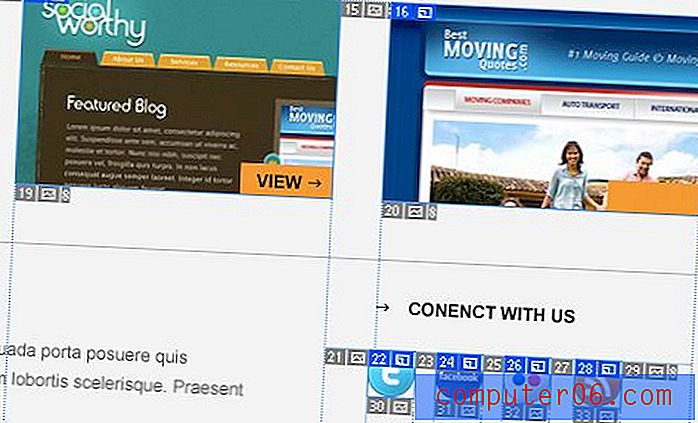
Konkrētākā līmenī sagriešana var atsaukties uz īpašu rīku kopu Photoshop iekšpusē. Izmantojot Slice Tool, mēs varam sadalīt mūsu dokumentu mazos gabalos. Būtībā mēs tikai uzzīmējam taisnstūri ap katru priekšmetu, kuru vēlamies atdalīt atsevišķā attēlā.

Kāpēc šķēle?
Sagriešanas rīki Photoshop ir tikai ērtībai. Mūsdienās ir ļoti daudz izcilu tīmekļa dizaineru, kas tos nekad nepieskaras, un tam nav nekā slikta.
Šķēlēšanas rīku mērķis ir atvieglot attēlu kopuma saglabāšanu, gan īsā laikā sākotnējai veidošanai, gan ilgtermiņā, lai veiktu labojumus. Būtībā tas, ko tas dara, ir tas, kas jums sagādā grūtības katru porciju manuāli izgriezt un saglabāt.
Lai gan process rada sava veida sāpes, man jāatzīst, ka labi sagriezts PSD ir skaistuma lieta. Šis ir skaidrs piemērs, kurā man ir vairāki elementi, kuri ir jāsaglabā kā attēli. Bez sagriešanas katrs no tiem attēlotu kultūru un saglabātu procesu, kas man jāiziet.

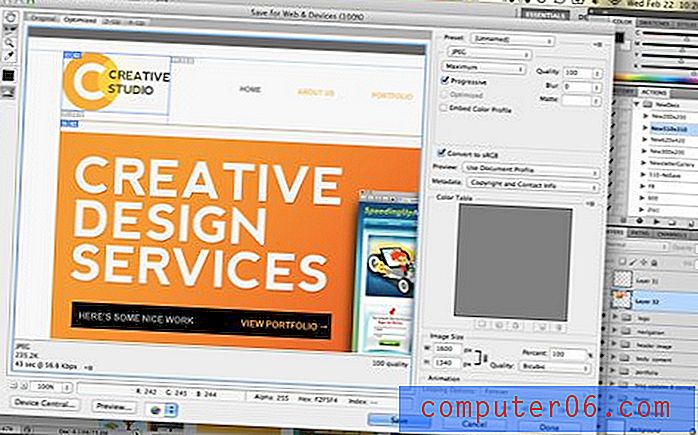
Lai gan tie tiek sagriezti šķēlēs, ar vienu darbību Saglabāt Web var visas sadaļas pārvērst atsevišķos attēlu failos. Tas patiešām samazina jūsu laiku atkārtotam apgriešanai un ietaupīšanai, ja kā avotu strādājat ar vienu Photoshop failu.

Padariet šķēlēšanu sūkāt mazāk
Ja joprojām neesat pārliecināts par sagriešanas rīkiem Photoshop vai domājat, ka tas viss prasa lielu laika izšķiešanu, pārbaudiet mūsu darbu ar nosaukumu “Kā padarīt šķēlēšanu mazāk iesūcamie padomi: ieteikumi un ieteikumi PSD sagriešanai”.
Šajā rakstā es sīki izskaidroju sagriešanas procesu un to, kā darbojas visi Photoshop sagriešanas rīki. Vissvarīgākais ir tas, ka iepazīstieties ar dažiem lieliskiem padomiem, kā padarīt šķēlēšanas procesu daudz labāku. Tādas lietas kā slāņu bāzes šķēles un automātisko šķēļu slēpšana patiešām ir tāls ceļš, lai padarītu to par panesamu procesu.
Kāpēc griešana ir vecā skola
Tātad tas ir sagriešana. Tagad, kad jūs zināt, par ko tas ir saistīts, ir pienācis laiks izpētīt, kā šis process gadu gaitā ir mainījies līdz vietai, kurā šķēlēšana ir principiāli atšķirīga darbība, nekā tas bija agrāk.
Reiz CSS neviens nelietoja (es zinu, šausmas!). Pat tad, kad CSS nāca klajā, rīki, kurus tā nodrošināja tīmekļa dizaineriem, bija diezgan ierobežoti, salīdzinot ar to, ko mēs šodien zinām.
Rezultātā vietnēm, kuras mēģināja pārspiest robežas, neizskatoties kā nesmukas, bija tendence izmantot ļoti daudz attēlu. Katru reizi, kad dizains saturēja pielāgotu fontu, vienkāršu gradientu, ēnu vai noapaļotu stūri, efekta novēršanai pārlūkā bija jāizmanto attēls.
Līdz ar to sagriešana bija liels darījums. Kad izveidojāt vietnes Photoshop maketu, ja jūs nolēmāt ieviest jebkāda veida estētisko apledojumu, kas bija milzīgs pirms minimālā brīža, uz kuru mēs šobrīd nonākam, tad jums nācās katru mazu jūsu dizaina daļu sadalīt sīkos gabaliņos, kas jūs, iespējams, izmantojāt HTML tabulas, lai rekonstruētu. Brutāli labi? Īpaši, ja ņem vērā, ka mēs visi toreiz darbojāmies pārsteidzoši lēnā tīmekļa savienojumā, tāpēc visiem šiem attēliem bija jāieliek daudz laika.
CSS nogalina attēlu
Tā kā CSS attīstījās un auga, tīmekļa dizainā parādījās jauna tendence: bezattēlu dizains. Ja jūs paskatītos apkārt dizaina emuāros pirms dažiem gadiem, jūs redzētu tonnu rakstu ar nosaukumu kaut kas līdzīgs: “Izveidojiet izdomātu pogu bez attēliem!” Līdz šai dienai jūs joprojām redzat nosaukumus, piemēram, šo pop mūs, jo cilvēki veic neticamas varoņdarbus ar CSS.
Šī tendence nebūtu iespējama bez pārsteidzošajām CSS funkcijām, kuras mēs tagad baudām. Pēkšņi jūs varat noapaļot stūrus, pievienot ēnas, ieviest vairākus fonus, veidot slīpumus, izmantot pielāgotus fontus un daudz ko citu, izmantojot tīru kodu. Daudzu tīmekļa dizaineru vispārīgais mērķis tagad ir piesaistīt CSS un mūsu marķējumā izmantot pēc iespējas mazāk attēlu. “Bez attēla” nav obligāti kaut kas sasniedzams (gandrīz vienmēr nepieciešami daži attēli), bet gan uz to ir jācenšas, tas nozīmē, ka jūs parasti vēlaties sasniegt to pēc iespējas tuvāk cilvēciski, saglabājot augstu atbalstu.
Plusi un mīnusi bezattēlu dizainā
Šī tendence nāk ar saviem kāpumiem un kritumiem. Augšā ir tā, ka, neskatoties uz to, ko varētu domāt nekodētāji, CSS ir skaisti vienkāršs veids, kā ilgtermiņā saglabāt un pielāgot dizainu. Ja vēlaties mainīt kaut ko mazu, piemēram, fontu vai fona krāsu, jums vienkārši jāatrod / jāaizstāj dažas koda rindiņas, un jūs varat doties tālāk. Pastāv arī ieguvums, ka pat tūkstošiem CSS līniju var tikt samazinātas līdz vietai, ka tās ietekme uz ielādes laiku ir gandrīz nenozīmīga.
Milzīgais, kas nav jāvērtē par zemu, ir saderība. Ar attēliem PNG bija gandrīz vienīgais, par ko mums bija jāuztraucas (izņemot, protams, ielādēšanas laiku). Tagad ar CSS mums ir atbalsta jautājumi visās jomās. Pārlūkprogrammas, kas atbalsta jaunu funkciju, to dara tikai ar unikālu prefiksu, padarot smieklīgi atkārtojošu kodēšanu, daudzas funkcijas ir pieejamas tikai vienā pārlūka motorā, citas tiek atbalstītas visur, bet IE (dažas lietas nekad nemainās); tas var būt īsts haoss.
Galīgais mērķis ir paturēt prātā to, kas lietotājiem ir vislabākais. Ja attēla izmantošana kaut kam rada lielāko labumu lielākajai daļai cilvēku, dodieties pēc tā.
Mazāk attēlu, mazāk griešanas
Balstoties uz šo informācijas pamatu, mēs beidzot varam pievērsties jautājumam, vai tīmekļa dizaineri joprojām sadala PSD.
Lielākoties, apskatot Photoshop dokumentu, kas paredzēts konvertēšanai uz vietni, mēs cenšamies redzēt kodu, kur vien iespējams. Tas ir kā tas brīdis Matricā, kur Neo paskatās apkārt uz to, ko viņš kādreiz redzēja kā parasto pasauli, un pēkšņi redz kodu aiz tā. Web dizaineri neredz slāņus un slāņu efektus, mēs redzam divs un CSS īpašības.
Ņemot vērā, ka tas tā ir, lielākā daļa no darba, kas saistīts ar statiska dizaina realizēšanu, ir vairāk pārbūvē, nevis sagriešanā. Tā vietā, lai sagrieztu šo spīdīgo pogu un rādītu to kā attēlu, es izmantošu CSS, lai to no jauna izveidotu. Šis process tiek atkārtots visā vietnē, bieži izmantojot attēlus, kas galvenokārt tiek izmantoti faktiskajam saturam, nevis dizainam (lai gan joprojām ir daudz, ko jūs varat / nevajadzētu darīt ar tīru CSS).
Projektēšana pārlūkā
Jautājums, kas, bez šaubām, nāk prātā daudziem tīmekļa dizaina iesācējiem, lasot par šo procesu, protams, ir: “Vai tas viss nedaudz atkārtojas?” Vispirms projektējiet un izveidojiet vietni Photoshop, Illustrator, Fireworks (jā, es atceros, ka uguņošana ir lieliska tīmekļa saturam, tāpēc komentāros nekliedziet man) vai kādā citā izvēlētā izkārtojuma rīkā, pēc tam jūs galvenokārt sākat no jauna pārlūkprogrammu un atjaunojiet tikko izveidoto, izmantojot attēlu, nevis attēlus, kur vien iespējams.
Atbilde ir skanīga “jā”. Rezultāts ir cilvēku kustība, kas mudina dizaina procesu virzīt tieši uz pārlūku. Sāciet ar kodu, pabeidziet ar kodu, lietojiet Photoshop tikai tad, kad jums ir jāizveido attēls un praktiski jānovērš visas šīs atkārtotās muļķības.
Es esmu par visu šo procesu. Tas ir ļoti liess un patiešām vienkāršo jūsu darbplūsmu. Diemžēl ne vienmēr ir viegli panākt, lai jūsu smadzenes radoši darbotos, izmantojot šo metodi. Sāra Parmentere nesen pievērsās šai problēmai savā ziņojumā “Es nevaru noformēt pārlūkā”, kurā viņa atklāj “vainīgā noslēpumu”, kaut arī Photoshop nav labs veids, kā parādīt tāda veida dinamisku un atsaucīgu tīmekļa saturu, klientiem šodien ir nepieciešams, tas veicina vairāk radošuma nekā dodās tieši uz HTML un CSS.
Kā jūs veidojat vietnes?
Šī ziņa ir gara atbilde uz jautājumu, kas šķita vienkāršs. Tomēr zem šī jautājuma ir kaut kas tāds, ar kuru mēs pēdējā laikā visi cīnāmies, sākot no iesācējiem līdz profesionāļiem: Kāds ir labākais vietnes veidošanas process? Vai radošajam dizaina procesam vajadzētu būt atšķirīgam no kodēšanas procesa vai arī tam vajadzētu būt vienam un tam pašam? Vai mums būtu jāizveido maketi izkārtojuma lietojumprogrammā un pēc tam jāsadala tos pārlūkam, vai ir kāds labāks veids? Vai tiešām uguņošana ir atbilde vai joprojām trūkst risinājuma?
Es gribu dzirdēt jūsu domas par šo. Kā izskatās jūsu pašreizējā darbplūsma no sākuma līdz beigām? Kur jūs sākat projektēšanas procesu un kā tas nonāk tiešajā vietnē? Kādus rīkus jūs uzskatāt par nenovērtējamiem visā ceļā? Kāds būtu jūsu ideālais tīmekļa dizaina rīks?