Web dizaina kritika # 84: RoyalSlider
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodien mēs apskatīsim populārā JavaScript satura slīdņa RoyalSlider vietni. Lecam iekšā un redzēsim, ko domājam!
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par RoyalSlider
“Iepazīstieties ar CodeCanyon populārākā slīdņa jauno versiju. Kopš 2011. gada jūlija tika pārdotas 4637 licences. Mēs esam saņēmuši 5 un 5 zvaigznīšu vērtējumu, pamatojoties uz 378 atsauksmēm. ”
“Katra slīdņa veidne ir atsaucīga. Apskatiet to mobilajā ierīcē vai mēģiniet mainīt pārlūkprogrammas izmērus, lai redzētu efektu. ”
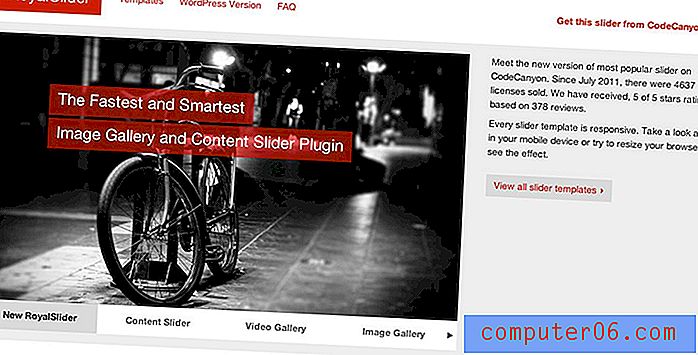
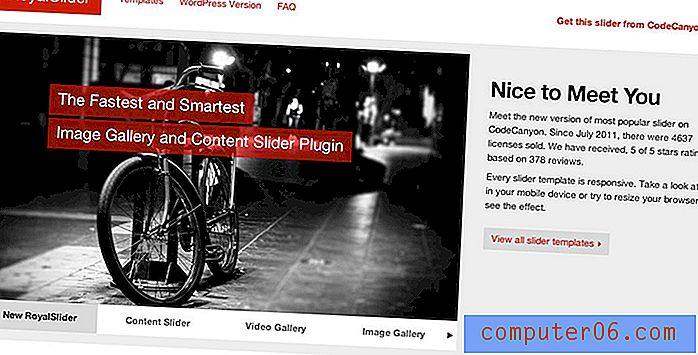
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Es mīlu ienirt vietnēs, kuras patiešām ir koncentrētas šādi, jo mēs varam izstrādāt skaidru mērķu kopumu un salīdzināt dizaina panākumus ar šiem mērķiem.
Kas tad ir par šo vietni? Tā vienīgais mērķis ir pārdot produktu: “RoyalSlider”, kas faktiski ir ārkārtīgi populārs produkts CodeCanyon. Izmantojot šo mini vietni, izstrādātājs patiešām var iedziļināties ļoti detalizētā veidā par to, cik lielisks ir slīdnis un ko tas dara.
Kā redzams iepriekš redzamajā ekrānuzņēmumā, viņš ir tieši to izdarījis. Pati vietne ir ļoti pievilcīga, tāpēc no tīri estētiskā viedokļa man neko daudz vairāk neteiktu, kā vien “lielisks darbs!” Tomēr no satura organizācijas viedokļa es domāju, ka mēs varētu redzēt uzlabojumus.
“No satura organizācijas viedokļa es domāju, ka mēs varētu redzēt uzlabojumus. ”Ņemot vērā to, ka galvenais mērķis ir apmeklētāju izglītošana par šo produktu, es domāju, ka mēs varam daļu informācijas pārveidot, lai tā labāk atbilstu mūsu vajadzībām.
Tuvināsimies un apskatīsim dažus konkrētus apgabalus, lai redzētu, kā mēs varam veikt dažus uzlabojumus.
Galvene
Galvene noteikti ir labākā lapas daļa. Dizainers izmantoja šo zonu, lai demonstrētu savu produktu, kas ir ideāls, it īpaši ņemot vērā, ka tas ir tik krāšņs un ļoti funkcionāls!

Dizains šeit un citur ir ļoti minimāls. Balta, pelēka un melna ir galvenās krāsas, kas aizpilda lapu ar treknu un uzkrītošu sarkanu krāsu, ko izmanto apgabalos, kuriem jāpievērš īpaša uzmanība.
Navigācija ir ērti lietojama, logotips ir vienkāršs, bet pievilcīgs, un tur ir acīmredzama saite preces iegādei vietnē CodeCanyon. Šeit patiesībā nav daudz ko es mainītu.
Viena lieta, ko es apsvērtu, ir treknā virsraksta iemešana virs abiem labajā pusē esošajiem punktiem. Šobrīd slīdnis pievērš tik daudz jūsu uzmanības (laba lieta), ka acis paliek tai piestiprinātas, ne vienmēr dodoties uz mazo tekstu labajā pusē.
“Redzot lielu, treknu tekstu, gandrīz neatkarīgi no tā, ko teikts, palīdzēs piesaistīt lietotāja uzmanību…”Liela, treknā teksta daļas redzēšana gandrīz neatkarīgi no tā, ko tā teica, palīdzēs piesaistīt lietotāja uzmanību svarīgajai informācijai tajā satura daļā. Šeit ir ātrs un netīrs makets, ko es domāju:

Funkcijas
Visa pārējā lappuse ir aizņemta ar tīru tekstu: vairāk nekā divdesmit rindkopu! Katrs no tiem ir īss, labi noformēts un satur galveni, kas lapu padara diezgan ērtu pārlūkošanai.

Neskatoties uz to, ka teksts ir labi noformēts, es domāju, ka šī joma varētu būt nozīmīga. Galvenais šīs darbības mērķis būtu visa šī teksta satura sadalīšana, lai to būtu vieglāk izskatīt un pievilcīgāku skatam. To var panākt, apvienojot divus dažādus paņēmienus.
Pievienojiet atbalsta attēlus
Pirmais, ko es gribētu redzēt šajā jomā, ir daži attēli. Jebkurā laikā, kad jums ir lieli teksta satura gabali, ir laba ideja strādāt pie kāda veida vizuālajiem materiāliem, lai palīdzētu pārnest šo saturu un pievienot lapai kādu vizuālu interesi.
Divdesmit vienā rindkopā ir daudz satura, un bez zināma vizuāla atbalsta jūs zaudēsit savus lasītājus. Vienmēr atcerieties, ka cilvēkiem, kas pārlūko Web, ir ADD, mēs reti uzmanīgi koncentrējam uzmanību uz vienu lietu.
Jūsu apmeklētāji lasa, izmantojot čivināt, pārbauda viņu e-pastu un atjaunina Facebook, visu skatoties jūsu vietnē! Ja jūs sacentīsities par uzmanību šajā vidē, uz galda ir jāsniedz vairāk nekā dažas rindkopas.
"Jūsu apmeklētāji lasa, izmantojot Twitter, pārbauda viņu e-pastu un atjaunina Facebook, visu skatoties jūsu vietnē!"Viens vienkāršs risinājums būtu partnerattiecības ar dažiem sīktēliem. Šeit esošie virsraksti, piemēram, “Pieskārienam draudzīgs” un “Video atbalsts”, lieliski darbojas sīktēlu priekšskatījumos, tāpēc tam nevajadzētu būt pārāk sarežģītam.
Izveidot Notīrīt sadaļas
Nākamā stratēģija, ko es šeit vēlētos redzēt, ir uzņemt visu šo teksta saturu un skaidrāk to sadalīt atsevišķās sadaļās. Šobrīd ir divas sadaļas, taču tās nekādā ziņā nav vizuāli atšķirīgas.
Es ieteiktu saturu sadalīt vismaz trīs vai četrās sadaļās, izveidojot lielākus, pamanāmākus virsrakstus un, iespējams, nedaudz mainot katras sadaļas fona krāsu, lai palīdzētu tām atšķirties (pārmaiņus starp baltu un pelēku).
Iedvesma: kvadrāts
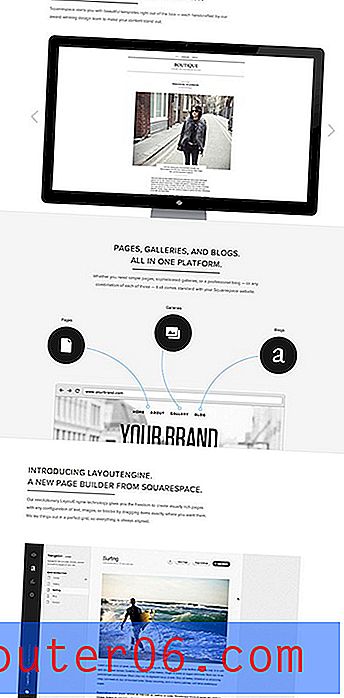
Viena vietne, kas, manuprāt, atceļ padomu, ko es šeit dodu diezgan labi, ir Squarespace. Estētiski šī vietne ir ļoti līdzīga RoyalSlider vietnei, taču veids, kā viņi prezentēja savas funkcijas, ir daudz saistošāks un iespaidīgāks.

Ievērojiet bagātīgos attēlus, lielos virsrakstus un mainīgo fona krāsu. Ritinot lapu uz leju, sadaļas ir skaidri nodalāmas un tik pievilcīgas, ka informācija nepārspīlē.
Es neieteiktu, ka ikvienam vajadzētu izlaist laukuma Squarespace dizainu, bet jūs varat uzzināt dažas vērtīgas mācības, analizējot to, ko viņi ir izdarījuši un kāpēc.
Atsaucīgs FTW
Atbilstošu vietņu skaits tīmeklī nepārtraukti palielinās. Es priecājos redzēt tīmekļa izstrādātājus no visām pusēm, sākot no lielām korporācijām un beidzot ar darbību vienam cilvēkam, padarot atsaucību par galveno prioritāti viņu dizainā.
“Ne tikai RoyalSlider vietne ir pilnībā reaģējoša, bet arī pats slīdnis ir atsaucīgs. ”Šī vietne ir spīdošs šīs tendences piemērs. Vietne RoyalSlider ne tikai pilnībā reaģē, bet arī pats slīdnis ir atsaucīgs. Tas nav mazs varoņdarbs, un es šeit izsaku atzinību izstrādātājam par viņa centību padarīt tīmekli nedaudz par ierīces agnostisku pieredzi.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.