Molberts: WYSIWYG sāknēšanas lapu veidotājs
Twitter Bootstrap sarežģītu lapu izkārtojumu izveidošana padara brīzi. Iemetiet dažās HTML rindās, pielietojiet dažas klases un esat ieguvis pienācīga izskata, minimālu darba maketu.
Vai nebūtu jauki, ja lietas tomēr būtu vēl vienkāršākas? Ko darīt, ja Bootstrap būtu vizuāls interfeiss? Ko darīt, ja jūs varētu izveidot Bootstrap lapas, velkot un nometot elementus tukšā audeklā? Izmantojot vietni Easel.io, jūs varat tieši to izdarīt. Redzēsim, kā tas darbojas.
Izpētiet Envato elementus
Darba sākšana
Kad būsit izgājis ātro reģistrēšanās procesu, jūs tiksit novirzīts uz jūsu informācijas paneli. Šeit jums vajadzētu redzēt iekļauto demonstrācijas lapu un dažas vadīklas jauna dokumenta izveidošanai no nulles.

Tieši pie nūjas es uzskatu, ka es vēlētos, lai būtu daži pamata lapu izkārtojumi, kurus varētu izmantot kā pamatakmeņus. Būtu lieliski, ja šeit nākotnē redzētu ķekars iesācēju veidņu.
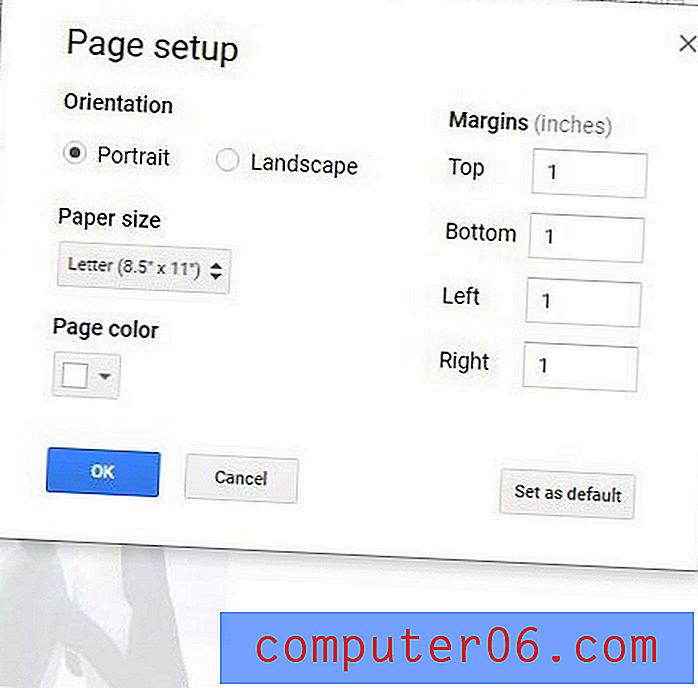
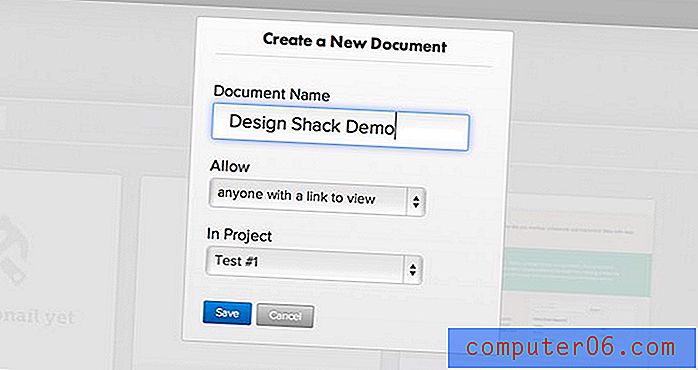
Lai to sāktu, noklikšķiniet uz pogas Izveidot dokumentu. Šeit piešķiriet dokumentam nosaukumu un iestatiet atļaujas, izmantojot nolaižamo izvēlni.

UI un rīki
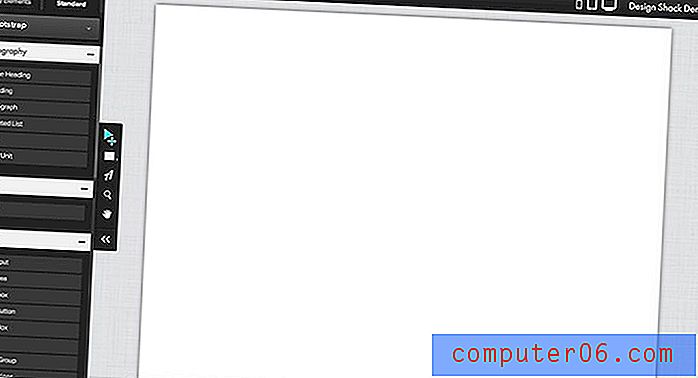
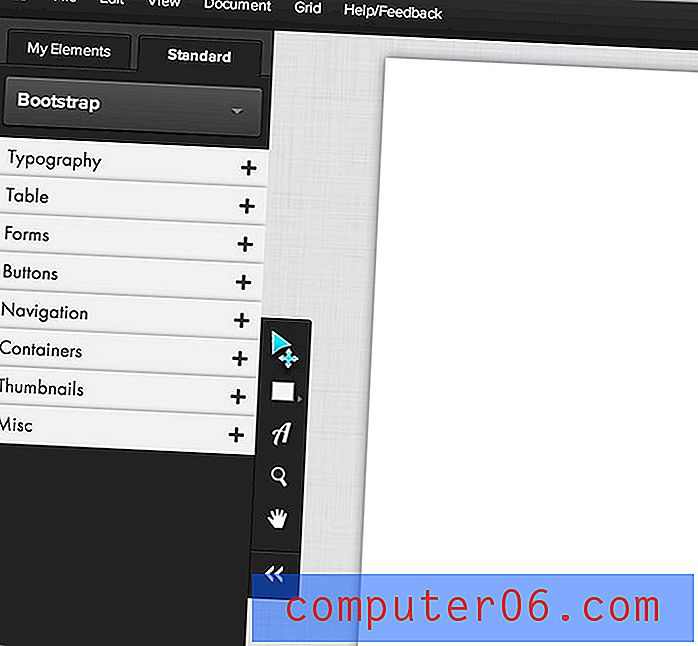
Lietotāja saskarne šeit ir satriecoši vienkārša. Kreisajā pusē darbojas tikai viens liels tukšs audekls un instrumentu komplekts.

Standarta Bootstrap rīkkopa ir sadalīta astoņās saliekamās kategorijās: tipogrāfija, tabula, veidlapas, pogas, navigācija, konteineri, sīktēli un dažādi.

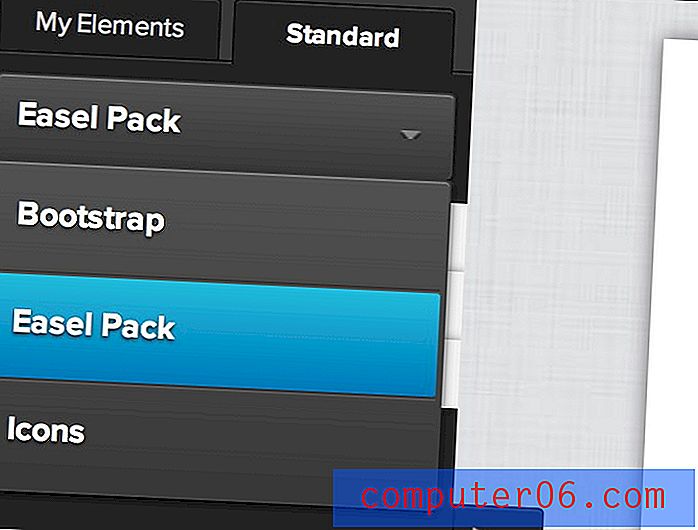
Pa labi ir arī pamata ikonu rīku komplekts ar dažiem tipiskiem rīkiem: pārvietošana, taisnstūris, tips, tālummaiņa un panoramēšana. Papildus Bootstrap elementiem “Molberta pakotnē” ir arī daži pielāgoti stila elementi un bezmaksas ikonu komplekts, ko varat izmantot savā dizainā.

Darbplūsma
Molberam ir diezgan beztermiņa darbplūsma. Vienkārši velciet priekšmetus uz audekla un sajauciet tos apkārt. Tomēr, ja vēlaties, lai iegūtais kods būtu pareizi strukturēts un gala rezultāts būtu atsaucīgs, jums būs jāveic daudz specifiskāks process.
Nav daudz dokumentācijas, par kuru būtu jārunā, tāpēc, protams, esmu mazliet miglaina par detaļām, bet, lūk, kā tas, manuprāt, darbojas.
Sāciet ar konteineru
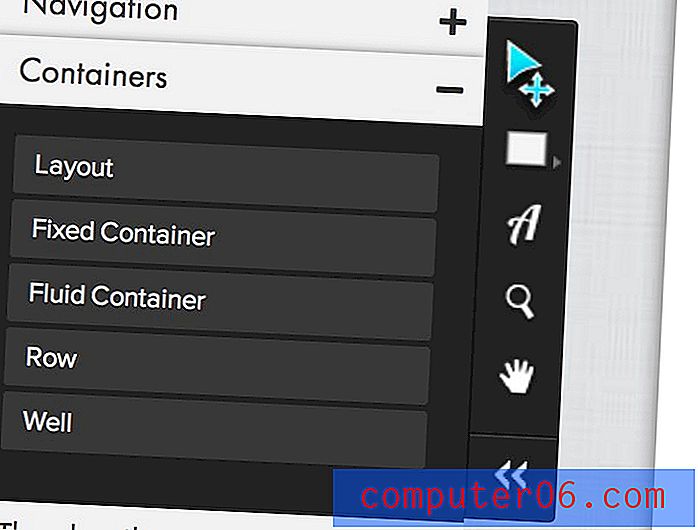
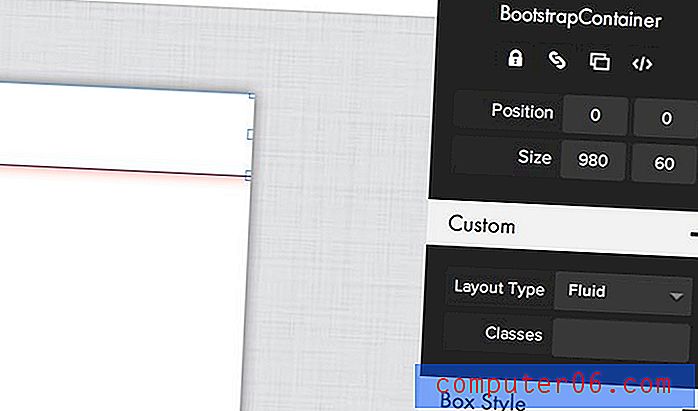
Pirmais, ko vēlēsities darīt, ir konteinera vilkšana. Tas atrodas jūsu rīku sadaļā “Konteineri”.

Padomājiet par to, runājot par jūsu tipisko režģu sistēmu, konteineros ir satura rindas, no kurām katra satur noteiktu kolonnu skaitu.

Kad esat izvēlējies konteineru vai kādu citu priekšmetu, ekrāna labajā pusē tiek parādītas dažādas iespējas, kā pielāgot visu jūsu izvēlēto izmēru, apaļumu utt.

Šīs iespējas ir jutīgas pret kontekstu un mainās atkarībā no jūsu atlasītā.
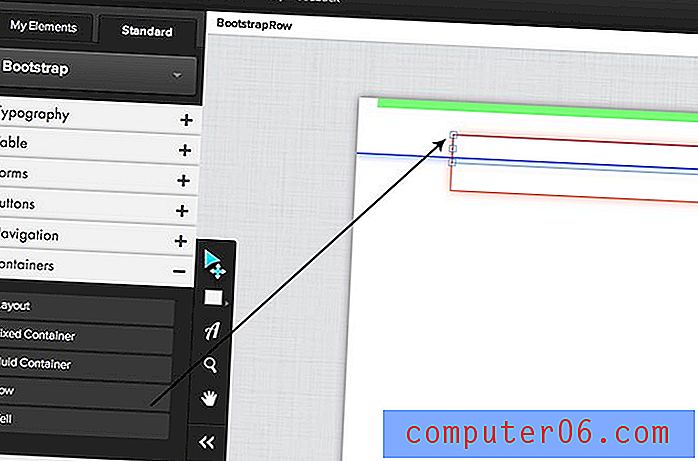
Tagad rinda
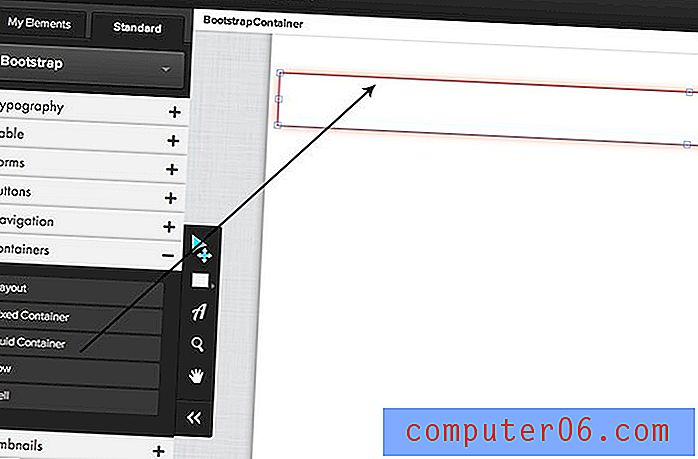
Tagad, kad esat ieguvis konteineru, ar kuru strādāt, ir pienācis laiks vilkt pēc kārtas. Pārliecinieties, vai esat ievilcis iepriekšējā konteinerā izveidoto konteineru. Jums vajadzētu parādīt kursoru uz izcelšanas, kas palīdz jums redzēt, kur jūs novietojat rindu.

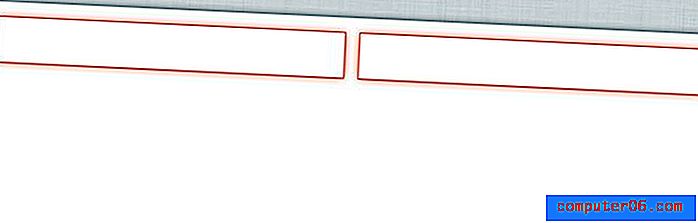
Pēc noklusējuma rinda tiek parādīta ar divām kolonnām. Noklikšķinot un velkot, lai mainītu vienas robežas, otra automātiski pielāgojas, lai aizņemtu pārējo vietu.

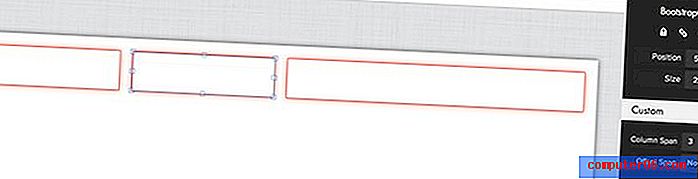
Ja vēlaties vairāk kolonnu, vienkārši atlasiet vienu un tās dublikāta pogu netālu no labās puses izvēlnes augšdaļas. Jūs varat arī manuāli iestatīt katras kolonnas platumu, izmantojot nolaižamo izvēlni “Custom” rīka izvēlnē.

Elementu vilkšana un nomešana
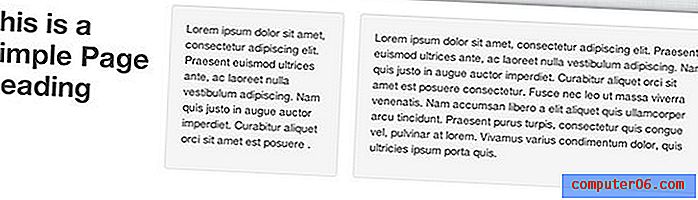
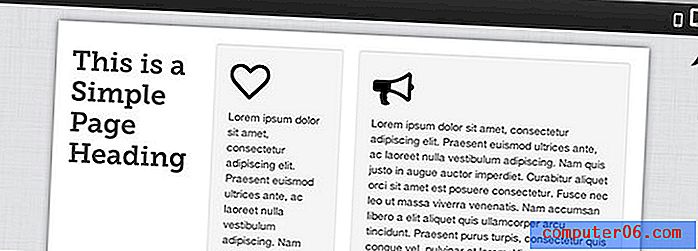
Tagad, kad jums ir dažas kolonnas, ar kurām strādāt, jūs varat sākt tās aizpildīt ar dažādiem elementiem. Šeit es izmantoju trīs izveidotās kastes, lai izkārtotu jauku tekstu.

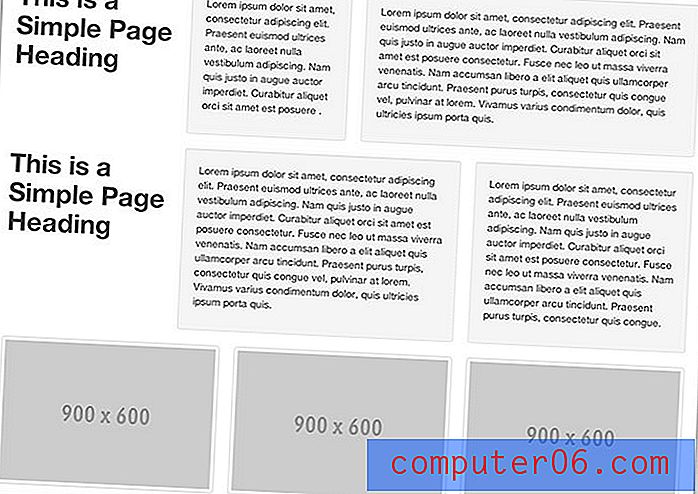
Turpmāk vienkārši atkārtojiet šo procesu atkal un atkal. Jūs varat izmantot esošo konteineru, vienkārši izvelciet jaunas rindas un turpiniet pievienot vienumus šīm rindām. Šeit es esmu iekļāvis vēl vienu teksta rindu un dažus sīktēlus.

Pielāgošana
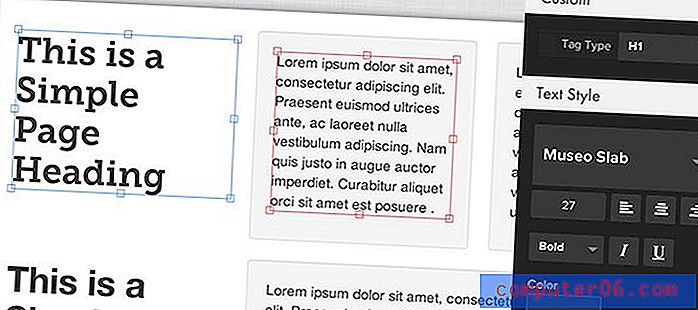
Kad esat ieguvis dažus elementus lapā, varat sākt pielāgot un pielāgot šos elementus. Piemēram, atlasiet tekstu un mēģiniet mainīt burtveidolu. Molberam ir lieliskas tīmekļa veidu iespējas gan Typekit, gan Google.

Citi labumi
Pirms mēs iesaiņojamies, ir vērts norādīt uz vēl dažām funkcijām. Pirmkārt, kā jau minēju iepriekš, lietotnē ir iebūvēts milzīgs lielisku ikonu komplekts:

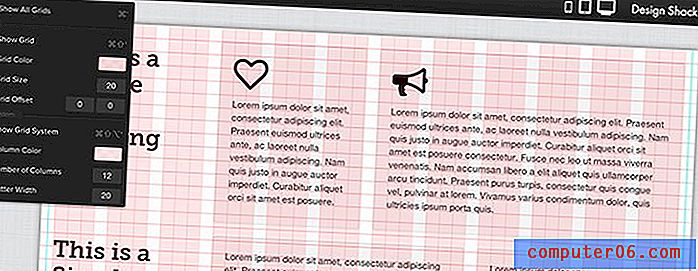
Ir arī dažas super noderīgas režģa skata iespējas, kas ļauj jums patiešām labi apskatīt to, kas notiek ar Bootstrap izkārtojumu. Šajā izvēlnē varat gan skatīt, gan pielāgot savu režģi.

Tā kā mēs sekojām atsaucīgai darbplūsmai, mēs varam izmantot ikonas augšējā labajā stūrī, lai mainītu skata porta lielumu un redzētu, kā mūsu dizains reaģē uz dažādiem scenārijiem.

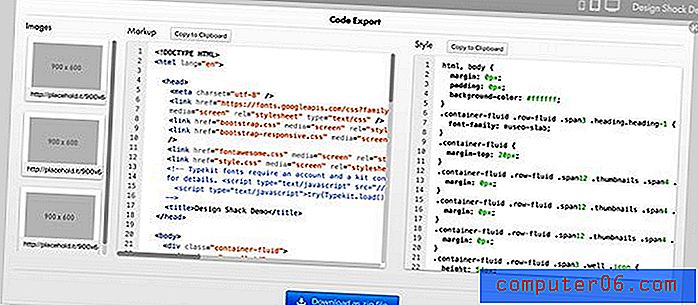
Visbeidzot, kad esat pabeidzis dizaina izstrādi, varat lejupielādēt izmantoto kodu un resursus. Šī funkcija ir neapšaubāmi labākā lietotnes daļa, jo tā padara jūsu prototipus par kaut ko tādu, ko jūs faktiski varat izmantot.

Šeit ģenerētais kods ir jauks un tīrs; ļoti tuvu tam, ko jūs saņemat, strādājot ar rokām ar Bootstrap.
Kā tas ir?
Neskatoties uz to, ka es vienmēr dronēju par WYSIWIG, es biju satraukti, lai saņemtu savas rokas uz molbertu. Esmu kādu laiku domājis, ka Bootstrap tīro kodu sistēmu būs viegli automatizēt, un esmu cerējis, ka kāds uzlēks interaktīvās Bootstrap lapu veidotājā.
Kad es saņēmu rokas uz molbertu, manas domas bija sajauktas. Pārbaudīsim dažas konkrētas jomas un to, kā tās saskārās.
Koncepcija: satriecoša
Cilvēki, kas atrodas aiz Molberta, ir uzsākuši lielisku sākumu. Viņiem ir zvaigžņu koncepcija un stabils pamats, lai izveidotu kaut ko patiešām noderīgu Bootstrap lietotājiem (no kuriem tādu ir daudz).
Norādījumi: gandrīz neeksistē
Pašlaik šķiet, ka es varu atrast reālu dokumentāciju, kā lietot molbertu (varbūt tas ir tur, un es to vienkārši neredzu!). Piešķirts, tas ir tāds lietotnes veids, kuru vēlaties vienkārši paņemt un palaist, taču šeit joprojām ir pietiekami sarežģīta, ka ir nepieciešama padziļināta dokumentācija.
Pārvietojot kursoru virs dažādiem UI elementiem, ir vismaz daži noderīgi rīka padomi. Tie ir jauki, taču ar to vien nepietiek.
Izkārtojuma darbplūsma: mazs brīnums
Lapas izveidošana ar molbertu ir ļoti vienkārša, vienkārši velciet un nometiet vienumus lapā. Diemžēl, kad sākat to darīt, rodas aizdomas par aizdomām, ka jūs darāt kaut ko nepareizi.
Tad jūs atklājat sadaļu “Konteineri” un saprotat, ka, iespējams, jums bija jāizmanto konteineri un rindas izkārtojumā. Ja tas tiešām ir pirmais solis, kāpēc tad tie nav instrumentu saraksta augšgalā?
Kad esat sapratis, ka jums ir jāizveido rindas, sadalīt šīs rindas kaut kas cits, nevis divas kolonnas, ir diezgan sarežģīti. Man bija vajadzīgs ilgs laiks, lai izdomātu, kā to izdarīt, un es joprojām neesmu pārliecināts, ka es to daru pareizi.
Es pilnībā pārdomātu, kā darbojas izkārtojums. Vispirms ievietojiet izkārtojuma rīkus instrumentu komplekta augšpusē. Pēc tam, kad rinda ir nokritusi uz konteinera, parādiet dažas vadīklas, kas ļauj man viegli palielināt un samazināt kolonnu skaitu konteinerā, kā arī pielāgot katras kolonnas platumu.
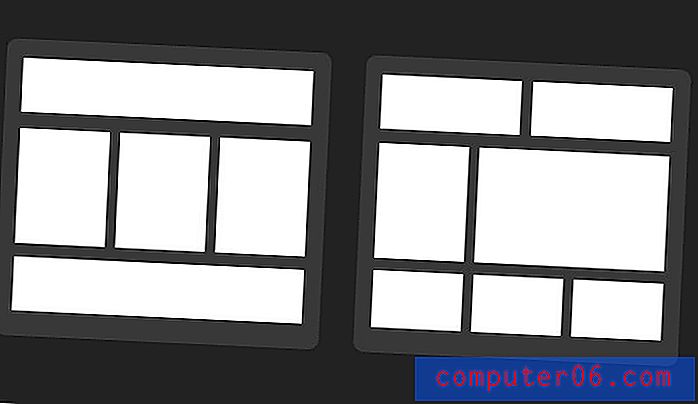
Turklāt iedodiet man dažus iepriekš izveidotus izkārtojuma moduļus, ko vilkt. Tie varētu izskatīties šādi:

Tas ļautu ātri izraut un izveidot kopīgas izkārtojuma struktūras ar gandrīz nulles piepūli, ievērojami samazinot pašreizējo izkārtojuma vilšanos.
Vietnieka attēli: nekārtība
Noteikti ir vajadzīga labāka vietturu attēlu izveides sistēma. Velkot vienā vietturī attēlu, šķiet, ka nevaru to efektīvi mainīt. Šī funkcionalitāte ir ļoti kļūdaina, un tā lec starp mazu attēlu vai neparasti milzīgu attēlu. Dodiet man tiešu veidu, kā mētāties viettēla attēlā, kas aizņem divpadsmit kolonnas un ir 300 pikseļu garš, tāds, kas ir četras kolonnas plats un 100 pikseļu garš utt.
Turklāt ar sīktēlu režģi nav viegli strādāt. Es domāju, ka vajadzētu būt vienkāršām vadības ierīcēm, kas ļauj iestatīt izmantojamo attēlu skaitu katrā rindā un kolonnā, taču šādas sistēmas nav. Tā vietā jūs saņemat trīs attēlus pēc noklusējuma, un jums ir jāiziet neērts un sarežģīts process, lai kopētu un ielīmētu ceļu uz galeriju, kuru patiesībā vēlaties.
Cenas: Lieliska
Man patiesībā ļoti patīk cenu noteikšanas stratēģija. Es pilnībā gaidīju, ka viņi bloķēs koda lejupielādi bezmaksas lietotājiem, līdzīgi kā Gridset, bet es atklāju, ka es faktiski var izdarīt gandrīz jebko, ko es vēlējos, izmantojot bezmaksas plānu.
Piemaksu plāni būtībā iekasē no maksas par palielinātu sadarbību un neierobežotu lappušu skaitu, kas noteikti ir taisnīgi. Ja jūs likumīgi atrodat veidu, kā ātrāk izsmidzināt vietnes, izmantojot šo produktu, tad 15 ASV dolāri mēnesī nav prāts.

Iet izmēģināt!
Es savās atsauksmēs biju diezgan skarbs attiecībā uz molbertu, bet tas ir tikai tāpēc, ka šeit redzu ļoti daudz potenciāla un zinu, ka tas varētu aiziet no “kaut kā glīta spēlēt” līdz “neaizstājamam instrumentam” ar zināmu laiku un uzmanību.
Pašreizējā formā molberts ir labs statiskā maketa rīks, bet aktīviem, reaģējošiem prototipiem es nepārtraukti domāju par to, kā es varētu kodēt jebkuru Bootstrap izkārtojumu, kuru es gribu daudz ātrāk. Ideālā gadījumā šim rīkam vajadzētu ietaupīt laiku.
Neskatoties uz to, es ļoti iesaku jums izmēģināt Molbertu. Izpildiet to un atstājiet komentāru zemāk, lai darītu mums zināmu, ko domājat.