Katram dizainam nepieciešami trīs tipogrāfiskās hierarhijas līmeņi
Viens no vissvarīgākajiem elementiem cilvēkiem, kas skatās uz visu, ko jūs projektējat, ir tips. Tam jābūt skaidram un salasāmam, un tam vajadzētu virzīt lietotājus caur dizainu, no vissvarīgākajiem elementiem līdz vismazākajam.
Un tas īsumā izskaidro tipogrāfijas hierarhiju. Bet, lai patiešām apgūtu tipa mākslu, jums ir jāsaprot, kā veidot dizainu slānī visā dizainā, lai sasniegtu maksimālu ietekmi. Lasiet tālāk, lai uzzinātu, kā apgūt tipogrāfijas hierarhiju un izveidot efektīvu tipu katrā projektā.
Kas ir tipogrāfiskā hierarhija?


Tipogrāfiskā hierarhija ir vēl viena vizuālās hierarhijas forma, subhierarhija pati par sevi kopējā dizaina projektā. Tipogrāfiskā hierarhija parāda burtus, lai vissvarīgākie vārdi tiktu parādīti ar vislielāko ietekmi, lai lietotāji varētu skenēt tekstu, lai iegūtu galveno informāciju.
Bez tipogrāfiskas hierarhijas katrs burts, katrs vārds un katrs teikums dizainā izskatās vienādi. Vai varat iedomāties lasīt kaut ko tādu, kur viss ir vienāds fonts, lielums un krāsa? Kur tu sāc? Kā jūs zināt, kas ir vissvarīgākais?
Tipogrāfiskā hierarhija rada kontrastu starp elementiem. Dizaineri to panāk, izmantojot burtveidolu, lieluma, svara, lielo un mazo burtu, treknrakstu vai slīprakstu, orientāciju un krāsu. Šo dizaina rīku kombinācijas tiek izmantotas, lai izveidotu tipu, kas ietilpst atšķirīgos slāņos.
Primārais līmenis
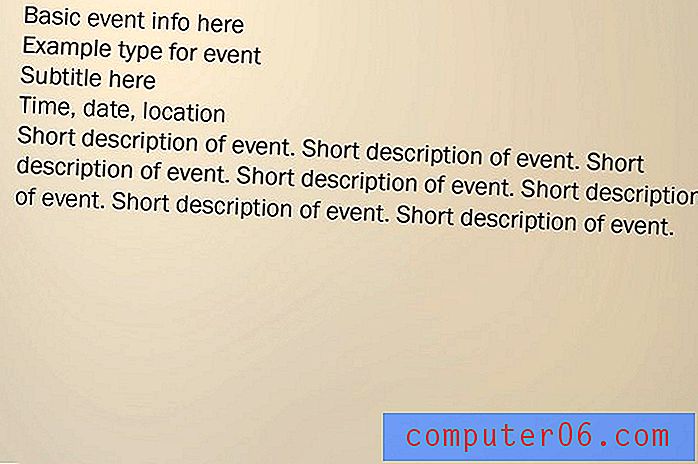
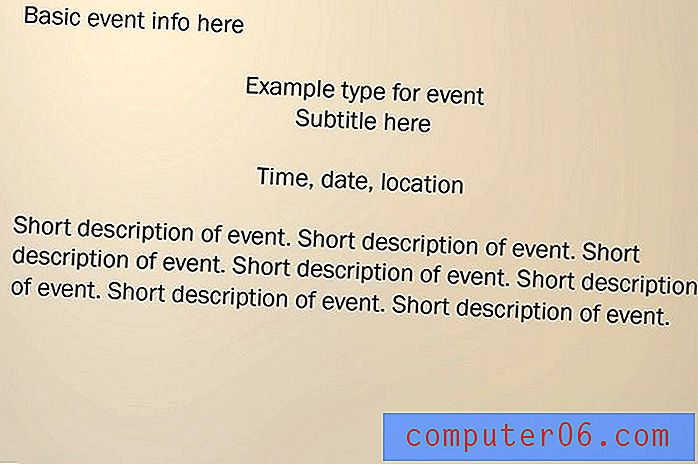
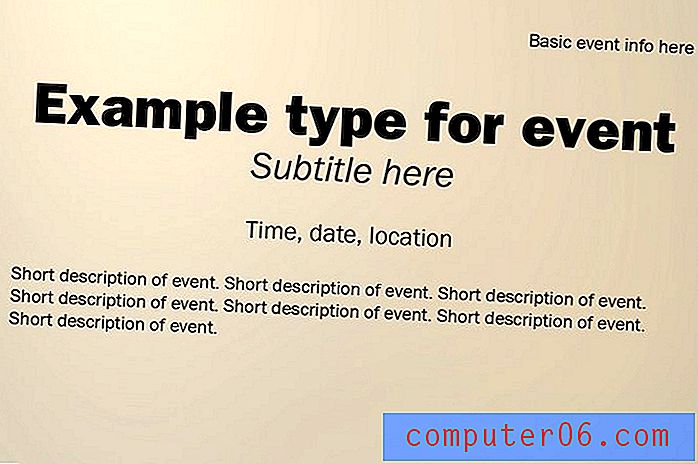
Primārais tipogrāfijas līmenis ir lielais tips. Tas ir virsraksti un klāji, kas pazīstami arī kā “mēbeles”, kas piesaista lasītājus dizainā. Šis ir lielākais dizaina veids (ja vien jūs neizmantojat tipogrāfisko mākslu).
Vidusskolas līmenis
Tipogrāfijas vidusskolas līmenis ir skenējamas informācijas tīrradņi, kas palīdz lasītājiem palikt pie dizaina. Tas ietver tādus elementus kā apakšvirsraksti, paraksti, pēdiņas, infografikas un citi mazi teksta bloki, kas papildina informāciju ar primāro teksta līmeni. Šie teksta bloki ir veidoti lielā pusē, bet parasti ir daudz mazāki nekā burti burtiem tipogrāfijas pamatlīmenī.
Terciārais līmenis
Trešā līmeņa tipogrāfija ir jūsu dizaina galvenais teksts. Bieži vien tas ir mazākais dizaina tips, taču tam jābūt pietiekami lielam, lai tas būtu pilnībā lasāms visiem potenciālajiem lietotājiem. Burtu burtiem jābūt vienkāršiem un konsekventiem attiecībā uz dizainu, atstarpi un vispārējo lietojumu.
Citi līmeņi
Citos tipogrāfijas līmeņos ietilpst efekti, kas tiek piemēroti tipam terciārā līmenī maziem ietekmes apgabaliem. Efekti, piemēram, treknrakstā, slīpraksts, pasvītrojums un krāsa, var pievērst uzmanību īpašām galvenā teksta jomām. Šie efekti vislabāk darbojas, ja tos piemēro tāda paša izmēra un burtveidola tekstam, ko izmanto terciārā līmenī. Efekti tiek izmantoti taupīgi un tikai dažiem vārdiem pēc kārtas. Citu līmeņu piemēri ir pasvītrotās saites, treknie vārdi triecienam vai slīpraksts vai krāsainais akcents.
Hierarhija drukas projektos




Vizuālā hierarhija drukas projektos ir stingri vizuāla. Izmēru, krāsu un citu efektu izmantošana, lai daži veida biti šķistu lieli un svarīgāki, un mērogošana attiecīgi ir viss, kas jums patiešām jādara, lai iegūtu labu sākumu.
Apskatot iepriekš aprakstīto soli pa solim, jūs varat skaidri redzēt dažādus tipogrāfiskās hierarhijas līmeņus un to, kā tas padara dizainu gan vieglāk lasāmu, gan vizuāli pievilcīgāku. To pašu paņēmienu var izmantot jebkuram dizaina projektam, liekot uzsvaru uz galvenajām jomām.
Izveidojiet to
Hierarhijas sajūtu var radīt dažādi. Šeit ir daži no visizplatītākajiem paņēmieniem:
- Burtu burtu izvēle: Interesantāki burtveidoli var parādīties lielāki un pievērst acis ātrāk nekā tie, kuru vizuālā intriga ir mazāka. Izmantojot novitāti, skriptu vai sarežģītus burtveidolus, ņemiet vērā lasāmības problēmas un pārliecinieties, vai to tips ir pietiekami liels.
- Izmērs: gandrīz pats par sevi saprotams, bet, jo lielāks ir tips, jo ātrāk acs tam tiks pievilkta. Tipa lielumam vajadzētu būt saistītam ar nozīmi teksta lasījumā.
- Svars: Burtu biezums var likt tekstam izskatīties lielākam (treknrakstā, biezi triecieni) vai mazākam (plānas vai saspiestas burtnīcas).
- Lielie un mazie burti: jūs esat dzirdējuši, ka e-pasta sūtīšana ar lielajiem burtiem ir kā kliegt kādam. Tas pats attiecas uz visiem vāciņiem dizainā. Esiet piesardzīgs. Lielie burti būs lielāki un parādīsies priekšplānā, bet mazie burti - mazāki un bieži ietilpst fonā.
- Bold: Bold trekni burti ir labs vārda vai frāzes uzsvara punkts. Īpaši labi tas darbojas trešā līmeņa līmenī.
- Slīpraksts: slīpraksts ar burtiem var izcelt atsevišķu vārdu vai frāzi mazāk dramatiskā un smalkā veidā nekā treknraksts. Īpaši labi tas darbojas trešā līmeņa līmenī.
- Orientācija: Burtu pagriešana uz sāniem, otrādi vai ar jebkuru citu horizontālas orientācijas virzienu var uzreiz pievērst uzmanību, jo tie ir novietoti citā veidā, nekā paredzēts. Tas var labi darboties ar īsiem vārdiem vai frāzēm teksta pamata līmenī.
- Krāsa: Krāsu pievienošana burtiem, kuriem parasti nav krāsu, rada īpašu un tūlītēju interesi. Šis efekts var darboties jebkura līmeņa tekstā, taču tam jābūt apzinātam, lai neradītu bažas par lasāmību vai neskaidrības.
- Izvietojums: Ja teksts atrodas uz audekla, var izveidot arī hierarhiju. Parasti jūs lasāt no augšas uz leju (dabiska veida hierarhija), bet to var mainīt, izmantojot dažus no iepriekšminētajiem paņēmieniem.
Hierarhija digitālajos projektos
Visi rīki, kurus izmantojat drukas projektos, attiecas arī uz digitālajiem projektiem ar dažiem papildinājumiem. Digitālajā tipogrāfiskajā hierarhijā tīmekļa veida izveidē jāietver arī HTML apsvērumi. Šis papildu domāšanas līmenis nodrošina, ka redzes līmeņi tiks tulkoti citiem lietotājiem uz ekrāna.
Izveidojiet to
Strādājot pie projektiem, kas tiks publicēti tiešsaistē, noteikti izmantojiet vispārpieņemtos nosacījumus, ieskaitot galvenes, pamattekstu un treknrakstu. Katra no šīm parasti izmantotajām stila definīcijām ietilpst burkānos () HTML.
- Nosaukums (nosaukums): nosaka dokumenta nosaukumu tīmekļa rāpuļprogrammām un lietotājiem.
- Pamatteksts (body): definē pamattekstu dokumentā.
- Galvenes (no h1 līdz h6): nosaka dažādus galvenes stilu slāņus. H1 parasti ir lielākais un vissvarīgākais, virzoties lejup caur H6. Jums jāizmanto tikai tik daudz, cik vēlaties.
- Bold (strong): definē smagāku, svarīgāku tekstu.
- Kursīvs (-i): definē tekstu ar slīpumu uz uzsvaru.
Hierarhija un lietojamība


Runājot par mobilajām lietojumprogrammām, jums ir jādomā par vizuālo tipogrāfisko hierarhiju, HTML tipogrāfisko hierarhiju un izmantojamību tipogrāfijas hierarhijā. Tekstam ir ne tikai jāizskatās un jādarbojas pareizi, bet arī tā jāveido tā, lai lietotāji zinātu, ko ar to darīt, un tas mijiedarbojas, kā paredzēts.
Šajā uz darbību balstītā tipogrāfija ietver dažas galvenās lietas dizaineriem. Veidam jābūt pietiekami lielam, lai varētu pieskarties, ar atstatumu, lai katrs elements, kuru var pieskarties, būtu skaidri definēts, un izmantojamajiem elementiem būtu sava veida vizuāla definīcija (piemēram, poga).
Izveidojiet to
Izveidojot izmantojamu tipogrāfisko hierarhiju, jāpatur prātā, ka tipa elementi, ar kuriem lietotāji mijiedarbosies, ir jānošķir no tiem, kuriem tie nebūs, un viens no otra. Svarīgi apsvērumi ir šādi:
- Atstarpe: piešķiriet katram elementam, kuru vajadzētu pieskarties vai pieskarties, daudz vietas. Apsveriet telpas lielumu un vietu, kas nepieciešama, lai pirksts tai pieskartos. Lietotāji var ātri satraukties, ja tips ir tik tuvu, ka tiek noklikšķināts uz nepareizā elementa.
- Krāsa: izveidojiet krāsu paleti izmantojamībai. Apsveriet iespēju padarīt katru vārdu, kas paredzēts pieskārienam, citā krāsā nekā galvenais teksts.
- Ēnas: kritušās ēnas ir parasts pogas indikators, kuru var kaut kādā veidā nospiest.
- Robežas: apsveriet iespēju pievienot robežas neatkarīgiem elementiem, ar kuriem vēlaties, lai lietotāji mijiedarbotos. Pārliecinieties, ka tie ir nošķirti no fona. (Modernas “spoku pogas” ir labs piemērs tam, kā minēts iepriekš kosmosa kuģu vietnes piemērā.)
- Animācija: lai arī pārvietojams teksts ir grūti lietojams, tas var būt ātrs veids, kā palīdzēt pievērst uzmanību noteiktiem vārdiem.
- Virziens: atcerieties lietotājiem pateikt, ko darīt ekrānā, sākot no pieskāriena līdz ritināšanai un beidzot ar aicinājumiem uz darbību.
Secinājums
Iespējams, ka jūs veidojat ar kaut kādu tipogrāfisku hierarhiju, pat nedomājot par to. Bet, ņemot vērā veidu, kā attēls tiks izlīdzināts, var uzlabot jūsu kopējo dizainu.
Izmantojiet tipogrāfisko hierarhiju, lai pievienotu uzsvaru, ietekmi un izveidotu aicinājumus uz darbību, ko lietotāji var redzēt un ātri reaģēt. Atcerieties padomāt par lasāmību, lasāmību un vispārēju izpratni, pieņemot lēmumus par tam izmantoto burtveidolu, izmēru un efektiem. Jūsu lasītāji (vai lietotāji) pateiks paldies.