Tīmekļa dizaina kritika Nr. 17: ToonyTuts
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim gan uz jomām, kas ir labi paveiktas, gan uz tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir drīzumā parādīsies lapa ToonyTuts.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par ToonyTuts
Tā kā ToonyTuts ir ļoti slepens Liam McCabe projekts, šobrīd par to ir zināms ļoti maz. No Liama personīgās vietnes mēs varam redzēt ToonyTuts, kas tiek raksturota kā vieta “pārsteidzoši jautrai un radošai apmācībai”. Tad es varu tikai pieņemt, ka ToonyTuts būs lieliski ilustrēta apmācību vietne ar daudz jautrības un humora, lai atvieglotu mācību procesu (lieliska ideja!).
Drīzumā gaidāmās lapas ekrānuzņēmums:

Daži no mūsu kritikas priekšmetiem ir saturiski saturiski un diezgan maz analizēti, taču šī lapa ir patiešām vienkārša un pievilcīga, tāpēc kritikas nav par daudz. Kā vienmēr, sadalīsim to pa gabalu.
Kopējais dizains
ToonyTuts dizains ir labi… toony. Košās krāsas, jautri fonti un stingri noapaļotie stūri papildina šo lielisko multfilmas stilu.
Stari fonā pievērš jūsu uzmanību logotipam centrā un rada uzbudinājuma sajūtu dizainā.
Logotips
Logotipa burtveidols ir lieliska satura atlase. Ņemiet vērā, ka tas noteikti ir jautri un sarežģīti, taču joprojām ir viegli lasāms. Lielie “T” burti tiešām ir vienīgais burts, kas ir ievērojami izkropļots, vertikālajām līnijām augšpusē noliekot pa diagonāli.

Daļa, kas patiešām piesaista jūsu uzmanību, ir biezais melnais gājiens. Tas stipri kontrastē ar zilajiem burtiem ar smalku, bet pievilcīgu gradientu. Arī gājiens ir ļoti noapaļots uz malām, kaut arī īstie burti nav. Šis ir īstais triks lasāmības saglabāšanai, vienlaikus nodrošinot jautru, gandrīz bērnišķīgu izskatu.
Akcenta fonts zem logotipa ir daudz rotaļīgāks ar izkropļotām burtu formām, kas izskatās tieši no Goofy karikatūras. Šis tips tiek uzturēts mazs, tāpēc efekts nav milzīgs, bet tiek veikts tikai pareizajā daudzumā.
Man patīk, ka šeit tika iemetis Twitter putns. Tas lieliski iekļaujas mākoņa motīvā un nemaz nešķiet pēcpārdomāts. Tie, kas ir pazīstami ar Twitter zīmolu, atpazīs simbolu un noklikšķinās caur, ja viņi vēlēsies sekot ToonyTuts.
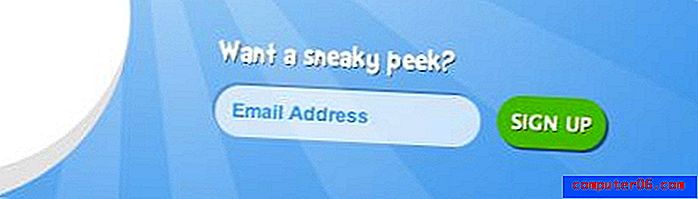
Sneaky Peek
Mazais pierakstīšanās lauks ir vieta, kur nonāk noapaļoti stūri. Šai zonai bija jābūt funkcionālai, taču tā bija piemērota, lai tā lieliski derētu pārējam dizainam. Ņemiet vērā krāsas plankumu, kas izmantots, lai piesaistītu jūsu uzmanību.
Man patīk, ka laukam ir ēnas efekts, kas padara to iespiestu, kamēr poga izmanto to pašu ēnu citā virzienā, lai izskatās, ka tā nedaudz atiet no lapas. Ja šīs ēnas būtu spalvotas, tās radītu reālisma izjūtu, kas būtu pretrunā ar pārējo dizainu, taču tās ir tikušas izturētas, lai tās ievērotu multfilmas stilu.

“Vēlaties nemanāmu palūrēt?” teksts faktiski ir tiešraidē un atlasāms. Tas ir fonts ar nosaukumu DoctorSoosBold, kas šeit ieviests ar @ font-face. Man patīk fonta izvēle, bet man nepatīk, ka aiz teksta tiek izmantota ēna. Tumšā ēna no teksta tikai nedaudz raugās uz āru, tāpēc burti liek izskatīties nedaudz nekārtīgi, nevis sasniedz savu patieso mērķi - uzlabot lasāmību.
Mans ieteikums ir nedaudz izlocīt šo ēnu uz leju, lai teksts neizskatītos pēc tā, ka tajā būtu iejaukti melni biti.
Animācija un mūzika
Pirmoreiz ielādējot lapu, animācijas sākas automātiski. Mākoņi lēnām virzās augšup un lejup novirzītā veidā, kamēr fona stari griežas pulksteņrādītāja virzienā.
Tā kā lapa ir tik vienkārša, animācijas efekts patiešām daudz papildina pieredzi. Krekinga atverot kodu, var redzēt, ka animācijas veikšanai tika izmantotas tīmekļa komplekta funkcijas, tāpēc jūs tos neredzēsit citos pārlūkos.
Es to vismaz neuzskatu par problēmu. Ja skatāt lapu pārlūkprogrammā, kas neatbalsta animācijas, tā joprojām ir pilnīgi funkcionāla un estētiski patīkama.
Papildus animācijai ir arī lielisks cirka eskādes mūzikas klips, kas sākas, kad jūs nospiežat atskaņošanas pogu augšējā labajā stūrī.

Ir svarīgi ņemt vērā, ka mūzika nesākas automātiski. Daudzi lietotāji, ieskaitot mani, to ienīst, kad vietne atskaņo mūziku jums neatkarīgi no tā, vai esat gatavs. Ja jūsu skaļruņi ir pagriezti un jūs atrodaties kafijas veikalā, ToonyTuts mūzika, bez šaubām, novirzītu jūs nokaitinātus un mulsinošus skatienus no apkārtējiem cilvēkiem.
Mazais aplis blakus atskaņošanas pogai aptur mākoņu animāciju. Šī ir arī laba ideja ikvienam, kam nepatīk atlecošo mākoņu izskats vai arī tas nevēlas tērēt procesora jaudu. Savādi, ka, nospiežot šo pogu, starojums netiek apturēts.
Es domāju, ja jūs dodat lietotājiem iespēju pārtraukt animācijas lapā, jums jāpārliecinās, ka tas attiecas uz visu, pretējā gadījumā tas šķiet mazliet bezjēdzīgs.
Kopumā šī lapa ir satriecošs darbs, un mana kritika lielākoties izklaidējās pie ārkārtīgi maznozīmīgiem vietnes aspektiem. Šis ir lielisks piemērs, kā izklaidēties ar “Coming Soon” dizainu nepieciešamās ierobežotās funkcionalitātes dēļ. Jo interesantāka būs jūsu drīz lappuse, jo lielāka iespējamība, ka cilvēki to kopīgos, un jo lielāku ekspozīciju jūs nopelnīsit!
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam jūs arī cienīt vietnes dizaineri un piedāvāt skaidrus konstruktīvus padomus bez jebkādiem skarbiem apvainojumiem.
Vai jūs interesē, vai jūsu vietne tiek kritizēta? Jūs varat uzzināt vairāk šeit.