FontDeck: ekskluzīvs līst palūrēt
Šodien mums ir ekskluzīva pirmsizlaides iespējas ielūkoties aizraujošā jaunā izvēlē dažādu fontu izmantošanai tīmeklī.
Zemāk mēs īsi apspriedīsim, kas ir FontDeck un cik viegli ir iestatīt jūsu vietni. Sāksim!
Kas ir FontDeck?

FontDeck ir vēl viens ieraksts to vietņu pulkā, kuras izmanto @ font-face CSS atlasītāju, lai jūs varētu viegli iegult pievilcīgus, tīmeklim drošus fontus savās vietnēs.
FontDeck izmanto tīru CSS, lai realizētu savu burvību, tāpēc jums nav jāmaucas ar JavaScript, Flash vai citām papildu tehnoloģijām, piemēram, jūs to darāt ar TypeKit un vēl dažiem citiem.
Diemžēl FontDeck ir tik agrīnā stāvoklī, ka nevaru jums parādīt pārāk daudz, jo pašreizējie sistēmā esošie fonti var tikt mainīti. Tāpēc piedodiet par jebkuru selektīvu izplūšanu, jo tas atspoguļo saturu, kas vēl nav galīgs.
Iestatīšana un fonta izvēle
FontDeck ļauj ārkārtīgi viegli iegūt pievilcīgus fontus, kas jūsu vietnē ieviesti īsā laikā. Zemāk mēs aprakstīsim visu sagatavošanas un izpildes procesu.

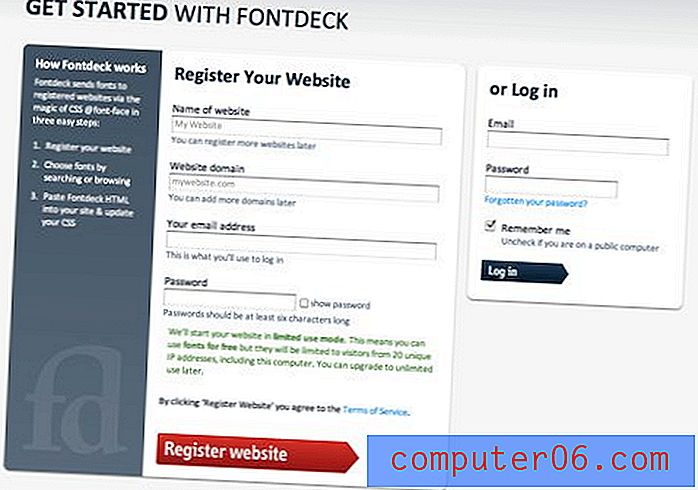
Reģistrēties FontDeck ir tikpat vienkārši, kā rakstīt savu e-pasta adresi un piešķirt domēnu. Kad šī darbība ir pabeigta, esat gatavs sākt pārlūkot fontus.
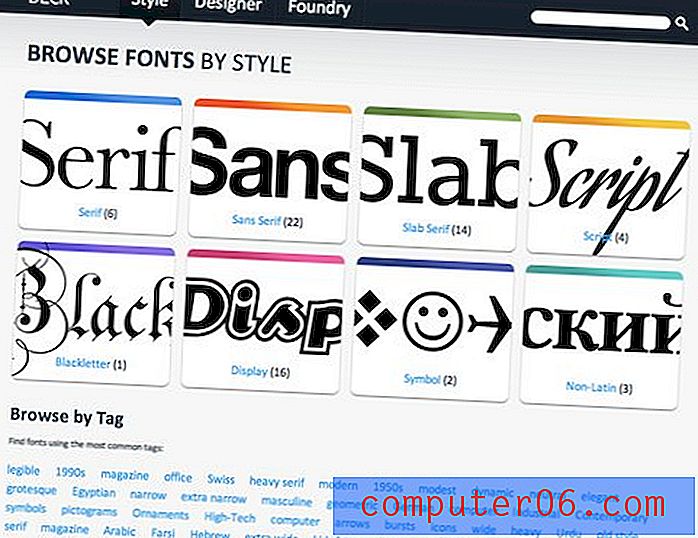
FontDeck piedāvā vairākus veidus, kā pārlūkot un meklēt fontus. Pirmais ir iespēja apskatīt pēc stila. Pašreizējās kategorijas ir Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol un Latin.

Turklāt jūs varat ievadīt meklēšanas virkni vai pārlūkot pēc lietuves, dizainera vai taga.
Fontu aktivizēšana un instalēšana
Kad esat atradis fontu, kas jums patīk, vienkārši noklikšķiniet uz pogas aktivizēt un atlasiet vietni, kurā vēlaties instalēt fontu.

Tagad jūs saņemsit divus koda fragmentus, kas ļaus jums ieviest fontu savā vietnē. Pirmā ir vienkārša stila lapas saite ( piemēram: link rel = ”stila lapa” href = ”http: //” ), lai ielīmētu HTML galvenes daļā.
Otrais fragments ir CSS fontu saime, kuru varat ielīmēt savās stila lapās jebkur, kur vēlaties parādīties FontDeck fonts ( piemēram: font-family: “Fonta nosaukums”, sans-serif; font font: treknraksts; font-style: normāli;} ).
Kā redzat, fontu saimes CSS ir tieši tāda, kādu jūs parasti lietotu; jums pat nav jāizmanto @ font-face. Tas ir tāpēc, ka @ font-face kods tiek automātiski ģenerēts ārējā stila lapā, ar kuru jūs saistāt galvenē. Jūs pat varat ievietot FontDeck fontu nosaukumus esošajās fontu saimes, kuras jau esat iestatījis, nodrošinot pilnīgu kontroli pār rezerves scenārijiem.
Licencēšana
Visi instalētie fonti sākotnēji tiks aktivizēti režīmā “Ierobežots lietojums”. Ierobežotas izmantošanas režīms nozīmē, ka fontu var izmantot bez maksas, taču tas būs redzams tikai apmeklētājiem no 20 unikālām IP adresēm. Tas ir lieliski piemērots testēšanai un noformēšanai, lai jūs varētu sajust, kāds fonts izskatīsies jūsu vietnē, pirms tas būs jāiegādājas.
Kad jūs nolemjat, ka jums patīk noteikts fonts, varat izvēlēties iegādāties šo konkrēto fontu izmantošanai reģistrētajā vietnē.
Domu noslēgšana
Izmēģinājis dažus citus līdzīgus risinājumus, es atklāju, ka FontDeck ir viena no vienkāršākajām līdz šim izstrādātajām sistēmām premium fontu iegulšanai tīmekļa lapās. Godīgi sakot, iespējams, ka šī raksta lasīšana prasīja daudz ilgāku laiku, nekā tas būtu nepieciešams, lai izvēlētos fontu un paķertu sava dizaina kodu, izmantojot FontDeck.
Risinājumi, piemēram, FontDeck, cerams, norāda uz gaišu, bez grūtībām nākotni progresīvai tipogrāfijai tīmeklī. Pagaidām tā joprojām ir privātā beta versijā, taču mēs to atjaunināsim un paziņosim, kad tā tiks palaista.