Noderīgi padomi un rīki tīmekļa dizaina eksperimentiem
Šodienas raksts mudina jūs iedziļināties ieradumā veltīt laiku maziem eksperimentiem. Ideju pārbaude un problēmu risināšana zemā spiediena un, iespējams, pat jautrā vidē var ievērojami uzlabot jūsu izglītību un izraisīt lieliskas inovācijas.
Mēs sāksim ar dažiem ieguvumiem un padomiem, kā eksperimentēt ar tīmekļa attīstības projektiem, un nobeigumā īsi apskatīsim dažus no rīkiem, kurus es personīgi izmantoju, veidojot savus eksperimentus. Sāksim!
Eksperimenta priekšrocības
Eksperimentēšana ir spēcīga lieta. Patiesībā es to sauktu par absolūti būtisku elementu jebkura tīmekļa izstrādātāja tālākizglītībā neatkarīgi no tā, vai jūs to esat apmeklējis desmit dienas vai desmit gadus. Visas pasaules web dizaina zināšanas nenozīmē tupēšanu, ja neieslēgsities un netīrās rokas.
"Absolūtais labākais veids, kā iemācīties jebko šajā jomā, ir aktivizēt teksta redaktoru un pats to nošaut."Es regulāri lasu tīmekļa dizaina grāmatas un vismaz pārlūkoju, ja ne pilnībā, katru dienu patērēju vairākas tīmekļa dizaina konsultācijas. Tie ir lieli resursi, tomēr absolūti labākais veids, kā man kaut ko iemācīties šajā jomā, ir aktivizēt teksta redaktoru un pats to nošaut.
Liekas, ka teorija un instrukcijas ieņem diezgan īslaicīgu vietu manās smadzenēs, bet praktisks projekts dziļi ieskauj manu ilgtermiņa atmiņu. Iemesls parasti ir diezgan vienkāršs: vilšanās. Patiesība ir tāda, ka man regulāri neizdodas mēģināt īstenot kādu konkrētu ideju vai eksperimentu. Bieži vien lietas vienkārši nedarbojas tik gludi, kā es iedomājos, ka to darīs, un rezultāts ir tas, ka es sēdēju un ilgojos pēc stundām ilgi ķerties pie problēmas.
Vilšanās mani izaicina. Tiklīdz esmu saskārusies ar problēmu, kuru nevaru uzreiz atrisināt, es apņemos to pārspēt par katru cenu. Projektam nav nekādu seku vai tā nav vispār, tā ir darbība, kas liek man palielināt savas zināšanas, kas savukārt palīdz visos turpmākajos projektos.
Padomi eksperimentēšanai
Pirms mēs apskatīsim dažus rīkus, kurus es personīgi izmantoju, lai ātri izklāstu savas idejas, pārdomāsim dažas pamata lietas, kas jāpatur prātā, uzsākot savus tīmekļa attīstības eksperimentus.
Jums nav obligāti vajadzīgs mērķis
Pārliecinoties par kādu kodu, tas noteikti palīdz paturēt prātā mērķi vai galamērķi, taču patiesībā jums nevajadzētu izvairīties no prakses tikai tāpēc, ka jums nav grandiozas idejas vai domstarpības.
Rakstnieki bieži iesaistās šajā vingrinājumā, kur viņi vienkārši apsēžas un pieraksta savas domas, kad tie nāk, tas ir lielisks ieradums iekļūt un patiešām var radīt dažas pamatotas idejas rakstīšanai. Kā izstrādātājam jums vajadzētu izmēģināt to pašu. Ja jums ir garlaicīgi vienu pēcpusdienu un jums ir trīsdesmit minūtes, lai nogalinātu, vienkārši sāciet kodēt, lai redzētu, kur tas jūs aizved. Tas nepiederīgiem cilvēkiem izklausās grēcīgi garlaicīgi, bet, ticiet man, ja esat pareizajā profesijā, jums patiks ik minūte.
Rakt apkārt citu cilvēku kodā
Eksperimentējot jums nav jāsāk no nulles, viens no absolūti labākajiem veidiem, kā uzņemt jaunus paņēmienus, ir uzlauzt kāda cita kodu, lai redzētu, kas to ķeksē. Kad esat klāt, ne tikai pārlūkojiet, sāciet mainīt lietas apkārt un komentēt sadaļas, lai redzētu, kā lapa reaģē. Vienmēr atcerieties pajautāt “kāpēc?” kad redzat kaut ko nesaprotat!
Dažas lieliskas darba vietas ir iepriekš izveidoti ietvari un katlu plāksnes, piemēram, HTML5 boileru plāksnes. Šāda veida rīki ir izveidoti ērtai pārlūkošanai, tāpēc tie ir ne tikai diezgan progresīvi, bet arī ļoti labi dokumentēti un sakārtoti.
Aizmirstiet noteikumus
Kodējot profesionālu vietni, pārliecinieties, ka rīkojaties pēc iespējas labāk, izmantojot derīgu, semantisko kodu un vairāku pārlūku savietojamību. Tomēr, kad eksperimentējat, nebaidieties piesardzīgi vēju un izmēģiniet jebko, kas jums ienāk prātā.
Risinot problēmu, ir svarīgi zināt, kas darbojas un kāpēc, pat ja jūsu risinājums aktīvā tīmekļa vidē izrādās nepieņemams, tas varētu jums palīdzēt sasniegt tādu, kāds ir.
Turklāt starp HTML5 un CSS3 ir daudz jaunu paņēmienu, kas tikai gaida, lai jūs varētu izmēģināt, lai nākotnē iegūtu ieskatu tīmekļa dizainā. Daudzi no tiem darbojas tikai divos vai mazākos pārlūkos, taču tas nenozīmē, ka nav vērts to meklēt un redzēt, kā viņi darbojas!
Kad esat pabeidzis sava Frankenšteina tīmekļa monstra izveidi, palaidiet to caur validatoru vai savārstīšanas rīku, lai redzētu dažus skaidrojumus, kāpēc tas nav pareizs, un ieteikumus, kā to labot.
Pārspēt apmācību
Vēl viens lielisks eksperimentu katalizators ir tīmekļa dizaina apmācība, piemēram, tāda, kādu redzat šajā vietnē un citas. Katru reizi, kad redzat kādu no šiem, pārlūkojiet to un pajautājiet sev, vai piedāvātais risinājums ir labākais.
Nepārdomāti ievērojiet tikai instrukcijas, padomājiet par to, kā jūs varat uzlabot procesu, samazinot neefektivitāti. Konkurences vidū jūs redzēsit, ka, saskaroties ar pretinieku, kuru cenšaties vislabāk, jūs tiksiet virzīts daudz tālāk, nekā jūs parasti darītu.
Instrumenti eksperimentēšanai
Tā vietā, lai sniegtu jums milzīgu resursu sarakstu, kas jums pašiem ir jāšķiro, lai atrastu īstos dārgakmeņus, es nolēmu šoreiz samazināt piedāvājumu un iesniegt tikai tos rīkus, kurus personīgi izmantoju eksperimentu veikšanai.
Tālāk norādītie rīki ir diezgan līdzīgi pēc jēdziena, taču pietiekami atšķirīgi, ka es tos izmantoju katram savādāk. Izmēģinot tos un radot sajūtu katram, jūs redzēsit, ko es domāju.
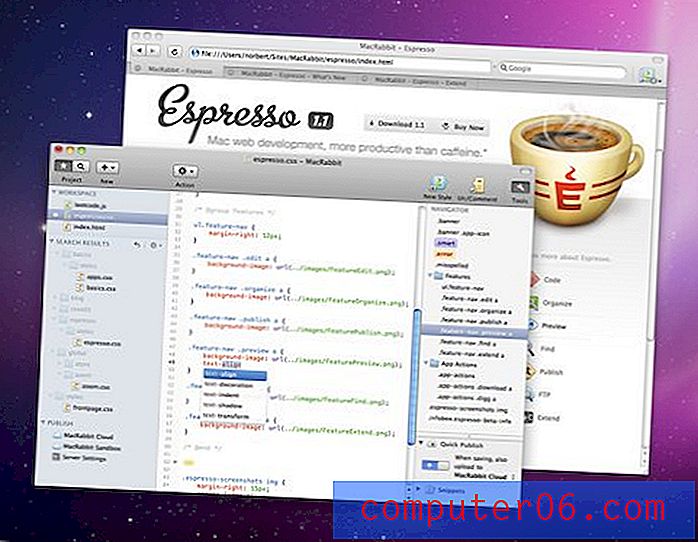
Espresso operētājsistēmai Mac
Sāksim ar vienīgo sarakstā neesošo resursu. Espresso nav tikai eksperimentu rīks, tas ir pilns ar profesionālo IDE, kas jums izmaksās apmēram 80 USD. Ja jūs tomēr esat profesionāls tīmekļa dizainers, tas ir katra santīma vērts.
Ir miljons iemeslu, kāpēc tas ir lieliski piemērots kā galvenā kodēšanas vide, taču galvenais iemesls, kāpēc tas ir lieliski piemērots eksperimentam, ir tiešais priekšskatījuma logs. Kodējot kodu, HTML priekšskatījums tiek atjaunināts reālā laikā bez manuālas atsvaidzināšanas.
Izmantojiet Divvy vai kādu līdzīgu rīku, lai ekrāna nekustamo īpašumu sadalītu starp kodu un priekšskatījuma logiem, un jūs esat ieguvis nepārspējamu eksperimentu darbplūsmu. Vēl viens satriecošs ieguvums, kuru bieži neatradīsit bezmaksas tiešsaistes rīkos, ir automātiska pabeigšana, kas patiešām ļauj ietaupīt daudz laika mašīnrakstīšanai un ļaus jums šos eksperimentus izsvītrot trešdaļā laika.
Ja jūs jau esat Espresso ventilators, apskatiet Espresso 2 Kaboom izlaidumu!

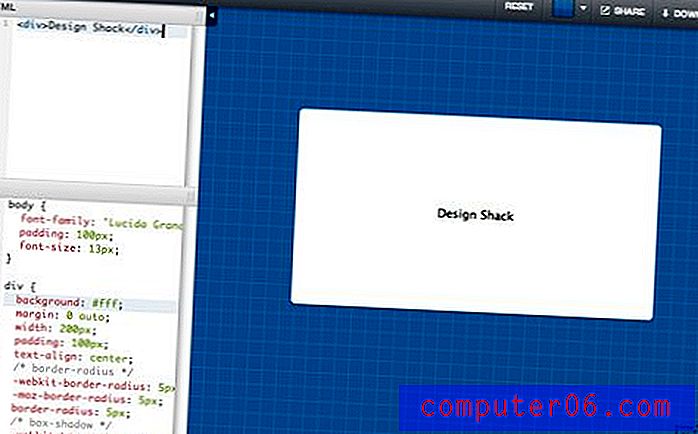
CSSDesk
Vai vēlaties kodēšanas vidi, kas tiek atjaunināta tiešsaistē, bet nemaksās ne santīma? Iepazīstieties ar CSSDesk. Šis satriecošais mazais rīks sastāv no trim galvenajām jomām: CSS, HTML un priekšskatījums. Kodējot kodu mazajā paplašināmajā atvilktnē ekrāna kreisajā pusē, labajā pusē esošais priekšskatījums tiek atjaunināts reāllaikā, padarot to par fantastisku veidu, kā ātri izmēģināt visas iespējamās tīmekļa dizaina idejas.
CSSDesk ir ārkārtīgi noderīga, un tai ir dažas patiešām lieliskas iespējas, tostarp spēja koplietot vai lejupielādēt savus darbus. Viena unikāla lieta, ko es neesmu redzējis nekur citur, ir spēja pielāgot jūsu eksperimentu fonu. Tas ir patiešām lieliski, ja nekodējat visu lapu, bet vēlaties koncentrēties uz vienu vienību.
Jums patiks arī rindu numerācijas, koda izcelšanas priekšrocības un iespēja pilnībā paslēpt koda atvilktni, lai redzētu eksperimentu pilnā loga izmērā.

jsFiddle
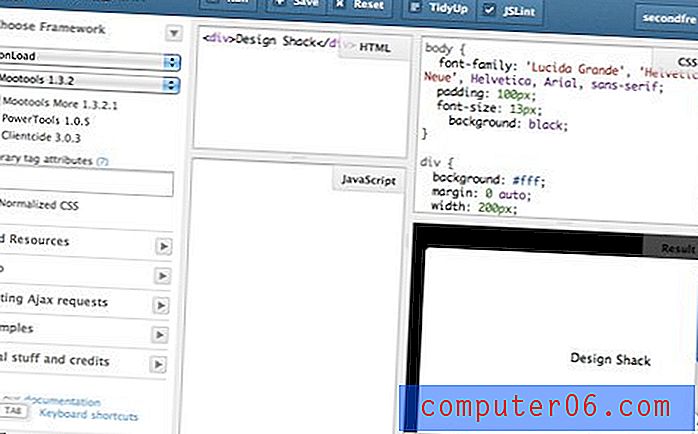
jsFiddle ir līdzīgs CSSDesk, tikai ar ievērojamu funkcionalitātes palielinājumu (kas var būt vienkārša eksperimenta priekšrocība). Iesācējiem, kā norāda nosaukums, šeit ir liels uzsvars uz JavaScript. Tomēr, lai tas būtu noderīgs, jums nav jāraksta viena JavaScript koda rinda.
Programmā jsFiddle jums ir četri maināmi apgabali, katrs HTML, CSS, JavaScript un priekšskatījums. Atšķirībā no iepriekšējām divām izvēlēm, priekšskatījums ir manuāli jāatjaunina katru reizi, kad vēlaties to apskatīt.
Viena satriecoša jsFiddle īpašība ir spēja ātri ielādēt tādās populārās JavaScript bibliotēkās kā MooTools un jQuery. Jūs varat arī saglabāt, dalīties un dakšas darbu, un ir pogas, lai sakoptu savu kodu un atstātu komentārus par citu eksperimentiem.
Man ļoti patīk vienkāršā un efektīvā CSSDesk vide, taču patiesībā jsFiddle ir mana vieta, kur ātri veikt eksperimentus. Es vienkārši mīlu šo rīku un nevaru pietiekami ieteikt, ka jūs veidojat nedēļas ieradumu, atņemot laiku šeit ierasties un apdomājot idejas vai problēmas, kas jums radušās.

Secinājums
Rezumējot, biežie eksperimenti ir kritiski svarīgi, lai jūs attīstītos kā tīmekļa dizainers un izstrādātājs. Ir pārāk viegli iekļūt slazdā, kad katram jūsu izvēlētajam projektam ir jāizmanto vienas un tās pašas vecās metodes, kas var viegli izraisīt talanta stagnāciju. Tīmekļa dizainera karjerai nav nekas bīstamāks par atpalicību un novecošanos!
Iepriekš minētie padomi eksperimentu veikšanai galvenokārt ir paredzēti kodētājiem, bet tos var viegli izmantot arī pikseļu stūmējiem. Šeit jūsu rotaļlaukums būtu vienkārši Photoshop, Illustrator un / vai Fireworks, taču joprojām tiek piemēroti vispārīgie brīvās formas eksperimentu ieteikumi, iedvesmas meklējumi citu cilvēku darbiem un jūsu raksturīgo ieradumu pārkāpšana.
Atstājiet komentāru zemāk un dariet mums zināmu, cik daudz laika jūs veltāt vienkārši spēlēties un izmēģināt jaunas lietas. Cik lielu vērtību jūs saņemat no šī laika un kādus rīkus jūs izmantojat?