Kā un kāpēc izveidot savus dizaina kalkulatorus
Dizains ir sarežģīts zvērs, tīmekļa dizains - divtik. Jāņem vērā daudz kas vairāk nekā vizuālā harmonija un līdzsvars, bieži vien ir jāierodas un jāveic reālas dzīves matemātika.
Savādi, ka es mīlu domāt par šo saturu, tik ļoti, ka es faktiski būvēju savus kalkulatorus, nevis izmantoju citu izstrādātāju pieejamos rīkus. Šodien es jums parādīšu, kā un kāpēc izveidot savus dizaina kalkulatorus, lai jūs varētu apgūt skaitļus aiz jūsu dizainparaugiem.
Iepazīstieties ar Instacalc
Esmu jau vienu vai divas reizes pieminējis Instacalc vietnē Design Shack. Tas vispār nav dizaina rīks, bet gan satracināts matemātiskais rotaļu laukums. Tad kāpēc pasaulē man tas tik ļoti patīk?

Instacalc ir ideāls produkts, kas atrodas starp parasto kalkulatoru un izklājlapu. Tas ir daudz jaudīgāks nekā kalkulators un nav tik sarežģīts kā izklājlapa.
Kā tas strādā
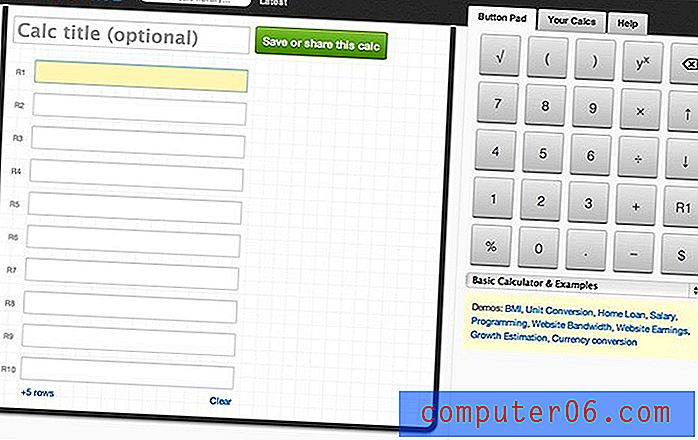
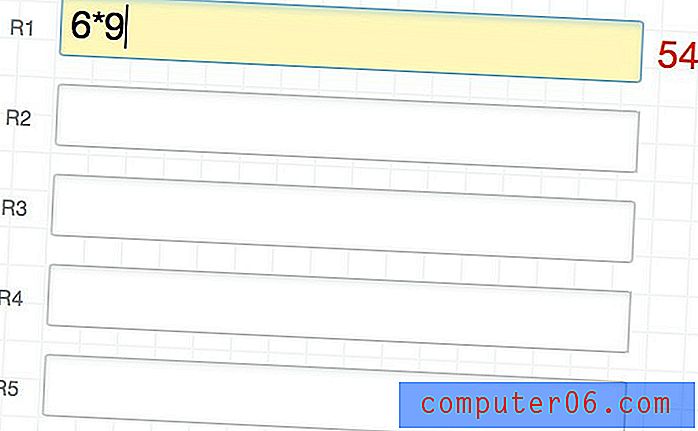
Iekraujot Instacalc, jūs redzēsit virkni lauku. Šeit jūs ievietojat aprēķinus. Vienkārši ierakstiet problēmu, lai uzreiz redzētu risinājumu labajā pusē.

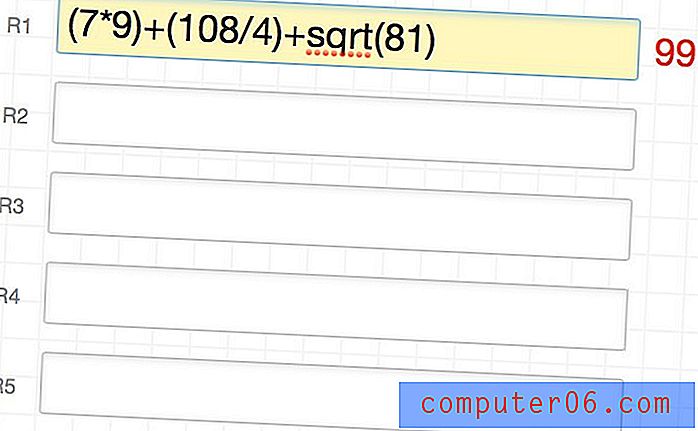
Šajos laukos var apstrādāt daudz vairāk nekā vienkāršas formulas; nekautrējieties kļūt tik sarežģīts, cik jums nepieciešams, Instacalc ar vieglumu izturēsies pret visu, ko jūs tajā iemetīsit.

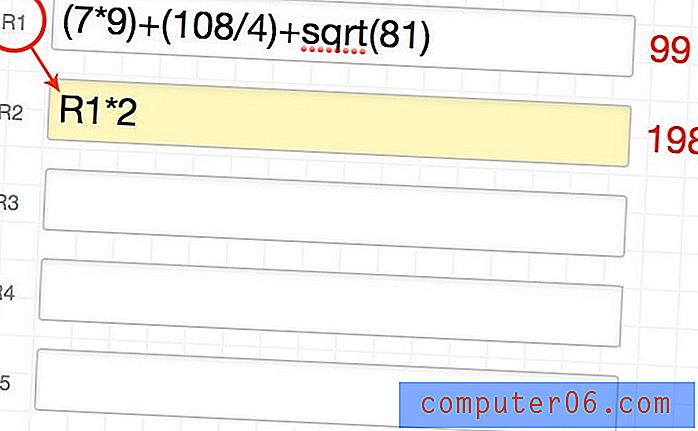
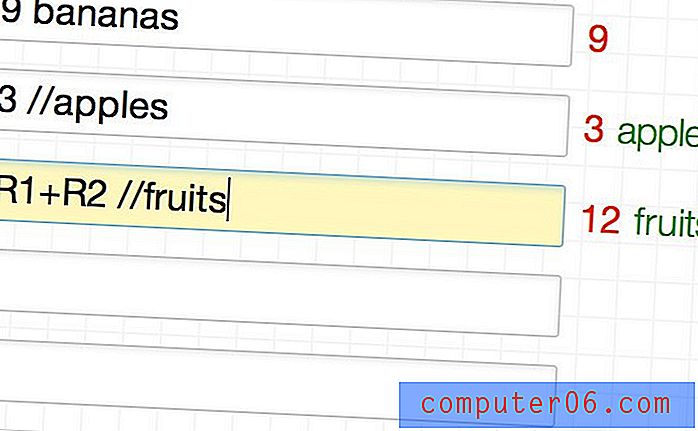
Patiesībā Instacalc vara slēpjas spējā atsaukties uz citām rindām, balstoties uz iepriekšējiem aprēķiniem. Piemēram, šeit mēs veicam aprēķinu R1, pēc tam izmantojam šī aprēķina risinājumu, lai sasniegtu kaut ko vēl sarežģītāku R2.

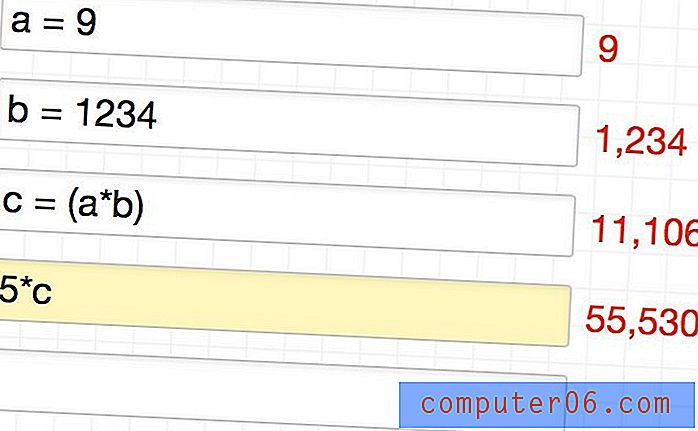
Papildus tiešai atsaucei uz citām rindām, katrā rindā varat iestatīt mainīgos, pēc tam atsaucoties uz pārējiem aprēķiniem. Šis ir piemērs:

Instacalc arī diezgan labi apstrādā tekstu. Ja jūs vienkārši aizmetīsit tekstu aiz cipara, tas tiks ignorēts un netraucēs aprēķinu veikšanai. Ja jums kaut kas priekšā ir burts “//”, šis teksts tiks pārnests uz gala rezultātu un ievietots aiz risinājuma kā komentārs.

Visbeidzot, jūs varat nosaukt, saglabāt un koplietot jebkuru jūsu izveidoto kalkulatoru. Tas padara Instacalc par jaudīgu rīku, lai izveidotu atkārtoti lietojamus pielāgotos kalkulatorus, uz kuriem atkal un atkal var atsaukties gan jūs, gan citi.

Kas rūpējas?
"Veidojot un atkārtoti lietojot savu kalkulatoru, jūs esat spiesti aprēķinos aptvert strādājošos jēdzienus."Tātad jums tas ir, iedomātā kalkulatora rīks. Tātad, kāpēc jums vajadzētu rūpēties? Iemesls ir tas, ka jūs varat izmantot Instacalc, lai izveidotu un saglabātu savus dizaina kalkulatorus. Piemēram, sakiet, ka vēlaties konvertēt pikseļus uz ems, kā jūs to darītu? Vienkārši uzkopiet savu kalkulatoru!
Es zinu, ko tu domā. Tīmeklī jau ir daudz iepriekš izveidotu, perfekti funkcionālu ar dizainu saistītu kalkulatoru. Kāpēc iziet cauri grūtībām padarīt savu? Es ļoti atbalstu jebkura rīka izmantošanu, kas palīdzēs ietaupīt jūsu laiku, bet es arī visu domāju par šo rīku procesu izpratni.
Ja kalkulatorā izmantojat dažus izlases veida tiešsaistes px, iespējams, saņemsit meklēto atbildi, taču šajā procesā neiegūstat nekādas zināšanas vai pieredzi. Veidojot un atkārtoti lietojot savu kalkulatoru, aprēķinos esat spiests aptvert strādājošos jēdzienus. Jums nav jādara matemātika galvā, bet jums jāzina, no kurienes nāk matemātika, un tas ir vērtīgs zināšanu līmenis.
Basic px to em Calculator
Pietiekami daudz, ieskatīsimies un izveidosim dažus kalkulatorus. Pirmais, ko mēģināsim, ir mūsu piemērs no augšas, jūsu pamata darbība ar dzirnavu pikseļiem em pārveidotājā. Šis ir patiešām vienkāršs aprēķins, un, lai saprastu, kas ir “em” pamatlīmenī, jums patiešām ir jāizstrādā šī matemātika.
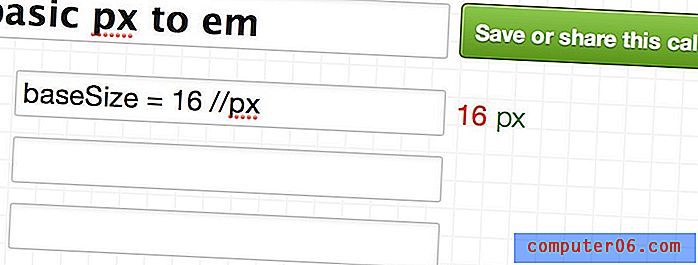
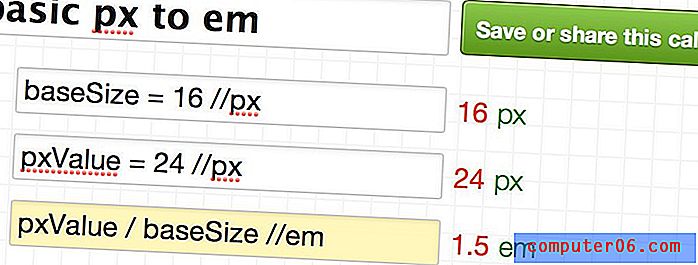
Lai sāktu, HTML dokumentam jābūt pamata fonta lielumam, teiksim, 16 pikseļi. Mēs šo mainīgo ievadām aprēķinā šādi:

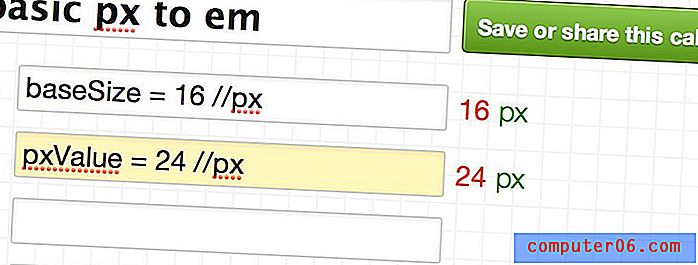
Ņemiet vērā, ka šī ir pielāgojama vērtība. Ja vēlaties, lai pamatnes izmērs būtu 14 pikseļi, vienkārši nomainiet “16” ar “14”. Tālāk mums nepieciešama vērtība pikseļos, kuru mēs vēlamies konvertēt uz ems. Atkal mēs izveidojām pielāgojamu mainīgo.

Šeit ir izglītojošā daļa. Lai pabeigtu kalkulatoru, jums jāzina, kā darbojas konvertēšana. Izrādās, lai pārveidotu pikseļus uz em, vienkārši ņemiet pikseļa vērtību, kuru vēlaties konvertēt, un sadaliet to ar pamata fonta lielumu. Lai veiktu šo aprēķinu, mēs iespraužam mainīgos, kurus izveidojām divās iepriekšējās darbībās.

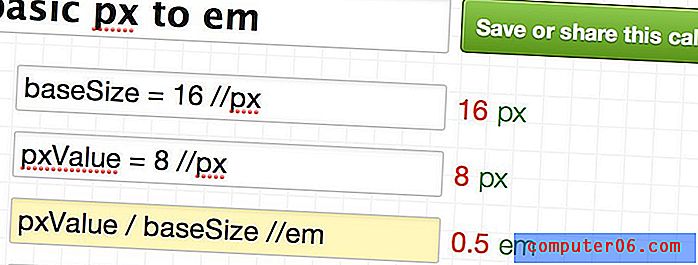
Kā redzat, izmantojot bāzi 16 pikseļi, 24 pikseļi pārvēršas par 1.5em. Ja mainām px vērtību uz 8 pikseļiem, tas pārvēršas par 0.5em.

Izmēģini
Tieši tā! Mums tagad ir jauks, mazs pikseļu kalkulators. Viss, kas jums jādara, ir jānomaina bāzes lielums un / vai vērtība konvertēšanai, un kalkulators izspiež risinājumu. Jūs varat izmēģināt mūsu kalkulatoru, izmantojot zemāk esošo iegulto logrīku (dodieties šeit, ja logrīks netiek ielādēts).
em to px kalkulators
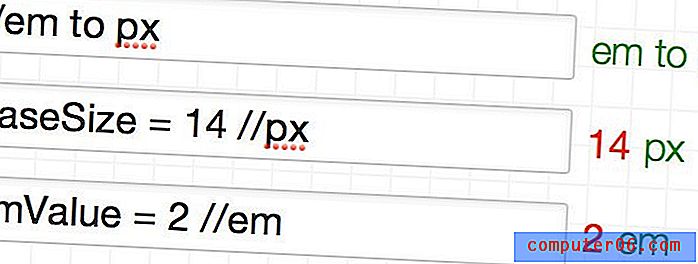
Tagad, kad mums ir aizkavējies, kā tas viss darbojas, pārcelsim aprēķinu uz galvas un pārveidosim no em uz px. Tāpat kā iepriekš, mums ir jāizveido bāzes lielums un konvertējamā vērtība.

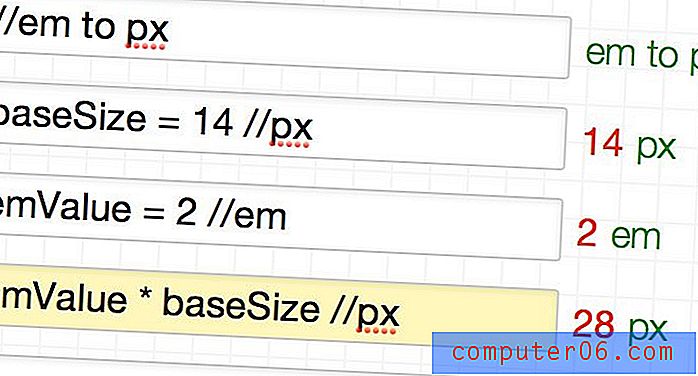
Tomēr šoreiz mēs reizinām konvertējamo vērtību ar bāzes lielumu, lai iegūtu pikseļu reklāmguvumu. Tātad ar bāzes vērtību 14 pikseļi 2em ir vienāds ar 28 pikseļiem.

Izmēģini
Tagad mūsu kalkulators ir patiešām gudrs! Tas pārveido px un em abos virzienos. Pārbaudiet to, izmantojot zemāk esošo iegulto logrīku (dodieties šeit, ja logrīks netiek ielādēts).
% em kalkulatoram
Dažreiz izstrādātāji faktiski deklarē pamata fonta lielumu procentos. Piemēram, 62, 5% ir parasts pamata fonta lielums, jo tas padara ems viegli mentāli garīgi konvertējamu uz px (1, 2 em = 12 pikseļi, 1, 4 em = 14 pikseļi utt.). Kāpēc tas darbojas? Ja mēs izdomāsim matemātiku, mēs to varēsim uzzināt!

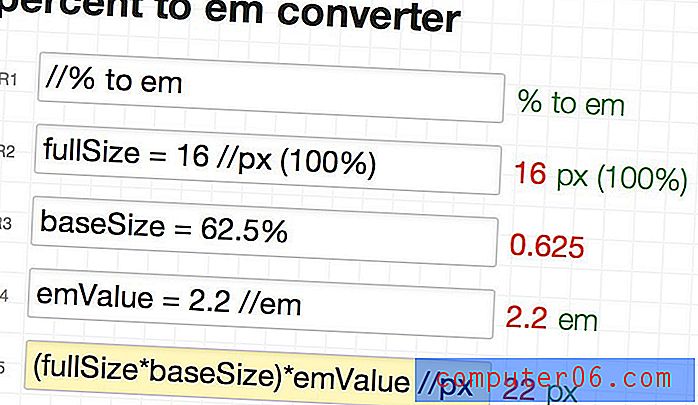
Kā redzat, lai konvertētu em uz px ar bāzes lielumu, kas izteikts procentos, vispirms izteikto bāzes lielumu reizinām ar pārlūka pilna izmēra sākuma pikseļa vērtību (100% vai 16 pikseļi). Tad mēs reizinām šī aprēķina rezultātu ar em vērtību, kuru mēs vēlamies konvertēt uz px. Zemāk spēlējiet šo kalkulatoru vai dodieties šeit, lai to redzētu vietnē Instacalc.
Zelta attiecības līnijas augstums
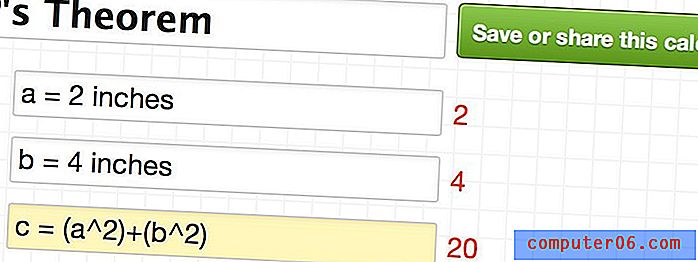
Kā reālās dzīves paraugs, kad izveidoju pats ar dizainu saistītu kalkulatoru, skatiet zemāk esošo piemēru. Pēc tam, kad es izlasīju Pearsonified galīgo rokasgrāmatu par zelta proporcijas tipogrāfiju, es gribēju apvilkt galvu ap sarežģītajām formulām, kuras viņš mētājās, tāpēc uzcēlu šo kalkulatoru.
Būtībā tas, ko tas izmanto, ir zelta vērtības jēdziena izmantošana, lai sasniegtu ideālu teksta rindiņas augstumu, ja tai tiek ievadītas divas ievades: fonta lielums un līnijas platums.
Ja es būtu vienkārši apstājies pēc Pīrsonifija raksta lasīšanas, es nekad nebūtu īsti sapratis matemātiskos principus, kurus viņš izklāsta. Tikai tad, kad es dziļi izraku un pats spēlēju ar numuriem, viss noklikšķināja.
Režģa kalkulators
Vēl viena vieta, ko bieži izmantojam aprēķinos tīmekļa dizainā, ir tīkla tīkla izkārtojuma izstrāde. Režģa kalkulatori ir ducis, kas ir dumpis, bet, kad jūs patiešām saprotat aiz tā esošo matemātiku, varat izveidot savus režģu ietvarus, kas ir lieliski izstrādāti jūsu unikālajai situācijai. Šeit ir tīkla kalkulatora paraugs, kuru es izveidoju, lai jūs sāktu.
Ko jūs uzcelsit?
Tagad jums vajadzētu zināt visu par Instacalc un to, kā tas var palīdzēt jums apdomāt pat vissarežģītākos ar dizainu saistītos aprēķinus. Tagad jums ir laiks ieiet un izveidot dažus no saviem kalkulatoriem. Atstājiet komentāru zemāk un parādiet man, ar ko jūs nākt klajā!