Naglotāju pārlūka atbalsts CSS3 un HTML5: nenovērtējami resursi, ko izmantot šodien
Jaunās tehnoloģijas tīmekļa attīstību padara aizraujošāku nekā jebkad agrāk. HTML5 un CSS3 nodrošina dubultu devu mūsdienu prakses, kas ir absolūti atsvaidzinošas un spēcinošas. Diemžēl šo tehnoloģiju izmantošana var ievērojami sarežģīt jūsu centienus pēc saderības ar pārlūku.
Kā jūs varat zināt, kuras metodes tagad ir droši izmantot, un kuras jums vajadzētu vai nu piedāvāt alternatīvas, vai no tām vispār izvairīties? Pievienojieties mums, apskatot nedaudzus iecienītos resursus, kas ātri un ērti palīdz pieņemt pamatotus lēmumus par reālās pasaules HTML5 un CSS3 ieviešanu.
Izpētiet Envato elementus
Vienkārši neatvairāms

Pārrobežu pārlūku savietojamība bija pietiekami sarežģīta pirms dažiem gadiem, pirms mēs sākām ienirt iedomātā jaunās tehnoloģijās, piemēram, HTML5 un CSS3. Tagad, izmantojot šos rīkus, kas ir mūsu attīstības metožu priekšplānā, tas var būt tiešs sajukums.
HTML5 un CSS3 lietošanas priekšrocības ir skaidras un nenoliedzamas. Viņi ir tik piepildīti ar labumiem un jautrību, ka katrs desmitais izstrādātājs var pretoties vismaz iemērcot purngalu, lai pārbaudītu ūdeņus. Lai sekmētu vēl vairāk, autori, piemēram, es, pastāvīgi izvēlas satriecošas jaunas pamācības, kurās iemācīti jums šo tehnoloģiju trūkumi, tādējādi veicinot vēlmi tos pēc iespējas ātrāk ieviest praksē.
Vai mēs steidzamies uz priekšu?
Lai gan vairums no mums steidzas izmantot jaunākās un labākās tīmekļa attīstības tendences, dažas racionālākas dvēseles lūdz mūs palēnināties. Jaunās rotaļlietas ir labi un labi, taču liela daļa no šīm lietām joprojām tiek izstrādātas, un pārējās nav labi ieviestas visās nozīmīgajās pārlūkprogrammās.
Kam tad taisnība? Kā jūs kā praktiskas, reālas pasaules izstrādātājs varat zināt, vai pirkt hipe un darboties ar jauno, vai uzticēties skeptiķiem un pieturēties pie izmēģinātām un patiesām pagātnes metodēm?
Pārtrauciet Guesswork
Vienīgais labākais, ko jūs varat darīt, lai izlemtu, vai jūs pats varat sākt ieviest jaunas tīmekļa tehnoloģijas, ir izglītot sevi par atbalstu, ko jūs varat sagaidīt no katra jauna vienuma dažādos pārlūkos, kas jūsu auditorijai ir vissvarīgākie.
Tas izklausās pēc liela darba, vai ne? Ir neskaitāmi emuāru ieraksti, grāmatas un tīmekļa vietnes, kas veltītas jums šo lietu mācīšanai, ar to pietiek, lai visu mūžu varētu noēst un vēl vairāk. Materiālu daudzums ir tik milzīgs, ka jūs varētu izvairīties no mācīšanās vienkārši iebiedēšanas dēļ.
Par laimi, ir daži ļoti vienkārši un saprotami veidi, kā pārliecināties, ka jūsu darītais labi darbosies dažādās pārlūkprogrammās. Jums nevajadzēs šķirties no jūdzes gariem emuāru ierakstiem vai lasīt grāmatu kaudzi katru reizi, kad vēlaties mest ēnā, jums vienkārši būs ātri jāapskata daži atlasīti resursi, lai jūs varētu izmantot.
Pārlūka saderības diagrammas: izstrādātāja labākais draugs
Pati pirmā lieta, ko es iesaku jums meklēt, lai noskaidrotu, kuras jaunās tehnoloģijas jūs šodien varat ieviest, ir grāmatzīmēt vienu vai divas stabilas pārlūka saderības diagrammas.
Šie resursi ir nenovērtējami un var ietaupīt bezgalīgas pētījumu stundas. Tie kalpo kā ātra uzziņa, kas nekavējoties palīdz noteikt, kuras pārlūkprogrammas to dara, un neatbalsta metodes, kuras jūs mēģināt ieviest. Dažas no labākajām izvēlēm pat palīdz vecākiem pārlūkprogrammām spēlēt jauki.
Kad es varu izmantot ...
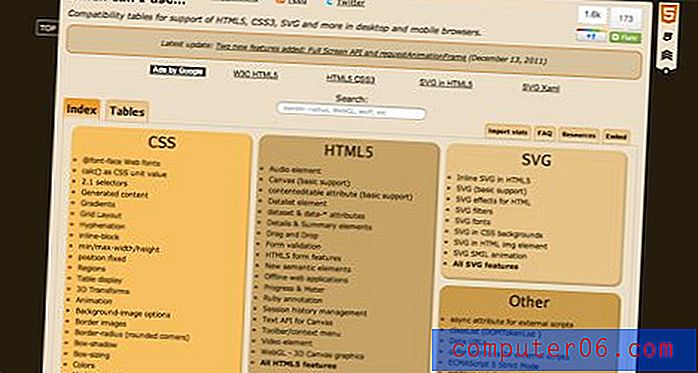
Caniuse.com noteikti nav visjaunākā pieejamā opcija pārlūku saderības diagrammām, taču tā ir viena no visnoderīgākajām un pamatīgākajām.

Šeit organizācija ir ļoti vienkārša un ērti lietojama: vienkārši noklikšķiniet uz vienuma no jebkuras no piecām kategorijām (CSS, HTML5, SVG, JS API un cits), un jūs nonāksit diagrammā, kurā parādīts dažādu pārlūku atbalsts. Arī meklēšana nodrošina tūlītējus rezultātus, kad rakstāt, tāpēc atbildes uz visiem pārlūka jautājumiem ir tikai dažu taustiņu attālumā.
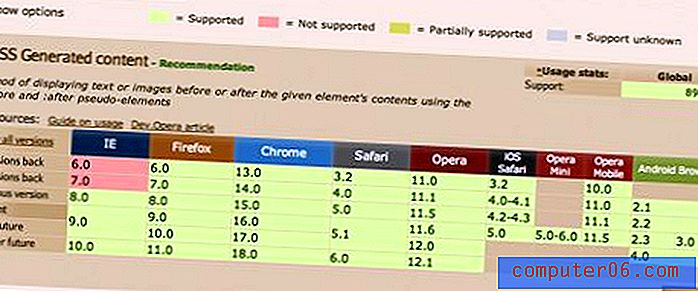
Piemēram, pieņemsim, ka esat lasījis manu neseno rakstu par: pirms un pēc un vēlētos vēlreiz pārbaudīt manus apgalvojumus par pārlūka saderību: pēc pseido elementa (vienmēr divreiz pārbaudiet faktus!), Viss, kas jums jādara, ir rakstīt “ pēc ”meklēšanas joslā un parādīsies zemāk redzamā diagramma.

Šeit ir ļoti daudz informācijas, lai jūs varētu to izmantot. Diagramma informē mūs, ka mēs esam saņēmuši lielu atbalstu pašreizējiem pārlūkiem (pat IE), taču rodas problēmas divās versijās, kas darbojas ar IE7 un iepriekš.
Papildus saderības diagrammai jūs atradīsit vēl divus vērtīgus priekšmetus: pārlūka salīdzināšanas funkciju un noderīgu resursu sarakstu.

Pēdējā no tām bieži satur dažas patiešām lieliskas saites. Piemēram, ja jūs meklējat jaunu CSS3 funkcionalitāti, piemēram, slīpumus, jūs varētu iegūt saiti ģeneratoram, kas veiks darbu jūsu vietā. Iepriekš minētajā gadījumā mēs saņēmām saiti detalizētai rokasgrāmatai, kas izskaidro CSS ģenerētā satura izmantošanu, izmantojot pseido elementus.
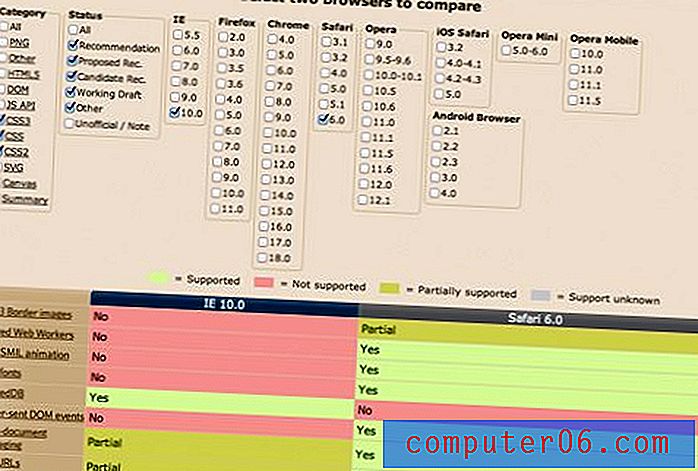
Pārlūka saderības tabula ļauj jums izvēlēties divus pārlūkus un redzēt pārskatu par atbalsta elementiem jebkurā no piecām iepriekšminētajām kategorijām.

FindMeByIP
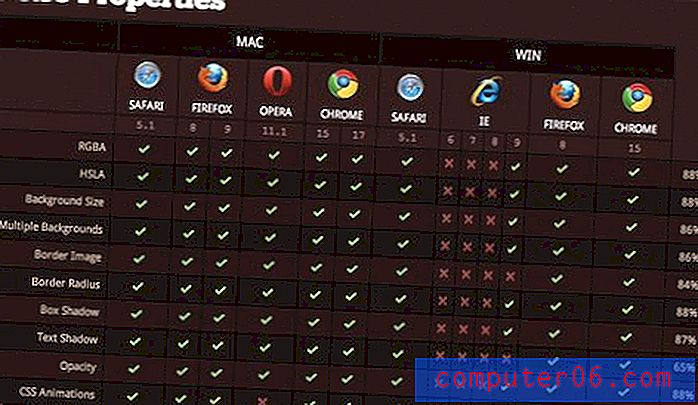
Ja vēlaties atteikties no visām iepriekšējās vietnes funkcijām par labu dažām vecām un plašām pārlūka saderības diagrammām, kuras varat atzīmēt ar grāmatzīmēm un atsaukties zibspuldzē, apskatiet HTML5 un CSS3 atbalsta lapu vietnē FindMeByIP.

Kā redzat, šeit esošās diagrammas ir diezgan pievilcīgas un ļoti viegli lasāmas. Tie ir lieliski piemēroti gadījumiem, kad jums vienkārši kaut kas ātri jāpārbauda vai jāsaņem pārskats par pārlūka atbalstu.
Vai jums to vajadzētu izmantot?
Pārlūka saderības diagrammas ir satriecošas, ļaujot uzzināt, vai dotā pārlūkprogramma atbalsta to, ko mēģināt ieviest, bet tās tikai dod jums iespēju pieņemt lēmumus, jums tomēr ir jāinterpretē informācija un jāizlemj, vai turpināt rīkoties droši.
Ja esat jauns izstrādātājs, tas var iebiedēt. Lai palīdzētu jums tālāk, noteikti apskatiet HTML5. Šis kopienas finansētais projekts izstāsta, vai izmantot doto paņēmienu vai nelieto, un sniedz ieteikumus, kā rīkoties. Jums nekad nevajadzētu kaut ko akli sekot, bet, atrodoties pie žoga, tas noteikti var palīdzēt piezvanīt.

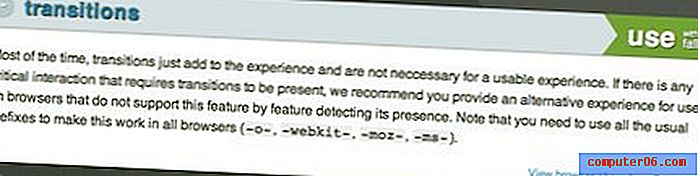
Tāpat kā gadījumos, kad es varu izmantot, meklēšanas josla šeit nodrošina tūlītējus rezultātus, rakstot. Pieņemsim, ka vēlaties uzzināt, vai CSS pārejas ir drošas ieviest vai nē, vienkārši ievadiet “pārejas”, un rezultāti tiks filtrēti šādi:

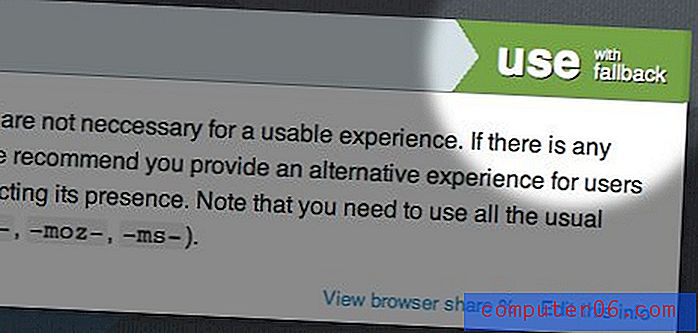
Tūlīt mēs saņemam lietošanas ieteikumu, kas parādīts rezultāta augšējā labajā stūrī:

“Lietot kopā ar rezerves” ir padoms, kas mums tiek sniegts CSS pārejām. Tas ir papildināts ar īsu un saprotamu informāciju, kas mums saka, ka pārejas ir drošas, ja tās nav vajadzīgas izmantojamai pieredzei un ka jebkuras mijiedarbības kritiskās pārejas jāpapildina ar alternatīvu citiem pārlūkiem. Tiek nodrošināti arī nepieciešamie pārlūka prefiksi ieviešanai. Daudziem priekšmetiem tiek sniegti ieteicamie daudziepildījumi, kas palīdzēs padarīt jūsu ieviešanu pēc iespējas savietojamu ar pārlūku.
Modernizram ir mugura
Pēdējais resurss, kas jums jāiepazīstas, meklējot saderīgus CSS3 un HTML5 ar pārlūku, ir Modernizr. Jūs, bez šaubām, esat par to dzirdējis jau iepriekš, taču ir pienācis laiks to lejupielādēt un pārbaudīt.

Modernizr ir tik lielisks iemesls, ka tas var automātiski noteikt, vai pārlūks atbalsta doto funkciju vai nē, un pēc tam reaģēt uz kādu JavaScript maģiju. Tas ļauj jums uzskaitīt iespaidīgi plašu apstākļu klāstu un ar ļoti nelielu piepūli nodrošināt JavaScript rezerves un poligrāfijas aizpildījumus vecākiem pārlūkiem.
Modernizr pārbaudīs atbalstu vairāk nekā 40 nākamā paaudzes funkcijām, nodrošinās informāciju par kustību, lai pastāstītu, kas tiks un netiks atbalstīts, un piedāvā labākos risinājumus, kas palīdzēs reaģēt uz iespējamiem atbalsta trūkumiem.
Secinājums
Visu iepriekš minēto resursu mērķis ir palīdzēt pieņemt apzinātus lēmumus par to, vai ieviest noteikto HTML5 vai CSS3 paņēmienu.
Pārlūka saderības diagrammas sniedz ātru atsauci uz to, kā jūs varat sagaidīt, ka katrs pārlūks reaģēs uz doto paņēmienu. HTML5 Lūdzu, sniegs jums pamatotus un godīgus ieteikumus par turpināšanu, un Modernizr palīdzēs jums identificēt un aizpildīt funkcionalitātes nepilnības specifisks dizains.
Šie resursi neļauj jums ienirt dziļākā izpratnē par to, kā pareizi ieviest šīs funkcijas, taču tie kalpo kā satriecošs sākuma ceļvedis, kā un kad rīkoties.
Atstājiet komentāru zemāk un pastāstiet mums par saviem iecienītākajiem resursiem šajā jomā. Vai jūs izmantojat kādu no iepriekš uzskaitītajām vietnēm? Kādi citi rīki ir nenovērtējami jūsu darbplūsmā?