Šī dizaina nedēļa: 2015. gada 9. janvāris
Visi labākie un gaidāmie tendenču saraksti ir aizraujoši šajā gadalaikā, un tas attiecas arī uz sarakstiem, kuriem ir sakars arī ar dizainu. Šonedēļ mēs apskatīsim dažus no šiem apkopojumiem un to, kā tie var ietekmēt jūs un jūsu darbu 2015. gadā. (Kurš gan nemīl lielisku sarakstu?)
Katru nedēļu mēs plānojam apskatīt galvenos produktu izlaidumus un jauninājumus, rīkus un trikus, kā arī pat dažas no populārākajām lietām, par kurām jūs runājat sociālajos medijos. Un mēs labprāt dzirdētu, kas notiek arī jūsu pasaulē. Vai mēs kaut ko esam palaiduši garām? Nometiet man rindiņu uz [aizsargāts ar e-pastu].
Tīmekļa navigācijas dizaina tendences 2015. gadam

Vietņu navigācija ir atdzimšanas un atkārtotas atklāšanas fāzē. Viss, ko dizaineri uzskatīja par jaunu, kā izveidot veiksmīgu navigāciju vietnēs (visās ierīcēs), ātri mainās.
Gone ir ekrāna augšdaļā, daudzlīmeņu atlases par labu daudz vienkāršākām opcijām. Dizaineriem ir jādomā par navigāciju, kurā ir daudz vietas starp elementiem, lai pogas būtu viegli noklikšķināt vai pieskarties.
Ko tad īsti mēs sagaidām redzam nākamo? Patriks Makneils, dizainers, izstrādātājs un rakstnieks un sērijas “Web dizainera ideju grāmata” autors, nesen uzņēmās ideju par jaunu navigāciju Webdesigner Depot. Viņš precīzi norādīja trīs galvenās tendences, kuras dizaineriem vajadzētu sagaidīt 2015. gadā.
- Navikons: “Visu piepildīšana navigācijas panelī, kas atrodas uz audekla un pārvietojas, izvēloties navikonu, bija pievilcīgs risinājums. … Rezultātā navicon ir kļuvis par izvēles iespēju mobilajām lietotnēm un vietnēm. ”
- Navigācija pilnekrāna režīmā: “Šīs izvēlnes parasti aktivizē ar kāda veida pogu vai saiti; diezgan bieži navicons. Šeit atšķirība ir tāda, ka maza paneļa, kas izslīd, vietā navigācija pārņem visu ekrānu. ”
- Liela izmēra izvēlnes: “Šo saturu var izmantot, lai vadītu lietotāju plūsmu caur vietni. Vissvarīgākais ir tas, ka tas var viņus virzīt uz vissvarīgāko saturu. ”
McNeil iepazīstina jūs ar lieliskiem, funkcionāliem, reāliem dizaina scenārijiem un piemēriem šajā rakstā, kas jums noteikti jāizlasa. Viņa šo metožu piemēri un to darbība ir lietas, no kurām var mācīties gandrīz ikviens dizaineris - jauns vai pieredzējis. Daudzi no šiem piemēriem ir arī no populārām vietnēm, un tie liek jums mazliet apskatīt to, ko jūs varētu padomāt par vietnes navigācijas dizainu.
Vēl interesantāk ir tas, kā šķiet, ka visas trīs iespējamās tendences ir savstarpēji saistītas. Daudzi piemēri, kā arī citi, par kuriem es domāju, faktiski izmanto šo paņēmienu kombinācijas.
10 citas dizaina tendences 2015. gadam

Jauni navigācijas stili nav vienīgās tendences, kuras dizaineri, visticamāk, redzēs 2015. gadā. Nākamais tīmeklis sastādīja 10 tīmekļa dizaina elementu sarakstu, kuri, iespējams, ietekmēs nākamo gadu.
Kā katra tendence ietekmēs jūsu kā dizainera dzīvi? Pārliecinieties, ka dodieties uz nākamo Web, lai detalizēti uzzinātu vairāk par katru tendenci.
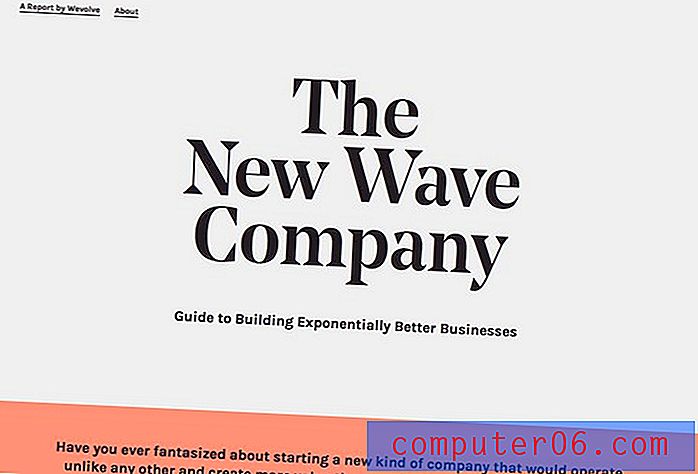
- Garākas ritināšanas vietas
- Stāstu stāstīšana un mijiedarbība
- Nav lielu galvenes fona attēlu
- Nevajadzīgu dizaina elementu noņemšana par labu vienkāršībai
- Fiksēta platuma vietņu izkārtojumi
- Profesionāla augstas kvalitātes individuāla fotogrāfija
- Lietotnei līdzīgas izvēlnes ar izlaidumu / malām
- Slēptās galvenās izvēlnes
- Ļoti liela tipogrāfija
- Veiktspēja un ātrums
Interesanti šajā sarakstā ir tas, ka daudzi no šiem elementiem ir lietas, kuras mēs bijām sākuši redzēt 2014. gadā, piemēram, lietotnēm līdzīgu izvēlņu izmantošana. Citi elementi šajā sarakstā ir diezgan atšķirīgi no 2014. gada tendencēm un ir gandrīz pretrunīgi, piemēram, nav lielu galvenes fonu.
Vai tas parāda, ka dizaineriem ir apnicis dažas lietas, ko mēs esam paveikuši pēdējā gada laikā? Ko jūs domājat par visām šīm prognozēm par tendencēm un to, kas notiks? Cik lielu svaru jūs piešķirat šiem jēdzieniem? Parunāsim par to komentāros, Facebook un Twitter.
Pārskatot 2014. gada labākos fontus

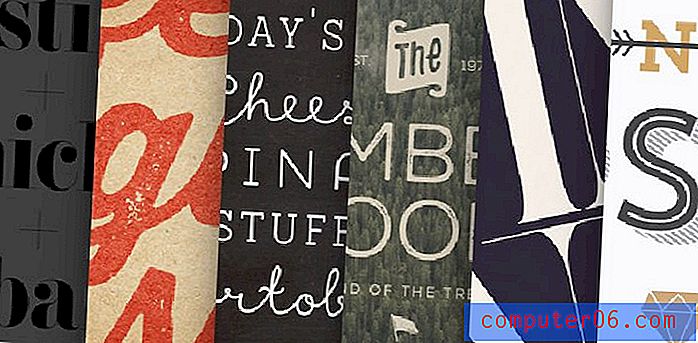
Tāpat kā iecienītākā dziesma var iestrēgt jūsu galvā, tā var būt lielisks burtveidols. Un, šķiet, ka šī parādība ir kopīga daudziem dizaineriem, apskatot Hype For Type 2014. gada vispopulārāko fontu sarakstu.
Tā kā sarakstā ir tik daudz pazīstamu burtu, nav pārsteidzoši, ka šīs opcijas ir gan populāras, gan lieliskas iespējas dažādiem dizaina projektiem. Vietne izveidoja sarakstu, pamatojoties uz pārdošanas apjomiem (faktiskajos dolāros) kalendārajā gadā. Daži fonti ir jauni, bet citi ir veci.
Šeit ir 10. top. Noteikti apmeklējiet vietni Hype For Type, lai uzzinātu vairāk un iegūtu šo burtu kopijas saviem projektiem.
- F37 Bella
- Eveleth
- Ingvers
- Nexa Rust
- Izslāpis rupjš
- Vitrīna
- Port Vintage
- Nanami noapaļoti
- Tendence
- Adrija Groteska
Prieka pēc

Kā būtu, ja slaveni televīzijas varoņi veidotu paši savus logotipus? Sākot no “Mad Men” Don Draper līdz Sheldon Cooper no “The Big Bang Theory”, katrs no šiem jautrajiem logotipiem ir veidots, ņemot vērā raksturu.
Kolekciju ir izveidojis Pablo Canepa, dizaineris no Urugvajas, kuram Behance ir diezgan daudz sekojošu. Liela daļa viņa portfeļa rāda logo darbu.
TV seriāla Character Logos projekts ir ļoti jautrs, un citi to ņem vērā. Līdz šim tam ir vairāk nekā 10 000 skatījumu un 1200 atzinību. Lūk, ko Kanepa ievietojis par kolekciju: “Iedomu logotipi, kuru pamatā ir slaveni TV seriālu varoņi. Daži logotipi ir balstīti uz rakstzīmju faktisko darbu, citi - viņu kaislībās. Personīgais projekts. Prieka pēc."
Bez šaubām. Šī kolekcija piesaistīja manu uzmanību un diezgan ilgi to turēja.