Šī dizaina nedēļa: 2014. gada 28. novembrī
Svētku sezona ir oficiāli ieradusies! Un līdz ar to šī nedēļa dizainā koncentrējas uz kaut ko mazliet jaunu (materiālu dizains), kaut ko vecu (lietojamība) un kaut ko dāvanai (jauna grāmata par adaptīvu tīmekļa dizainu).
Katru nedēļu mēs plānojam apskatīt galvenos produktu izlaidumus un jauninājumus, rīkus un trikus, kā arī pat dažas no populārākajām lietām, par kurām jūs runājat sociālajos medijos. Un mēs labprāt dzirdētu, kas notiek arī jūsu pasaulē. Vai mēs kaut ko esam palaiduši garām? Nometiet man rindiņu uz [aizsargāts ar e-pastu].
Izpētiet Envato elementus
Domājot par lietotnēm un materiālu noformējumu

Šķiet, ka šajās dienās visi runā par materiālu noformējumu. Daudzi pat sāk mazliet kautrēties. Bet materiāla dizains kā vispārējs jēdziens nav nekas svēts.
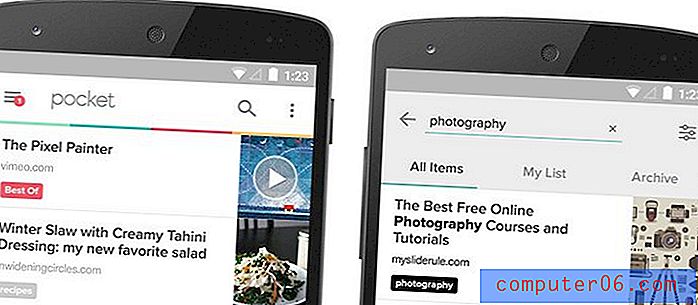
Makss Veiners, Pocket Android vadošais dizaineris, piedāvā lielisku iesācēju ceļvedi sadaļā “Kā neizbēgt no materiāla dizaina”. Rakstā ir izskaidroti dizaina valodas pamati un piedāvāti daudz resursu, lai palīdzētu jums labāk izprast. Plus Weiner palīdz jums sākt lietas izpēti, pamatojoties uz projektiem, kas notiek Pocket.
Ja jūs vēl neesat saskāries ar materiālu noformējumu, tā ir jauna Google dizaina valoda / koncepcija, kas apvieno laba dizaina principus ar “tehnoloģiju un zinātnes jauninājumiem un iespējām”. Īsumā, ideja ir radīt un veidot dizainus, kuriem ir vienota pieredze visās platformās un ierīcēs.
Šis ir tas, kas jums jāzina šobrīd. (Noteikti izlasiet visu ziņu, lai iegūtu sīkāku informāciju un atbilstošās saites.)
- Apgūstiet materiālu dizaina pamat teoriju
- Mijiedarbojieties ar lietotnēm, izmantojot materiālu koncepcijas. (Tā ir Google ideja, tāpēc sāciet ar tiem.)
- Veiciet savas lietotnes auditu. Kas jums jādara?
- Prioritātes noteikšana. Atcerieties, ka jūs nevarat visu pārremontēt vienā dienā.
- Esiet koncentrēts un strādājiet pie mērķa sasniegšanas.
Kā jūs redzat, kā materiālu dizains ietekmē jūsu projektus uz priekšu? Vai jūs domājat, ka tas ir kaut kas, ar ko jūs sastapsities? Uzziniet vairāk par Google koncepciju tās diezgan plašajā dokumentācijā.
10 izplatītas pieļaujamās kļūdas, no kurām jāizvairās
“Novecojuša satura ravēšanai vajadzētu būt regulāras vietnes uzturēšanas daļai.”Tagad, kad jūs domājat par savu vietni un lietotni, pateicoties materiāla noformējumam, ir arī piemērots laiks, lai pārliecinātos, ka nepieļaujat kopīgas lietojamības kļūdas. (Mēs visi vienā brīdī kaut ko esam paveikuši.)
Just Creative ir izveidojis 10 kļūdu sarakstu, no kuriem cieš pārāk daudz vietņu. Izmantojiet šo rokasgrāmatu kā kontrolsarakstu lietām, no kurām projektos vajadzētu izvairīties.
- Nepietiekama konsekvence: “Apmeklētāji sagaida, ka katrā lapā vienā un tajā pašā vietā redzēs vienādas krāsas, logotipus, fontus, navigācijas cilnes utt.”
- Nav meklēšanas
- Eksperimentāla navigācija
- Novecojis saturs: “Novecojuša satura ravēšanai vajadzētu būt regulāras vietnes uzturēšanas daļai.”
- Mirušās saites
- Nepāra vai netradicionāla organizācija
- Slikta lasāmība
- Mūzika: “Ja tiek izmantots mūzikas atskaņotājs, pārliecinieties, ka jums ir apturēšanas poga un turiet cilpu nepārtrauktu.”
- Novārtā atstājot mobilos lietotājus
- Aizmirstot kontaktu lapu
Kad esat precīzi noteicis šīs kļūdas, izejiet tur un kaut ko dariet. Tie ir lieliska dizaina atslēga, ir lietojamība. Jums ir nepieciešama auditorija, lai mijiedarbotos un saprastu dizainu.
Ganāmpulka

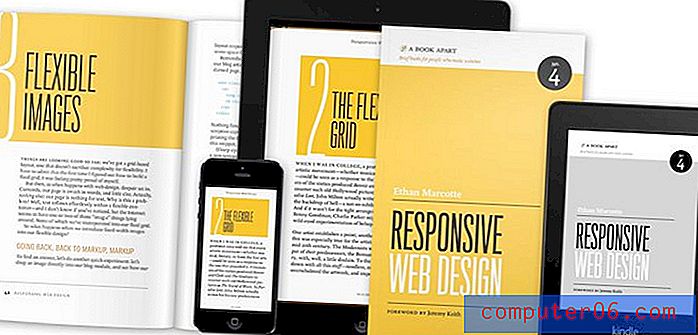
Jūs varat izvairīties no visiem trakajiem Melnās piektdienas pircējiem un rindām, gaidot līdz 3. decembrim un pasūtot Etāna Marcottes “Responsive Web Design” otro izdevumu. Šī grāmata ir lielisks papildinājums jebkura dizainera vai izstrādātāja plauktam (fiziskam vai digitālam).
No izdevēja A List Apart: “Otrajā“ Responsive Web Design ”izdevumā Etāns Marcotte izvērš dizaina principus aiz šķidriem režģiem, elastīgiem attēliem un multivides jautājumiem. Izmantojot jaunus piemērus un atjauninātus faktus un skaitļus, jūs uzzināsit, kā sniegt kvalitatīvu pieredzi neatkarīgi no tā, cik liels vai mazs ir displejs. ”
Jums vajadzētu būt ļoti, ļoti satrauktam par šo laidienu. Visi labie dizaineri manā sarakstā noteikti iegūs kopiju!
Tipogrāfijas viktorīna: kāds fonts jums der?

Tātad… es neesmu tik liels satricinājums, ka esmu Helvetica. Tas ir mans iet uz noklusējuma lietojumu visur, bez kauna burtiem. Un acīmredzot - jo viktorīna saka tā - es esmu šī personifikācija.
Īsumā: “Klasiski un uzticami, jūs esat izvēlīgs par dizainu. Tīrs un pilnveidots, jūs neaizraujaties ar detaļām vai rotājumiem. Daudzpusība un vienkāršība ir galvenais, un jūs esat abu kapteinis. ”
Jā, es atzīšos, ka šis apraksts ļoti labi raksturo manu personīgo un dizaina stilu. Varbūt šīs muļķīgās interneta viktorīnas zina, par ko viņi runā. (Tikai nebalstiet uz rezultātiem nozīmīgus dzīves lēmumus.)
Lai arī nav daudz burtveidolu iespēju, kurās jūs varat būt, viktorīna joprojām ir jautra. Tikai ar 10 jautājumiem tas ir ātrs novirzījums, kad nepieciešams pārtraukums. Veiciet viktorīnu, lai uzzinātu, vai esat Impact, Kurjers, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic vai Futura, un noteikti komentāros dalieties ar mums.
Prieka pēc

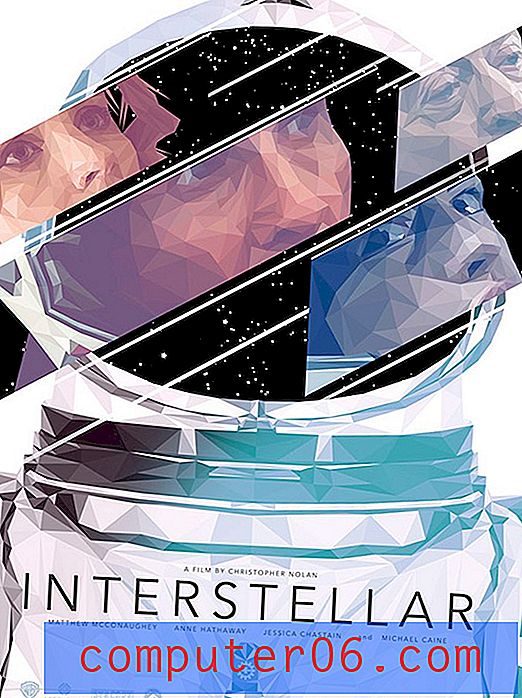
Kastes hīts “Starpzvaigžņu” ir iedvesmojis dizainerus radīt. Radošais tirgus atklāja 30 labākos filmu plakātu dizainus, ko iedvesmojis kosmosa trilleris.
Dizains ir lielisks neatkarīgi no tā, ko jūs domājāt par filmu vai no tā, vai jūs to vispār esat pat redzējis. Katrs no tiem uzņem dramatiski atšķirīgus filmas un dizaina koncepcijas veidus. Pārlūkošana plakātu galerijā noteikti iedvesmo.
Manam vismīļākajam ir vitrāžas efekts, kas ietver ievērojamas detaļas. Dizainers Saimons Delarts arī izvēlējās pavisam citu pieeju dizainam, izmantojot vairāk gaišas krāsas nekā daudzi citi plakātu stili ar atšķirīgu tematiku.