101 tipogrāfija: Burtu anatomijas izpratne
Ikvienam dizainerim, neatkarīgi no tā, vai atrodaties drukātā vai tīmeklī, vajadzētu būt pamatzināšanām par fontiem un tipu. Pareizā burtveidola izmantošana un izpratne par to, kā fonts ietekmēs jūsu dizainu, var pievienot šo papildu izdruku drukāšanai un digitālajiem projektiem, kā arī tos atšķir no visiem pārējiem.
Viena svarīga saprašanas joma ir tipa anatomija. Augšupcelšanās, nolaišanās un serifi var izklausīties kā vārdi no citas valodas, bet ir pamats, lai saprastu burtveidola stilu un kā tas būtu saistīts ar jūsu projektu. Šodien mēs īsi apskatīsim dažus terminus, kas jums būtu jāzina.
Fonta anatomija
Padomājiet par savu agro bērnību un mācīšanos rakstīt. Papīrs, kuru izmantojāt, veidojot šos pirmos burtus, ir tas pats režģis, ko izmanto, lai identificētu fonta daļas.

Sākumstāvoklis ir apakšējais režģis, uz kura balstās katrs burts. Bāzes līnijas izmanto dažādiem mērķiem, sākot no tipa turēšanas vienā plaknē līdz vairāku tipu kolonnu salikšanai kopā. Tipa bāzes līnija rada tīru līniju ar organizētu izjūtu. Bāzes līnijas trūkums ļauj burtiem vai vārdiem izlīdzināties un rada haosa sajūtu.

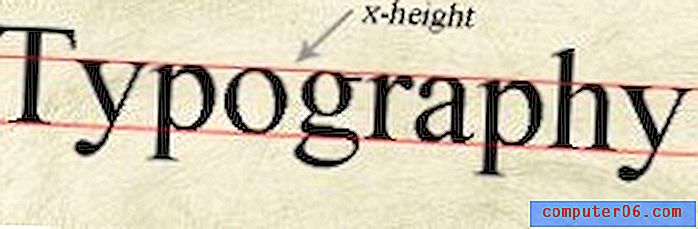
Burtu galotnes izveido arī horizontālu režģa līniju, ko sauc par x-augstumu. Šo līniju veido vertikālā telpa, kuru izmanto mazie burti. Nosaukums ir atvasināts, jo burts “x” ir šī principa piemērs saskaņā ar “Tipa ideju indekss: Galvenais dizainera rīks fontu radošai izvēlei un izmantošanai”. Jo lielāks ir burtveidolu x augstums, jo lielāks būs fonts, pat ja to salīdzinās ar tāda paša punkta lieluma fontu.

Dažas noteiktu burtu daļas aizpilda vietu virs un zem bāzes līnijas un x augstuma, tās attiecīgi tiek apzīmētas pacelšanās un nolaišanās laikā. Pieaugošie ir kāti, kas paceļas virs x augstuma. (Iedomājieties burtu “d”.) Dzemdētāji ir burta daļas, kas sniedzas zem bāzes līnijas. (Padomājiet par burtu “g”). Augšupceļotāju un nolaišanās gadījumu lielums un svars atšķiras pēc burta, un tie jāņem vērā jūsu dizainā. Piemēram, fonti ar gariem decimentiem varētu iebrukt citu burtu telpā atkarībā no tā, cik stingri ir izvietotas līnijas.
Līgacijas
Ligatūra apvieno divus burtus vienā rakstzīmē. Šis ir noteiktu fontu atribūts un iespēja ar vēl vairāk, taču dizaineriem jāuzmanās no ligatūru izmantošanas gan drukātā, gan digitālā dizainā. Projektos, kur tiks koriģēti burtu atstatumi, būtu pilnībā jāizvairās no ligām, jo ligatūras neļauj mainīt iekšējās atstarpes. F-ligatūras ir visizplatītākās. Kad mazais burts “f” ir novietots priekšā citam burtam ar pacelšanās centru centrā, burti saplūst. Domājiet vārdus ar “fl” un “fi”. Katrā ziņā “f” noņem daļu no otrā burta - “l” augšdaļas un punkta virs “i”. “Th” burtu kombinācija dažos burtveidos rada arī ligatūru.
Uz Serifu vai nē?
Kādas sajūtas jūs mēģināt pateikt? Moderns vai klasisks? Jūsu fonts var palīdzēt. Fonta stils var pievienot nozīmi jūsu projektam.
Lai izveidotu korpusa tipu grāmatās, avīzēs un citos drukātajos materiālos, parasti tiek izmantoti vairāk klasisko serifu fontu - tie, kuriem ir īsi triecieni no katra burta augšējā un apakšējā gala. Šo tradicionālā tipa stilu parasti izmanto arī digitālajā komunikācijā - padomājiet par Times New Roman, kas tiek izmantots no visa, sākot ar e-pastu sūtīšanu un beidzot ar noklusējuma fontu daudzās tekstapstrādes programmatūras lietojumprogrammās.
Sans serif fonti, tie, kuriem nav triecienu no burtiem, digitālajā dizainā ir kļuvuši par ķermeņa tipa standartiem. Sans serif fontus parasti ir vieglāk lasīt digitālajos projektos, īpaši gadījumos, kad burtu burts ir mazs, jo serif fontus var pazust uz ekrāna. Tīras līnijas atvieglo lasīšanu tīmeklī, tāpēc sans serif fontu lietošana ir kļuvusi tik populāra.

Sans serif fontus parasti izmanto arī lielo vārdu, piemēram, laikrakstu virsrakstos, drukāšanā. “KARS!” tam nebūtu tādas pašas ietekmes ar iedomātu detalizāciju par katru burtu. Turpretī daudzi vietņu dizaineri digitālā dizaina virsrakstos izmanto serifa fontus.
Kursīvs, fantāzijas un monospace fonti ir stili, kurus dizaina projektos izmanto mazāk. Katru no šiem trim stiliem vislabāk izmantot dekoratīvos nolūkos, nevis lasīšanai. Kursīvajiem fontiem, piemēram, “Monotype Corsiva” vai “Lucida Handwriting”, ir līnijas, kas savieno burtus, kuriem parasti ir arī izteikts slīpums. Fantāzijas fonti, piemēram, Comic Sans MS, ir fontu veidu sajaukums, kam piemīt rotaļīga izjūta un, iespējams, nav iekļauts pilns rakstzīmju komplekts. Daži tipogrāfi neveic norādi starp kursīvajiem un fantastiskajiem fontiem. Monospace fontiem, piemēram, Courier, ir noteikts platums un tos parasti izmanto datoru kodēšanas lietojumprogrammās.
Vai jūs varat mani lasīt tagad?
Papildus fonta izvēlei, kas jūsu projektam šķiet piemērots, fonta izvēlei ir jādarbojas arī ar drukāšanu vai digitālo datu nesēju.
Liels pret mazu tipu
Drukas projektos apsveriet sans serif fontus ar zemāku x augstumu priekšmetiem, kuriem tiks izmantoti ļoti mazi punktu lielumi (parasti 8 punkti ir mazāki). Apaļāks, horizontāls fonta stils bez papildu detaļām ir vieglāk lasāms nelielā formātā. Tas, iespējams, reproducēs precīzāk, kā arī dažādos nesējos. Projektos, kuros tiek izmantots lielāks tips (9 punkti vai vairāk), apskatiet serif un sans serif fontus. Apsveriet tradicionālo ķermeņa tipa stilu, kas savienots pārī ar Sans serif virsrakstu.
Stilu sajaukšana
Projektos, kur ir tikai daži vārdi (plakāti vai vizītkartes), ņemiet vērā arī fontu stilu sajaukumu. Pārliecinieties, vai galvenā fonta stils atbilst jūsu projektam - serif tradicionālākiem lietojumiem un sans serif, lai iegūtu mūsdienīgāku izjūtu.
Izmantojiet standarta fontus tiešsaistē
Digitālās lietojumprogrammās dizainerim jāņem vērā standarta fontu kopas. Tīmekļa pārlūkprogrammas vietņu skatīšanai izmanto tikai fontus, kas instalēti katrā datorā, ne vienmēr vietnes veidošanai izmantotie fonti. Lai jūsu vietne saglabātu nemainīgu izskatu, izvēlieties standarta fontus.
Daži no visbiežāk sastopamajiem starp platformu (Windows un Macintosh) fontiem ir Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS un Verdana. Ja vēlaties atteikties no standarta fontiem, apsveriet iespēju izmantot @ font-face vai saistītu risinājumu, piemēram, Google Fonts.
Secinājums
Fontu izpratne un domāšana projekta sākumposmā var palīdzēt nokļūt pareizajā sākumā. Padomājiet par katra projekta fontu lielumu un formu. Ievērojiet pamatnoteikumus projektiem, kuriem vajadzētu būt organizētiem. Lai radītu nesakārtotību, novirzieties no bāzes līnijas. Atcerieties, ka fonti ar vertikālāku x-augstumu izskatīsies lielāki nekā tie, kuriem x-augstums ir īsāks.
Sākotnējā projektēšanas posmā atlasiet un pārbaudiet dažus fontus un iedomājieties, kā tipa izvēle darbosies dažādos nesējos. Atcerieties arī padomāt par lasāmību un justies, izvēloties fontu. Digitālajiem projektiem atlasiet fontus no standarta komplekta, lai pārliecinātos, ka jūsu projekts ir tāds, kādu jūs esat paredzējis.