Nedēļas bezmaksas izdevumi: 15+ Noderīgi grāmatzīmju dizaineri
Grāmatzīmes var būt nenovērtējami rīki gan tīmekļa dizaineriem, gan izstrādātājiem, kuriem patīk eksperimentēt un novērst pārlūkprogrammas problēmas. Šodien mēs esam apkopojuši lielisku bezmaksas grāmatzīmju kolekciju visam, sākot no HTML apstiprināšanas līdz elementu pārkārtošanai lapā bez koda. Izbaudi!
Izpētiet Envato elementus
WHATFONT
Kā ir visvienkāršāk uzzināt tīmekļa vietnē izmantotos fontus? Firebug vai Webkit inspektors? Nē, tas ir pārāk sarežģīti. Tam vajadzētu būt tikai viena klikšķa attālumā. Tāpēc es uzrakstīju šo rīku, ar kuru jūs viegli varat iegūt fonta informāciju par tekstu, uz kura novietojat kursoru.

Sintaklets
Kā programmētājam ir ļoti bieži sērfot starp dažādiem tīmekļa fragmentiem un piemēriem. Problēma ir tā, ka daudzās vietnēs ir sliktas metodes parauga koda parādīšanai, padarot to grūti lasāmu. Šeit nonāk Syntaclet. Vienkārši noklikšķiniet uz Syntaclet Bookmarklet, un tas automātiski uz katras lapas kodu piemēros valodas specifiskas sintakse krāsas ar līniju numuriem.

Grāmatzīmju kolekcija
Šajā lapā ir daudz grāmatzīmju, kas izveidotas speciāli dizaineriem un izstrādātājiem. Šeit ir daudz noderīgu rīku visam, sākot no stila lapu pārbaudīšanas līdz izvēles rūtiņu automātiskai aktivizēšanai.
ATJAUNOŠANA
Šeit ir atrodami tīmekļa fonti, kas aizrauj jaunu, aizraujošu laikmetu veidošanā. FFFFALLBACK ļauj viegli atrast perfektus rezerves fontus, lai jūsu dizains graciozi pasliktinātos.

Firebug Lite
Neliels grāmatzīme, lai ērti instalētu Firebug Lite jebkurā tīmekļa lapā.

SpriteMe
Fona attēli padara lapas ne tikai izskatīgas, bet arī lēnākas. Katrs fona attēls ir papildu HTTP pieprasījums. Tas ir labojums: apvienojiet fona attēlus CSS versijā. Bet izveidot sprites ir grūti, jo tam ir vajadzīgas saprātīgas zināšanas un daudz izmēģinājumu un kļūdu. SpriteMe noņem grūtības ar vienu klikšķi.
CSSESS
Es priecājos paziņot par cssess (izteikta pārtraukšana, piemēram, atdalīšanās) izlaišanu - grāmatzīmi, kas palīdz atrast neizmantotus CSS atlasītājus jebkurā vietnē.

Mobilais perforators
Tajā tiek parādīta izvēlne ar saitēm, kurās tiek ielādētas citas grāmatzīmes, ieskaitot Firebug Lite, Lapas resursi, DOM Monster, SpriteMe, CSSess un Zoompf. Izvēlne Mobile Perf tiek atjaunināta, tiklīdz tiek izlaisti jauni grāmatzīmes - tādējādi automātiski iegūstat jaunākos rīkus.

DOM briesmonis
DOM Monster ir starpplatformu, vairāku pārlūku grāmatzīmju grāmatiņa, kas analizēs DOM un citas tās lapas funkcijas, kurā atrodaties, un sniegs jums rēķinu par veselību.

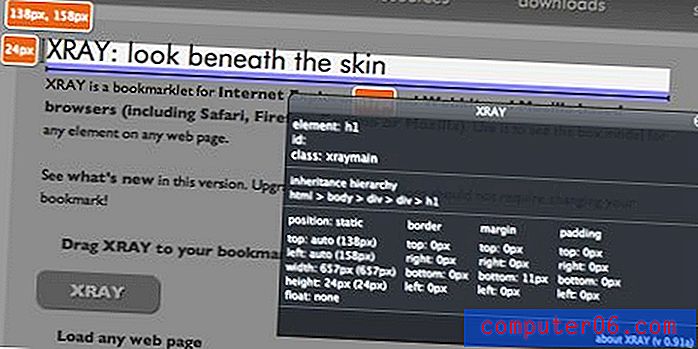
XRAY: izskatās zem ādas
XRAY ir grāmatzīme brošūrai Internet Explorer 6+ un pārlūkprogrammām, kuru pamatā ir Webkit un Mozilla (ieskaitot Safari, Firefox, Camino vai Mozilla). Izmantojiet to, lai redzētu jebkura tīmekļa vietnes elementa lodziņa modeli.

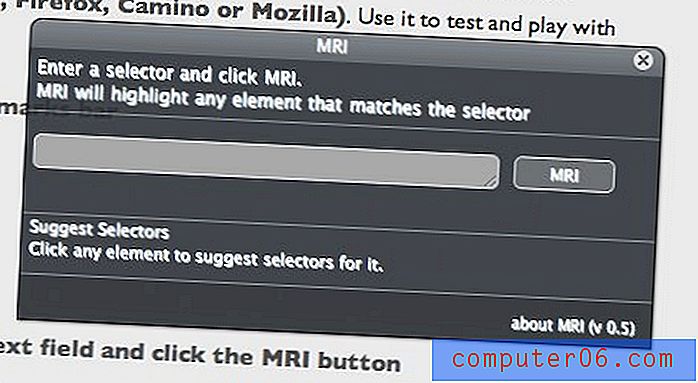
MRI: pārbaudiet atlasītājus
MRI ir grāmatzīme brošūrai Internet Explorer 6+ un pārlūkprogrammām, kuru pamatā ir Webkit un Mozilla (ieskaitot Safari, Firefox, Camino vai Mozilla). Izmantojiet to, lai pārbaudītu un spēlētu ar atlasītājiem.

FontFriend
Parocīgs rīks no Matt Wiebe, kas ļauj eksperimentēt ar jebkuras CSS lapu kopas lapas tipogrāfiju lidojuma laikā, neatsvaidzinot un neatverot jaunu logu. Pārbaudiet šo ekrānu, satveriet grāmatzīmi un sāciet jaukties ar tiešsaistē atrodamo tipogrāfiju

Dizains
Dizains ir tīmekļa dizaina un attīstības palīgrīku komplekts, ko var izmantot jebkurā tīmekļa lapā. Ietverot tīkla režģa izkārtojuma, mērīšanas un izlīdzināšanas utilītas, dizains ir unikāli jaudīgs JavaScript grāmatzīme.
W3C apstipriniet šo lapu
Šī ir pamata Favelet “Validēt šo lapu”. Tas vienkārši iesniedz pašreiz apskatītās lapas URL apstrādei Validatoram. Rezultāti parādās vienā logā.
Izkārtojuma režģa grāmatzīme
Vienkārši lapas mapei piemēro izkārtojuma režģa attēlu. Es arī esmu izveidojis izkārtojuma režģa pārklājuma grāmatzīmi, kas izveido div, novieto to absolūti un pēc tam fona attēlu piemēro div. Tā kā attēls ir caurspīdīgs, jūs iegūstat jauku pārklājuma efektu. Mainot div pozīciju uz “fiksētu”, jūs varat arī izveidot jauku izkārtojuma režģa fiksēta pārklājuma grāmatzīmi, kas dažkārt var noderēt.

PārlādētCSSEvienu
Viens kaitinošs stila rakstīšanas aspekts ir lapas pārlādēšana pārlūkā, lai redzētu jūsu papildu izmaiņas. Ir veidi, kā to novērst, bet es uzskatu, ka tie nav tik ideāli, tāpēc es izveidoju ReloadCSSEvery. Tas ik pēc 2 sekundēm atsvaidzina tikai ielādētās lapas CSS, lai saglabāšanas laikā jūs varētu izmantot izvēlēto CSS redaktoru un redzēt pārlūka daļēji reālā laika izmaiņas.
Grāmatzīme, lai instalētu WordPress spraudni
Esmu izveidojis grāmatzīmi, kuru varat izmantot, lai instalētu WordPress spraudni. Skatot spraudni WordPress spraudņu direktorijā, noklikšķiniet uz šīs grāmatzīmes un jūs saņemsiet norādījumus par šī spraudņa instalēšanu savā vietnē.
PrintWhatYouLike
Apnicis drukāt tikai tīmekļa lapas, lai atrastu izdruku, kas ir pilna ar reklāmām, tukšu vietu un citu nevēlamo saturu? PrintWhatYouLike ir bezmaksas tiešsaistes redaktors, kas ļauj dažās sekundēs formatēt jebkuru Web lapu drukāšanai!
Šķidrā lapa
Es vēlreiz mainīju vienas savas vietnes dizainu, kad sapratu, ka būtu lieliski, ja es varētu vienkārši pārvietot lietas vienā lapā, lai priekšskatītu izmaiņas - bez jebkādas kodēšanas. Kā izrādās, šai problēmai ir risinājums: triku izdarīja grāmatzīme un dažas JavaScript rindas. Izmantojot jQuery un tā UI paplašinājumu, tas faktiski izrādījās diezgan vienkārši īstenojams.
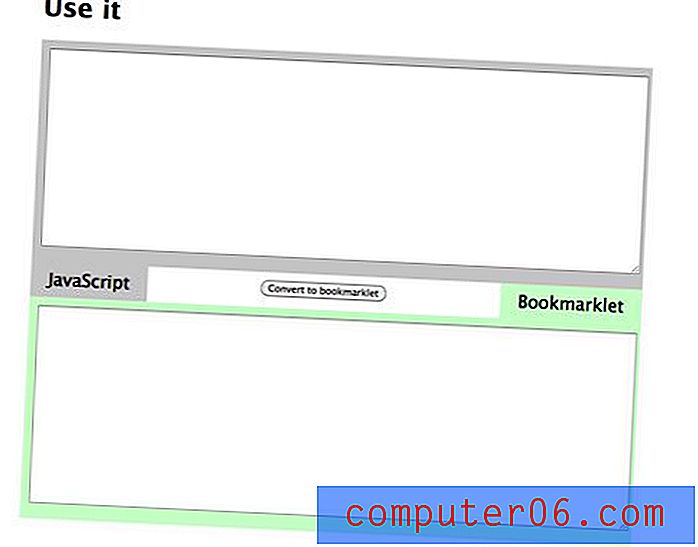
Grāmatzīme
Šis rīks no JavaScript koda izveido grāmatzīmju bukletus.