Nedēļas bezmaksas pakalpojumi: 18 vienkāršas un noderīgas tīmekļa lietotnes dizaineriem un izstrādātājiem
Pēdējā laikā tīmeklis ir tikko uzplaiksnījis ar vienkāršiem, viena mērķa rīkiem, kas palīdz padarīt mūsu darbu vieglāku, apstrādājot tādus uzdevumus kā CSS koda ģenerēšana vai vietnešu attēlu nodrošināšana kompjūteriem.
Zemāk ir diezgan nejauša kolekcija ar šādiem rīkiem, kurus pēdējā laikā uzskatu par neaizstājamiem. Visi ir pilnīgi bez maksas, ārkārtīgi noderīgi un ļoti ērti lietojami. Izbaudi!
Izpētiet dizaina resursus
Karbonāde
Ielīmējiet koda fragmentus, pievienojiet piezīmes. Sūtīt nerds.

CompFight
Komplektiem, iedvesmai un izpētei. Iegūstiet attēlus, kamēr tie ir karsti.

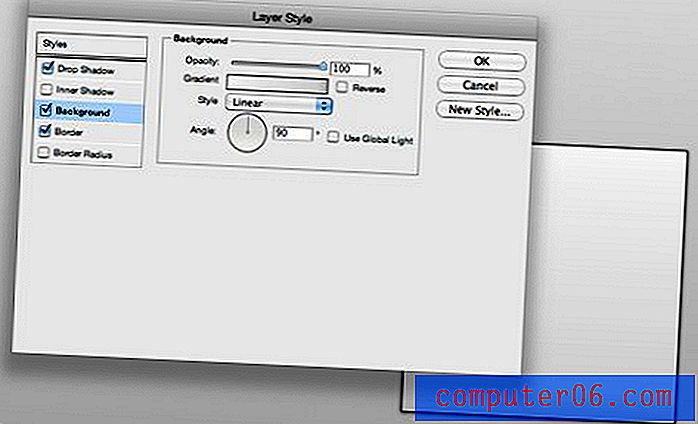
Slāņu stilu veidotājs
Veidojiet CSS3 stilus tā, it kā tie būtu Photoshop slāņa efekti.

CSS3.Me
Jauks un vienkāršs CSS3 ģenerators.

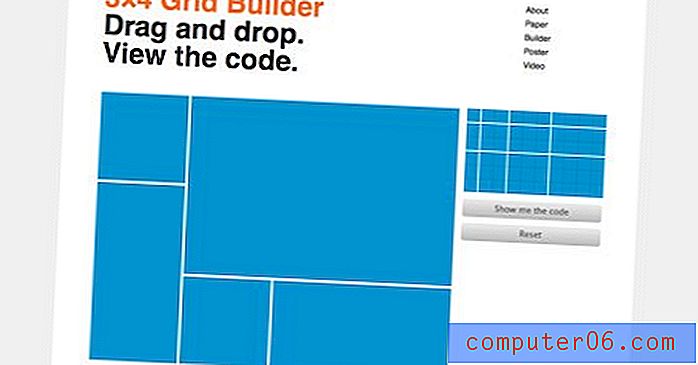
3 × 4 režģu veidotājs
Grid Builder ļauj viegli izveidot HTML režģi ar vienkāršu vilkšanas un nomešanas saskarni. Velciet vienības no taustiņa labajā pusē režģa apgabalā. Kad esat pabeidzis, nospiediet pogu “Rādīt man kodu”, lai skatītu HTML.

Sijātājs
Tūlītēja ekrāna pārraide. Tikai sasniegts rekords.

Vārdzīme
Apskatiet datorā saglabātos fontus.

Dinamiska manekena attēlu ģenerators
Izveidojiet pildījumu attēlus lidojuma laikā.

pForma
Izveidojiet HTML veidlapas sekundēs.

MyFontbook
Skatiet datorā instalētos fontus.

TeuxDeux
TeuxDeux ir vienkārša, designy-to-do app.

Lielība
Jautrs un vienkāršs veids, kā dalīties idejās vietnē.

CSS galds
Kodējiet ātros eksperimentus mākonī.

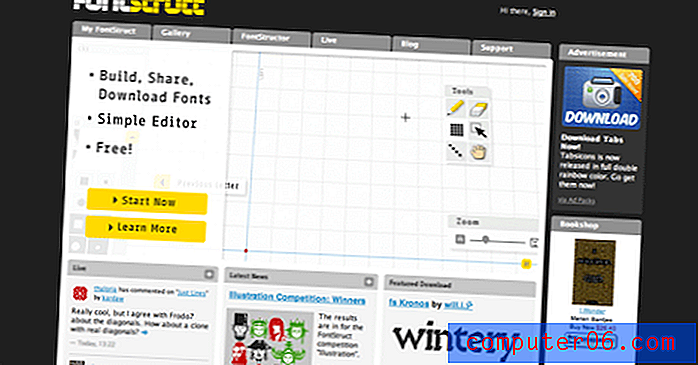
FontStruct
Veidojiet, kopīgojiet un lejupielādējiet fontus bez maksas.

CSS3 ēnu ģenerators

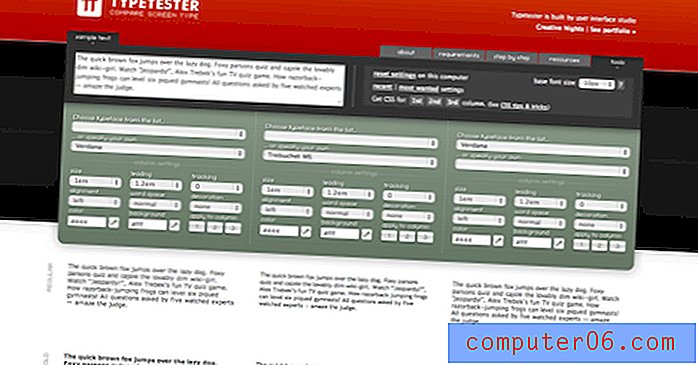
TyepTester
Salīdziniet ekrāna fontus.

CSS tipa kopa
Ģenerējiet CSS tipogrāfijai, izmantojot WYSIWYG vadīklas.

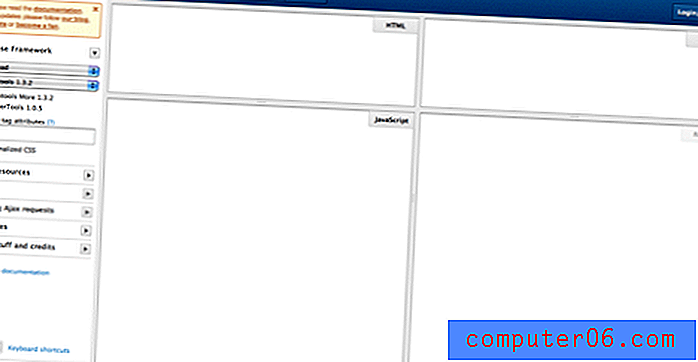
JSFiddle
Lielisks tiešsaistes rotaļu laukums, lai eksperimentētu ar HTML, CSS un JavaScript.