Tīmekļa dizaina kritika Nr. 28: ir dizaina vērts
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kuras varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Holds Worth Design.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par to, kas ir dizaina vērts
“Holds Worth Design ir godalgota Web dizaina, grafiskā dizaina un komunikāciju studija Edmontonā, Albertā. Holds Worth vietnes ir parādītas vairākās prestižās galerijās “Best Design”, tostarp thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com un daudzās citās. ”
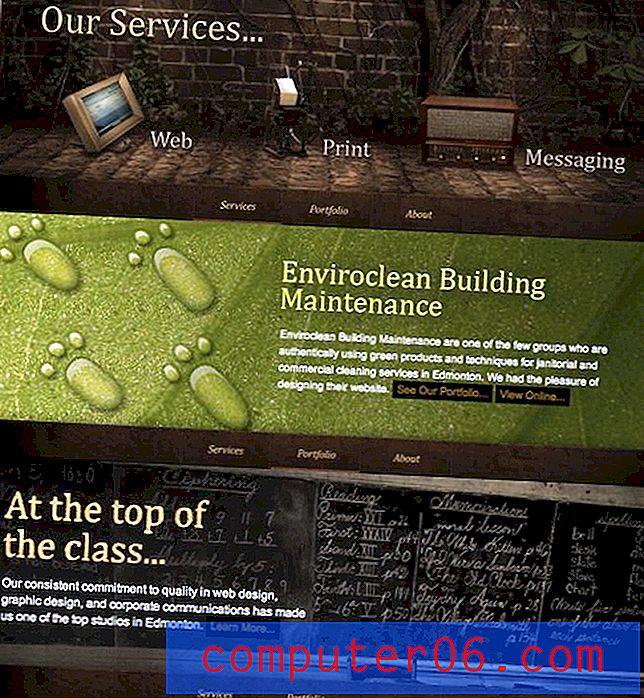
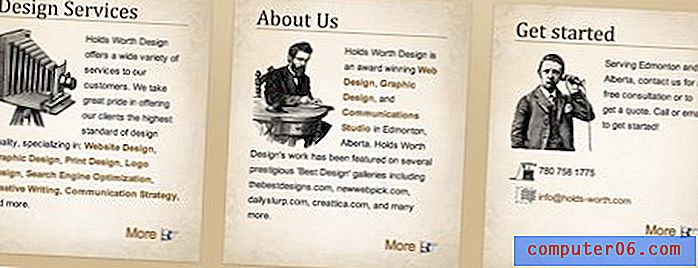
Šeit ir mājas lapas ekrānuzņēmums:

Pirmie iespaidi
Bez šaubām, tas ir patiešām pievilcīgs dizains. Krāsas ir skaistas, attēli ir spilgti un izkārtojums ir stabils. Dizainers ir paveicis izcilu darbu pie vispārējās estētikas, un viss, kas mūsu ieskatā ir diezgan mazsvarīgs.
Zemāk mēs sadalīsim dizainu pa gabalu, lai mēs varētu būt pārliecināti, ka trāpīsim uz visu un pārbaudīsim, kas darbojas un kas ne.
Galvene

Ja šī galvene ir paredzēta, lai pievērstu lietotāja uzmanību un pievilinātu viņus, tā darbojas. Tumši zilie un brūnie reklāmkarogi ar zeltu apgriezti skaisti kontrastē ar izplūdušo foto fonu. Tas ir satriecošs grafiks, kas patiešām padara lapu.
Tomēr viens interesants šīs galvenes aspekts ir laika posms, ko tā iesaka. Vienā mirklī es redzu vietni ar pils logo un trīsstūrveida reklāmkarogiem, kas jūtas lieliski piemēroti pils motīvam. Tomēr pārējā lappuse tieši nonāk rūpnieciskajā revolūcijā (laika posmu vēl vairāk mulsina neskaidru burbuļu foto).
Cik es ienīstu ierosināt mainīt lielisko dizainu, tas ir diezgan neskaidrs konglomerācija. Nedaudz jūtams, ka dizainers mainīja savas domas līdz pusei lapas.
Es ieteiktu apsvērt pamata izkārtojuma saglabāšanu zemāk, bet izveidot grafiku, kas mazliet labāk sader ar galveni. Paturiet prātā, ka ļoti maz jūsu apmeklētāju būs tādi paši kā OKT, kā es, tāpēc tas nav īsti milzīgs jautājums, kas jārisina nekavējoties.
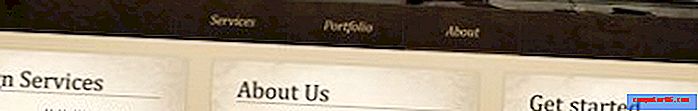
Navigācija

Navigācija šeit ir diezgan nolaižama izvēlne. Svarīgs aspekts šeit ir funkcionalitāte. Izstrādātājs izmantoja kādu JavaScript, lai izlīdzinātu izvēlni ar pārejām un kavējumiem. Tomēr izvēlne faktiski joprojām darbojas diezgan labi, ja nav iespējota JavaScript. Šī graciozā degradācija parāda, ka ikviens, kurš uzbūvēja vietni, bija gatavs izmantot laiku, lai to izdarītu pareizi (lai gan slīdnis acīmredzami zaudē funkcionalitāti).
Satura slīdnis

Attēlu slīdnis pārvietojas starp trim attēliem, kas parādīti iepriekš sakrauti. Katra sadaļa ir pievilcīga un unikāla, un, pateicoties jQuery, pārejas ir sviestā vienmērīgas.
Viena lieta, kas man šķiet nedaudz dīvaina šajā sadaļā, ir tāda, ka attēla slīdnis ir nedaudz plašāks nekā saturs zem tā.

Tā kā vietne ir izveidota atbilstoši centra izkārtojumam, es īsti nerunāju par dažādiem platumiem, tikai cik līdzīgi tie ir. Pielāgojot tādus objektus kā šis jūsu lapā, pārliecinieties, vai tie ir identiski vai ievērojami atšķirīgi. Šādās situācijās, kad elementi ir gandrīz, bet ne gluži vienādi, vairāk izskatās pēc nelaimes gadījuma, nevis ar nodomu izstrādāta dizaina lēmuma vietā.
Vienkāršākais risinājums šeit ir nedaudz vairāk atstat trīs zemāk esošās kastes, lai tās sakristu ar attēla slīdņa robežām.
Kastes

Papildus iepriekšminētajām vizuālajām neatbilstībām šī sadaļa izskatās lieliski. Es mīlu vecās skolas grafiku un to, kā teksts apvij tos.
Manuprāt, šīs rūtiņas ir interesantas arī konceptuālā līmenī. Tie kalpo kā ielūkoties lapās tālāk vietnē. Saites šīm lapām jau ir parādītas, izmantojot navigāciju, bet tas lietotājiem, kuri ir ritinājuši lejup, dod vēl vienu iespēju pāriet uz šīm lapām. Tas varētu būt nedaudz lieks, bet tas, iespējams, palielina klikšķu skaitu tipiskā apmeklējumā.
Kājene

Kājene ir tikai dažas vienkāršas teksta slejas, tāpēc nav daudz ko komentēt. Tā ir vienkārša un funkcionāla, lieliska kombinācija. Tomēr lapas kreisajā pusē tas ir arī nedaudz uzpludināts. Kreisās puses izlīdzināšana ir lieliska, un es dodu priekšroku tām izlīdzināšanai pa centru, taču šajā gadījumā tas pārtrauc lapas plūsmu, jo viss, kas atrodas virs tā, ir pacelts uz centru.
Nejauciet to kā virzienu, lai mainītu teksta izlīdzinājumu. Teksta kolonnām vajadzētu palikt izlīdzinātām pa kreisi, bet sadaļai kopumā jābūt centrētai uz lapas.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.