Web dizaina kritika # 65: FlashXML.net
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir FlashXML.net, Flash komponentu tirgus.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par FlashXML.net
Pastāvīgi augoša autoru nozare, kas veido Flash aktīvus. Lielākā daļa no šiem tā sauktajiem Flash komponentiem (šodien tīmeklī vairāk nekā 95%) faktiski ir tikai rediģējami FLA faili. FlashXML.net komanda cenšas noteikt jaunu standartu, izveidojot labākos pieejamos Flash komponentus, kas ir pilnībā pielāgojami, bez nepieciešamības pēc Flash programmatūras vai īpašām prasmēm, izņemot peles lietošanu. Mēs esam izstrādājuši Flash komponentus jau vairāk nekā četrus gadus, un mēs plānojam jūs atbrīvot no jauna ar katru jauno izlaidumu!
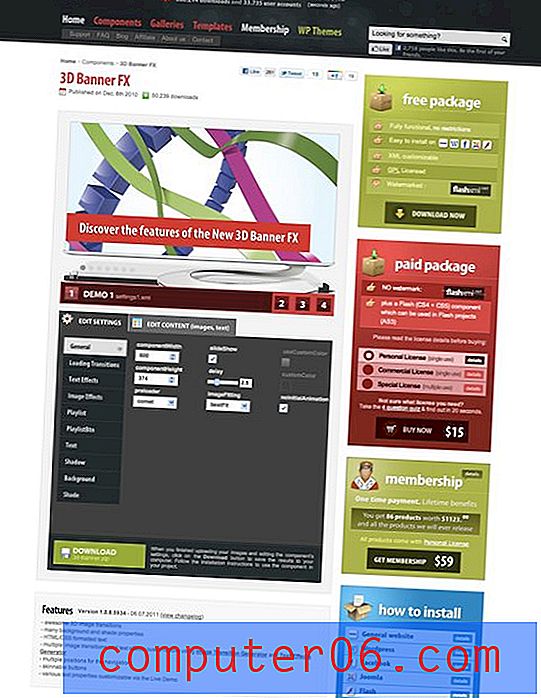
Šeit ir mājas lapas ekrānuzņēmums:

Sākotnējās domas
Manas sākotnējās domas par šo vietni ir diezgan pozitīvas. Tas ir pievilcīgs, līdzsvarots un skaidri paziņo savu vēstījumu. Krāsu paletē tiek izmantota standarta trīs krāsu tehnika ar divām pamata krāsām (baltu un melnu) un vienu uzsvērtu krāsu (sarkanu). Lai definētu katru sadaļu un piesaistītu acis, ir daudz spēcīgu krāsu kontrastu.
Kopumā labi padarīts darbs! Apskatīsim tuvāk un redzēsim, vai mēs varam atrast kaut ko, kas būtu jāuzlabo.
Galvene

Šajā virsrakstā ir izdarīts ļoti daudz. Man ļoti patīk smalks fona grafikas attēls: tas ir pietiekami, lai pievienotu vizuālu interesi, nenovēršot uzmanību. Es arī mīlu skicēto tēmu, kuru redzu šeit un atkārtoju citur visā vietnē.

Ikonas ir vienkāršas, pievilcīgas un uzreiz salasāmas. Dizaineris paveica izcilu darbu, uzņemot ļoti daudz informācijas un samazinot to līdz ļoti mazai un viegli salasāmai vietai. Tas noteikti nav viegls varoņdarbs.
Tomēr, pieņemot visu galveni, noteikti jūtos, ka par manu uzmanību konkurē daudz lietu. Virsraksti, apakšvirsraksti, divas navigācijas izvēlnes, pārdošanas laukumi, meklēšanas josla, sociālās ikonas - tam visam ir iemesls un mērķis, tāpēc neesmu pārliecināts, ka es ieteiktu kādu no tā norakt, bet gan ļoti nelielu hierarhijas pārstrukturēšanu varētu iet tālu.
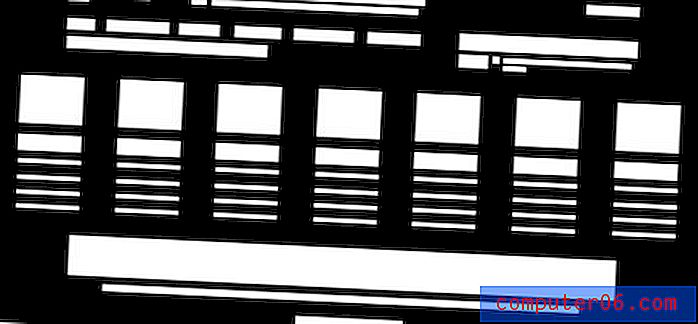
Viens no labākajiem veidiem, kā esmu pamanījis domāt par vizuālo hierarhiju, ir samazināt dizainu līdz vienkāršām formām un analizēt atstarpes sadalījumu un to, kā tas attiecas uz katra elementa apjomu. Šis ir galvenes izkārtojums:

Apskatot šo sadalījumu, man ne vienmēr ir sajūta, ka kaut kas ir īpaši labs darbs, lai izceltos lieluma un atstarpes ziņā. Lai nedaudz labāk strukturētu savu dizainu, mēģiniet izvēlēties vissvarīgāko un dot tam acīmredzamu vizuālā apjoma palielinājumu, salīdzinot ar citiem elementiem.
Tas, kurš gabals tas galu galā, ir atkarīgs no dizainera un klienta izvēles, bet pieņemsim, ka jūs šeit gribējāt, lai virsraksts būtu galvenais kontaktpunkts, jūs varētu pārdomāt telpu, lai izskatās vairāk šādi:

Tās ir smalkas izmaiņas, taču, iestrādājot to faktiskajā dizainā, tas noteikti pievērsīs lielu uzmanību virsrakstam. Līdzīgi, ja vēlaties vairāk uzsvērt skices elementus, jūs varētu nākt klajā ar šādu sadalījumu:

Ķermeņa saturs

Gan galvenē, gan kājenē ir daudz teksta satura, tāpēc ir labi, ka šī sadaļa ir diezgan vizuāla, jo tā palīdz nodrošināt līdzsvaru un dažas acu konfektes tiem, kas to meklē.
Atšķirībā no galvenes, kurā varētu izmantot zināmu pārstrukturēšanu, šai zonai ir patiešām lielisks izkārtojums, kas sastāv no trim vizuāli atšķirīgām, bet labi integrētām sadaļām. Šeit mēs redzam skicētā izskata atkārtošanos kreisajā pusē, lielisku atkārtojuma izmantošanu.
Man ļoti patīk arī mazais lodziņš “Kļūsti par biedru”. Tas ir pievilcīgs elements, kas labi izceļas, saglabājot konsekvenci. Kastes dizains ir ideāls pašreizējo dizaina tendenču attēls, izmantojot smalkas pelēkās krāsas kopā ar populārajiem viena pikseļa gājieniem.

Viena lieta šajā sadaļā, kas man liek domāt, ir Flash komponenta paraugs. Man šķiet pārsteidzoši, ka vietnē, kuras galvenais mērķis ir pārdot Flash komponentus, man ir šausmīgi jāpārvietojas, lai redzētu, kā tā darbojas. Ja darbos kādreiz notiek pilnīga pārprojektēšana, es ieteiktu veidot galveni ap vienu no šiem attēlu slīdņiem.
Ir labi parādīt apmeklētājiem uzreiz lielu, iespaidīgu izmantotā produkta piemēru. Galu galā, ja jūs nevarat iekļaut savus produktus kā galveno dizaina elementu, kā es gatavojos?
Produkta lapa
Atverot mājas lapu, apskatiet dažas atsevišķās produktu lapas. Viņi patiesībā ir patiešām slideni. Mēs atkal redzam pārliecinošu piemēru, kā iegūt neticamu informācijas daudzumu un pat mijiedarbību un organizēt to ļoti izmantojamā un pievilcīgā telpā. Man patīk izmantot spilgtas pamatkrāsas un uz kastēm balstītu organizācijas stratēģiju. Šī noteikti ir lapa, lai pievienotu grāmatzīmēm un pārbaudītu, nākamreiz mēģinot vienkāršot aizņemto e-komercijas lapu.

Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.