Web dizaina kritika # 67: StyleJam
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir StyleJam - vietne, kurā izvietoti tīmekļa dizaineru portfeļi. Apskatīsimies un redzēsim, ko domājam!
Izpētiet dizaina resursus
Vai vēlaties, lai mēs apskatītu jūsu vietni? Iesniedziet to, lai tas tiktu parādīts nākamajā dizaina kritikā, tas prasa tikai minūti. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par StyleJam
Izmantojot StyleJam, jūs varat izveidot savu personīgā tīmekļa dizaina portfeli uz izvēlēta atsevišķa URL un pielāgot to ar savu CSS un attēliem. Nav jāiemācās programmēšana, jāparakstās uz mitināšanas pakalpojumu vai jākonfigurē serveris. Vienīgais, ko mēs nedaram jūsu labā, ir projektēšana, tas ir jūsu joma.
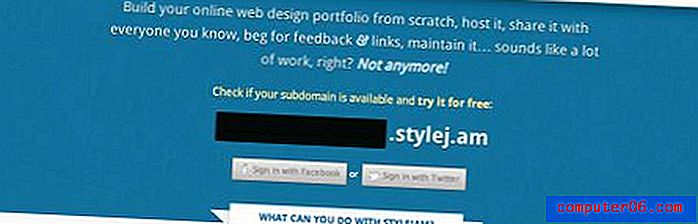
Šeit ir mājas lapas ekrānuzņēmums:

Sākotnējais iespaids
Mans pirmais iespaids par StyleJam ir pozitīvs. Šajā vietnē ir daudz, kas jūtas ļoti mūsdienīgs, kopējais dizaina stils ir piemērots atbilstoši tam, ko šodien gatavojas daudz dizaineru. Tas ir tīrs dizains, kas izmanto daudz atstarpes un zilu, lai izteiktu profesionalitātes sajūtu.
Kopumā tas ir lielisks sākums. Tomēr man ir daži mazi jautājumi un ieteikumi. Pamazām iesim cauri vietnei un redzēsim, kas tie ir.
Vietnes logotips un birka

Viena no pirmajām lietām, kas man pievērš uzmanību, apskatot šo lapu, ir logotips, kas parādīts iepriekš. Es to nesauktu par augstu prioritāti, bet es teikšu, ka es noteikti domāju, ka tas varētu izmantot pārbūvi. VAG noapaļotā stila fonts šķiet nedaudz datēts, un ota man neder. Tas apgrūtina vārda “ievārījums” lasīšanu un izskatās nedaudz karikatūra, kas, šķiet, ir pretrunā ar profesionālo stilu, kas seko pārējai lappusei. Citiem vārdiem sakot, logotips izceļas uz lapas kā kaut kas īsti nepiederīgs.
Vietnes virsrakstjoslas un logotipa saīsne ir vēl viena lieta, kas, šķiet, nedarbojas. Frāze “Web dizaineri. Apvienota ”liek man domāt, ka tas ir sava veida dalības klubs, ģilde vai dizaineru savienība. Tas ir labs sauklis, bet ne šim biznesam, kas pārdod tīmekļa dizaineru portfeļus.
Es iesaku aizstāt šo tagu ar kaut ko tādu, kas skaidri norāda, kas ir pakalpojums. Ja simts cilvēkiem pajautājāt, kāda ir vietne ar iezīmi “Web dizaineri. Apvienots ”, es cerētu, ka diez vai kāds uzminēs, ka pārdod portfeļa vietnes. Izmantojiet šo kritēriju, apspriežot jaunu tagu līniju.
Galvenā galvene

Nākamais ir tas, ko es nosaukšu par galvenes laukumu. Šī ir liela zila josla ar iespiestu efektu un faktūru. Tas ir jauks efekts, kas patiešām pievērš jūsu uzmanību. Mazais reklāmkarogs apakšā ir jauks pieskāriens, lai gan balts uz balta gandrīz nerada kontrastu.
Mana galvenā problēma šeit ir nekļūdīga tukšuma izjūta. Šeit ir milzīga telpa, kas vienkārši jūtas nepietiekami izmantota. Tas ubago lielu attēlu, lielu virsrakstu vai abus.
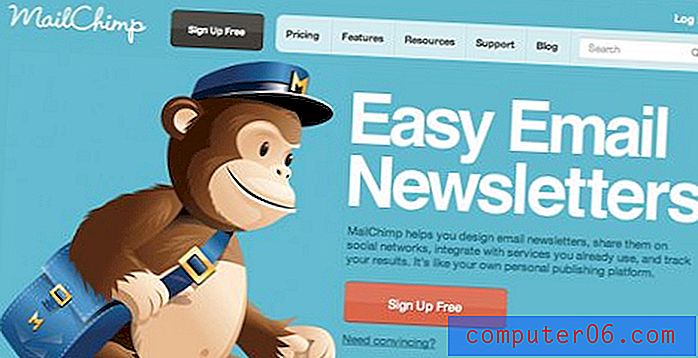
Es pastāvīgi izmantoju Mail Chimp kā piemēru, jo viņu dizaineri parasti ir tik pamanīti. Skatiet galveni, kas pašlaik atrodas viņu vietnē.

Apskatiet šo lielo krāsaino attēlu, kas piesaista jūsu uzmanību un pēc tam to pastiprina ar kristāldzidru, pārāk lielu ziņojumu: Easy Email Newsletters. Pēc nepilnām trim sekundēm pēc šīs lapas ielādes es precīzi zinu, kādai vietnei tas paredzēts. Atpakaļ uz StyleJam galveni, viss, ko es redzu, ir niecīgs teksts lielā zilā laukā. Nekas šeit nepievelk manu uzmanību.
Es nesaku, ka StyleJam ir nepieciešams talismans, neuztveriet iedvesmu kā kaut ko nolaupīt. Tā vietā apskatiet lapu Mail Chimp kā mācību stundu par dizaina pamatprincipiem. Ņemot vērā šos ieteikumus, StyleJam galvenes dizains var pārveidoties par kaut ko līdzīgu:

Acīmredzot jums joprojām būs jāstrādā sociālajās saitēs, ievades lodziņā utt., Bet ideja jums rodas. Vizuāli galvene varētu palīdzēt lapai daudz vairāk, nekā tā ir šobrīd. Turklāt, kamēr mēs runājam par sociālajām saitēm, šīm pogām ir neaktīvs stāvoklis. Pat tad, kad novietojat kursoru virs tiem, kursors nemainās. Es padarītu Facebook un Twitter ikonas zilas, nevis baltas, pievienoju tekstam zināmu kontrastu un novērš kursoru.

Attēlu slīdnis
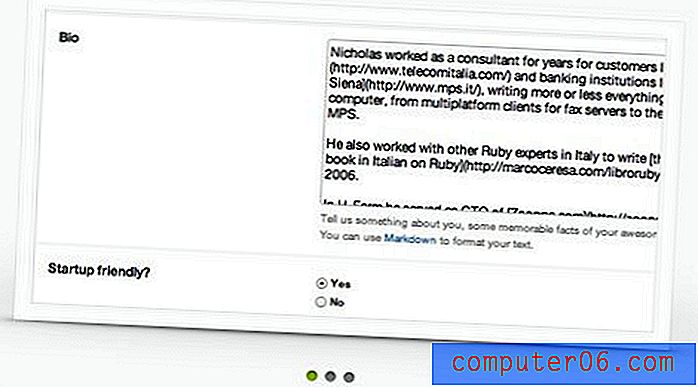
Man vienmēr patīk labs attēla slīdnis, un šī vietne ir atrodama ļoti pievilcīgā rāmī tieši zem galvenes. Efekts ir jauks un piešķir lapai dinamisku izjūtu. Tomēr slīdnim izvēlētie attēli var nebūt vislabākie. Piemēram, šeit ir pirmais, ko redzat:

To redzot, es, protams, domāju, ka kaut kas ir salauzts. Lapas vidū bija šis neērtais teksta lauks, kas labajā pusē tika daļēji nogriezts. Man vajadzēja minūti, lai saprastu, ka tas ir tikai ekrānuzņēmums. Es iesaku norakt šo attēlu un ieturēt vairāk vizuāla satura, piemēram, slaidu, kas šobrīd atrodas otrajā slotā.
Secinājums
Kā jau minēju iepriekš, man patiešām patīk šīs lapas kopējais izskats. Tā ir pievilcīga vietne, kurā ir daudz svarīgu aspektu. Iepriekš minētie ieteikumi lielākoties ir nelieli, ātri labojami, daži no tiem ir galvenokārt subjektīvi.
Galvenais šeit ir skaidri un pievilcīgi izplatīt jūsu vēstījumu. Pašlaik ziņojumapmaiņa šķiet nedaudz izplūdusi, un ir nepieciešams nedaudz darba, lai noskaidrotu, kas tieši notiek ar šo vietni. Samaziniet šo darbu gandrīz līdz nullei, un jūs garantējat, ka palielināsit vidējo klikšķu skaitu.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.