10 labākie rīki un padomi vietnes krāsu shēmas izvēlei
Ideālas vietņu krāsu kombinācijas atrašana var būt izaicinošs uzdevums, it īpaši, ja jūs mēģināt panākt, lai kāds konkrēts dizains atbilstu klienta prasībām. Mēs esam atlasījuši dažus lieliskus krāsu shēmu ģenerēšanas rīkus, lai jūs varētu viegli izveidot perfektu paleti!
Ja esat iestrēdzis un cenšaties atrast perfektu tīmekļa vietnes krāsu shēmu, nejūtieties slikti. Tas ir labi, ja jūs neesat krāsu palete eksperts. Jums vienkārši jāatrod pareizais rīku komplekts, lai veiktu šo darbu jūsu vietā.
Bet, pirms ķeraties pie krāsu rīkiem, izdomāsim dažas lietas, kas jums jāņem vērā, izvēloties dizainam pareizo krāsu kombināciju.
Krāsu shēmas izvēles nozīme
Tīmekļa vietnes krāsu shēmas vai jebkura veida dizaina izvēli nekad nevajadzētu izdarīt nejauši. Jums jāpievērš īpaša uzmanība pareizo krāsu atrašanai, kas atbilst nozarei, kultūrai, firmas zīmei un uzņēmuma vai tā pārstāvētās personas idejām.
Neatkarīgi no tā, ko jūs darāt, jūs nevēlaties beigties ar tādu vietni kā šī.

Vai varat ticēt, ka šī faktiski ir pašnāvību uzticības tālruņu direktorijas vietne? Skaidrs, ka ikviens, kurš apmeklē šādu vietni, iespējams, jutīsies nomākts, tikai apskatot šo dizainu.
Pat ja jūsu dizains nav tik briesmīgs, jums būs nepieciešams skats no ārpuses, lai patiešām redzētu kļūdas, kuras pieļaujat, izvēloties vietnes dizaina krāsas.
Piemēram, vai jūs zinājāt, ka krāsa spēcīgi ietekmē cilvēka emocijas?
Krāsu psiholoģija
Krāsu psiholoģija ir teorija, kas izskaidro, kā noteiktas krāsas ietekmē mūsu emocijas vai pārliecina cilvēkus rīkoties.
Saskaņā ar pētījumiem, cilvēki pieņem zemapziņas lēmumus par produktiem pirmajās 90 sekundēs pēc to apskatīšanas. Un 90% šī sprieduma ir balstīti tikai uz krāsu.
Vai esat domājuši, kāpēc veikalos lielās “Pārdošanā” zīmes vienmēr ir sarkanā krāsā? Tas ir tāpēc, ka sarkanā krāsa ir viena no nedaudzajām krāsām, kas spēj uzreiz piesaistīt personas uzmanību.
Un kāpēc ar vidi saistītas organizācijas un nekustamo īpašumu uzņēmumi zīmola veidošanā izmanto zaļo krāsu? Tas noteikti nav zāles un koku krāsas dēļ. Tas ir tāpēc, ka zaļā krāsa apzīmē izaugsmi, bagātību, mieru un veselību.
Jūsu izpratnei par krāsu psiholoģiju būs liela nozīme jūsu vietnes dizaina panākumos. Tātad, uzziniet, kā to izmantot savā labā, izvēloties krāsu shēmu.
Padomi perfektas krāsu shēmas izvēlei
Ir arī daudzas citas lietas, kas jums jāpatur prātā, izvēloties pareizās krāsu kombinācijas jūsu vietnes dizainam. Tāpat kā izvēlēties krāsu shēmu, kas ilgst ilgu laiku, nevis akli sekot pašreizējām tendencēm.
Šeit ir dažas lietas, kas jāpatur prātā, izvēloties krāsu shēmu.
Padariet dizainparaugus draudzīgākiem krāsu neredzīgajiem
Dizaineri gandrīz vienmēr aizmirst par krāsu žalūziju, kad dizainā izmanto krāsas, un bieži vien neņem vērā, cik lielā mērā tas ietekmē biznesa jēdzienu.
Kad Marks Zuckerbergs izstrādāja Facebook, viņš kā lietotāja interfeisa galveno krāsu izmantoja zilu krāsu, jo tā bija visbagātākā krāsa, ko viņa acis varēja redzēt. Marks Zukerbergs ir krāsu akls.
Neizslēdz dažus vairākumam. Padariet savus dizainus pieejamus visiem.
Padomājiet par savu auditoriju
Tieši tāpēc, ka populārā vietnē tiek izmantota lieliska krāsu kombinācija, tas nenozīmē, ka varat to izmantot savam dizainam. Jums jāapsver sava auditorija.
Ja jūsu vietne ir paredzēta starptautiskai auditorijai, jums jācenšas izvēlēties krāsas, kas atbilst dažādām kultūrām un etniskajām grupām. Piemēram, kamēr rietumu valstīs melnā krāsa atspoguļo greznību un drosmi. Indijas kultūrā tā pati krāsa apzīmē ļaunumu, negatīvismu un enerģijas trūkumu.
Atrodiet krāsas, kas raksturo zīmolu
Visbeidzot, jūsu mājas lapas dizaina galvenajam mērķim vajadzētu būt jūsu zīmola vai biznesa vēstījuma nosūtīšanai apmeklētājiem. Tātad, izvēlieties krāsas, lai palīdzētu sasniegt šo mērķi, izmantojot zīmola krāsas ar krāsu psiholoģijas sajaukumu.
Tagad, kā solīts, šeit ir daži no labākajiem rīkiem, kurus varat izmantot savas vietnes dizaina krāsu shēmas izvēlei.
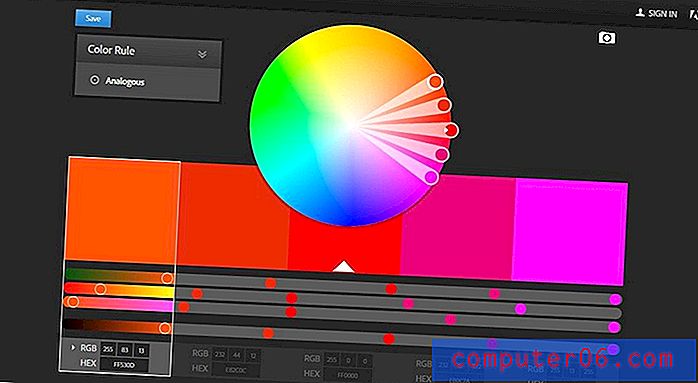
1. Adobe Color CC

- Vislabāk: pieredzējušiem lietotājiem
Tas ir rīks, ko izmanto daudzi profesionāļi. Tā kā krāsu ir izstrādājis Adobe, Photoshop izstrādātāji, Color CC nāk ar augstas kvalitātes opcijām un funkcijām, kuras varat izmantot uzlabotas krāsu shēmas ģenerēšanai.
Tomēr tas ietver arī daudzus uzlabotus pielāgojumus un krāsu noteikumus, piemēram, vienkrāsainus, saliktus un triādes, kas padara to piemērotāku pieredzējušiem dizaineriem.
2. Coolors

- Vislabākais: iesācējiem
Coolers ir ātrs krāsu paletes ģenerators, kuru varat izmantot, lai uzreiz izveidotu lielisku krāsu shēmu vietnes dizainam.
Varat izmantot rīku, lai viegli izveidotu skaistas krāsu kombinācijas bez pieredzes. Vai arī varat izpētīt citu dizaineru izveidotās krāsu shēmas un kopēt viņu krāsu paletes arī saviem projektiem.
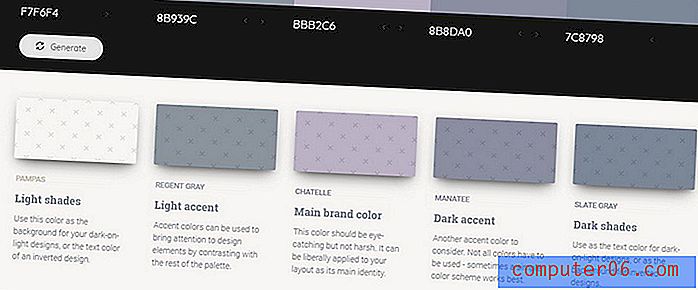
3. Colormind

- Vislabāk: tīmekļa un saskarnes izstrādātāji
Colormind parastajiem krāsu shēmu ģeneratoriem pāriet uz nākamo līmeni, izpētot krāsas krāsu paletē ārpus pamatiem.
Pēc krāsu shēmas ģenerēšanas nejauši vai manuāli, rīks ļauj jums uzzināt vairāk par katru krāsu paletē, vienlaikus ieteikjot, kuras no tām izmantot toņos, izcēlumos un fonos. Un tas arī ļaus jums redzēt, kā krāsas var izskatīties ar noteiktiem lietotāja interfeisa komponentiem, piemēram, pogām un cilnēm.
Tas ir lielisks rīks gan tīmekļa dizaineriem, gan lietotāja interfeisa dizaineriem.
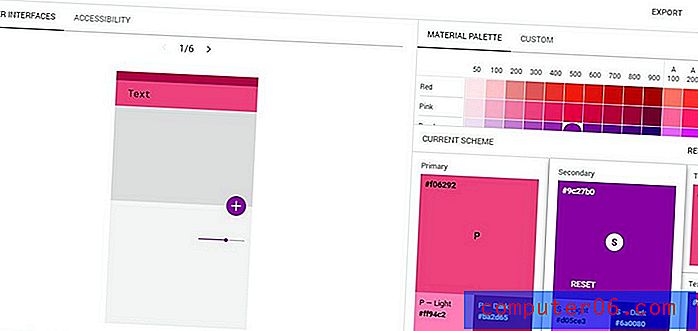
4. Materiāla krāsu rīks

- Vislabāk: UI dizaineri
Šis ir rīks, kas īpaši paredzēts krāsu saskarņu atrašanai lietotāja interfeisa dizaineriem. Bet jūs to varat arī izmantot, lai izveidotu materiālu krāsu paleti arī jūsu tīmekļa lietotnēm vai vietņu dizainam.
Šis krāsu shēmu ģenerators ir aprīkots ar viedo priekšskatījuma režīmu, kas ļauj jums redzēt, kā jūsu izvēlētās krāsas izskatīsies faktiskajā noformējumā. Tas ietaupīs laiku, kas nepieciešams krāsu pielietošanai un priekšskatīšanai jūsu pašu dizainparaugos.
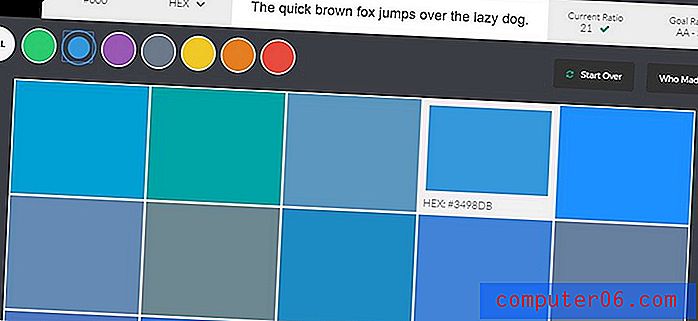
5. Droša krāsa

- Vislabākais: iesācējiem
Krāsu drošība ir interesants rīks, kas palīdz izveidot krāsu shēmu ar krāsām, kas atbilst WCAG vadlīnijām.
Tas var būt svarīgs rīks dizaineriem, kuri vēlas ievērot noteikumu par priekšplāna un fona krāsu saglabāšanu ar kontrasta attiecību 4, 5: 1 (AA līmenis). Ģenerators palīdzēs jums atrast perfektas krāsas, kas atbilst šīm vadlīnijām.
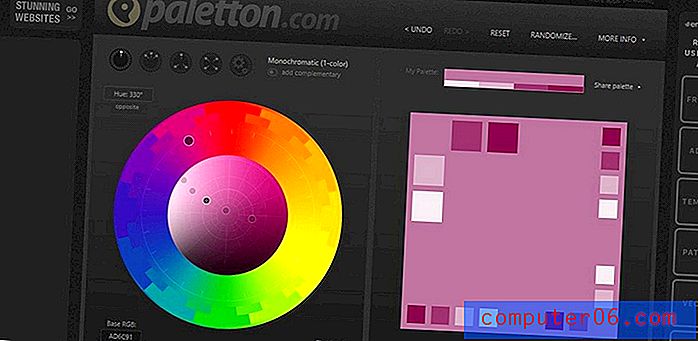
6. Palettons

- Vislabāk: pieredzējušiem lietotājiem
Paletton ir uzlabots krāsu paletes ģenerators, kuram ir pielāgošanas iespēju komplekts, kas ir vispiemērotākais pieredzējušiem tīmekļa dizaineriem, kuriem patīk eksperimentēt ar krāsām.
Rīku var pielāgot un apskatīt vienkrāsainās krāsās, blakus, triādē un citur. Kad esat izvēlējies krāsu shēmu, varat arī palaist simulāciju, lai redzētu, kā krāsas izskatīsies krāsu žalūzijās, kā arī dažādos ekrāna apstākļos.
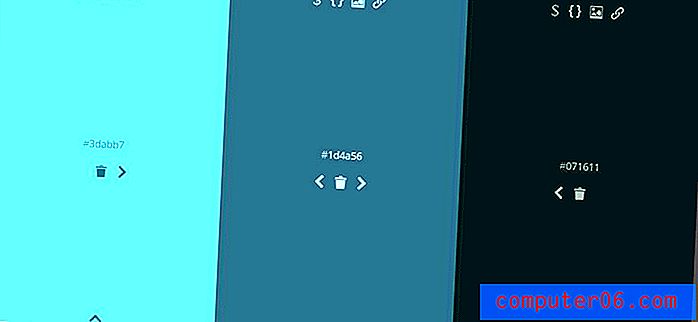
7. Kolorots

- Vislabākais: iesācējiem
Šis vienkāršais un ērti lietojamais krāsu shēmu ģenerators ir lieliski piemērots jebkuram tīmekļa dizainerim, kurš vēlas uzreiz ģenerēt krāsu paleti, pamatojoties uz viņu instinktiem.
Lai sāktu, viss, kas jums jādara, ir vienkārši pārvietojiet peli pa ekrānu, līdz atrodat krāsu, kas jums patīk, un pēc tam noklikšķiniet ar peles kreiso taustiņu, lai izvēlētos šo krāsu. Jūs varat turpināt noklikšķināt, līdz atlasāt tik daudz krāsu, cik vēlaties.
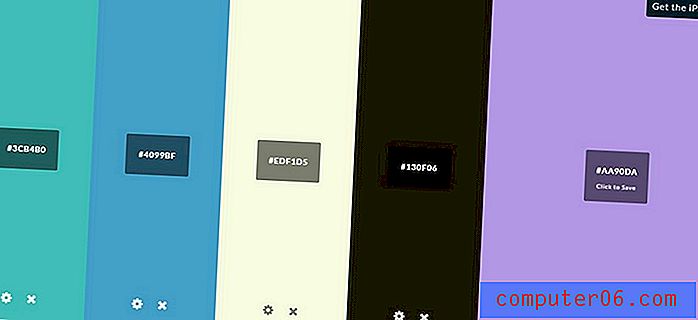
8. Krāsu kods

- Vislabākais: iesācējiem
Colourcode ir vēl viens vienkāršs rīks, lai ātri izvēlētos krāsu shēmu. Tas darbojas līdzīgi kā rīks Colordot.
Tomēr Colourcode rīks pielāgošanu izvērš mazliet tālāk, ļaujot dizaineriem uzreiz atrast krāsu kombinācijas pēc vienkrāsas, analogās, triādes, četrkāršās un citu krāsu stila.
Kad esat izvēlējies krāsu shēmu, varat arī lejupielādēt paleti kā .scss, .Less vai pat kā PNG.
9. Palettr

- Vislabākais: iesācējiem
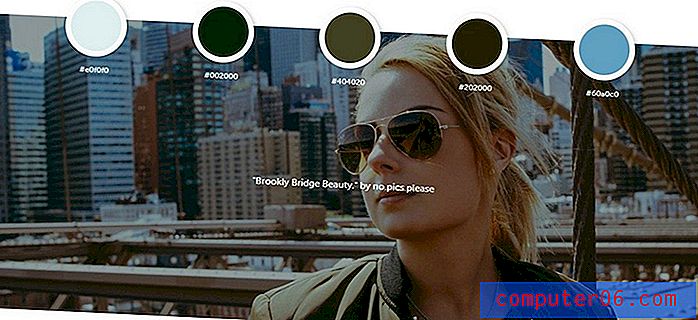
Palettr atšķiras no citiem krāsu shēmu ģeneratoriem. Tā vietā, lai manuāli izvēlētos krāsas, šis rīks ļauj ģenerēt krāsu shēmu, pamatojoties uz tēmu vai vietu, piemēram, Ņujorku, Parīzi, Romu vai ziemu un vasaru.
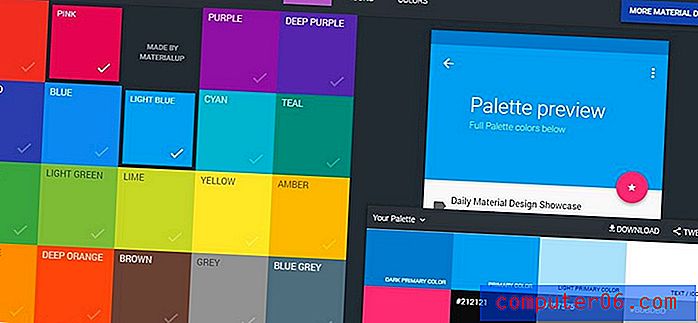
10. Materiālu dizaina palete

- Vislabākais: iesācējiem
Ja plānojat izveidot vietni vai lietotnes dizainu, kura pamatā ir materiāla dizains, šis krāsu paletes ģenerators noderēs.
Kad esat izvēlējies divas krāsas kā galveno un sekundāro, Materiālu dizaina palete ļaus jums tiešsaistē redzēt, kā krāsas izskatīsies reālās dzīves dizainā. Pēc tam varat lejupielādēt krāsu paleti kā CSS, SVG, SASS, LESS, PNG un citas.
Pār jums
Sekojot mūsu padomiem un izmantojot šos rīkus, arī pievērsiet īpašu uzmanību klienta zīmola identitātei. Ir svarīgi, lai jūs izstrādātu vietni, lai pārstāvētu zīmolu un uzņēmumu.
Turklāt mēģiniet izpētīt dažus no labākajiem vietņu dizainiem pasaulē. Uzziniet, kā viņi izmanto krāsas, un mācieties no tām. Un vienmēr turpiniet eksperimentēt.