Tīmekļa dizaina kritika Nr. 95: WPMU DEV
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir WPMU DEV, WordPress motīvu un spraudņu tirgus vieta. Lecam iekšā un redzēsim, ko domājam!
Izpētiet dizaina resursus
Iesniedziet savu vietni!
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par WPMU DEV
“WPMU tīklā ir vislabākie WordPress, Multisite un BuddyPress spraudņi un motīvi. Godalgots, mīlēts ar 145 436 biedriem, sākot ar 2004. gadu. Tā ir vienīgā vieta, kur jūs atradīsit lieliskas vairāku vietņu tēmas, slaveno 133 tēmu komplektu, pārsteidzošās tīkla mājas lapas un 100% BuddyPress savietojamību. ”
Šeit ir mājas lapas sadaļas ekrānuzņēmums:

Pirmais iespaids
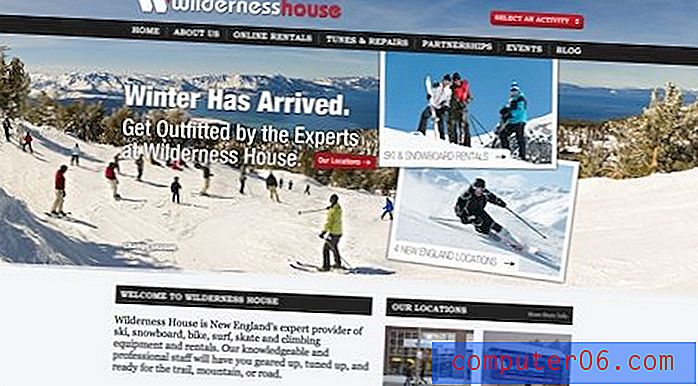
“WPMU DEV ir skaista vietne ar atsaucīgu izkārtojumu un ļoti daudz mazu pieskārienu, kas ir pietiekami, lai šis dizainers pasmaidītu.”Pagājušajā gadā mēs apskatījām citu vietni šajā pašā tīklā / ģimenē: WPMU.org. Šī vietne jutās nedaudz skaidra. Tas izskatījās pienācīgi, bet ļoti atgādināja kaut ko no vispārīgas veidnes. Turklāt izkārtojumam bija nepieciešams darbs, un daži estētikas aspekti, piemēram, logotips, nedaudz atšķīrās.
Pēc kritikas WPMU strādīgie ļaudis pilnībā pārveidoja šo vietni, iekļaujot daudzus no manis izteiktajiem ieteikumiem kritikā. Rezultāts ir krāšņs jauns emuārs, kurā apskatītas visas problēmas, kas man bija ar veco. Izkārtojums ir fantastisks (lieliski reaģē uz sāknēšanu), estētika ir skaista un pielāgota, pat logotips ir pārveidots, lai justos modernāks. Viņi patiešām uzlaboja savu spēli un izsita otro variantu no parka.
Kad viņi man lūdza aplūkot WPMU DEV, es tiklīdz to ieraudzīju, es zināju, ka šie puiši visu plāno padarīt par lielisku dizainu par galveno prioritāti. Tāpat kā jaunais WPMU.org, arī WPMU DEV ir skaista vietne ar atsaucīgu izkārtojumu un ļoti daudz mazu pieskārienu, kas ir pietiekami, lai šis dizainers pasmaidītu. Iedomāsimies, kas to padara tik satriecošu.
Galvene
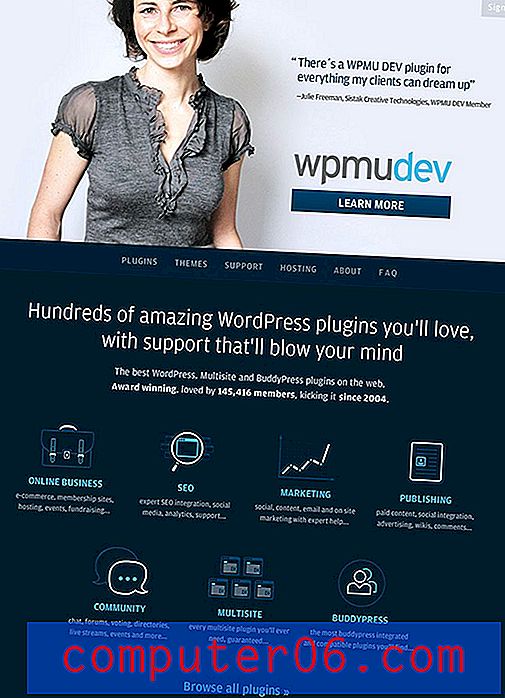
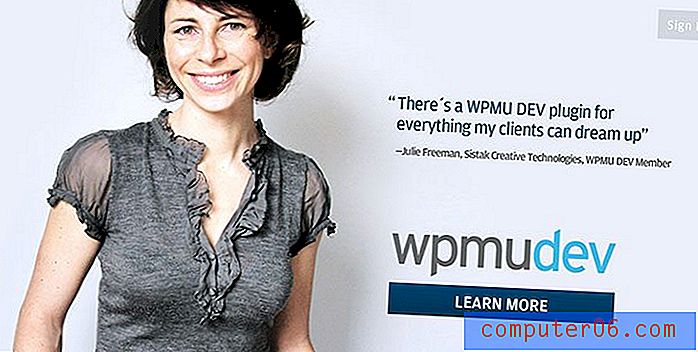
Mēs sāksim lapas augšdaļu un pārvietosimies uz leju. Kad ielādējat lapu, ekrānu aizpilda šī grafika:

Man patīk, ka pirmais, ko redzu, ir liels pievilcīga un draudzīga cilvēka fotoattēls. Tam nav tik pārlieku pozēta un oficiāla foto fotoattēlu izjūta, bet tas šķiet patiesāks un ticamāk pagadās. Tieši blakus sievietes tēlam ir pozitīvs klienta citāts, kas sievietes fotoattēlam piešķir kontekstu.
Tieši pie sikspārņa viņi ir iesituši kādu no manām iecienītākajām taktikām: smaidošām sejām un patiesu klientu uzslavu. Šī vietne un attiecīgi arī WPMU DEV man kā apmeklētājam šķiet draudzīga, pieejama un uzticama, un es šeit esmu bijis tikai dažas sekundes!
Tas viss ir pamatots ar aicinājumu uz rīcību: uzziniet vairāk. Šobrīd tas, iespējams, ir tieši tas, ko es gribu darīt. Ar šo saiti jūs nokļūsit citā, tikpat lieliskā lapā, lai gan pagaidām mēs pieturēsimies pie šīs lapas un mazliet ritināsim.
Navigācija
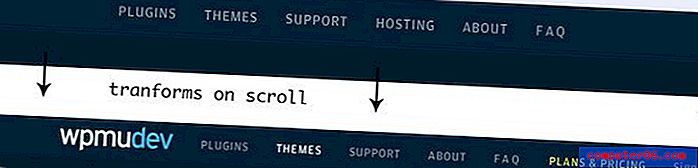
Pirms pāriet pie nākamās sadaļas, mazliet parunāsim par lapas struktūru. Lielākoties šī ir vienas lapas vietne. Saites navigācijas joslā nenovirza uz atsevišķām lapām, bet gan pāriet uz dažādām šīs pašas lapas sadaļām. Runājot par navigācijas joslu, patiesībā tas ir patiešām slidens attīstības un projektēšanas darbs:

Sākotnēji navigācija parādās tieši zem sievietes foto no pēdējās sadaļas. Tomēr, ritinot lapu uz leju, tā faktiski pieķeras skata loga augšpusē. Tādā gadījumā logotips tiek parādīts, un teksts mainās, mainoties tā plūsmai. Šis ir tāds sīkums, kurš man patiešām padodas, tāpēc navigācija no manis saņem divus īkšķus.
Tas nozīmē ne tikai acu konfektes, bet navigācijas josla pielāgojas vietai, kur tā tiek izmantota. Lapas augšdaļā jau ir daudz zīmolu, tāpēc logotips nav vajadzīgs. Ritinot uz leju, logotips tiek uznirsts, lai atgādinātu jums, kur atrodaties, un kalpo kā ātrā saite, lai pārietu uz lapas augšdaļu. Īpaši funkcionāls. Īpaši pievilcīgs. Tā ir uzvara, uzvara.
Spraudņu sadaļa
Turpmāk, ritinot lapu uz leju, jūs vienkārši pārejat no vienas sadaļas uz nākamo. Katra sadaļa ir unikāla un lieliski izskatās pati par sevi, vienlaikus piesaistot lielāku dizaina estētiku, kas pārvalda visu lapu. Šī ir pirmā sadaļa:

Kā redzat, šīs citas sadaļas maina galvenes redzamo krāsu shēmu (tumšs fons, gaiši izceltie elementi), kas dažam patiešām jauki izmanto gan kontrastu, gan atkārtojumu. Virzot peles kursoru virs vienas no ikonām šajā apgabalā, grafikas virsraksts un pat daļas kļūst spilgti dzeltenas, kas atkal labi izceļ kontrastu.

Man patīk, kā izskatās šīs ikonas. Tās nav tas pats minimālo ikonu komplekts, ko redzat tūkstoš dažādās iterācijās pusēs tīmekļa vietņu. Viņi jūtas daudz vairāk paražu un viņiem ir kāda personība.
Dalības slīdnis
Tālāk mēs pārlēksim dažas sadaļas un apskatīsim patiešām glītu lietotāja saskarnes fragmentu, kas palīdz jums izlemt par dalības plānu.

Šeit mums ir jauks, liels slīdnis, kas stiepjas visā ekrāna garumā. Pārvietojot slīdni no viena mēneša uz trim mēnešiem un pēc tam uz divpadsmit, apakšā esošā cena tiek atjaunināta kopā ar jūsu ietaupījumiem. Tas ir lielisks mijiedarbības punkts, kam ir spēja palielināt iesaistīšanos. Tas arī darbojas patiešām nevainojami, ļaujot velciet slīdni vai vienkārši noklikšķiniet uz jebkuras vietas, lai atjauninātu cenu. Neatkarīgi no tā, kur jūs atlaidīsit slīdni, tas pārlēksies uz tuvāko pieturvietu.
Izstrādātāji
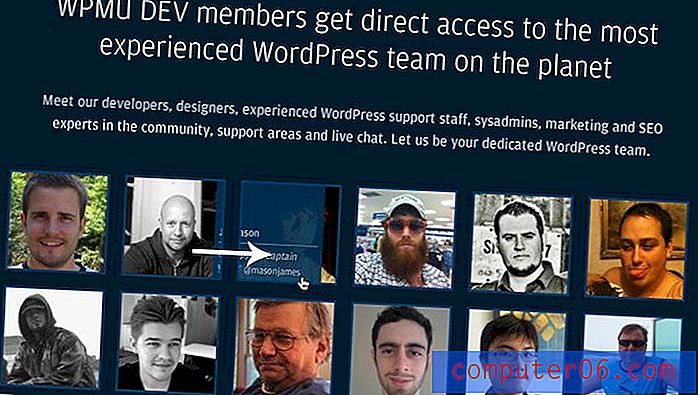
Pēdējā šīs lapas sadaļa, kurā es vēlos apskatīties, parāda personāla kadrus un WPMU atbalsta veidotājus / dizainerus. Īsumā tas izskatās diezgan nenozīmīgi. Tikai sīktēlu režģis, vai ne?

Izrādās, šie puiši pat šo sadaļu padarīja satriecošu. Virzot kursoru virs attēla, tiek parādīts neliels pārklājums, kurā redzams personas vārds un amats. Pārvietojiet kursoru prom, un pārklājums izslīd. Foršā daļa tomēr ir tāda, ka tā slīd uz iekšu / uz āru jebkurā virzienā, kur virzās kursors. Tas nozīmē, ka, slīdot kursoru no viena fotoattēla uz otru, izskatās, ka pārklājums seko jums. Tā ir liela ilūzija, ar kuru man bija jāspēlē pamatīgas trīsdesmit sekundes pirms došanās tālāk.
Reaģējošs izkārtojums
Pirms mēs pabeidzam, noteikti ir vērts atzīmēt, ka vietne ir pilnībā atsaucīga. Zemāk varat apskatīt galddatoru, planšetdatoru un mobilo ierīču versijas:

Ievērojiet, cik labi dizains pielāgojas ierīcei, kas to skata. Pārvietojoties uz leju, tiek saglabāts pamata ziņojums, bet nebūtiskas ekstras tiek nodotas metāllūžņos par labu izkārtojuma efektivitātei.
Labs darbs!
“Vienmēr ņemiet vērā šķēršļus, ko jūs uzliekat starp lietotājiem un reklāmguvumu.”
Ciktāl es uztraucos, šī vietne ir vismodernākā. Dizains ir ideāls, izkārtojums reaģē un ir pieejama ziņojumapmaiņa. Es ātri varu pateikt, kas ir WMPU DEV, un man ir gatavi informācijas avoti visiem man uzdotajiem jautājumiem.
Es ilgi skatījos apkārt, cenšoties atrast kaut ko sūdzēties, un atklāti sakot, gandrīz nav nekā. Viena lieta, kas mani satrauc, ir centieni, kas nepieciešami, lai reāli pierakstītos. Mājas lapā nekur nav pogas “Pierakstīties tūlīt”. Tiklīdz es noklikšķinu uz pogas “Uzzināt vairāk”, es tieku atvērts plānu un cenu lapā. Šī lapa ir pievilcīga, taču man jāturpina jūdzes, pirms tieku pie apakšas, kur beidzot varu izvēlēties plānu un turpināt.
Vienmēr ņemiet vērā šķēršļus, ko jūs izvietojat starp lietotājiem un reklāmguvumu. Ja es apmeklēju šo vietni ar nolūku pierakstīties, es esmu jūsu labākais iespējamais apmeklētājs un jūs vēlaties pārliecināties, ka man ir vienkāršs un skaidrs ceļš, kā jums nopelnīt naudu.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.