Tīmekļa dizaina kritika Nr. 96: SuccessInc Drupal tēma
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir SuccessInc, Drupal tēma no vairāk nekā (tikai) motīviem. Lecam iekšā un redzēsim, ko domājam!
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par SuccessInc
“Lielākā daļa tēmu ir veidotas tā, lai izskatās vienkāršas, tīras, minimālas. Šis ir veidots, lai palīdzētu jums radīt iespaidu. Gan galddatoros, gan mobilajās ierīcēs. Success Inc. optimāli pielāgojas pārlūka platumam, kurā tas tiek skatīts. Rezultātā tas izskatās satriecoši neatkarīgi no tā, vai tas ir galddators, viedtālrunis vai planšetdators, kuru apmeklētāji izmanto. ”
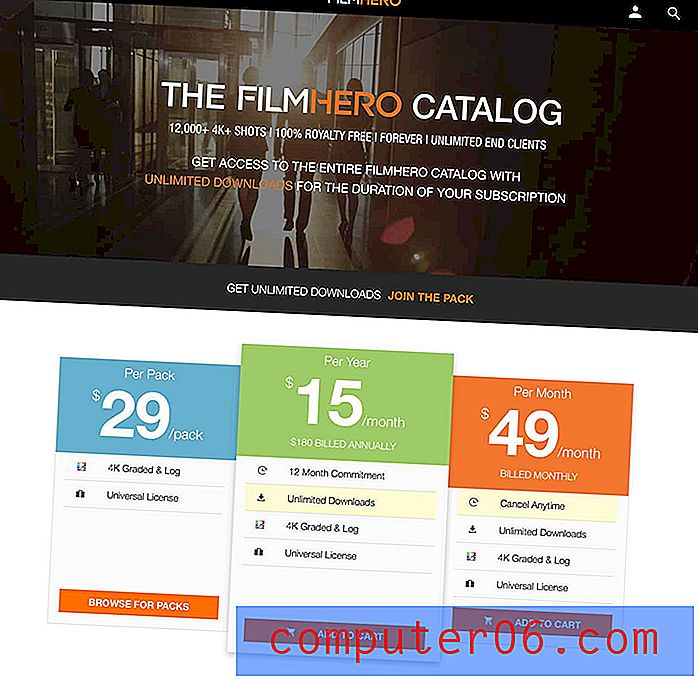
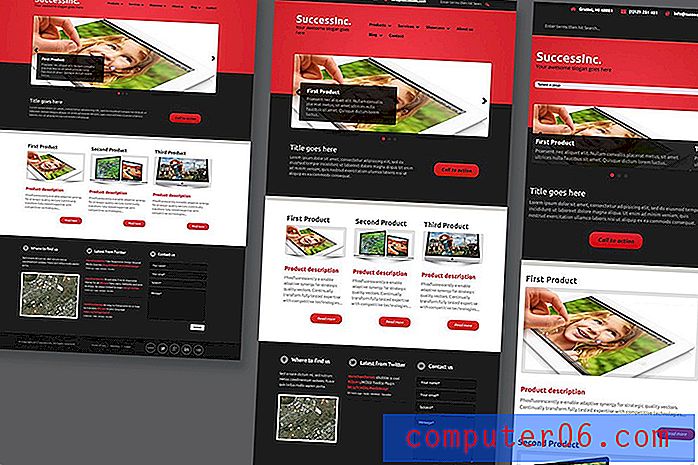
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Mans sākotnējais iespaids par SuccessInc ir diezgan pozitīvs. Tā ir ļoti pievilcīga tēma, kurai, šķiet, ir daudz vismodernāko funkciju un pielāgojamas satura zonas. Man patīk, ka tā ir atsaucīga, un novērtēju visas viegli iebūvējamās iespējas. Apskatīsim katru sadaļu atsevišķi un redzēsim, ko domājam!
Krāsu shēma
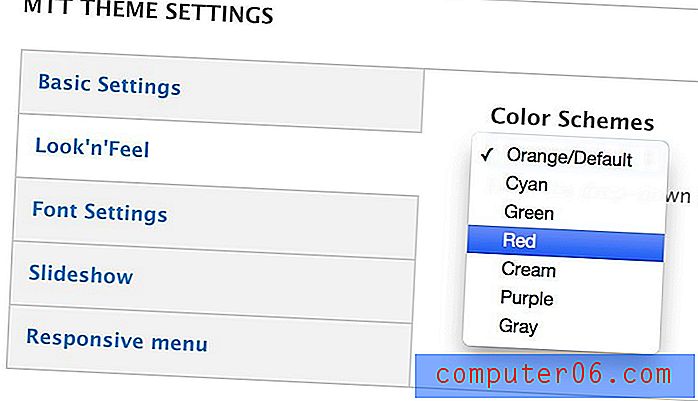
Viens no maniem iecienītākajiem šīs tēmas aspektiem ir treknā krāsu shēma. Spilgtās izcēlumi ir precīzi kontrastēti ar melno krāsu, padarot acij tīkamu pieredzi, kas jūtas klasiska un moderna. Oranžā krāsa, kuru redzat iepriekš, ir vienkārši noklusējuma krāsu shēma, to var viegli pārslēgt iestatījumos.

Krāsu shēmas maiņa ir tikpat vienkārša kā noklikšķināšana uz nolaižamās izvēlnes un vēlamās opcijas izvēle. Jūs varat izvēlēties vienu no septiņām shēmām: oranža, ciāna, zaļa, sarkana, krēma, violeta un pelēka. Vienkārši nospiediet pogu “Saglabāt”, un jaunā shēma tiks nekavējoties piemērota.

Visas iekļautās krāsu izvēles izskatās lieliski, padarot tēmu vizuāli estētiski diezgan drošu.
Kontaktu / meklēšanas josla
Vietnes pašā augšpusē ir maza josla, kurā ir ietverta pamata kontaktinformācija, kā arī meklēšanas josla. Tālāk ir parādīts tuvplāns par to, kā izskatās:

Pastāv vairāki dažādi vietņu veidi, kuros galvenais lietotāja apstāšanās iemesls ir sava veida kontaktinformācijas atrašana. Šāda veida vietnēm tas ir lielisks mazais dizaina elements. Lietotājiem nav jāmeklē kontaktu lapa vai veidlapa, informācija, kuru viņi patiesībā izmanto, ir viena no pirmajām lietām, ko viņi redz.
Kā redzat iepriekš redzamajā kadrā, šajā joslā ir arī meklēšanas lauks. Lauks pats par sevi nav neredzams, bet to apzīmē kāds vietturu teksts, kam seko maza meklēšanas ikona. Noklikšķinot uz šī teksta, tas kļūst par tradicionālu meklēšanas lauku.

Šis ir stilīgs dizaina gabals, taču es gribētu uzzināt, vai lietotāji tiešām uz to reaģē tik labi. Pirms lasīšanas mums ir tendence meklēt vizuālas norādes, tāpēc kādam var būt vajadzīgs laiks, lai izdomātu, kā veikt meklēšanu. Viens ātrs ceļš, kuru lietotājs var izvēlēties, ir redzēt palielināmā stikla ikonu un noklikšķināt uz tās, kas vienkārši palaiž bezjēdzīgu tukšo meklēšanu.
Turklāt mājiens saka “Ievadiet vārdus un nospiediet meklēšanu…”, bet nav nevienas pogas, kurā būtu teikts “Meklēt”, tāpēc atkal ir viegli redzēt, kā tas varētu mulsināt lietotāju. Acīmredzot jebkurš puslīdz kompetents tīmeklī to izdomās pietiekami ātri, tomēr joprojām ir laba ideja identificēt iespējamos lietotāju bloķētos ceļus un neapmierinātību.
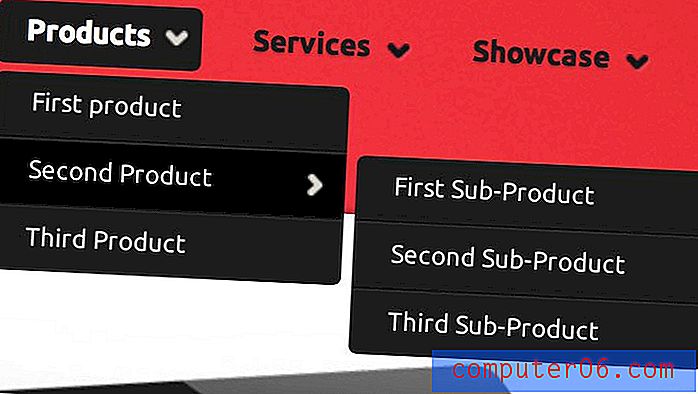
Navigācija
Navigāciju nodrošina klinšu cietā izvēlne Superfish. Tas darbojas perfekti, tam ir vienmērīgas animācijas un vairāki līmeņi, un tas izskatās diezgan slidens. Vēlāk mēs apskatīsim, kas notiek, kad samaziniet to mobilajām ierīcēm.

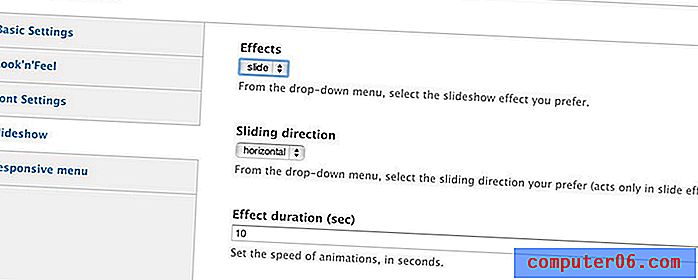
Slaidrāde
Pārvietojoties pa lapu, nākamais uz augšu ir slaidrāde. Tā ir jauka, liela un animēta satura zona, kas rada zināmu interesi lapas augšdaļā. Šeit ir dažas funkcijas, kuras es arī vēlētos uzsvērt, un kas jums jāņem vērā, veidojot slaidrādi.

Pirmkārt, ir vairāki navigācijas punkti. Gan bultiņas, gan apakšā esošie punkti kalpo slīdrādes virzīšanai vai pārejai uz noteiktu punktu. Turklāt punkti nodrošina atskaites punktu uz to, kur atrodaties un cik slaidu ir. Visbeidzot, ir paraksti, kas ļauj pievienot pielāgotos ziņojumos.
Galu galā tās nav tikai jaukas iespējas. Tie palielina šī UI gabala efektivitāti un izmantojamību, padarot to vairāk nekā vienkāršu acu konfekti. Ja jums ir viss par opcijām, jūs pat varat iedziļināties iestatījumos un mainīt pārejas vai slaida ilgumu.

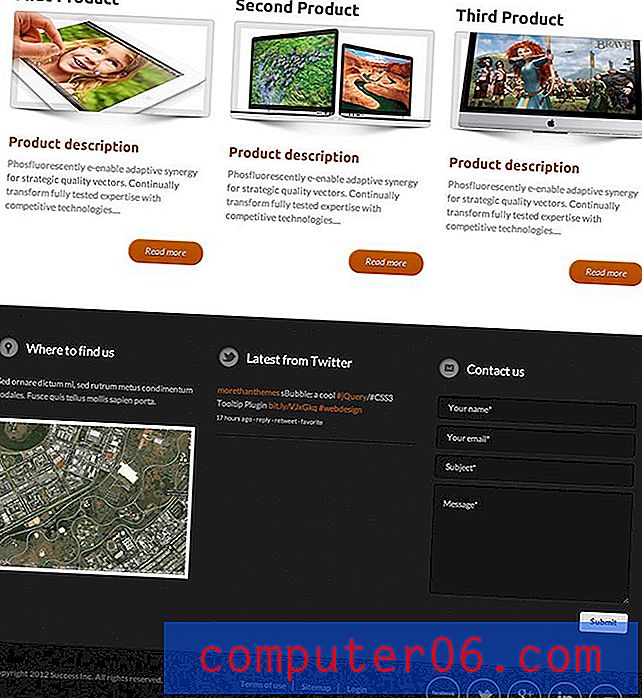
Saturs un kājenes
Pārējā lapa ir diezgan vienkārša. Tas sākas ar sekundārā satura apgabalu un virzās uz leju līdz kājenei, kas abi ir izvietoti trīs kolonnās.

Pirmkārt, jums ir trīs satura laukumi, no kuriem katrs satur attēlu ar aprakstu un pogu. Īpaši man patīk šeit uz sīktēliem novietotā ēna. Tā ir jauka ilūzija, kas piešķir dizainam zināmu dziļumu.

Ja kontaktinformācijas galvenē nebija pietiekami, kājene nodrošina patiešām jauku funkcionalitāti. Tur ir vieta kartei, Twitter plūsmai un kontakta veidlapai. Tas papildina sava veida sekundāro kājeni, kurā ir dažādas sociālās ikonas. Tās mēdz būt pārblīvēta haoss, kas pēc dizaina tiek izmests dizainā, tāpēc es tiešām novērtēju, cik labi tie ir integrēti dizainā.

Reaģējošs izkārtojums
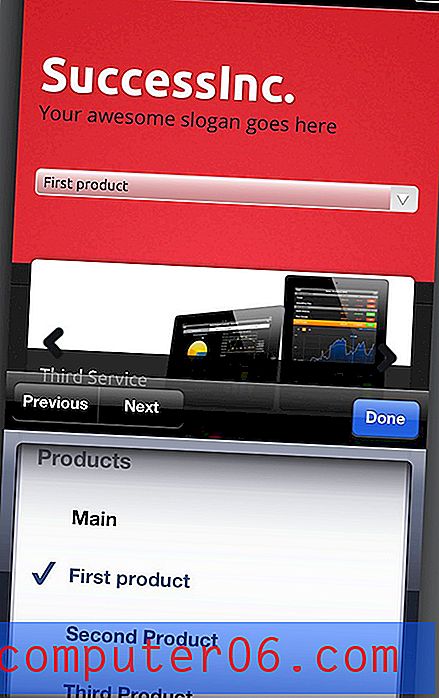
Vietnes izkārtojums sākas kā statisks, tad, kad skata logs tiek samazināts līdz noteiktam platumam, tas kļūst mainīgs. Tālāk ir apskatīti daži dizaina soļi, mainoties skata portam:

Man patīk, ka šī tēma ir atsaucīga, es domāju, ka tas drīzāk ir kļuvis par nepieciešamību, nevis par niķi. Lieta, ko viņi patiešām izsit no parka, ir tā, ka to izkārtojums, šķiet, ir diezgan ierīce-agnostisks. Izmēģiniet, kā es varētu, man nebija iespējas izjaukt izkārtojumu, piedzīvojot dažādus platumus. Viss, līdz pat meklēšanas joslai, tiek labi pārveidots neatkarīgi no tā, kādu ekrāna izmēru tu tajā iemet.

Mobilajās ierīcēs navigācija pārvēršas izvēles rūtiņā. Tas ir ērti lietojams, pazīstams un saglabā visas oriģinālās iespējas. Šai stratēģijai ir dažas labas alternatīvas, taču tas ir viens no funkcionālākajiem risinājumiem.
Domu noslēgšana
Mēs jau esam redzējuši, ka vairāk nekā (tikai) motīvi veic lielu darbu. Mana galvenā sūdzība pagājušajā reizē bija par to, ka tēma nebija atsaucīga, taču viņi noteikti ir pievērsušies šīm bažām vietnē SuccessInc. Kopumā tā ir lieliska tēma, un es redzu, ka tā darbojas patiešām ļoti daudz dažādu vietņu veidos.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.